前言
flask基础
搭建flask服务器
定义html
使用templates模板定义页面的html
html页面编写
render_template传参变量
定义图片
创建static目录,存入图片
html编写
flask入门
网站多域名
网站之间超链接跳转
入门案例
将centos的rpm包下载链接集成到自己的服务器
1.编写代码
2.导出html页面,并放到template目录
3.编写Index.html
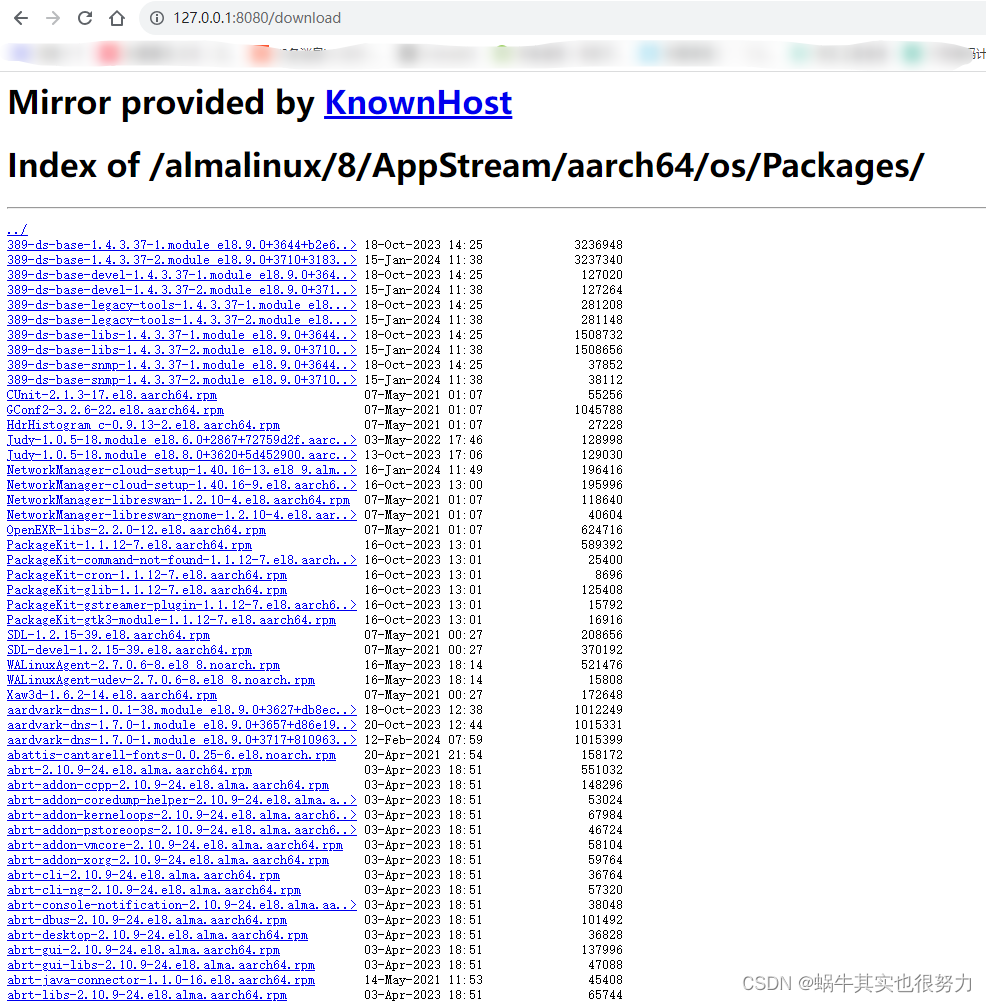
4.访问127.0.0.1:8080
前言
Flask诞生于2010年,是Armin ronacher用 Python 语言基于 Werkzeug 工具箱编写的轻量级Web开发框架。
特点
微框架、简洁、只做他需要做的,给开发者提供了很大的扩展性。
Flask和相应的插件写得很好,用起来很爽。
开发效率非常高,比如使用SQLAlchemy的ORM操作数据库可以节省开发者大量书写sql的时间。
把默认的Jinija2模板引擎替换成其他模板引擎都是非常容易的。
框架对比
1) 框架轻重
重量级的框架:为方便业务程序的开发,提供了丰富的工具、组件,如Django
轻量级的框架:只提供Web框架的核心功能,自由、灵活、高度定制,如Flask、Tornado
2)与Django对比
django提供了:
django-admin快速创建项目工程目录
manage.py 管理项目工程
orm模型(数据库抽象层)
admin后台管理站点
缓存机制
文件存储系统
用户认证系统
一些常用的 Flask 方法的简要介绍:
-
route(rule, methods=['GET']):- 用于定义 URL 规则和请求方法的映射关系,指定了响应请求的处理函数。
-
