- 最好介绍远古世界
- 最好随性一点,不要太刻板 ,不然像背书
什么是前端工程化? - 知乎
前端工程化的历史
互联网初期,09 年以前,页面只需要展示一些列表、表格、文章内容以及简单图片即可,其目的是为了传送信息。这个时候构建内容非常简单 html 即可,对文章内容进行一些简单排版可以传输就ok了。
互联网开始向个人普及的时候,更多的桌面应用的缺点越来越明显,越来越多的软件专项web应用,用户从科研人员变成了普通大众。相对的获取\传输信息依旧很重要,但是对于界面交互就希望有更高的要求。这个时候构建内容的工具从简单的 html 增加了一项 css 来美化html在浏览器上输出的内容。当然也是这段时间,人机交互也稍微复杂了一些,通过js来控制一些页面展示的效果(例如:轮播图、文字滚动)
第一阶段 桌面应用到web应用
越来越多的行业依赖软件,但明显桌面应用的限制越来越突出
- 一个软件一个包,
- 需要经常更新
- 跨端 跨电脑需要重新安装
随着软件需求爆炸性增长
后来互联网的用户数量爆炸式增长(个人PC普及后期),前端(页面展示,那个时候可能还没有专职的前端)需要负载的功能日益复杂,浏览器版本、种类层出不穷。这个时候需要解决的主要问题是不同浏览器的兼容性。2006年诞生的jquery就是其中的代表。兼容性问题要解决,交互问题同样需要解决。页面和服务器的交互逻辑受困于jsp等技术这些代码只能由服务端代码完成,有什么变更需要页面全部刷新。所以ajax应运而生。大概就是08年前后,jquery技术风靡数年至今。
第二阶段 web应用 到单页应用
- ajax 诞生
- 2008 html5
- 网速增加
- 浏览器和硬件升级
- 浏览器兼容性问题变少,前端h5,es5相继发布web 前端 的主要矛盾由 浏览器的兼容性问题 前端的工作有组织dom结构、动画效果、页面交互逻辑 变成 除此之外大量 JS 代码的组织,与 View 层的绑定。都比较麻烦。可以理解为开发效率和可维护性问题
可维护性举例
- js 的类型
- 庞大的 CSS包
- 打包
- 编码规范
2009 之后前端需要利用软件工程化的思想来解决瓶颈问题
当时出现了很多 template模板工具,基于 jq,实现简单的 view 和 model 层包装。也出现了了 gulp、
再往后就是以react\vue为主导的spa(单页面应用的时代),然后就是以扩充前端能力为主的浏览器+node全栈时代,前端的severless和*sr(ssr、nsr、csr...)百花齐放。这个时代如果没有工程化的支持,那~这些都不会存在。
SASS(英文全称:Syntactically Awesome Stylesheets)Sass 诞生于 2007 年,使用Ruby 编写,是一种对css的一种扩展提升,增加了规则、变量、混入、选择器、继承等等特性。可以理解为用js的方式去书写,然后编译成css。比如说,sass中可以把反复使用的css属性值定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值。
LESS(2009年开源的一个项目,受Sass的影响较大,但又使用CSS的语法,让大部分开发者和设计师更容易上手。LESS保留了css的任何功能,同时提供了多种方式能平滑的将写好的代码转化成标准的CSS代码,可以在任何使用随时切换到css的语法进行书写。
2011 年以前
大概 09 年 - 10 年期间,CommonJS 社区大牛云集。CommonJS 原来叫 ServerJS,推出 Modules/1.0 规范后,在 Node.js 等环境下取得了很不错的实践。
