组件做个记录,方便以后会用到。
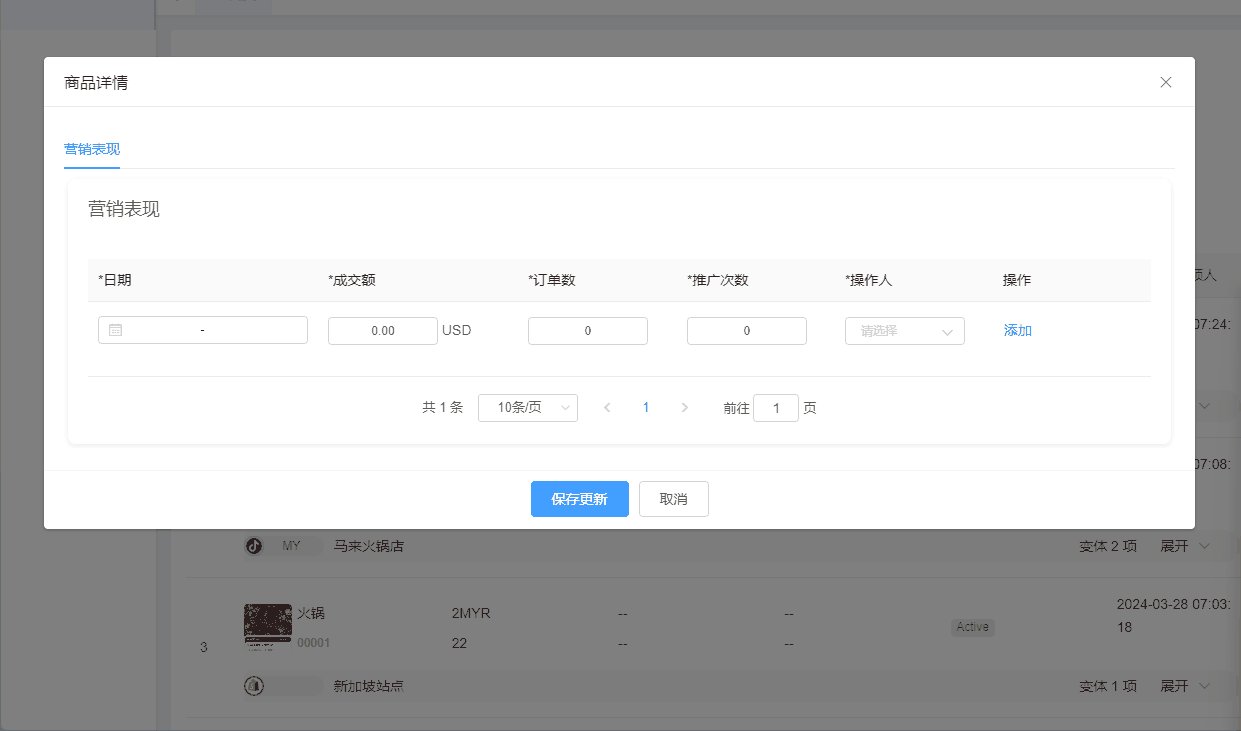
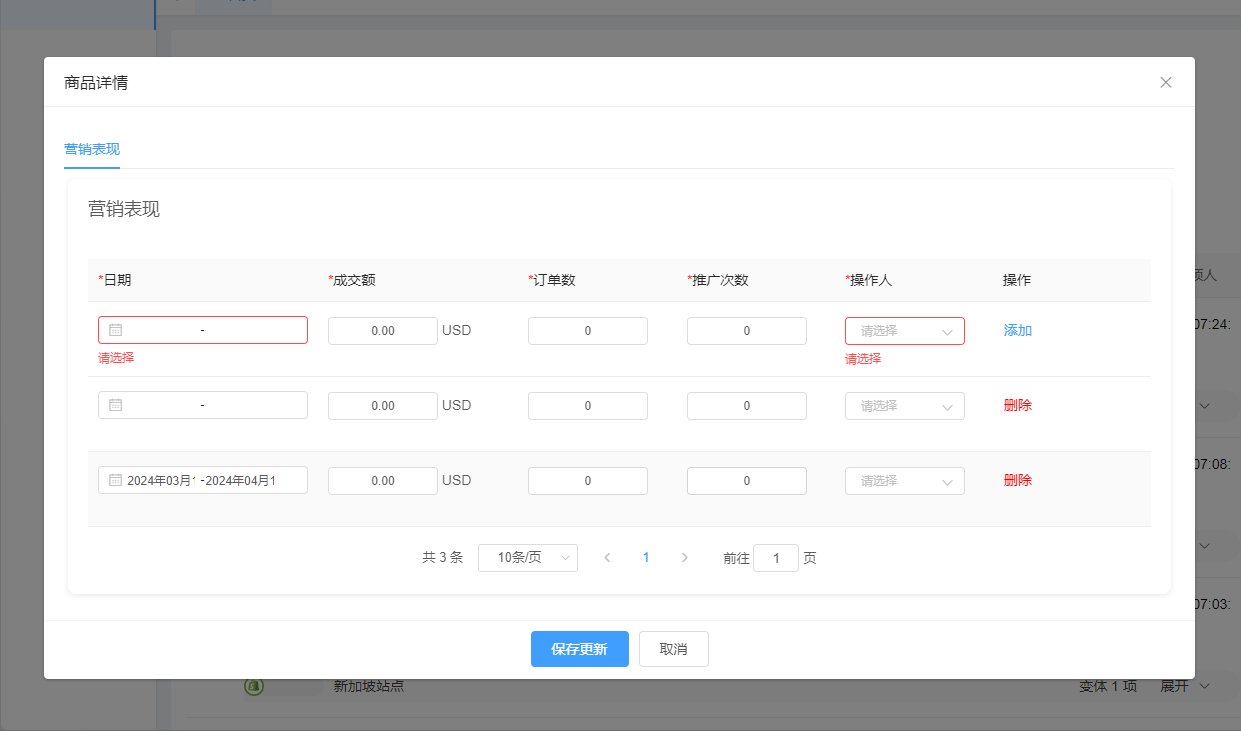
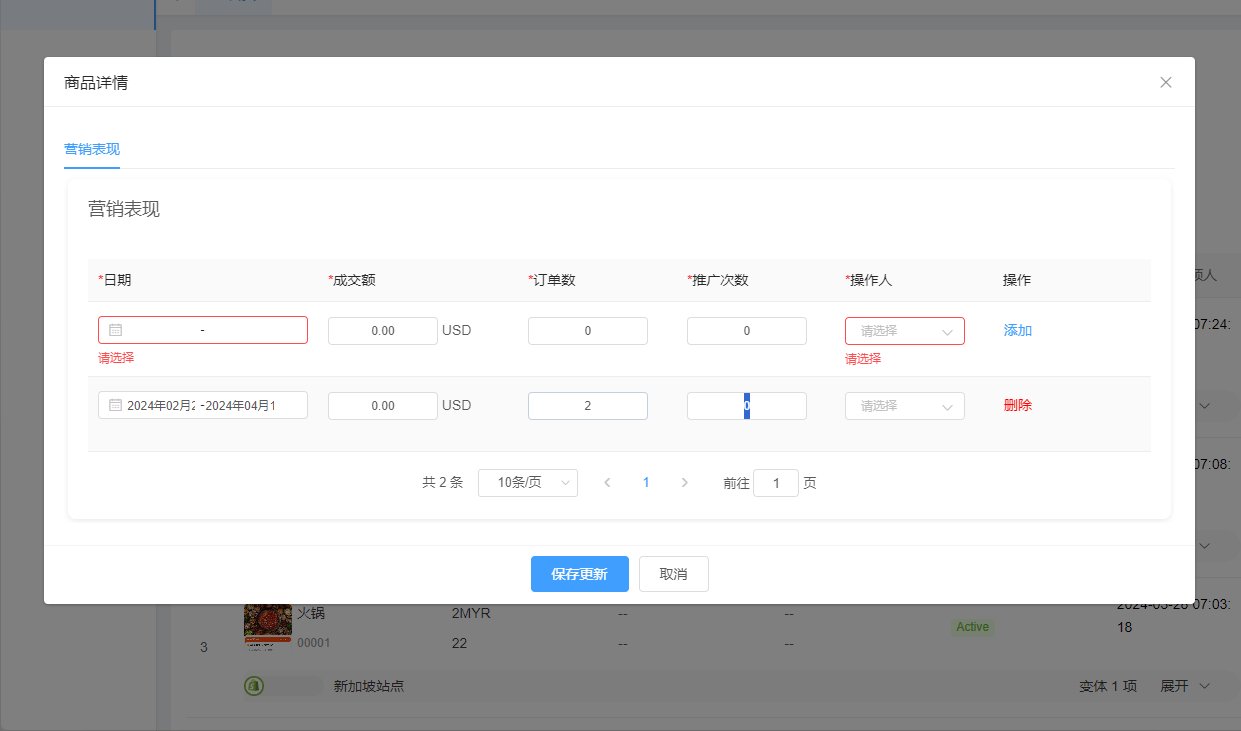
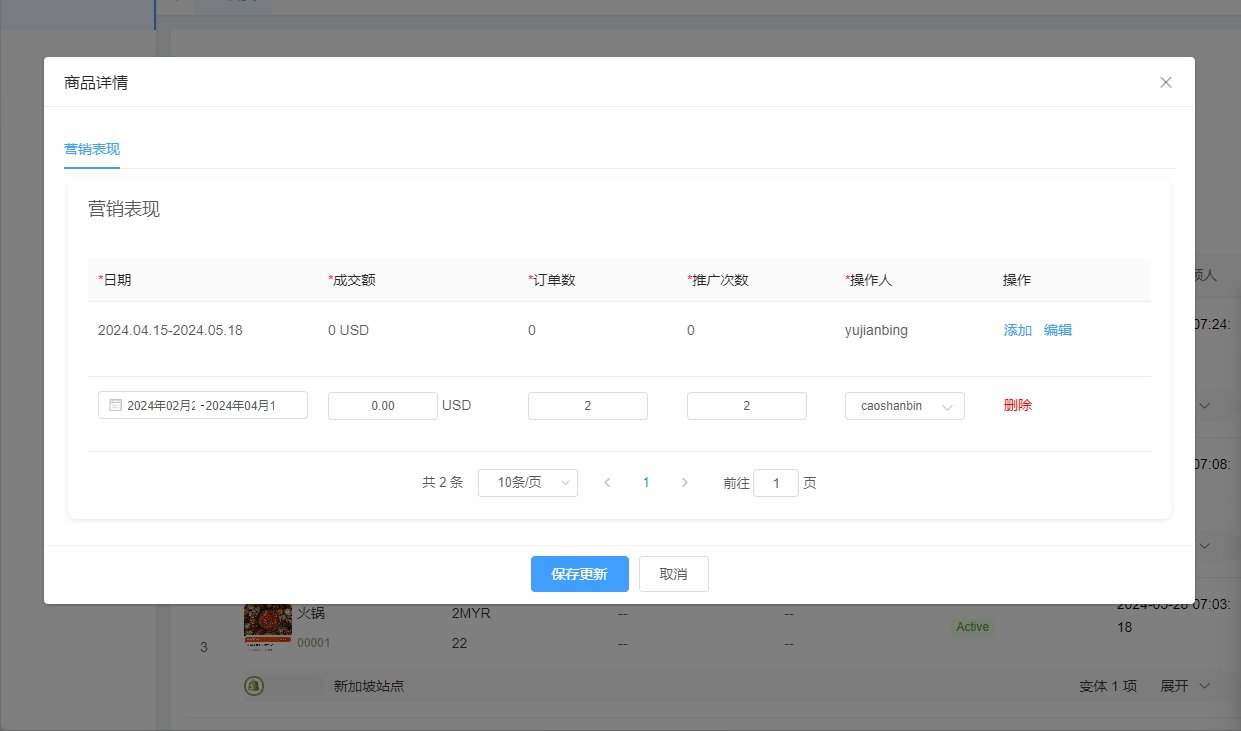
效果:

代码 :
<template><el-dialog title="商品详情" :visible.sync="dialogVisible" width="80%"><el-tabs v-model="activeTab"><el-tab-pane label="营销表现" name="marketing"><div class="boxForm"><p class="fz-18 mb-40">营销表现</p><el-form ref="formData" :model="formData" ><el-table :data="formData.tableData" style="width: 100%"><el-table-column label="日期" width="230"><template slot="header" slot-scope="scope"><span style="color: red">*</span>日期</template><template slot-scope="scope"><el-form-item v-if="scope.row.active" :prop="'tableData.' + scope.$index + '.date'" > {{ formatDateRange(scope.row.date) }}</el-form-item><el-form-itemv-else:prop="'tableData.' + scope.$index + '.date'" :rules="[ { required: true, message: '请选择', trigger: 'change' } ]"><el-date-picker v-model="scope.row.date" type="daterange" format="yyyy年MM月dd日"value-format="yyyy-MM-dd" style="width: 100%" required size="mini"></el-date-picker></el-form-item></template></el-table-column><el-table-column label="成交额" width="200"><template slot="header" slot-scope="scope"><span style="color: red">*</span>成交额</template><template slot-scope="scope"><el-form-item v-if="scope.row.active" :prop="'tableData.' + scope.