render_template(template_name_or_list, **context):- 用于渲染模板文件,并传递上下文变量到模板中进行渲染。
-
request.args:- 获取请求 URL 中的查询参数。
-
request.form:- 获取 POST 请求发送的表单数据。
-
request.files:- 获取上传的文件数据。
-
session:- 用于存储用户会话信息,可以在不同请求之间共享数据。
-
redirect(location, code=302):- 重定向到指定的 URL。
-
url_for(endpoint, **values):- 生成指定端点对应的 URL。
-
jsonify(*args, **kwargs):- 将传入的数据序列化为 JSON 格式,并创建包含 JSON 数据的 Response 对象。
-
make_response(*args):- 创建一个自定义的响应对象,可以设置 HTTP 状态码、头部信息等。
-
abort(status_code):- 中止请求并返回指定的 HTTP 状态码。
flask基础
搭建flask服务器
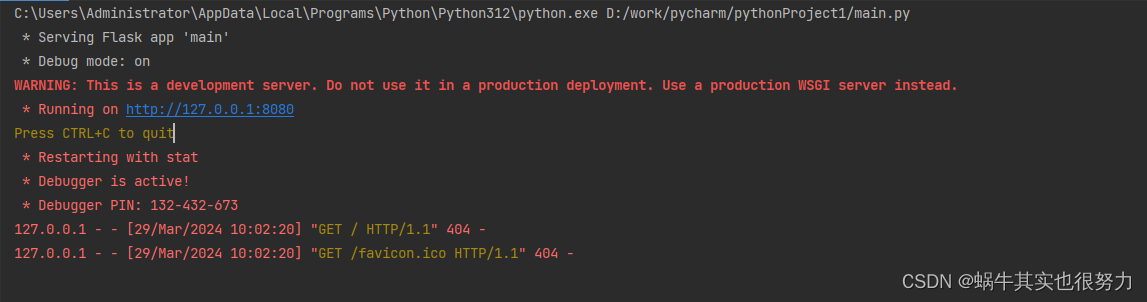
from flask import Flaskwebapp = Flask(__name__)if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)导入 Flask 模块,用于创建 Web 应用程序
创建了一个名为
webapp的 Flask 应用实例启动 Flask 应用程序,监听本地主机的 127.0.0.1 地址的 8080 端口,设置 debug 模式为 True,出现错误时后台显示调试信息
截图显示有一个 GET 请求尝试访问根路径 /,但是返回了 404 错误,表明应用中没有处理根路径的路由

