在CSS的世界里,有些选择器并不像它们的名字那样直接。今天,我们要探索的是两种特殊的选择器:伪类选择器和伪元素选择器。它们虽然名字相似,但功能和用途却大有不同。
下面就让我们一起来了解一下它们是如何在我们的页面布局中扮演着不可或缺的角色的吧。
一、伪类选择器
1、什么是伪类选择器
伪类选择器,顾名思义,是一种特殊的选择器,它用来选择DOM元素在特定状态下的样式。这些特定状态并不是由文档结构决定的,而是由用户行为(如点击、悬停)或元素的状态(如被访问、被禁用)来定义的。
例如,我们可以用伪类选择器来改变链接在不同状态下的颜色,从而给用户以视觉反馈。
2、伪类选择器的语法
selector:pseudo-class {property: value;
}a:link {color: #FF0000;
}input:focus {background-color: yellow;
}
注意:伪类名称对大小写不敏感。
3、常用的伪类选择器
下面分别介绍一下比较常用几类伪类选择器:
3.1 动态伪类选择器
这类选择器主要用于描述用户与元素的交互状态。例如:
1):hover: 当鼠标悬停在元素上时的样式。
代码示例:将链接的文本颜色改为红色
a:hover {color: red;
}
2):active: 当元素被用户激活(如点击)时的样式。
代码示例:将按钮的背景色改为蓝色
button:active {background-color: blue;
}
3):focus: 当元素获得焦点(如输入框被点击)时的样式。
代码示例:将输入框的边框颜色改为绿色
input:focus {border-color: green;
}
4):visited: 用于设置已访问链接的样式,通常与:link一起使用来区分未访问和已访问的链接。
代码示例:将已访问链接的颜色改为紫色
a:visited {color: purple;
}
3.2 UI元素状态伪类选择器
这类选择器用于描述元素在用户界面中的状态。例如:
1):enabled和:disabled: 用于表单元素,表示元素是否可用。
示例:将禁用的输入框的边框颜色改为灰色
input:disabled {border-color: gray;
}
2):checked: 用于单选框或复选框,表示元素是否被选中。
示例:将选中的单选框的背景色改为黄色
input[type="radio"]:checked {background-color: yellow;
}
3):nth-child(n): 选取父元素中第n个子元素。
示例:将列表中的奇数位置的项目的背景色改为蓝色:
li:nth-child(odd) {background-color: blue;
}
3.4 否定伪类选择器
这类选择器用于排除符合特定条件的元素。例如:
:not(selector): 选取不符合括号内选择器的所有元素。
示例:将不是段落的元素的背景色改为灰色:
*:not(p) {background-color: gray;
}
4、常见应用
-
设置鼠标悬停在元素上时的样式;
-
为已访问和未访问链接设置不同的样式;
-
设置元素获得焦点时的样式;
// 示例:a 标签的四种状态,分别对应 4 种伪类;/* 未访问的链接 */
a:link {color: blue;
}/* 已访问的链接 */
a:visited {color: red;
}/* 鼠标悬停链接 */
a:hover {color: orange;
}/* 已选择的链接(鼠标点击但不放开时) */
a:active {color: #0000FF;
}
注意:
-
a 标签的 4 个伪类(4种状态)必须按照一定顺序书写,否则将会失效;
-
a:hover 必须在 CSS 定义中的 a:link 和 a:visited 之后,才能生效;
-
a:active 必须在 CSS 定义中的 a:hover 之后才能生效;
-
书写顺序为:a:link、a:visited、a:hover、a:active;
-
记忆方法:love hate - “爱恨准则”;
二、伪元素选择器
1、什么是伪元素选择器
与伪类选择器不同,伪元素选择器是用来选择DOM元素的特定部分,而不是整个元素。它们通常用于处理那些不是由HTML标签直接表示的内容,比如首行文字、首字母或者生成的内容(如内容前面的编号)。
伪元素选择器允许我们对页面上的某些部分进行精确的样式控制,而这些部分在HTML结构中并不存在。
2、伪元素选择器语法
selector::pseudo-element {property: value;
}p::first-line {color: #ff0000;
}h1::before {content: '♥';
}
3、常用伪元素选择器
伪元素选择器并不是针对真正的元素使用的选择器,而是针对CSS中已经定义好的伪元素使用的选择器,CSS中有如下四种常用伪元素选择器:first-line、 first-letter、 before、after。
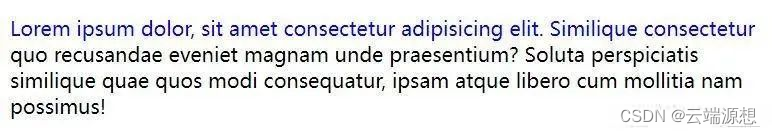
3.1 ::first-line
::first-line表示第一行(第一行内容根据屏幕大小来决定显示多少字),例如:p::first-line{}。
代码示例:
<style>p::first-line{color: blue;}
</style>

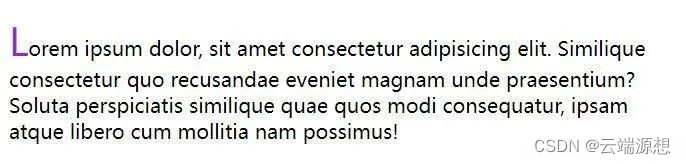
3.2 ::first-letter
::first-letter表示第一个字母,例如:p::first-letter{}。
代码示例:
<style>p::first-letter{font-size: 30px;color: blueviolet;}
</style>

3.3 ::before和::after
::before表示元素的开始,::after表示元素的最后,before和after必须结合content属性来使用。
代码示例:
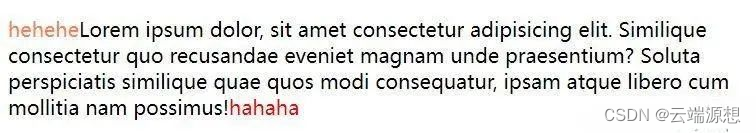
<style>p::after{content: "hahaha";color: red;}p::before{content: "hehehe";color: coral;}
</style>

注意:
- before和after创建一个元素,但是属于行内元素。
- 新创建的这个元素在文档中是找不到的,所以我们称为伪元素。
- before在父元素内容的前面创建元素,after在父元素内容的后面插入元素。
- 伪元素选择器和标签选择器一样,权重为1。
想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!点这里前往学习哦!
三、伪类与伪元素选择器的区别
CSS中的伪类选择器和伪元素选择器都是用来选取DOM中特定元素的选择器。具体区别如下:
-
伪类的操作对象是文档树中已有的元素,而伪元素则创建了一个文档数外的元素。因此,伪类与伪元素的区别在于:有没有创建一个文档树之外的元素;
-
伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
-
伪元素本质上是创建了一个有内容的虚拟容器;
-
CSS3 中伪类和伪元素的语法不同;
-
在 CSS3 中,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示;
-
可以同时使用多个伪类,而只能同时使用一个伪元素。
总的来说,伪类选择器关注的是元素在特定状态下的样式变化,而伪元素选择器则是通过创建新的元素来实现特定的样式效果。两者都是CSS中非常强大的工具,可以帮助开发者实现复杂的页面布局和动态效果。
伪类选择器和伪元素选择器虽然不是真正的元素,但它们在CSS中扮演着极其重要的角色。了解并熟练运用它们,可以让你的网页更加生动、互动性更强,同时也能更好地控制页面的布局和内容的表现。