$index + '.amount'" > {{ scope.row.amount }} USD</el-form-item><el-form-itemv-else:prop="'tableData.' + scope.$index + '.amount'" :rules="[ { required: true, message: '请输入', trigger: 'blur' }]"><el-input-numberv-model="scope.row.amount"placeholder="请输入成交额"style="width:110px":min="0":precision="2"size="mini":controls="false"></el-input-number>USD</el-form-item></template></el-table-column><el-table-column label="订单数"><template slot="header" slot-scope="scope"><span style="color: red">*</span>订单数</template><template slot-scope="scope"><el-form-item v-if="scope.row.active" :prop="'tableData.' + scope.$index + '.orders'" > {{ scope.row.orders }}</el-form-item><el-form-itemv-else:prop="'tableData.' + scope.$index + '.orders'" :rules="[ { required: true, message: '请输入', trigger: 'blur' }]"><el-input-numberv-model="scope.row.orders"placeholder="请输入订单数"style="width:120px":min="0"size="mini":controls="false"></el-input-number></el-form-item></template></el-table-column><el-table-column label="推广次数"><template slot="header" slot-scope="scope"><span style="color: red">*</span>推广次数</template><template slot-scope="scope"><el-form-item v-if="scope.row.active" :prop="'tableData.' + scope.$index + '.promotions'" > {{ scope.row.promotions }}</el-form-item><el-form-itemv-else:prop="'tableData.' + scope.