所以要添加url路由,观察如下代码:
from flask import Flaskwebapp = Flask(__name__)@webapp.route('/')
def index():return "这是一个测试页面"if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)使用装饰器
@webapp.route('/')调用route路由,括号里给定参数,/符号默认为首页当路由定位到这个默认的页面时,就调用这个index函数的返回内容。
所以访问127.0.0.1:8080时,实际上默认访问的是127.0.0.1:8080/ 这个/ 就根据路由走到了index函数
返回一个正常的页面了

正常来说访问一个页面的时候,返回的是html的精美页面,那么如何实现呢?
定义html
使用templates模板定义页面的html
在当前项目中新建目录:templates

html页面编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的网页</title>
</head>
<body><h1>欢迎来到我的网页!</h1>
<p>这是一个简单的 HTML 示例。</p></body>
</html>from flask import Flask
from flask import render_templatewebapp = Flask(__name__)@webapp.route('/')
def index():return render_template('index.html')if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)导入render_template方法
调用该方法指定 index.html
因为flask框架在使用这个模板函数时,默认去寻找项目文件夹下的templates文件夹里的html文件

render_template传参变量
如果想通过render_template方法传输数据,在html文件中显示出来,需要在render_template函数中加入数据参数,如data=msg
html编写格式:{{变量}}
from flask import Flask
from flask import render_templatewebapp = Flask(__name__)@webapp.route('/')
def index():msg = "Welcome"return render_template('index.html', data=msg)if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)加了变量msg,render_template方法中制定了data数据
html编写加上{{data}},调用变量内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的网页</title>
</head>
<body><h1>欢迎来到我的网页!</h1>
<p>这是一个简单的 HTML 示例。</p>
{{data}} # 显示传递变量的内容 Welcome
</body>
</html>
定义图片
如果想在该页面添加图片或者css、js文件,就需要使用到flask框架默认设置的static目录方式,即将这些图片、css、js文件存放到项目目录下的static目录,然后使用路由指向。
创建static目录,存入图片

html编写
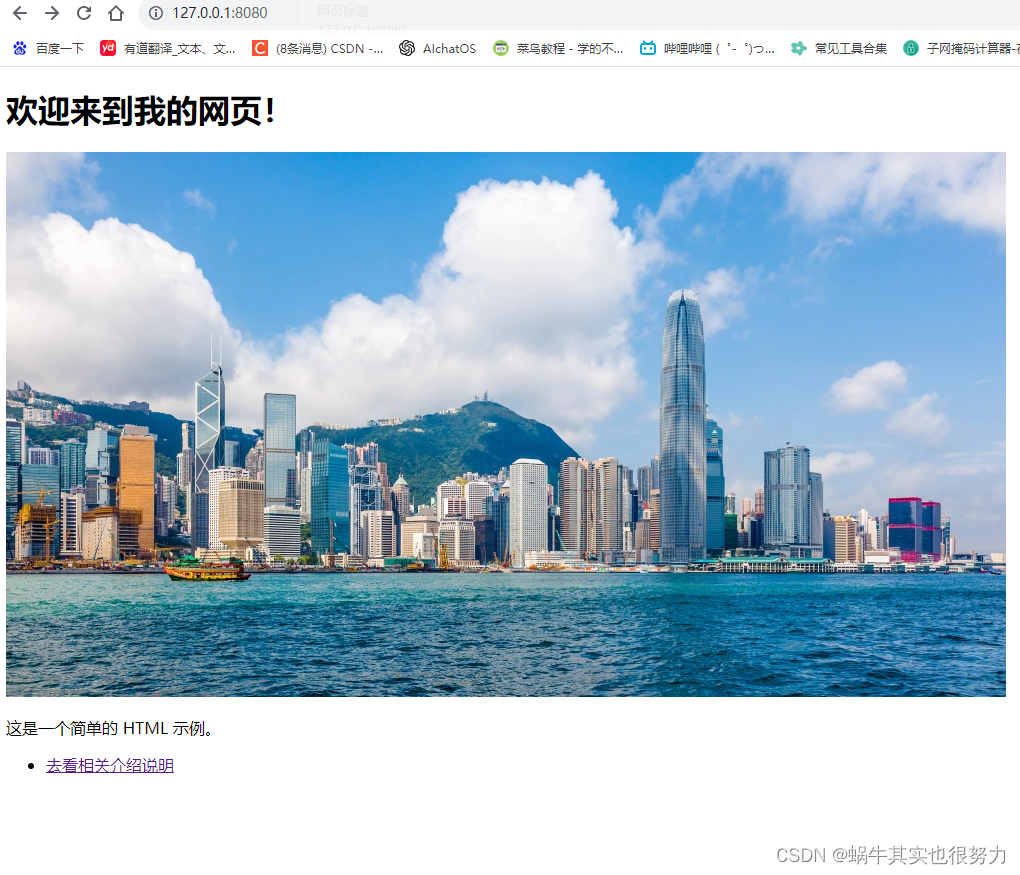
添加如下代码:
<img src="{{ url_for('static', filename='风景.webp') }}" alt="风景图片"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页标题</title>
</head>
<body><h1>欢迎来到我的网页!</h1><img src="{{ url_for('static', filename='风景.webp') }}" alt="风景图片"><p>这是一个简单的 HTML 示例。</p>{{data}}
</body>
</html>
url_for函数用于生成静态文件的 URL,将定义的静态文件显示到页面上