09年下半年这帮充满干劲的小伙子们想把 ServerJS 的成功经验进一步推广到浏览器端,于是将社区改名叫 CommonJS,同时激烈争论 Modules 的下一版规范。分歧和冲突由此诞生,逐步形成了三大流派:
- Modules/1.x 流派。这个观点觉得 1.x 规范已经够用,只要移植到浏览器端就好。要做的是新增 Modules/Transport 规范,即在浏览器上运行前,先通过转换工具将模块转换为符合 Transport 规范的代码。主流代表是服务端的开发人员。现在值得关注的有两个实现:越来越火的 component 和走在前沿的 es6 module transpiler。
- Modules/Async 流派。这个观点觉得浏览器有自身的特征,不应该直接用 Modules/1.x 规范。这个观点下的典型代表是 AMD 规范及其实现 RequireJS。这个稍后再细说。
- Modules/2.0 流派。这个观点觉得浏览器有自身的特征,不应该直接用 Modules/1.x 规范,但应该尽可能与 Modules/1.x 规范保持一致。这个观点下的典型代表是 BravoJS 和 FlyScript 的作者。BravoJS 作者对 CommonJS 的社区的贡献很大,这份 Modules/2.0-draft 规范花了很多心思。FlyScript 的作者提出了 Modules/Wrappings 规范,这规范是 CMD 规范的前身。可惜的是 BravoJS 太学院派,FlyScript 后来做了自我阉割,将整个网站(flyscript.org)下线了。这个故事有点悲壮,下文细说。
2015 年
前端的ES module发布后,rollup应声而出。
rollup编译ES6模块,提出了Tree-shaking,根据ES module静态语法特性,删除未被实际使用的代码,支持导出多种规范语法,并且导出的代码非常简洁,如果看过 vue 的dist 目录代码就知道导出的 vue 代码完全不影响阅读。
browserify、webpack、rollup、parcel这些工具的思想都是递归循环依赖,然后组装成依赖树,优化完依赖树后生成代码。但是这样做的缺点就是慢,需要遍历完所有依赖,即使 parcel 利用了多核,webpack 也支持多线程,在打包大型项目的时候依然慢可能会用上几分钟,存在性能瓶颈。
前端模块化/构建工具从最开始的基于浏览器运行时加载的 RequireJs/Sea.js 到将所有资源组装依赖打包 webpack/rollup/parcel的bundle类模块化构建工具,再到现在的bundleless基于浏览器原生 ES 模块的 snowpack/vite,前端的模块化/构建工具发展到现在已经快 10 年了。
工程化解决的问题就是提高整个工作系统的效率。大量的js代码,堆积的程序最麻烦的就是如何去维护。100行代码,看一遍,打着断点过一下,就知道是在做什么了。但是1000行,10000行甚至是10万行的代码,你怎么维护?真的要一点一点看?那这个对企业来说维护的成本就是天文数字甚至于不可估量。随着浏览器的不断更新迭代,大量的能力扩充,对我们构建前端应用来说也是一个挑战。
什么是前端工程化
- 历史背景
- 出现原因
- 主要工具
- 现状
- 未来展望
前端工程化是指,使用软件工程的技术和方法,将前端的开发流程、技术、工具、经验等规范化和标准化,其主要目的,是为了提高效率和降低维护成本,即提高开发过程中的开发效率,减少不必要的重复工作时间。前端工程化具体包含:
- 标准化,定义编码、目录结构、接口以及源码管理等规范;
- 组件化,组件分为HTML、JS和CSS;