$index + '.promotions'" :rules="[ { required: true, message: '请输入', trigger: 'blur' }]"><el-input-numberv-model="scope.row.promotions"placeholder="请输入推广次数"style="width:120px":min="0"size="mini":controls="false"></el-input-number></el-form-item></template></el-table-column><el-table-column label="操作人"><template slot="header" slot-scope="scope"><span style="color: red">*</span>操作人</template><template slot-scope="scope"><el-form-item v-if="scope.row.active" :prop="'tableData.' + scope.$index + '.operator'" > {{ showoperation(scope.row.operator) }}</el-form-item><el-form-itemv-else:prop="'tableData.' + scope.$index + '.operator'" :rules="[ { required: true, message: '请选择', trigger: 'change' }]"><el-select v-model="scope.row.operator" placeholder="请选择" size="mini" style="width:120px"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button type="text" @click="handleAdd(scope.$index)" v-if="scope.$index == 0">添加</el-button><el-button type="text" @click="handleEdit(scope.$index)" v-if="scope.row.active">编辑</el-button><el-button type="text" @click="handleDel(scope.$index)" v-if="scope.$index !== 0" style="color:red;">删除</el-button></template></el-table-column></el-table><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange":current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize"layout="total, sizes, prev, pager, next, jumper" :total="formData.tableData.length"></el-pagination></el-form></div></el-tab-pane></el-tabs><span slot="footer" class="dialog-footer"><el-button type="primary" @click="saveOrUpdate">保存更新</el-button><el-button @click="dialogVisible = false">取消</el-button></span></el-dialog>
