今日简单分享一下 tag 组件的源码实现,主要从以下三个方面来分享:
1、tag 组件页面结构
2、tag 组件属性
3、tag 组件方法
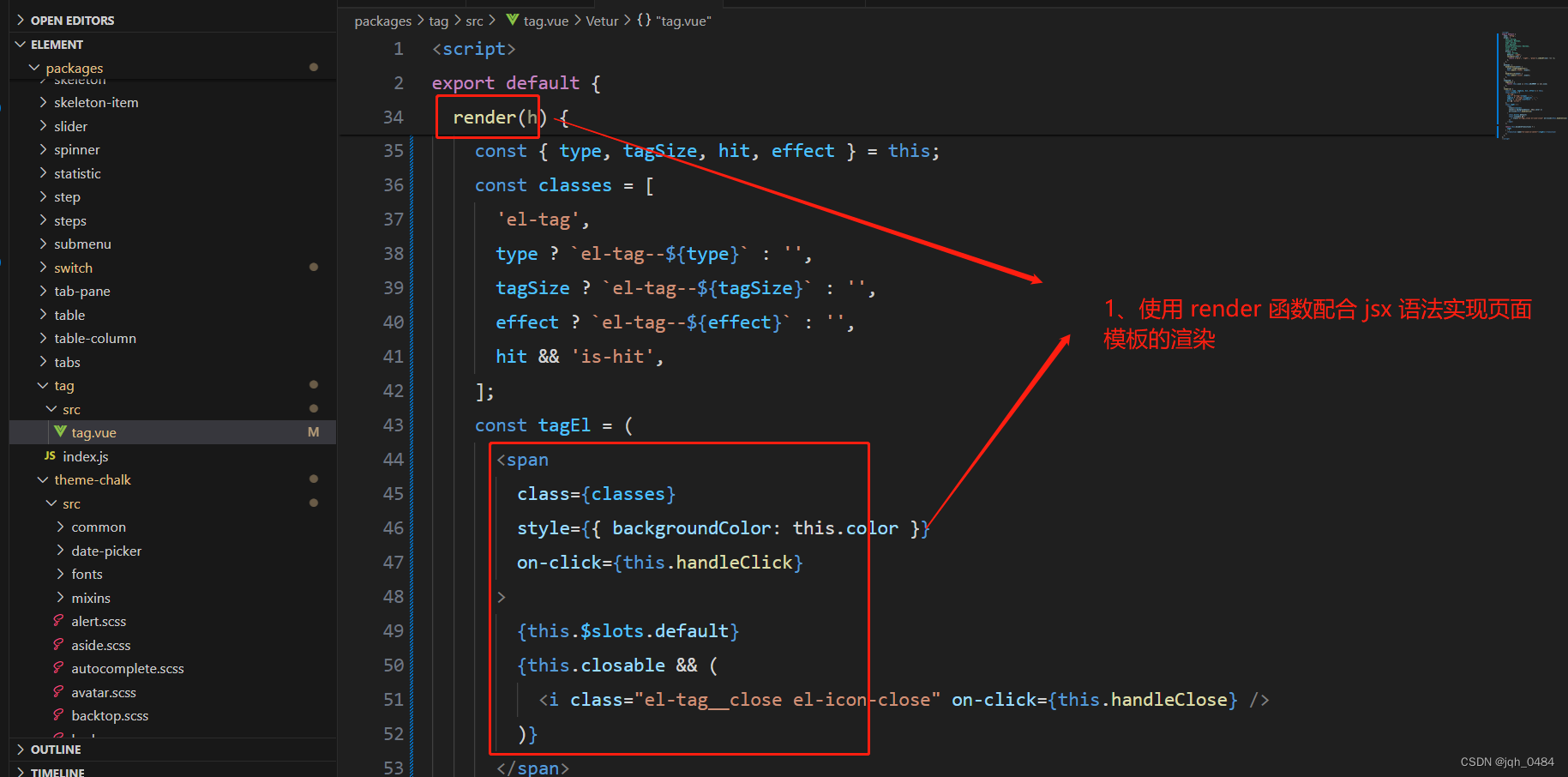
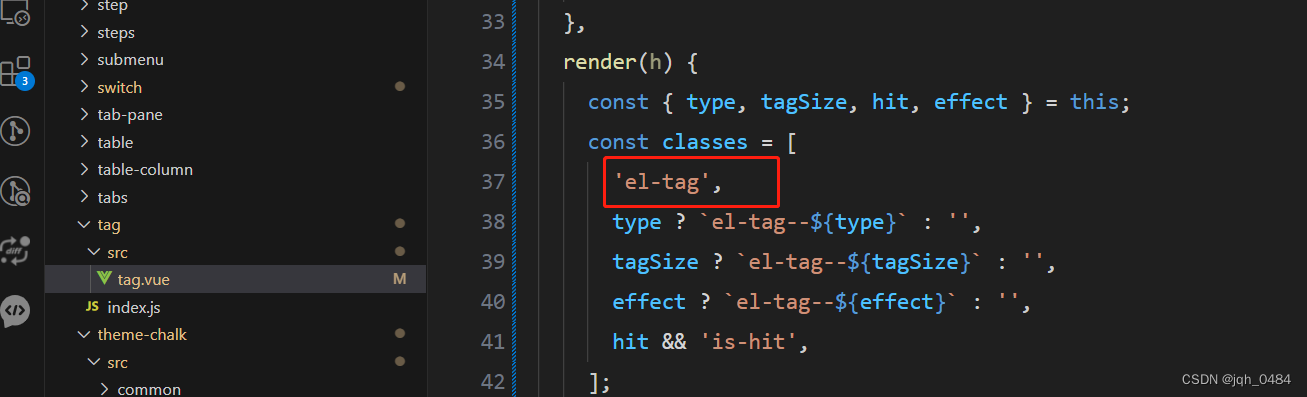
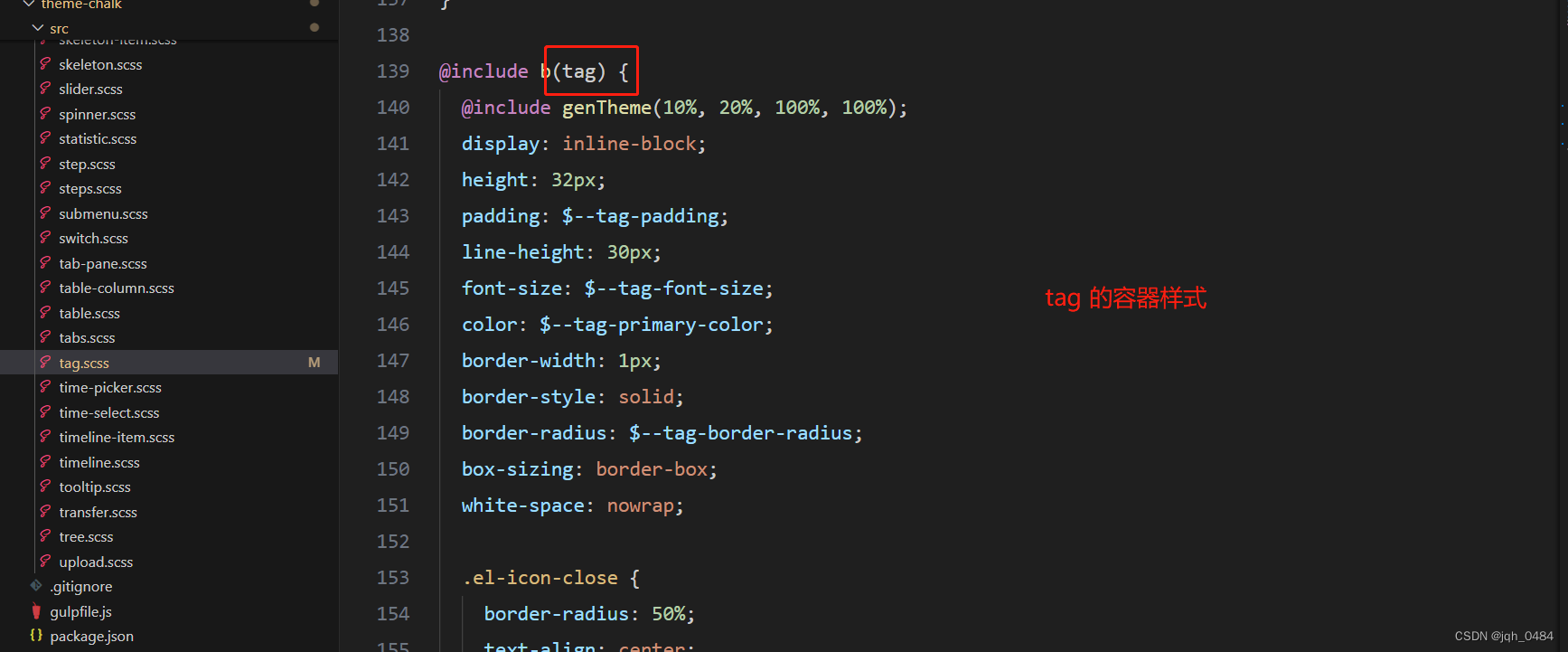
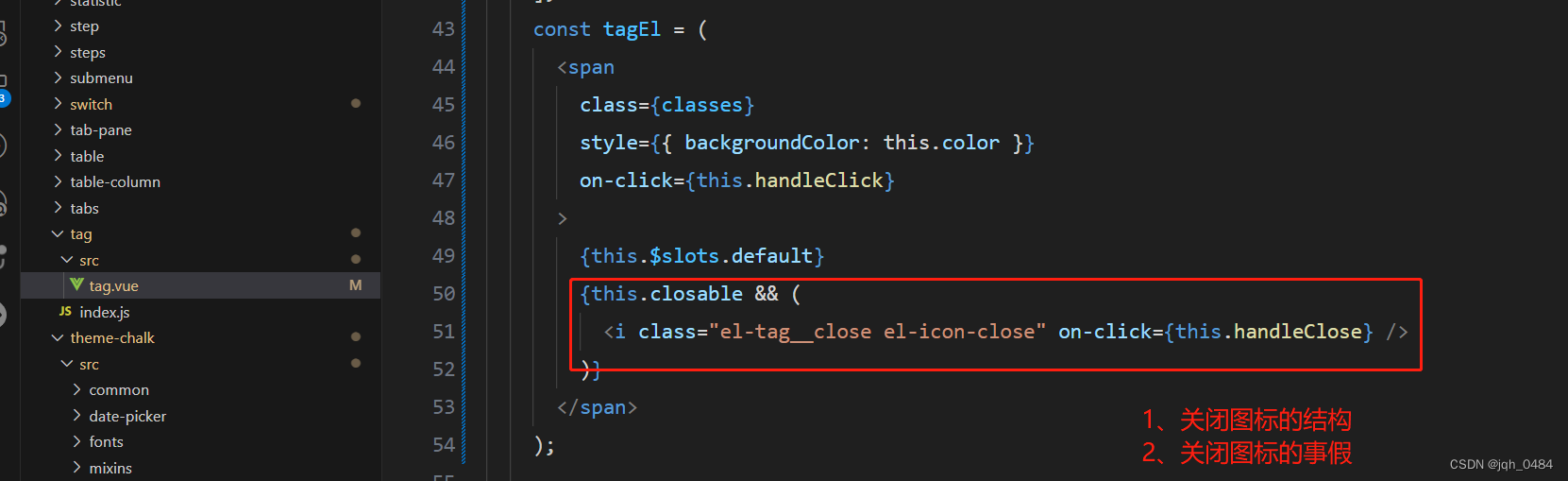
一、tag 组件页面结构




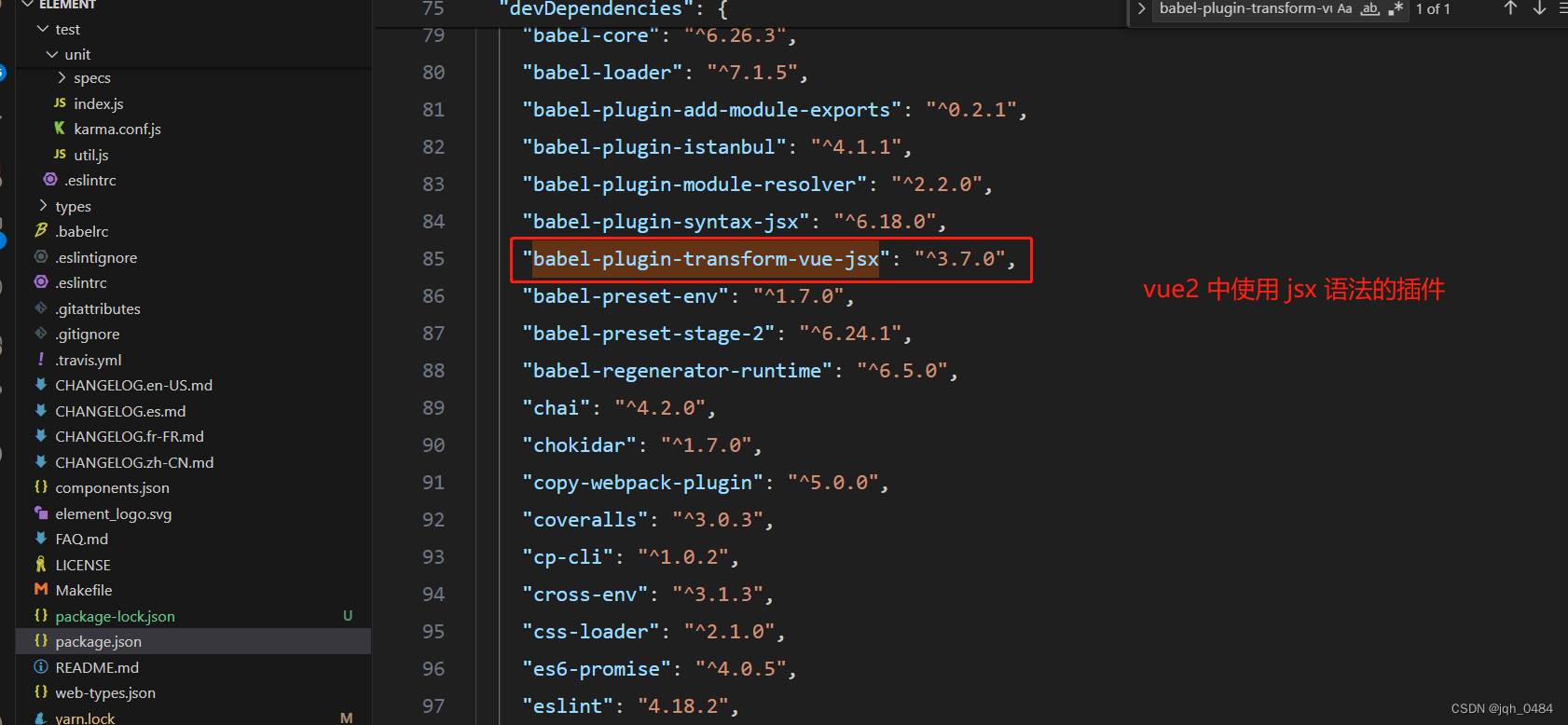
vue2 中使用 jsx 语法小结:
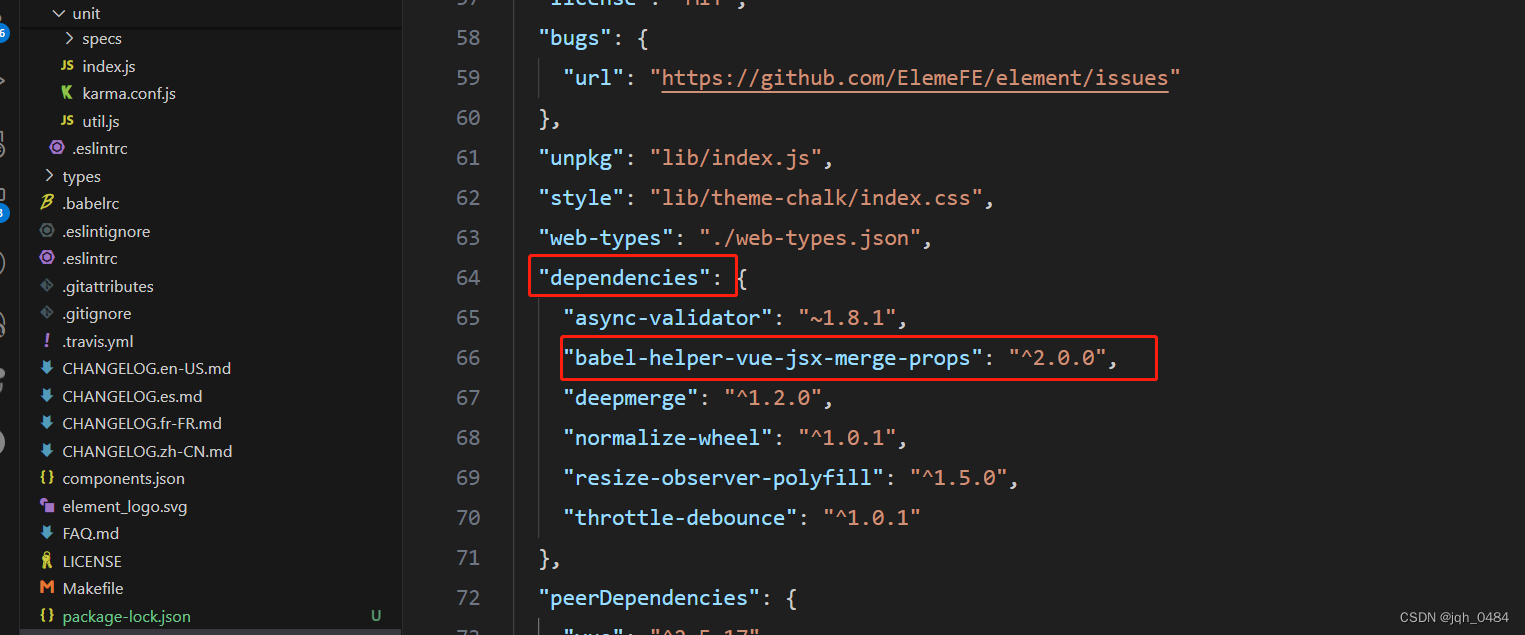
