实现效果:

相关需求场景:
绘制之后可以在success中通过graphic可以拿到所点击的点的位置,然后重新生成一个graphic添加到地图上,重新生成的面在初始化的时候可以指定想要的高度
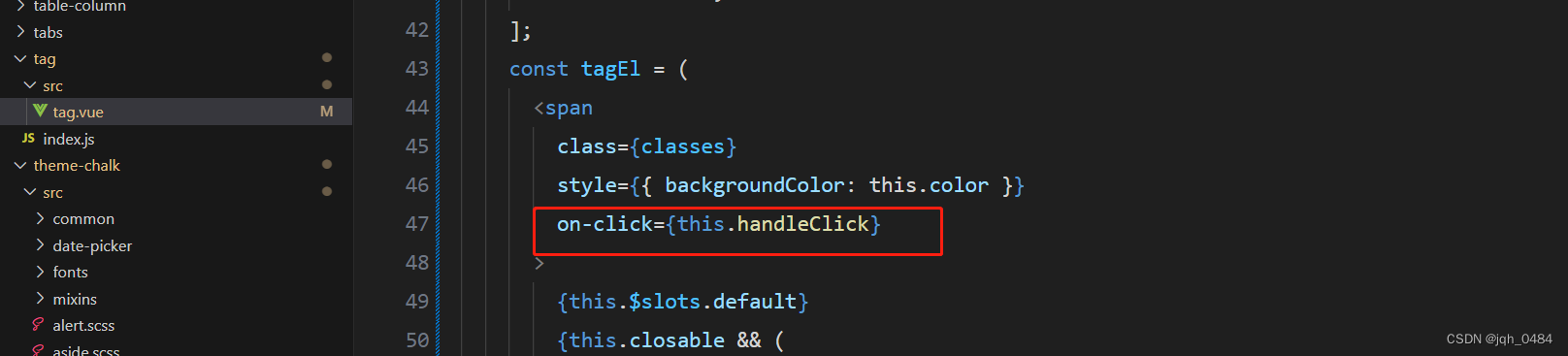
相关实现代码:
// 开始绘制多边形
export async function startDrawGraphic() {const graphic = await graphicLayer.startDraw({type: "polygon",style: {color: "#29cf34",opacity: 0.5,outline: true,outlineWidth: 3,outlineColor: "#ffffff",label: {text: "我是火星科技",font_size: 18,color: "#ffffff",distanceDisplayCondition: true,distanceDisplayCondition_far: 500000,distanceDisplayCondition_near: 0}}})graphic.positions = mars3d.PointUtil.setPositionsHeight(graphic.positionsShow, 2000)}