</template><script>export default {data() {return {dialogVisible: true,activeTab: 'marketing',options: [],formData: {tableData: [{ date: '', amount: '', orders: '', promotions: '', operator: '', active: false, key: Date.now() },],},operators: [{ label: 'Operator 1', value: '1' },{ label: 'Operator 2', value: '2' },{ label: 'Operator 3', value: '3' }],currentPage: 1,pageSize: 10,rules: {date: [{ required: true, message: '请输入日期', trigger: 'blur' }],amount: [{ required: true, message: '请输入成交额', trigger: 'blur' }],orders: [{ required: true, message: '请输入订单数', trigger: 'blur' }],promotions: [{ required: true, message: '请输入推广次数', trigger: 'blur' }],operator: [{ required: true, message: '请选择操作人', trigger: 'change' }]}};},created () {this.getOperationUser()},methods: {// 认领人async getOperationUser () {let res = await this.$api.operationUser()if (res.code === 10000) {this.options = res.data.length? res.data.map((i) => {return { ...i, label: i.username, value: i.id }}): []} else {this.$message({ type: 'error', message: res.message })}},handleAdd(index) {this.formData.tableData.splice(index + 1, 0, { date: '', amount: '', orders: '', promotions: '', operator: '', active: false, key: Date.now() })},handleDel(index) {this.formData.tableData.splice(index, 1)},// 编辑handleEdit(index) {this.formData.tableData[index].active = false},handleSizeChange(size) {this.pageSize = size;this.currentPage = 1; },handleCurrentChange(page) {this.currentPage = page;},saveOrUpdate() {this.