1.1 需要安装 babel-plugin-transform-vue-jsx 和 @vue/babel-helper-vue-jsx-merge-props 依赖
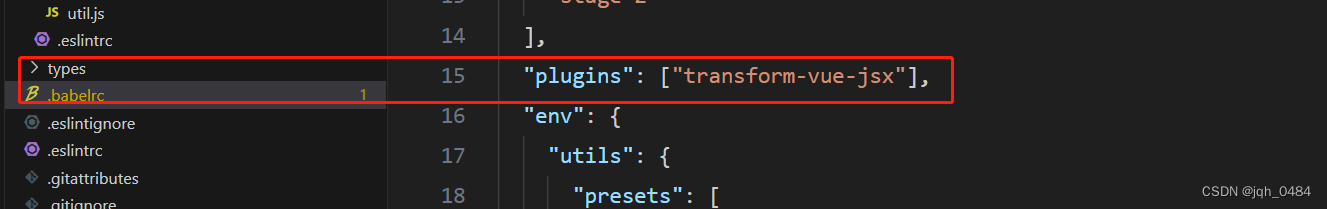
npm install --save-dev babel-plugin-transform-vue-jsx @vue/babel-helper-vue-jsx-merge-props2、需要配置 babel 文件
{ "plugins": [ ["transform-vue-jsx", { "functional": false }] ]
}3、使用 jsx