- 模块化,功能封装;
- 自动化,持续集成和持续部署。
核心关键词: 标准规范 降本提效
落地四大块:标准模块组件自动化
不同时代的理解
第一个阶段是选择框架、库:像jquery,这时候的工程化就是在开发时忽略对兼容性的考虑、提高编码效率降低开发成本
第二个阶段是优化构建:以grunt、gulp为代表的这些工具。这时候的工程化是解决应用体积变大后输出产物的优化
第三阶段是html+js+css模块化开发:这时候的工程化的代表是angluar。
第四个阶段是组件开发与资源的管理:在这个阶段 react/vue 引领了前端开发应用的潮流,webpack + rollup 则引领了优化构建的方向。
第五个阶段是前端能力的扩充与完善:以node全栈和h5规范为基础的百花齐放。说实在的h5规范现阶段扩充了很多能力并且浏览器厂商也在逐步支持,并且这些能力愈来愈强大,如视频/音频的播放能力、canvas与webGL、WebAssembly等等多样的能力意味着更多的接口、代码以及业务逻辑。node全栈给前端扩充了N多能力,首当其冲的是ssr,目前看来非常重要的数据安全性(以通过graphGL来进行数据组合过滤实现为代表)。其次是前端的serverless,不受制于传统后端与前端的业务范围。
首先前端工程化是把软件工程相关的方法和思想应用到前端开发中。
狭义上的理解:将开发阶段的代码发布到生产环境,包含:构建,分支管理,自动化测试,部署
广义上理解:前端工程化应该包含从编码开始到发布,运行和维护阶段
工具是工程化的手段,只要我们引入的方法、技术方案、工具可以提升开发效率、提高前端应用质量,那么都属于前端工程化
工程化主要特点是什么
- 不建议大家盲目地追求工程化,对于大部分规模不大的前端团队而言,工程体系的建设和规范并不是当务之急
工程化如何实践
我的理解里把 前端工程化分为 5 类
开发、构建、部署、性能、规范化
还有第六类 需求
规范化需求
- 性能优化
- 团队规范
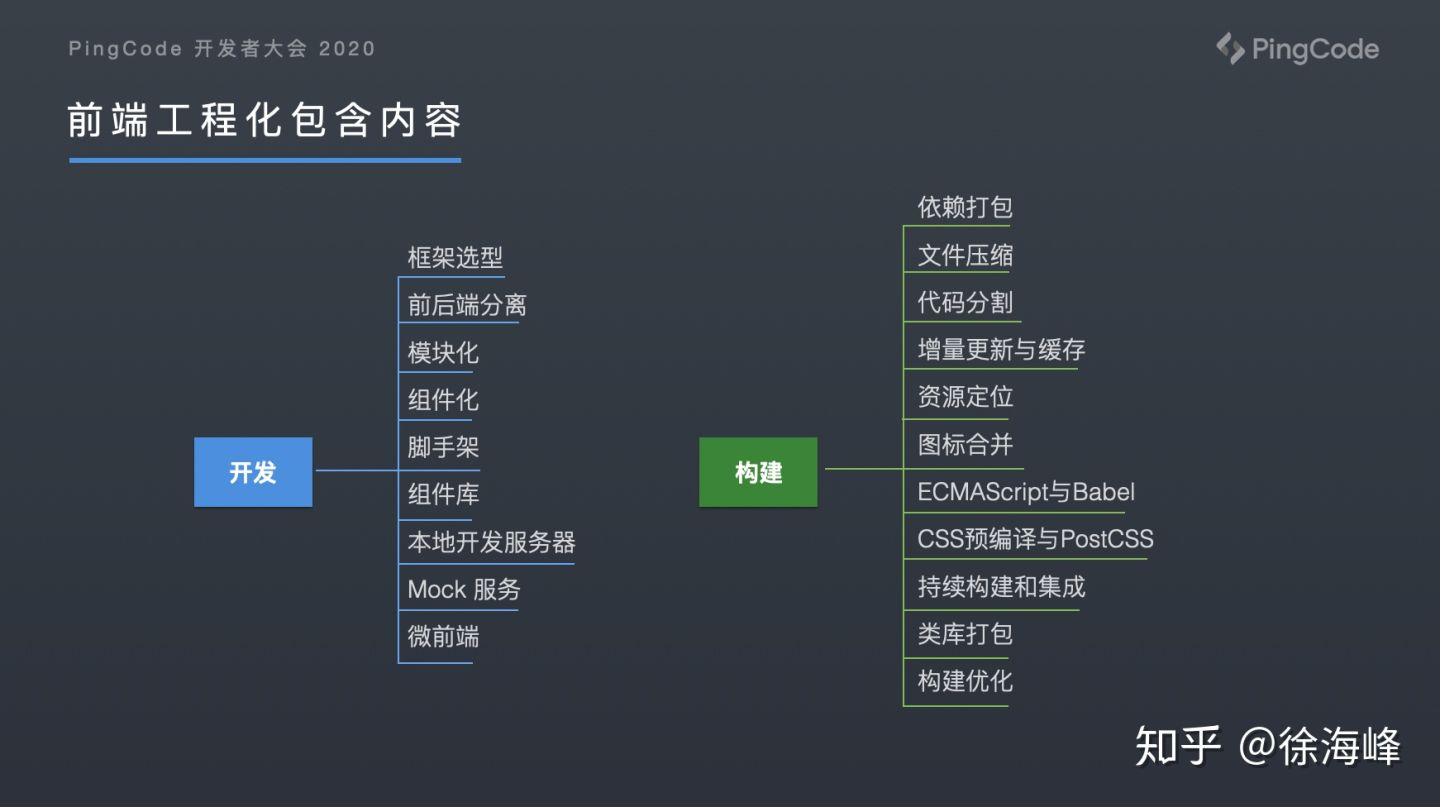
- 开发
-
- 框架选型
- 前后端分离
- 组件化
- 脚手架
- 本地开发服务器
- mock 服务
- 微前端
- 规范化
-
- 目录结构规范
- 编码规范
- 技术栈规范
- 前后端接口规范
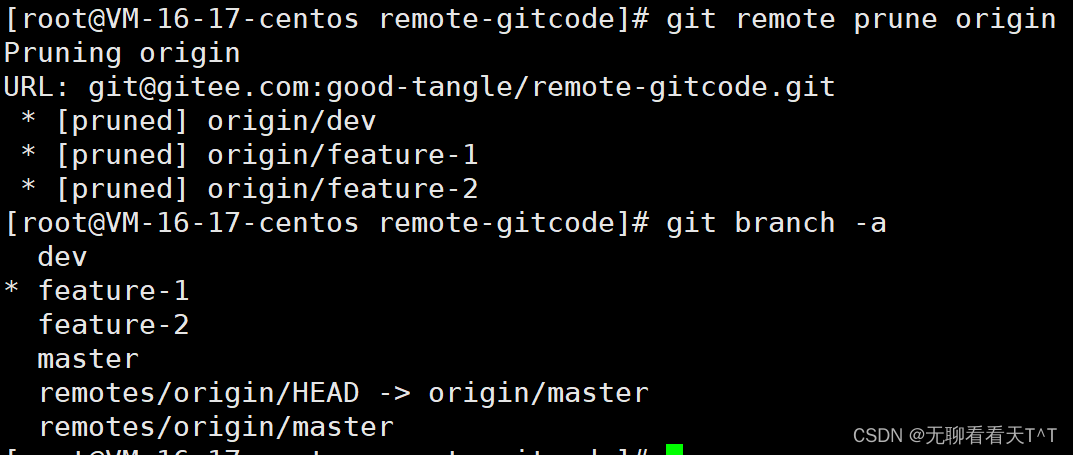
- git 规范
-
-
- commit 规范
- 分支名、提交等规范
-
-
- cr 规范
- 设计规范
- 图标规范
- 文档规范
- 版本规范
- 开发流程规范
- 发布规范(测试、灰度、预发、线上)
- 构建
-
- 依赖打包
- 文件压缩
- 代码分割
- 增量更新与缓存
- 资源定位
- 图标合并
- es 与 babel
- css 预编译和 postcss
- 持续构建与集成
- 类库打包
- 构建优化
- 部署
-
- 持续部署
- 部署流程设计
- 静态资源部署策略
- nginx 反向代理
- spa 路由配置
- 跨域
- https 证书
- http2 配置
- 灰度发布
- 预发布环境
- 性能
-
- 缓存策略
- 缓存复用
- cdn 内容分发网络
- 按需加载
- 同步异步加载
- 请求合并
- 首屏渲染速度
- http2 服务推送
- 日志性能监控
- 预加载
- 性能测试



前端工程项目
执行 npm run serve 发生了什么
- 读取 package.json 文件:
-
- 当你在项目的根目录下执行 npm run serve 命令时,npm 首先会查找 package.json 文件中的 "scripts" 字段,找到与 "serve" 对应的命令。