$refs['formData'].validate((valid) => {if (valid) {console.log('校验通过')this.formData.tableData.map(item => {item.active = truereturn item})}})},showoperation(id) {let result = this.options.find(item => item.value === id);return result ? result.label : null;},// 日期转换formatDateRange (dateRange) {const startDate = new Date(dateRange[0]);const endDate = new Date(dateRange[1]);const newStartDate = new Date(startDate.getTime() + 39 * 24 * 60 * 60 * 1000); // 加上39天const newEndDate = new Date(endDate.getTime() + 39 * 24 * 60 * 60 * 1000); // 加上39天const formattedStartDate = `${newStartDate.getFullYear()}.${(newStartDate.getMonth() + 1).toString().padStart(2, '0')}.${newStartDate.getDate().toString().padStart(2, '0')}`;const formattedEndDate = `${newEndDate.getFullYear()}.${(newEndDate.getMonth() + 1).toString().padStart(2, '0')}.${newEndDate.getDate().toString().padStart(2, '0')}`;return `${formattedStartDate}-${formattedEndDate}`;},}
};
</script>
<style lang='scss' scoped>
.boxForm {box-shadow: rgb(59 59 59 / 10%) 0px 2px 6px 0px;border-radius: 8px;margin: 4px;padding: 20px;margin-top: 10px;
}
::v-deep .el-table .cell{height: 54px;
}
::v-deep .el-table th .cell {height: 22px !important;
}
</style>