export default { name: 'MyComponent', props: { msg: String }, render(h) { return ( <div> <h1>{this.msg}</h1> <button onClick={() => alert('Hello World!')}>Click Me</button> </div> ); }
}二、tag 组件方法
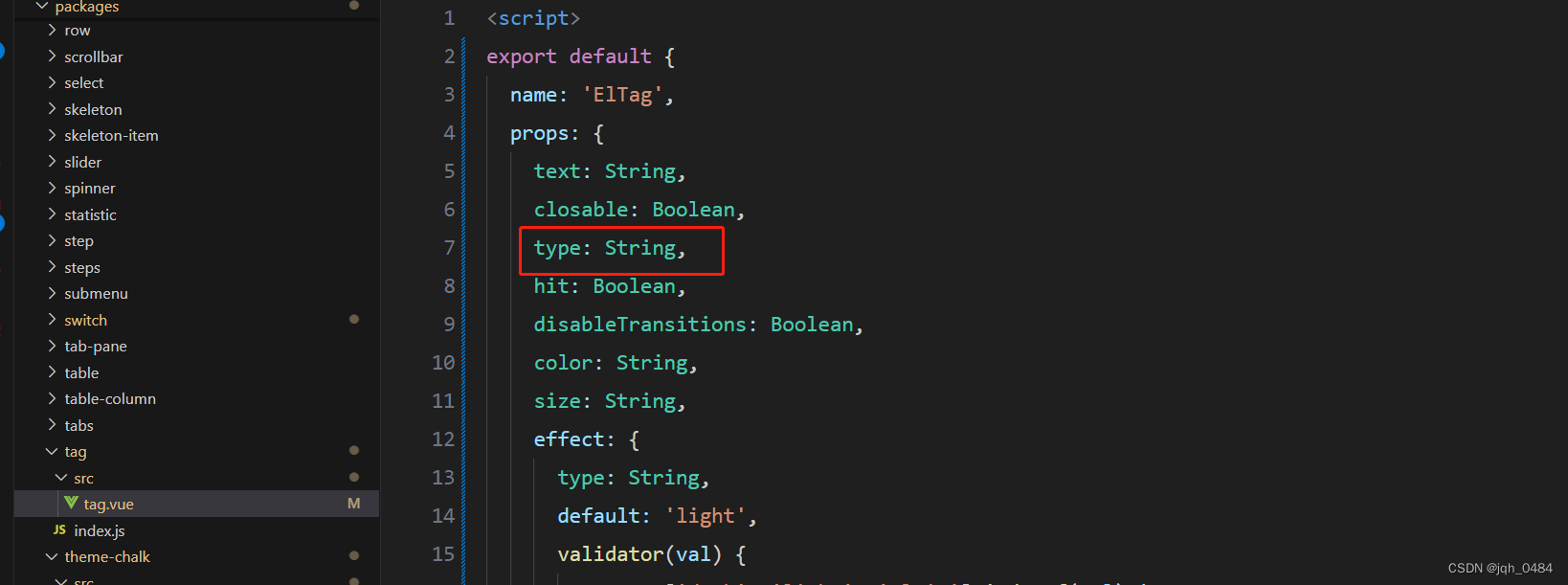
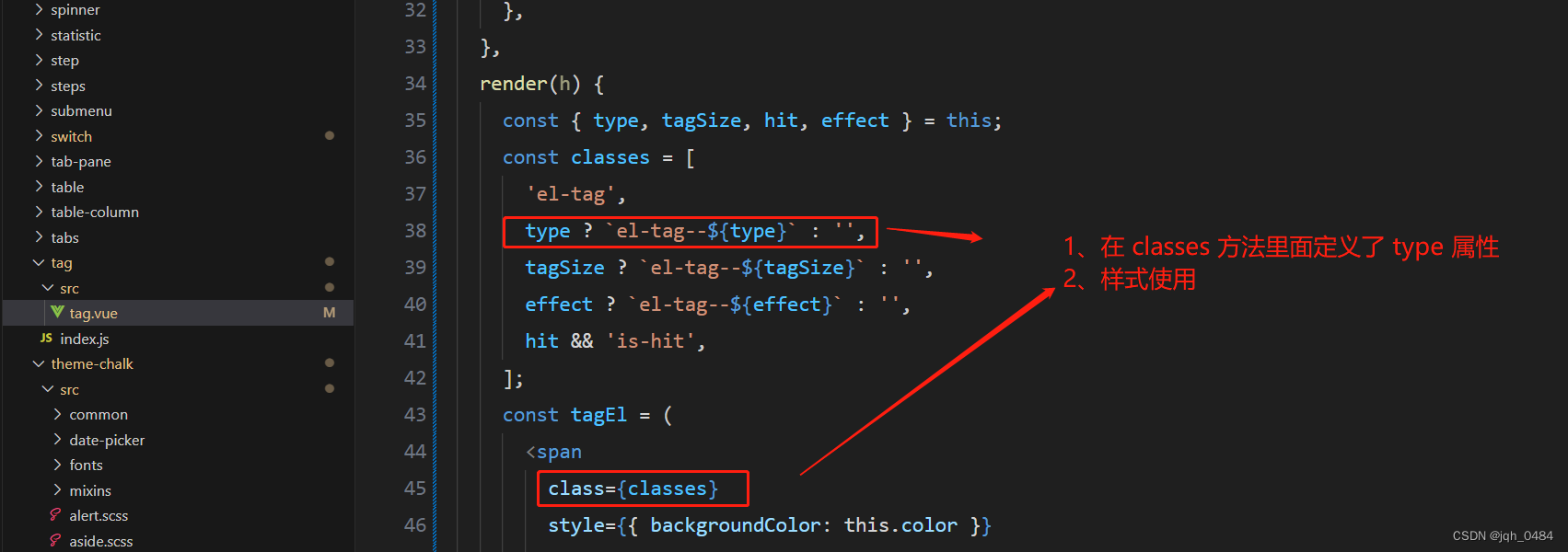
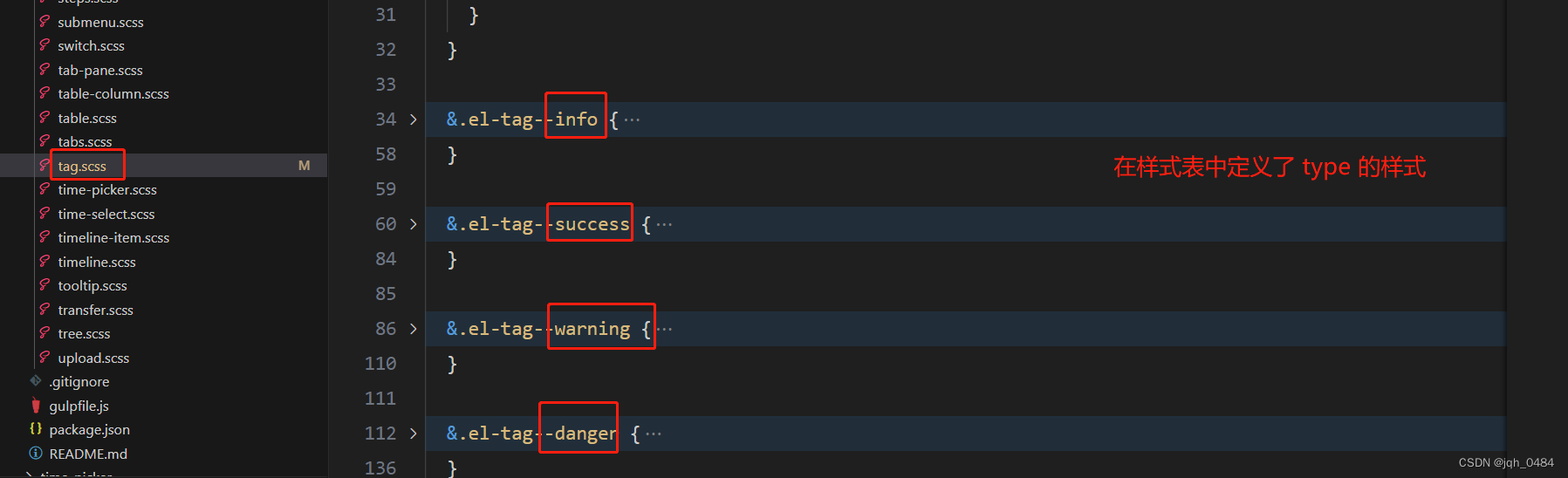
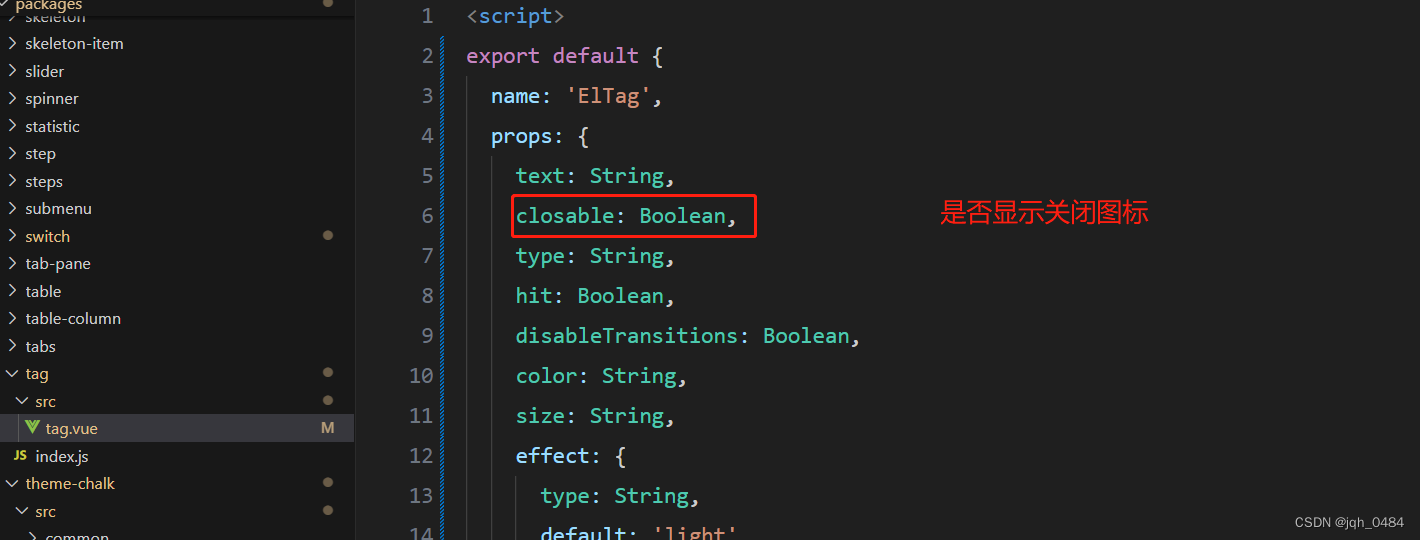
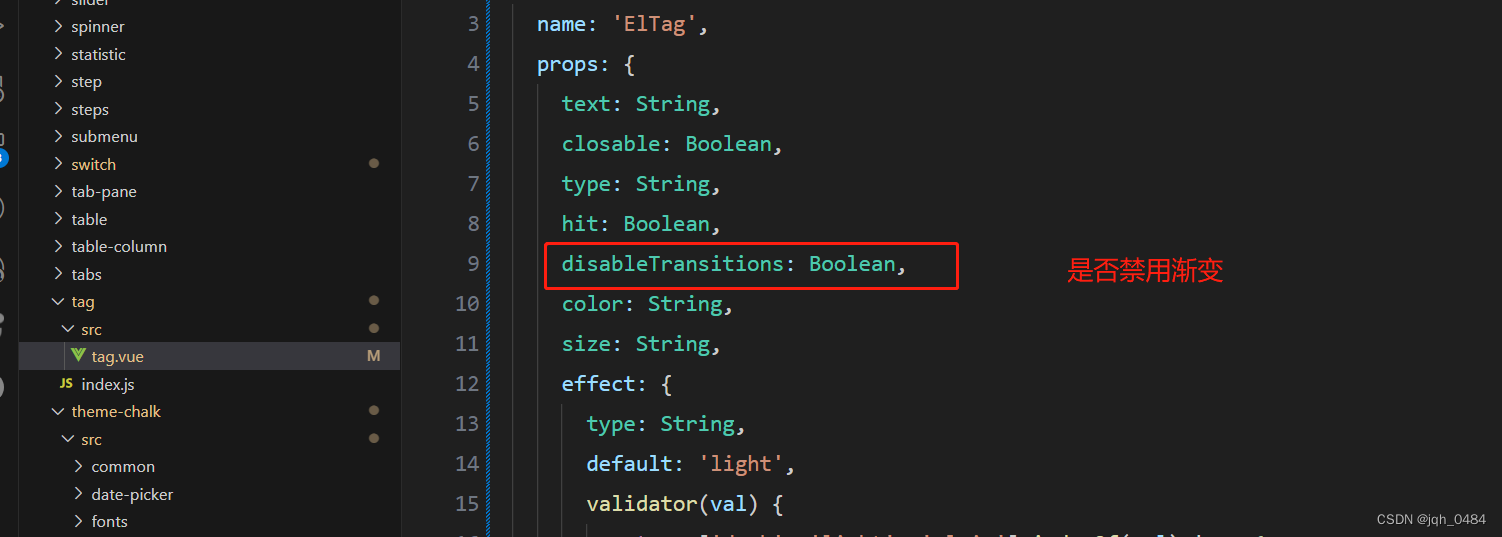