flask入门
网站多域名
from flask import Flask
from flask import render_templatewebapp = Flask(__name__)@webapp.route('/')
def index():return render_template('index.html')@webapp.route('/login')
def login():return render_template('login.html')if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)
再main文件里定义多个url路由
访问网址 127.0.0.1/login后,调用login.html
用户登陆的login.html
<!DOCTYPE html>
<html>
<head><title>User Login</title>
</head>
<body><h2>User Login</h2><form action="/login" method="post"><div><label for="username">Username:</label><input type="text" id="username" name="username"></div><div><label for="password">Password:</label><input type="password" id="password" name="password"></div><div><input type="submit" value="Login"></div></form>
</body>
</html>访问127.0.0.1/login:

网站之间超链接跳转
访问默认网址,网页显示一个可点击的链接可跳转到其他界面,可以使用a超链接实现使用url_for函数
from flask import Flask
from flask import render_templatewebapp = Flask(__name__)@webapp.route('/')
def index():return render_template('index.html')@webapp.route('/info')
def info():return render_template('info.html')if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)index.html编写加入a超链接
<ul><li><a href="/info">去看相关介绍说明</a></li>
</ul><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页标题</title>
</head>
<body><h1>欢迎来到我的网页!</h1><img src="{{ url_for('static', filename='风景.webp') }}" alt="风景图片"><p>这是一个简单的 HTML 示例。</p>{{data}}
<ul><li><a href="/info">去看相关介绍说明</a></li>
</ul>
</body>
</html>点击“去看相关介绍说明”则跳转到/info这个界面
info.html
<!DOCTYPE html>
<html>
<head><title>Flask常用方法介绍</title>
</head>
<body><p><strong>route(rule, methods=['GET']):</strong> 用于定义 URL 规则和请求方法的映射关系,指定了响应请求的处理函数。</p><p><strong>render_template(template_name_or_list, **context):</strong> 用于渲染模板文件,并传递上下文变量到模板中进行渲染。</p><p><strong>request.args:</strong> 获取请求 URL 中的查询参数。</p><p><strong>request.form:</strong> 获取 POST 请求发送的表单数据。</p><p><strong>request.files:</strong> 获取上传的文件数据。</p><p><strong>session:</strong> 用于存储用户会话信息,可以在不同请求之间共享数据。</p><p><strong>redirect(location, code=302):</strong> 重定向到指定的 URL。</p><p><strong>url_for(endpoint, **values):</strong> 生成指定端点对应的 URL。</p><p><strong>jsonify(*args, **kwargs):</strong> 将传入的数据序列化为 JSON 格式,并创建包含 JSON 数据的 Response 对象。</p><p><strong>make_response(*args):</strong> 创建一个自定义的响应对象,可以设置 HTTP 状态码、头部信息等。</p><p><strong>abort(status_code):</strong> 中止请求并返回指定的 HTTP 状态码。</p>
</body>
</html>看下访问结果
访问/ 显示:

点击链接跳转
可发现url变成了 /info

入门案例
将centos的rpm包下载链接集成到自己的服务器
1.编写代码
from flask import Flask
from flask import render_templatewebapp = Flask(__name__)@webapp.route('/')
def index():return render_template('index.html')@webapp.route('/download')
def download():return render_template('rpm_list_download.html')if __name__ == '__main__':webapp.run(port=8080, host='127.0.0.1', debug=True)
2.导出html页面,并放到template目录

