一、表单
HTML 表单用于在网页中收集用户输入的数据,例如登录信息、搜索查询等。HTML 提供了一系列的表单元素,允许用户输入文本、选择选项、提交数据等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Form</title>
</head>
<body>
<!-- 表单开始 -->
<form action="/submit-form" method="post">
<!-- 用户名输入框 -->
<label for="username">Username:</label>
<input type="text" id="username" name="username" required><br><br><!-- 密码输入框 -->
<label for="password">Password:</label>
<input type="password" id="password" name="password" required><br><br><!-- 邮箱输入框 -->
<label for="email">Email:</label>
<input type="email" id="email" name="email" required><br><br><!-- 性别选择下拉菜单 -->
<label for="gender">Gender:</label>
<select id="gender" name="gender">
<option value="male">Male</option>
<option value="female">Female</option>
<option value="other">Other</option>
</select><br><br><!-- 同意协议复选框 -->
<label for="agree">Agree to Terms:</label>
<input type="checkbox" id="agree" name="agree" required><br><br><!-- 提交按钮 -->
<input type="submit" value="Submit">
</form>
<!-- 表单结束 -->
</body>
</html>
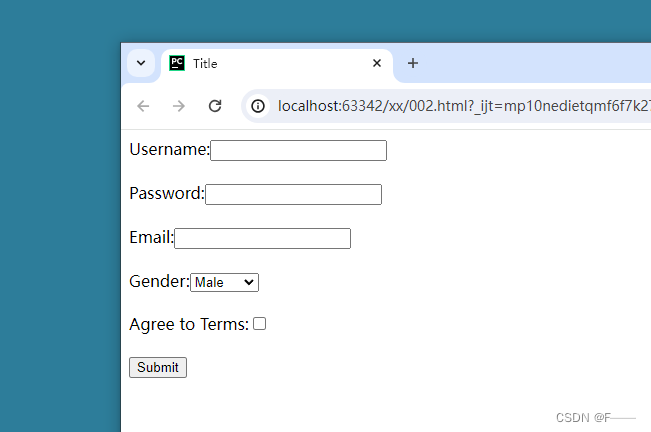
效果展示:

-
<form>元素:用于定义表单,包括表单中包含的所有输入元素。action属性指定了表单提交的目标 URL,method属性指定了提交表单时使用的 HTTP 方法(这里是 POST 方法)。 -
<input>元素:用于接收用户输入。type属性指定了输入框的类型,如文本框(text)、密码框(password)、电子邮件(email)等。id属性用于关联<label>元素,name属性用于标识输入字段的名称,required属性表示字段为必填项。 -
<label>元素:用于创建标签,提供对应输入框的描述。for属性与输入框的id属性相对应,用于关联标签和输入框。 -
<select>元素:用于创建下拉菜单,用户可以从中选择一个选项。<option>元素用于定义下拉菜单中的选项。 -
<checkbox>元素:用于创建复选框,允许用户选择或取消选择一个或多个选项。 -
<submit>元素:用于创建提交按钮,用户点击后将提交表单数据。v
二、框架
HTML 框架(Framework)通常是指前端开发中用于构建网页和应用程序界面的工具和库,它们提供了一系列的预定义组件、样式和布局,使开发者能够更快速、高效地构建现代化的网页和应用。下面介绍一些常见的 HTML 框架:
-
Bootstrap: Bootstrap 是最流行的 HTML、CSS 和 JavaScript 框架之一,由 Twitter 开发并开源。它提供了丰富的组件库、响应式网格系统、样式和 JavaScript 插件,使开发者能够快速构建移动优先的网页和应用。Bootstrap 具有简洁的文档和易用的API,广泛应用于各种项目中。
-
Foundation: Foundation 是另一个流行的 HTML、CSS 和 JavaScript 框架,由 ZURB 开发。它也提供了丰富的组件库、响应式网格系统和定制化选项,支持快速构建移动友好的界面。Foundation 具有灵活的定制性和强大的社区支持,适用于各种规模的项目。
-
Semantic UI: Semantic UI 是一款语义化的前端框架,提供了直观的语义化的 HTML 元素和类名,使开发者能够更易理解和编写代码。它还提供了丰富的组件和样式,支持快速构建现代化的界面,具有良好的可读性和可维护性。
-
Materialize: Materialize 是一个基于 Google Material Design 设计原则的前端框架,提供了丰富的组件、样式和动效,使开发者能够创建具有 Material Design 风格的网页和应用。它简单易用,支持快速开发响应式的界面,并且具有灵活的定制性。
-
Tailwind CSS: Tailwind CSS 是一种不同于传统框架的 CSS 框架,它提供了一系列的原子类,允许开发者通过组合这些类来构建界面。Tailwind CSS 提倡以 HTML 优先的开发方式,使开发者能够更灵活地定制样式,并且具有更好的可维护性。
三、颜色
颜色可以使用多种方式来表示,包括颜色名称、十六进制值、RGB 值和 HSL 值等。
1. 颜色名称
HTML 支持一些常见颜色的英文名称,如 "red"(红色)、"blue"(蓝色)、"green"(绿色)等。例如:
<p style="color: red;">This is a red text.</p>
2. 十六进制值
颜色也可以用十六进制值来表示,格式为 #RRGGBB,其中 RR、GG 和 BB 分别表示红色、绿色和蓝色的分量,取值范围为 00 到 FF。例如:
<p style="color: #00FF00;">This is a green text.</p>
3. RGB 值
颜色还可以使用 RGB 值来表示,格式为 rgb(R, G, B),其中 R、G 和 B 分别表示红色、绿色和蓝色的分量,取值范围为 0 到 255。例如:
<p style="color: rgb(255, 0, 0);">This is a red text.</p>
4. HSL 值
HSL(色相、饱和度、亮度)是一种表示颜色的另一种方式,它通过色相、饱和度和亮度三个参数来描述颜色。格式为 hsl(H, S%, L%),其中 H 表示色相(取值范围为 0 到 360),S 表示饱和度(取值范围为 0% 到 100%),L 表示亮度(取值范围为 0% 到 100%)。例如:
<p style="color: hsl(120, 100%, 50%);">This is a green text.</p>