2.1 type 属性,类型,类型 string,success/info/warning/danger,无默认值。





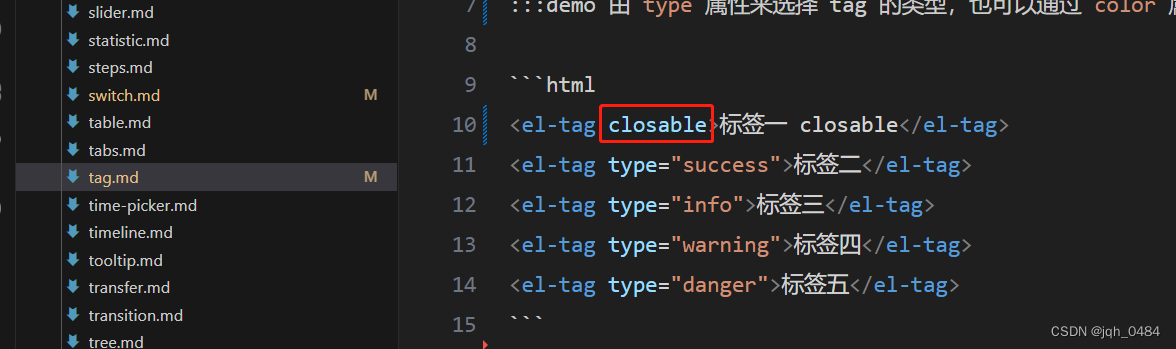
2.2 closable 属性,是否可关闭,类型 boolean,默认 false。


组件使用部分:

展示效果:

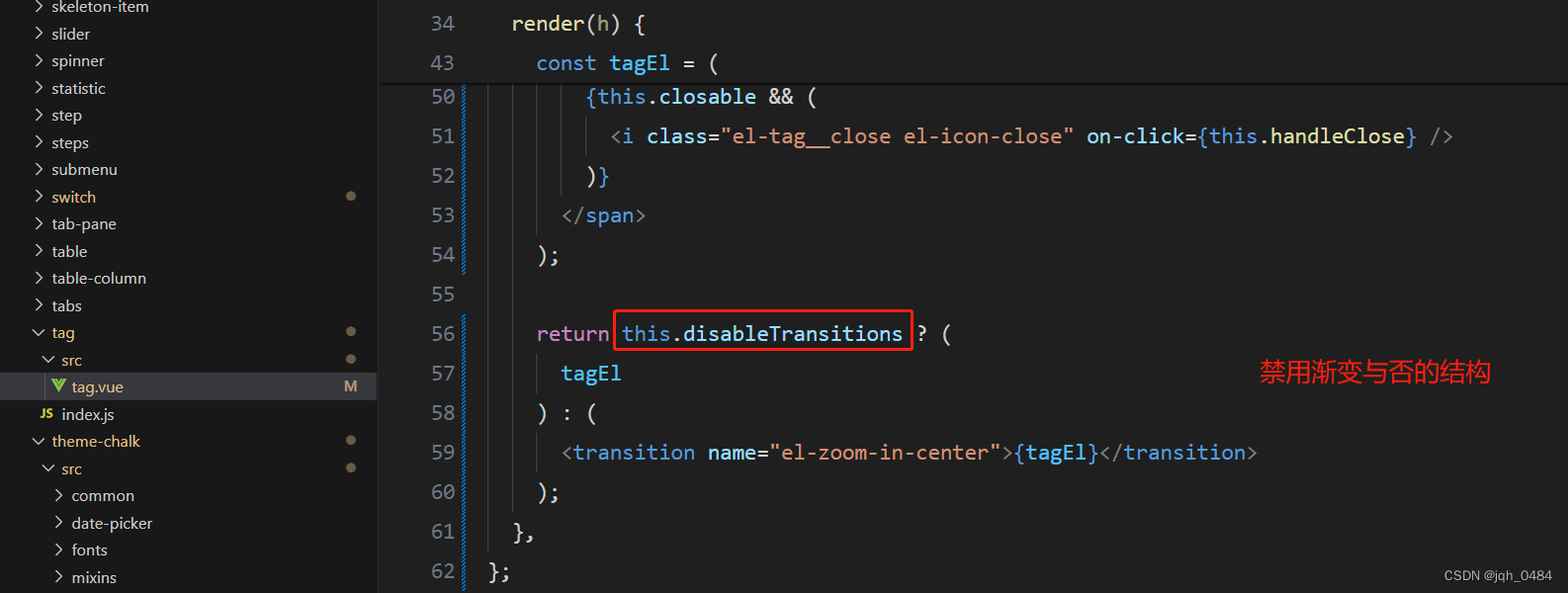
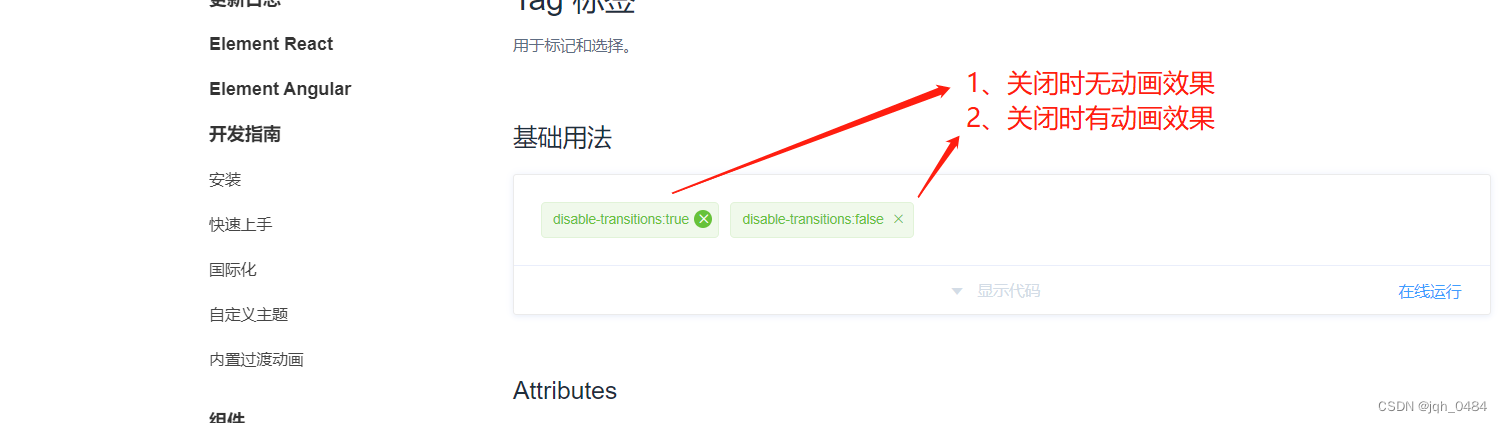
2.3 disable-transitions 属性,是否禁用渐变动画,类型 boolean,默认 false。


组件使用:
