期待您的关注

在之前学习SpringMvc的时候遇到过这样一个BUG,当我在一个页面删除该页面的最后一条数据的时候,一旦我删除成功,那么这个页面不会进行跳转,而是还停留在这个本不应该存在的页面,而且数据什么都没有。如下图所示。

点击删除之后是这样。

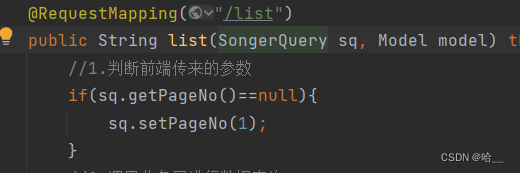
???我嘞个去,这是咋回事啊,赶紧看看我们的代码,前端部分。我获取了这个歌手的id,之后发送post请求,传入这个歌手id,数据返回“success”的时候删除成功,然后调用了form表单的提交功能,这个form表单就是展示歌手的信息,能让页面刷新的只有这个表单提交了。我们来看看提交的到底是什么,为什么展示空页面。
$(".btn-warning").click(function () {var srid = $(this).attr("srid");console.log(srid)layer.confirm('是否确认删除?', {icon: 3, title:'提示'}, function(index){$.ajax({url: "/songer/delSonger",type: "post",data: {srid:srid},dataType: "text",success: function (text) {if (text == "success") {layer.msg("删除成功");layer.close(index);$("#txForm").submit();}}})});})其他的什么信息啥的都没问题,主要的就是这个分页。
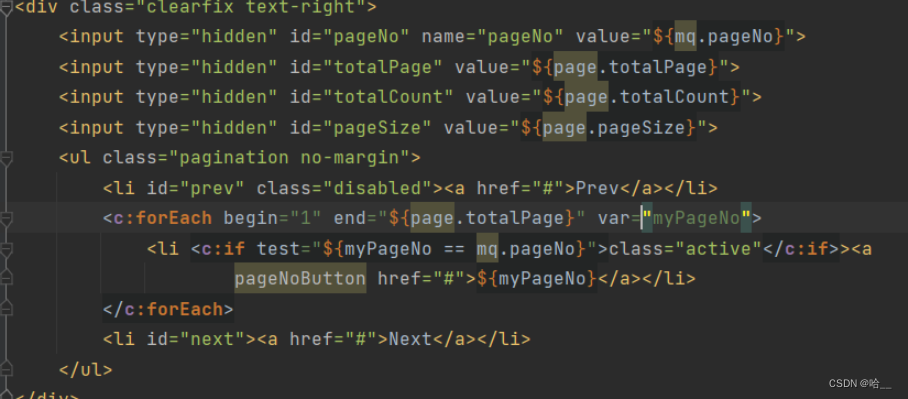
我给后端传了pageNo(页数),pageSize(页面大小),我这里没有引用分页插件,是自己创建的分页。
<input type="hidden" id="pageNo" name="pageNo" value="${mq.pageNo}">
<input type="hidden" id="pageSize" value="${page.pageSize}">好,到了这里这些hidden中的数据都是从后端传过来的,在我们获取歌手信息的时候又传给了后端。


封装返回的Page。
@Data
public class Page <T>{// 当前页码private Integer pageNo;// 每页显示条数private Integer pageSize;private Integer startNum;// 总页数private Integer totalPage;private List<T> list;// 总记录数private Integer totalCount;public Integer getTotalPage() {totalPage = totalCount/pageSize;if(totalCount==0||totalCount%pageSize!=0){totalPage++;}return totalPage;}
}
行了,我知道啥原因了,在我删除数据的时候我把上一次请求后保存的pageNo又传了回去,我当前在第三页,我删除了之后本该请求第二页,但是传给后端的pageNo依然是3,数据库里根本就没有第三页的数据啊,所以数据展示为空。
解决方法
我在获取数据的时候我把数据库当中的totalCount和totalPage传过来,行了你看吧,我在删除了数据之后我还能直接重新获取表单吗?我不得把页数3改为2在获取表单。

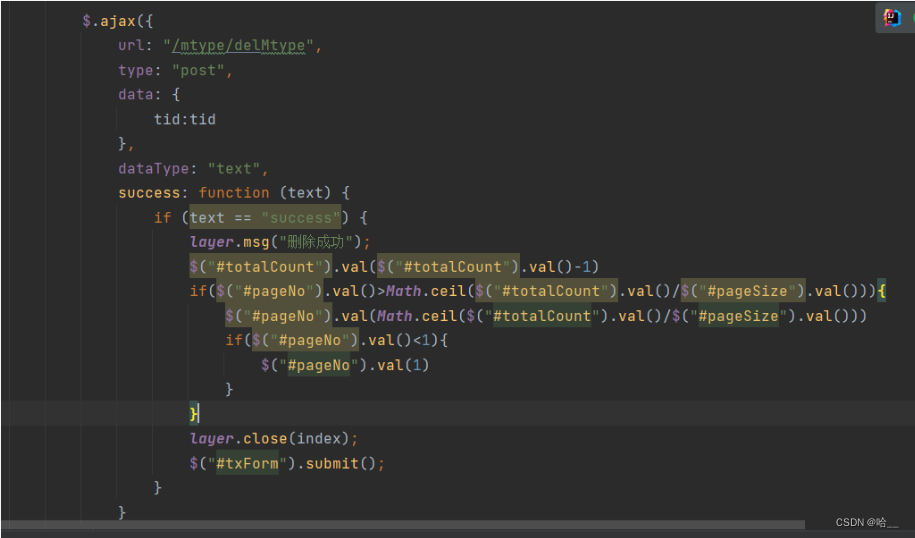
在请求中我获取了总的数据个数然后减一,拿到现在的数据总个数之后我去除以页面大小就得到了剩下的总页数,当然要向上取整一下。毕竟没有2.5页的概念。之后如果这个pageNo比剩下的总页数要大,我就直接把pageNo改为最后一页了。这次你在删除吧,解决问题。