- 执行对应的脚本命令:
-
- 一旦找到对应的命令,npm 就会执行它。这个命令可能是一个构建命令,也可能直接启动开发服务器。在 React 项目中,这通常是一个如 react-scripts start 或类似的命令(如果使用 CRA)。
- 启动开发服务器:
-
- 如果脚本命令是启动开发服务器的命令,那么在这一步,开发服务器将被启动。这通常是一个基于 Node.js 的服务器,如 Webpack Dev Server。
- 开发服务器会监听文件变化,并在文件被修改时重新构建应用程序。这样,你就可以在开发过程中实时看到更改的效果。
- 编译和打包应用程序:
-
- 在服务器启动之前或启动时,项目代码会被编译和打包成浏览器可以理解的格式(如 JavaScript、CSS 等)。这通常是通过 Babel、Webpack 等工具完成的。
- 在开发模式下,编译和打包的过程通常不会进行代码压缩和混淆,以便于调试。
- 提供静态文件:
-
- 开发服务器会提供一个静态文件服务,将编译后的文件(如 HTML、JavaScript、CSS 等)提供给浏览器。这样,你就可以在浏览器中查看和测试你的 React 应用程序了。
- 监听源代码变化:
-
- 开发服务器会持续监听源代码文件的变化。一旦检测到文件被修改或保存,服务器会自动重新编译和打包应用程序,并刷新浏览器以显示最新的更改。这通常是通过热模块替换(HMR)或浏览器自动刷新来实现的。
- 输出日志和错误信息:
-
- 在服务器运行过程中,如果有任何错误或警告信息产生,它们通常会被输出到控制台或日志文件中。这样,你就可以及时发现和修复问题。
- 保持服务器运行:
-
- 除非手动停止或遇到错误导致服务器崩溃,否则开发服务器将一直保持运行状态。你可以通过关闭命令行窗口、按下 Ctrl+C 或使用其他方法来停止服务器。
四种类型版本号代表什么
- 指定版本:比如1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。
- 波浪号(tilde):比如~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。
- 插入号(caret):比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。
- latest:安装最新版本。
Webpack Dev Server 启动时发生了什么
Webpack Dev Server 是一个小型的Node.js Express服务器,它使用webpack-dev-middleware 来服务于webpack的包。除了静态文件,此包还包含一些额外的特性,如热模块替换(Hot Module Replacement)和Source Maps等。以下是Webpack Dev Server启动时的步骤:
- 启动开发服务器:通过运行webpack-dev-server命令或在webpack配置文件中设置devServer属性,可以启动webpack-dev-server。它将监听指定的端口,并根据配置文件中的配置进行工作。
- 读取配置文件:Webpack Dev Server会读取webpack的配置文件(默认为webpack.config.js)。这个配置文件包含了项目的入口文件、输出路径、加载器(loaders)、插件(plugins)等关键信息。
- 编译和构建:根据配置文件中的信息,Webpack Dev Server会使用webpack来编译和构建项目。它会将项目的源代码转化为可在浏览器中运行的代码,并生成一个或多个bundle文件。