<template><el-tagv-for="(item) in tag":key="item.id"type="success":disable-transitions="item.id == 0"closable@close="handleClose(item)">disable-transitions:{{item.id == 0}}</el-tag>
</template><script>export default {data() {return {tag: [{id: 0,title: 'tag 1',},{id: 1,title: 'tag 2',},],};},methods: {handleClose({ id }) {const index = this.tag.findIndex((item) => item.id == id);this.tag.splice(index, 1);},},};
</script>展示效果:

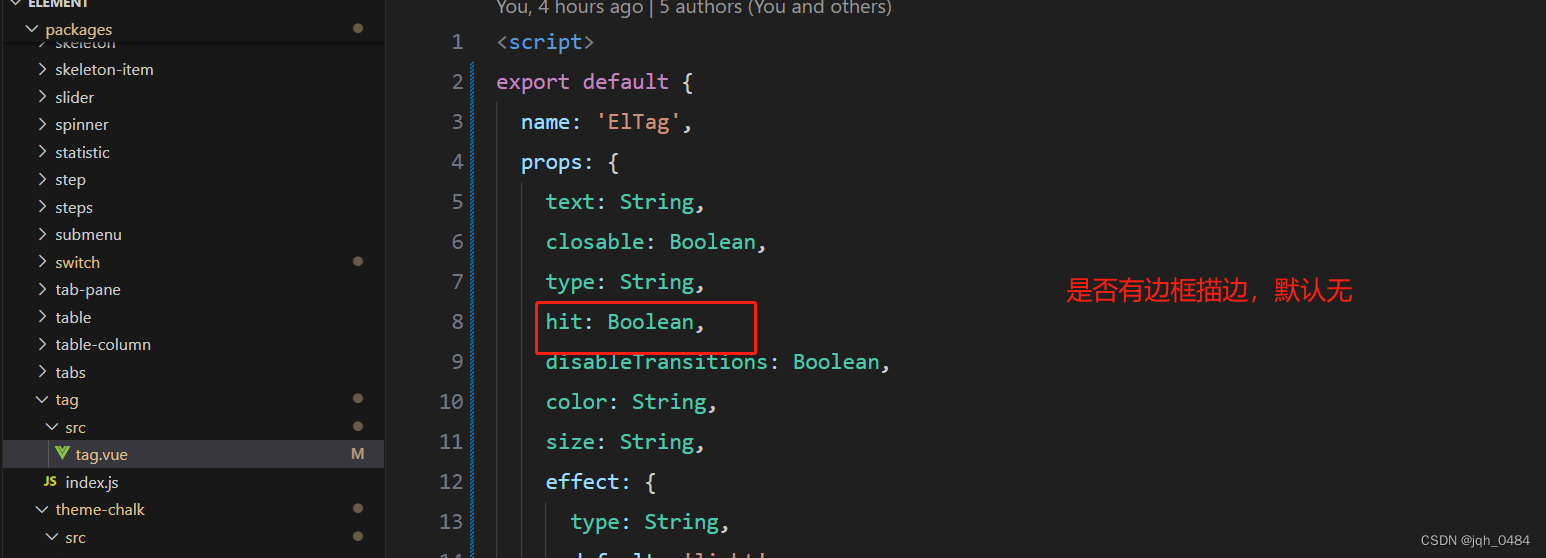
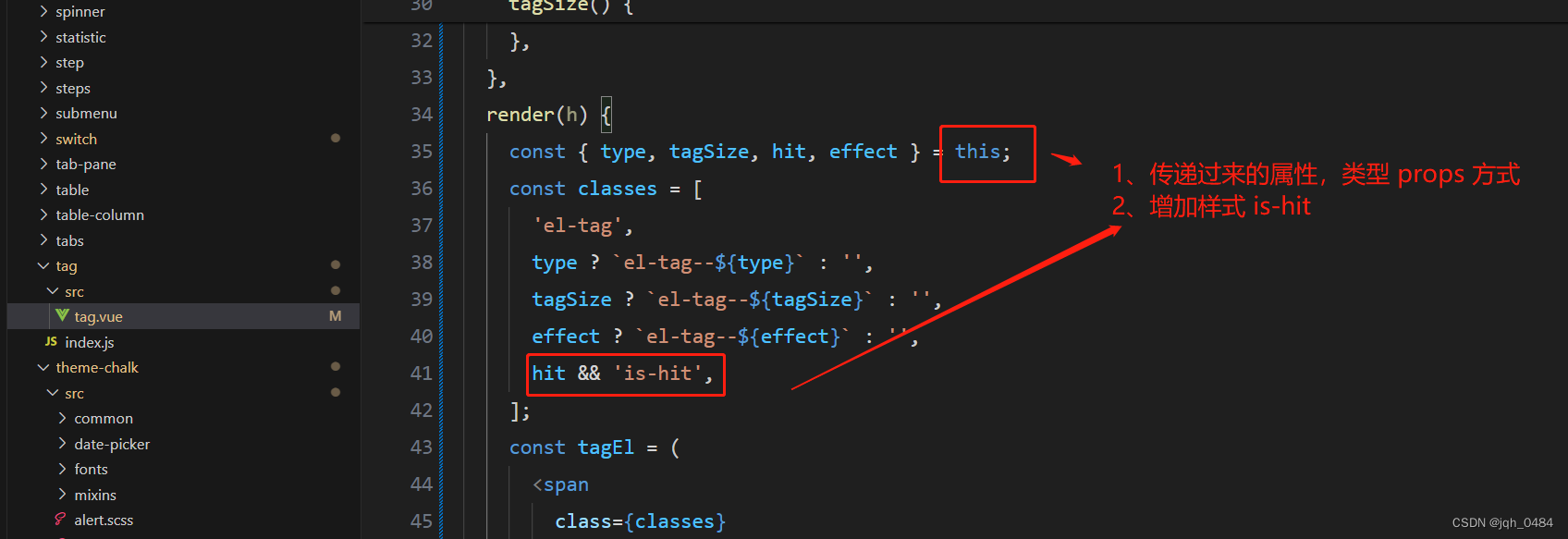
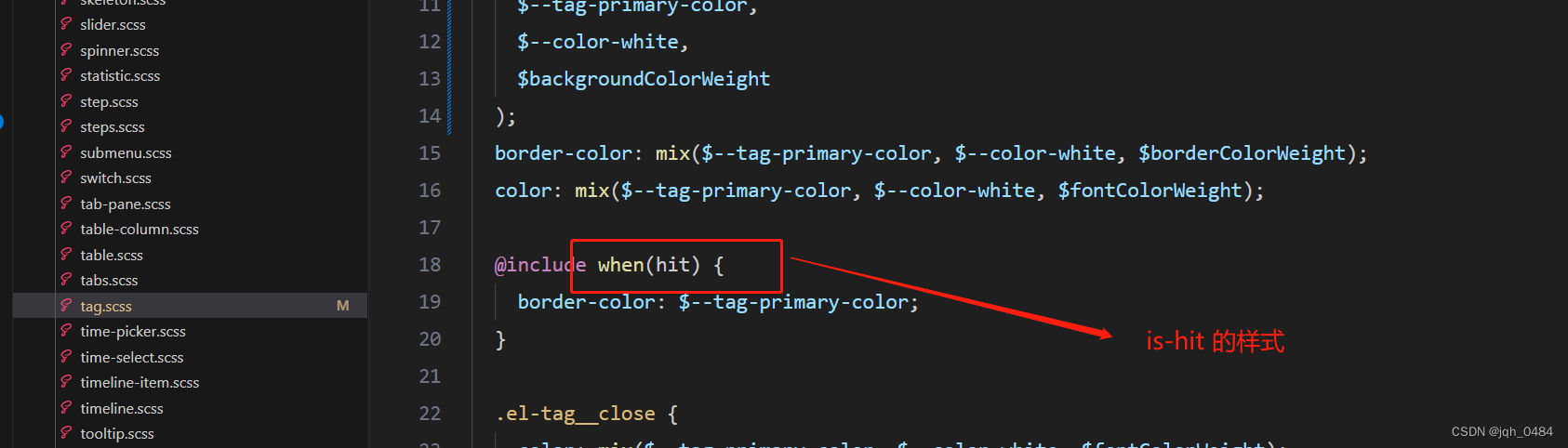
2.4 hit 属性,是否有边框描边,类型 boolean,默认 false。



组件使用:
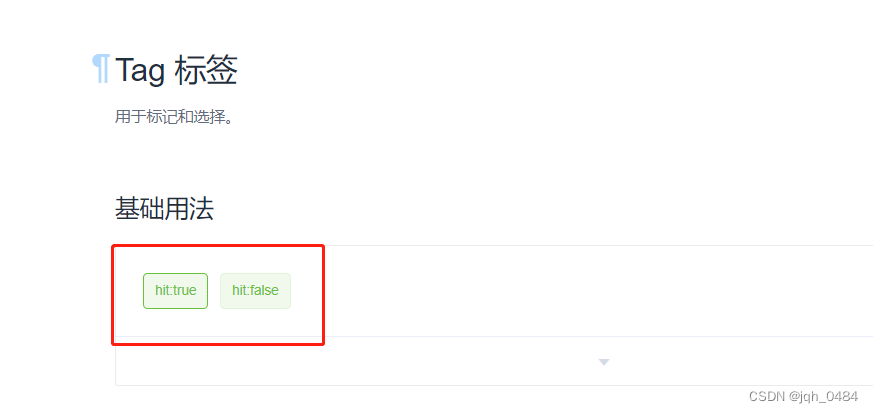
<template><el-tagv-for="(item) in tag":key="item.id"type="success":hit="item.id==0">hit:{{item.id == 0}}</el-tag>