3.编写Index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页标题</title><style>body {font-family: Arial, sans-serif;text-align: center;background-color: #f4f4f4;margin: 0;padding: 0;}#content-container {max-width: 600px;margin: 20px auto;padding: 20px;background-color: #fff;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}h1 {color: #333;}img {max-width: 100%;height: auto;margin-bottom: 20px;}ul {list-style: none;padding: 0;}li {margin-top: 10px;}a {text-decoration: none;color: #007bff;}</style>
</head>
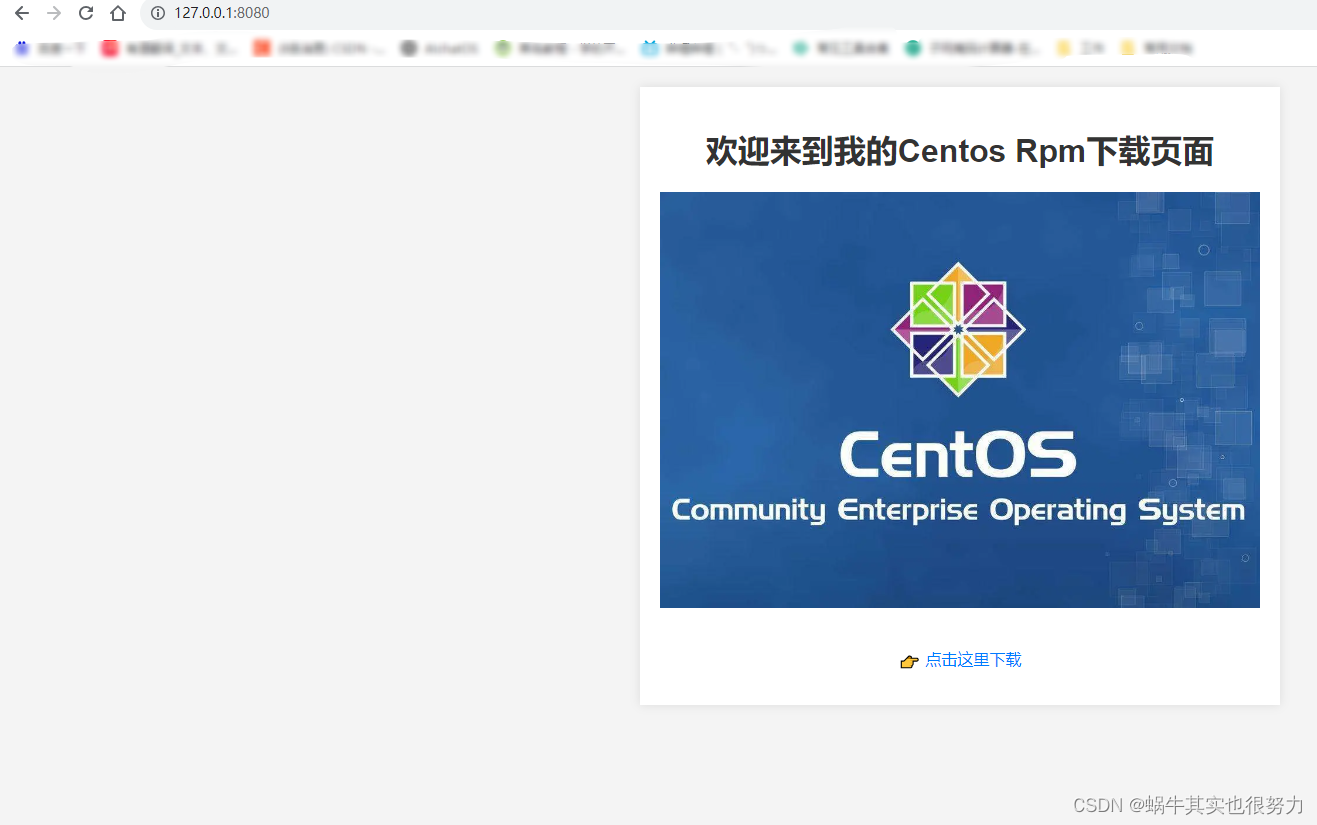
<body><div id="content-container"><h1>欢迎来到我的Centos Rpm下载页面</h1><img src="static/centos.webp" alt="Centos"><p>{{data}}</p><ul><li><a href="/download">👉 点击这里下载</a></li></ul></div>
</body>
</html>
4.访问127.0.0.1:8080

点击下载即可