效果图

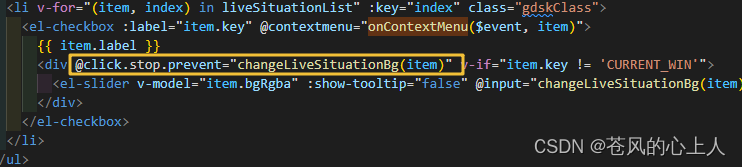
加滑动条
因为我这个存在单选框,在点击滑动条的时候 会出现将单选框选中的问题,所以用了一个div把滑动条包裹起来并加了冒泡

changeLiveSituationBg方法
// 改变底图显示颜色 val是我点击这个单选框对应值
const changeLiveSituationBg = val => {
// mapWork是我定义的地图相关方法的总称mapWork.changeAlpha(val);
};// 修改地图透明度
// 当时是专门写在一个文件里面的
export function changeAlpha(val) {// 当地图没有对应的id地图 就不执行if (!map.getLayerById(val.key)) {return;}// 找到对应的地图idlet layersArr = map.getLayers().filter(item => item.options.id.toString().indexOf(val.key) != -1);// 给图层加上opacity 被注释代码相当于重新设置属性layersArr.forEach(item => {// let ops = map.getLayerById(item.options.id).options;// map.getLayerById(item.options.id).setOptions({// ...ops,// opacity: Number((val.bgRgba / 100).toFixed(1))// });// 直接修改map.getLayerById(item.options.id)["opacity"] = Number((val.bgRgba / 100).toFixed(1));});
}