- 启动服务器并监听文件变化:Webpack Dev Server会启动一个本地的开发服务器,并监听项目的文件变化。当检测到文件变化时,它会自动重新编译和构建项目,并实时更新浏览器中的页面。
- 提供实时重载和热模块替换功能:Webpack Dev Server还提供了实时重载(live reloading)和热模块替换(Hot Module Replacement)功能。实时重载是指当项目中的文件发生变化时,服务器会自动重新加载整个页面。而热模块替换则更加高效,它只替换发生变化的模块,而不是重新加载整个页面。
需要注意的是,Webpack Dev Server将所有的项目文件存储在内存中的虚拟文件系统中,而不是写入磁盘。这使得每次修改源代码时,无需重新写入磁盘,可以更快地更新文件。开发服务器能够直接提供文件,而无需访问实际的物理文件。当浏览器接收到通知后,可以选择重新加载整个页面或仅更新受影响的模块。
以上步骤描述了大体流程,但实际的启动过程可能还包含更多的细节和步骤,具体取决于项目的配置和需求。
搭建cli 要做哪些工作
当搭建一个用于PC项目的React CLI工具时,主要任务包括但不限于以下几个方面:
- 项目初始化:
-
- 创建CLI工具的基础结构,通常会基于Node.js编写命令行工具,使用
npm init初始化一个新的Node.js包,并设置必要的元数据和依赖项。
- 创建CLI工具的基础结构,通常会基于Node.js编写命令行工具,使用
- 命令行接口设计:
-
- 使用诸如
commander.js之类的库来设计交互式命令行界面,开发如create、add、build、start等核心命令,以便用户可以通过命令行快速创建项目、添加模块、构建项目以及启动开发服务器。
- 使用诸如
- 项目模板创建:
-
- 设计并实现一套标准的React PC项目模板,包含基本的文件结构、配置文件(如Webpack)、公共样式和脚本文件、示例组件、以及可能的路由配置等。
- 依赖管理:
-
- 内置脚本负责在创建新项目时自动安装React、ReactDOM以及相关的开发依赖,例如Babel、Webpack及其loader、开发服务器(如webpack-dev-server)等。
- 开发环境配置:
-
- 设置开发环境下的Webpack配置,包括HMR(Hot Module Replacement)、source map、CSS处理、ES6转译等。
- 实现一键启动开发服务器,开启自动刷新功能。
- 构建流程:
-
- 编写或引用现有的Webpack或其他构建工具配置文件模板,支持生产环境的代码压缩、优化、分包及静态资源处理。
- 添加
build命令用于编译和打包项目到生产环境。
- 可定制化和扩展性:
-
- 支持用户自定义模板或者添加额外的特性,比如TypeScript支持、CSS预处理器等。
- 提供插件机制,允许开发者扩展CLI的功能。
- 文档撰写与发布:
-
- 编写详细的README和使用指南,说明如何安装、使用和配置CLI工具。
- 将CLI工具发布到npm仓库,便于全球开发者通过npm install命令轻松获取和使用。
- 测试与维护:
-
- 编写单元测试和集成测试,保证CLI工具稳定可靠。
- 随着React和其他相关技术的发展,持续跟踪最新进展,更新CLI工具中的模板和依赖,保持其与时俱进。
最后,考虑到用户友好性和易用性,还会考虑添加一些附加功能,如代码质量检测工具集成(如ESLint、Prettier)、代码格式化、代码拆分方案等。