</template><script>export default {data() {return {tag: [{id: 0,title: 'tag 1',},{id: 1,title: 'tag 2',},],};},};
</script>展示效果:

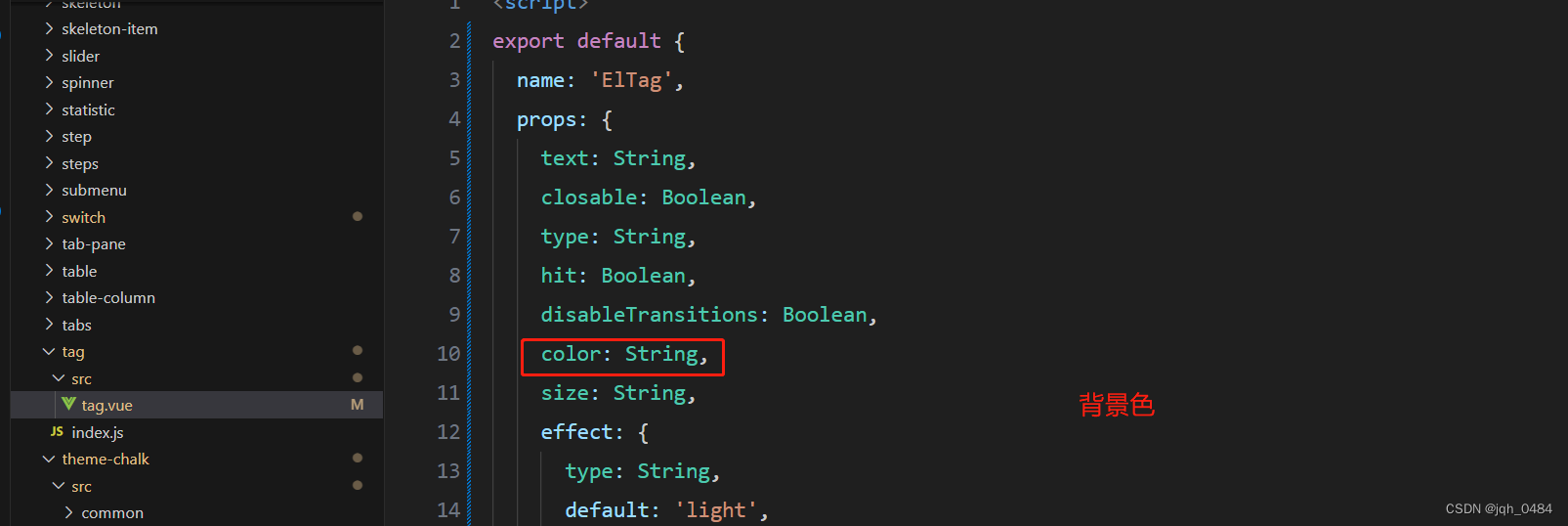
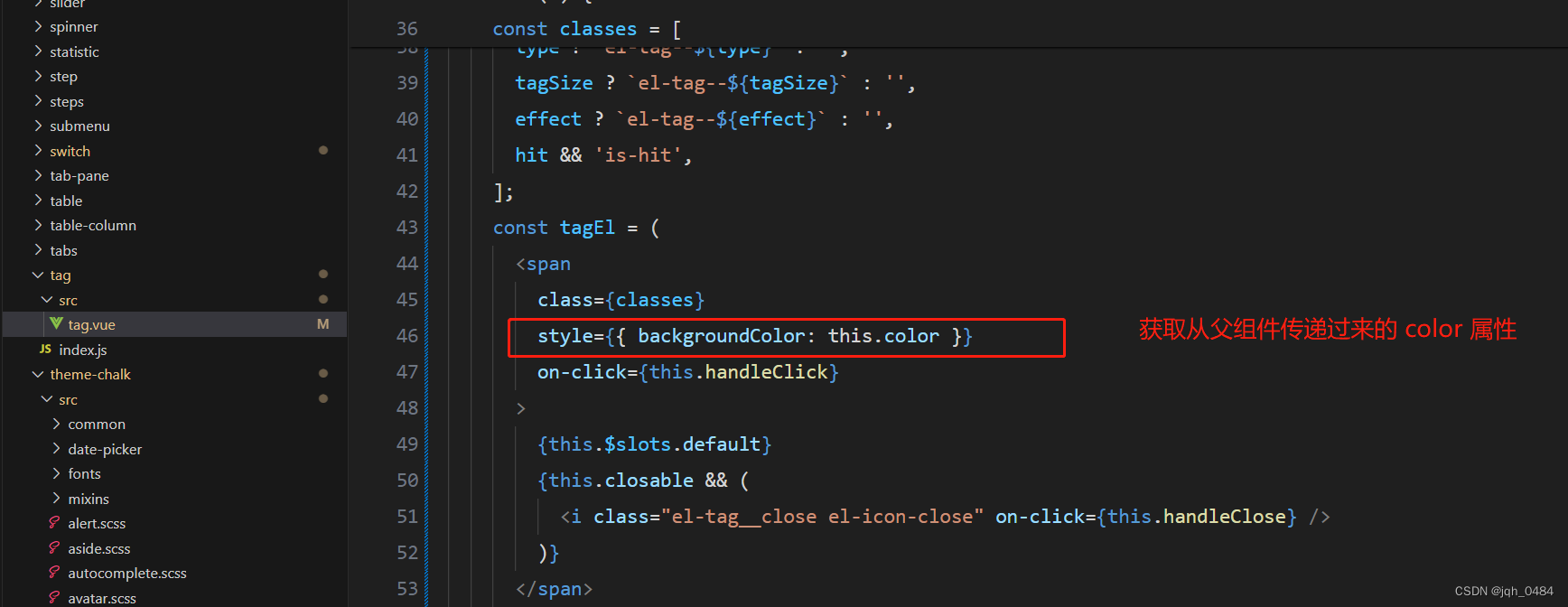
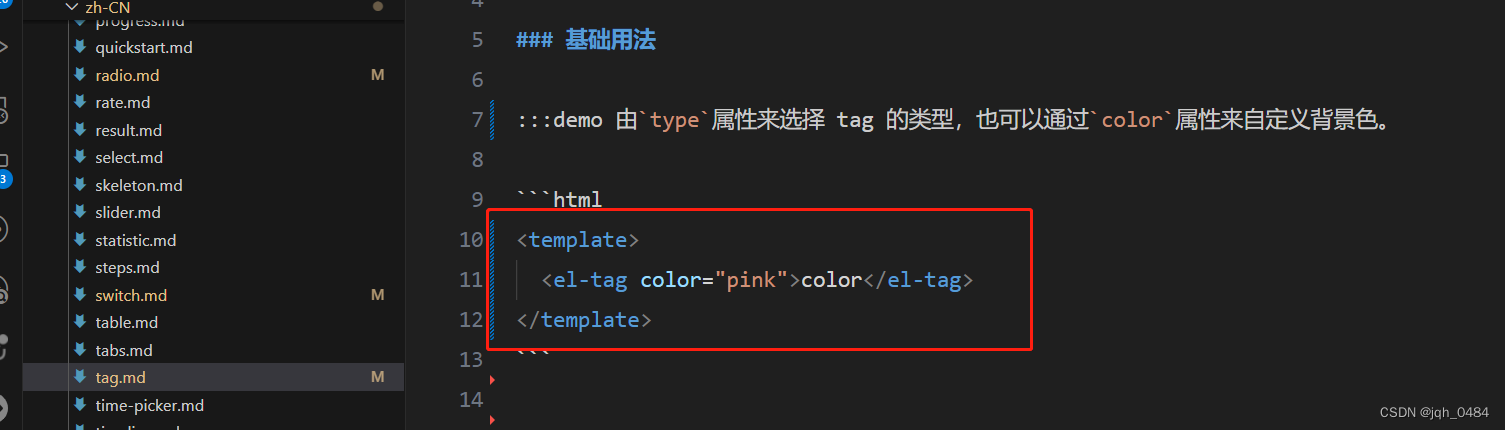
2.5 color 属性,背景色,类型 string,无默认值。


组件使用:

展示效果:

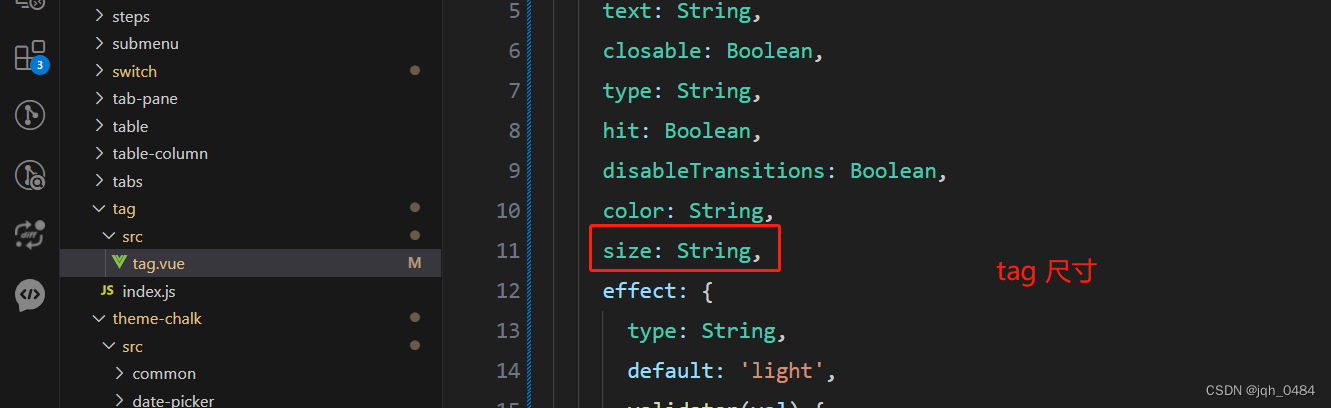
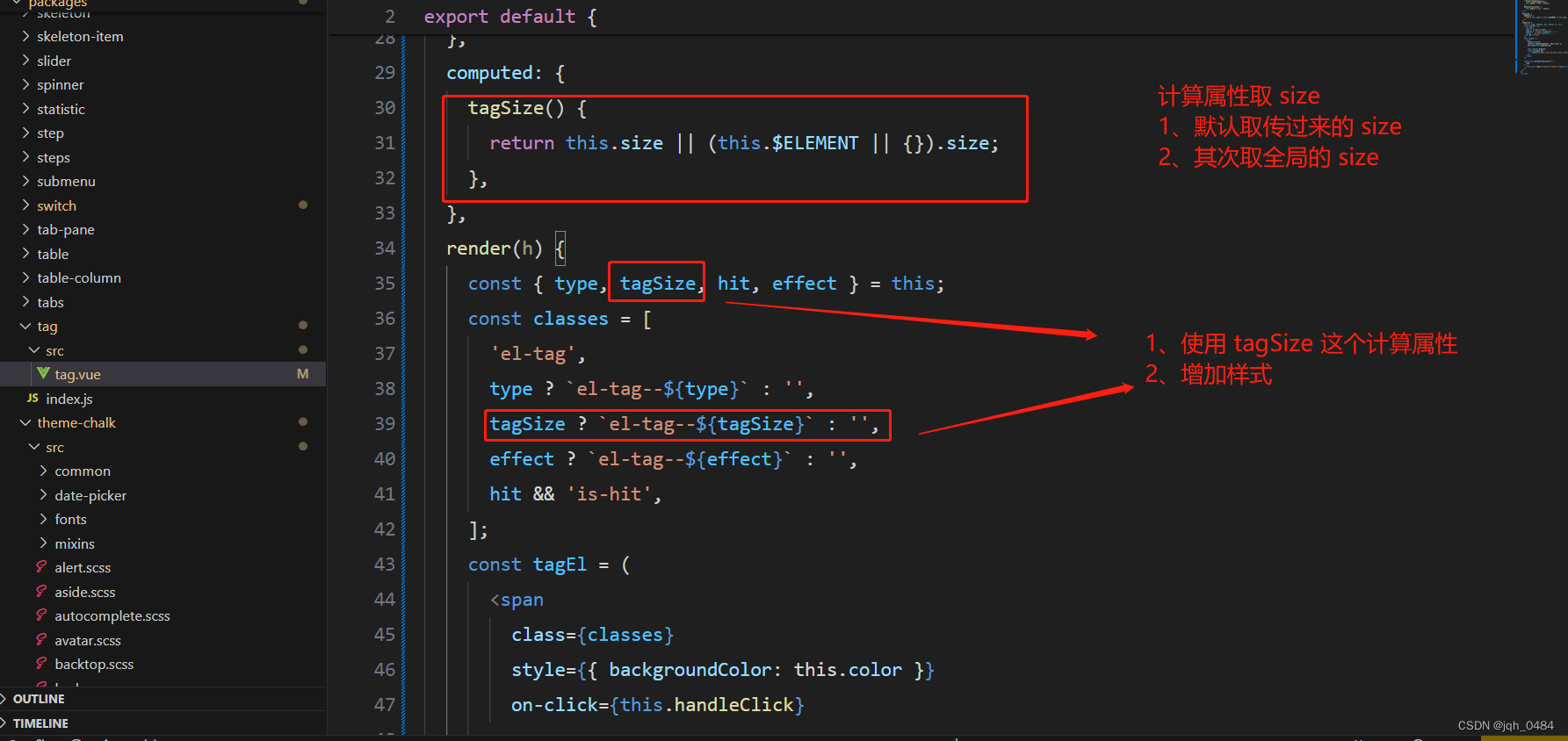
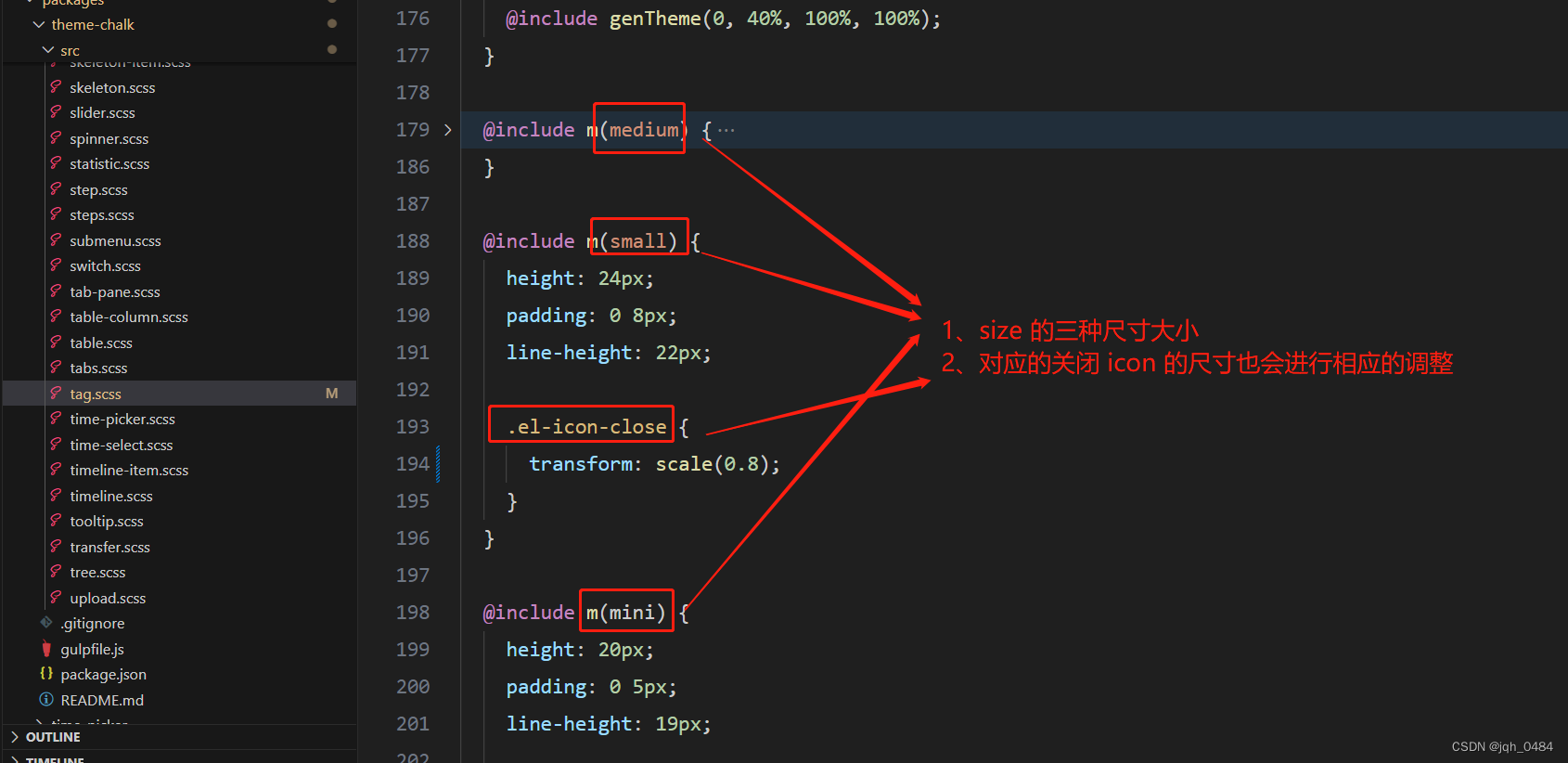
2.6 size 属性,尺寸,类型 string,medium / small / mini,无默认值。



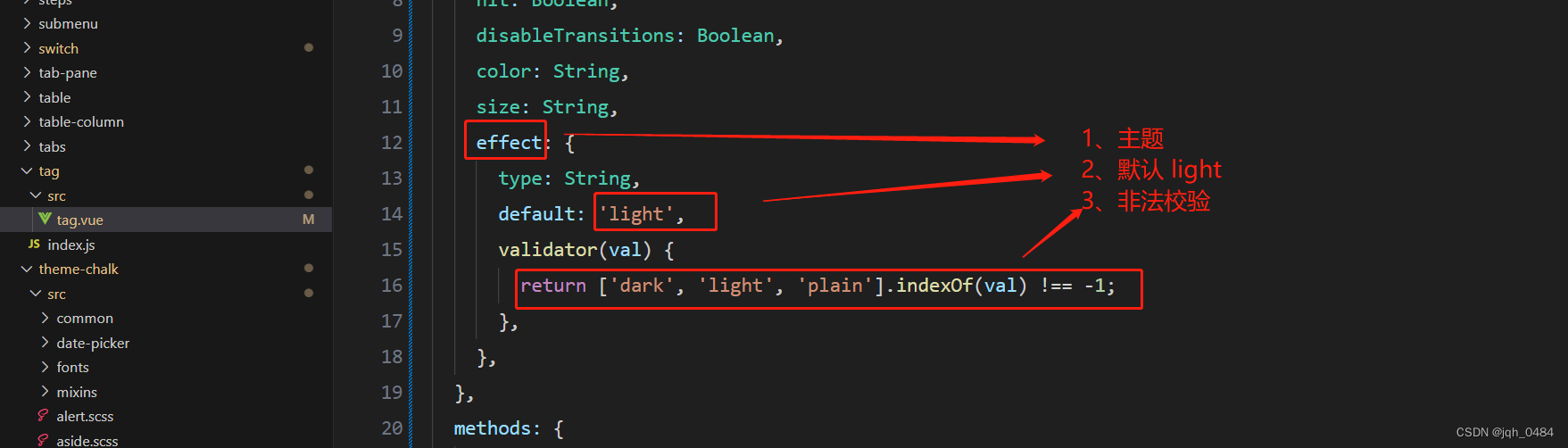
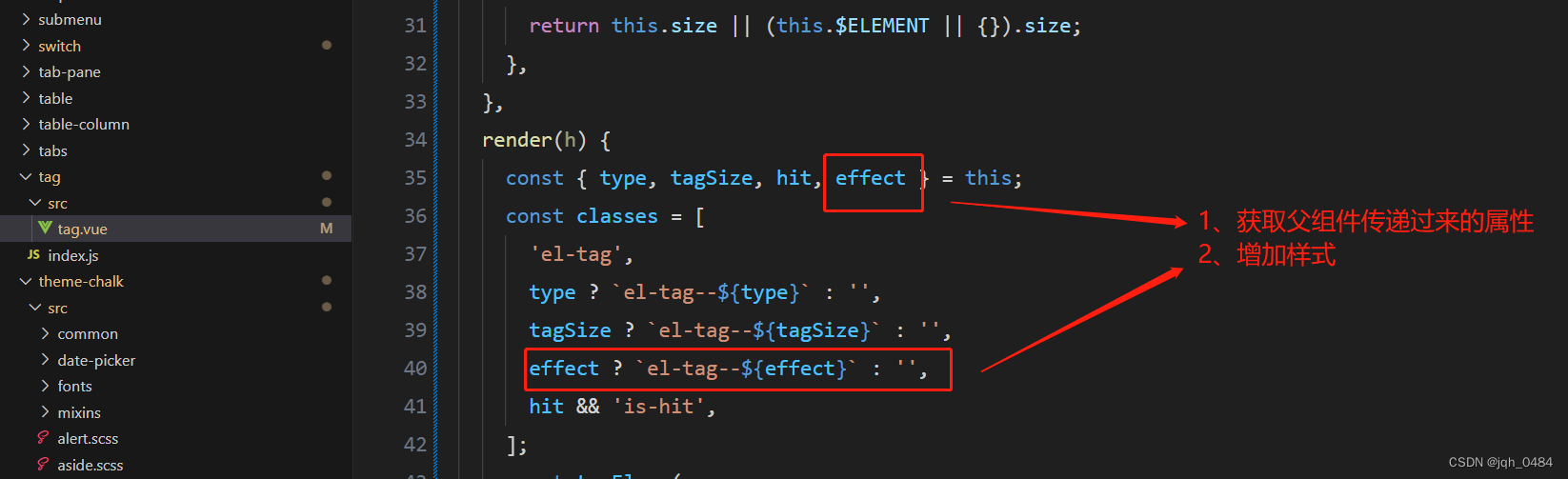
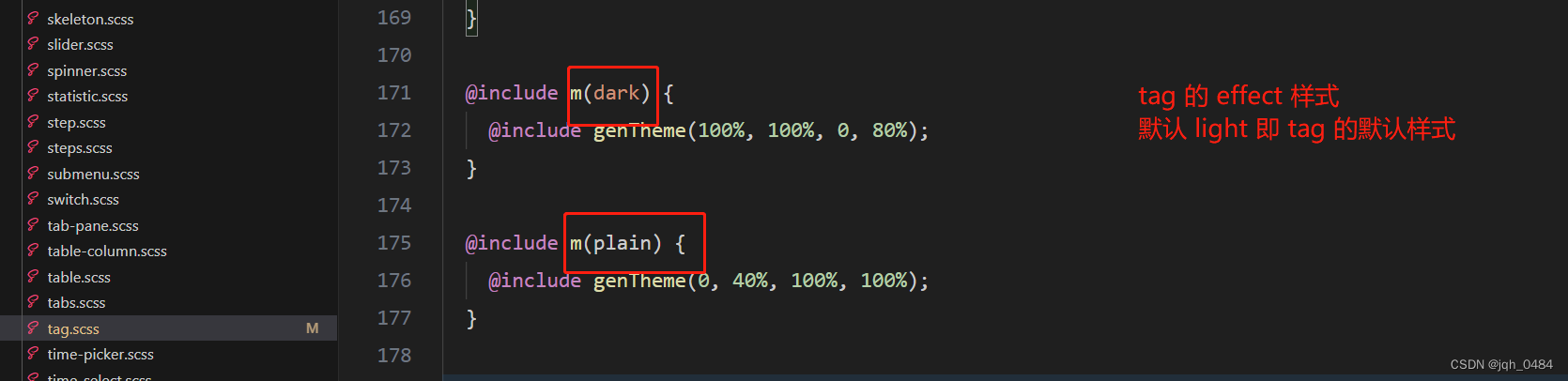
2.7 effect 属性,主题,类型 string,dark / light / plain,默认 light。



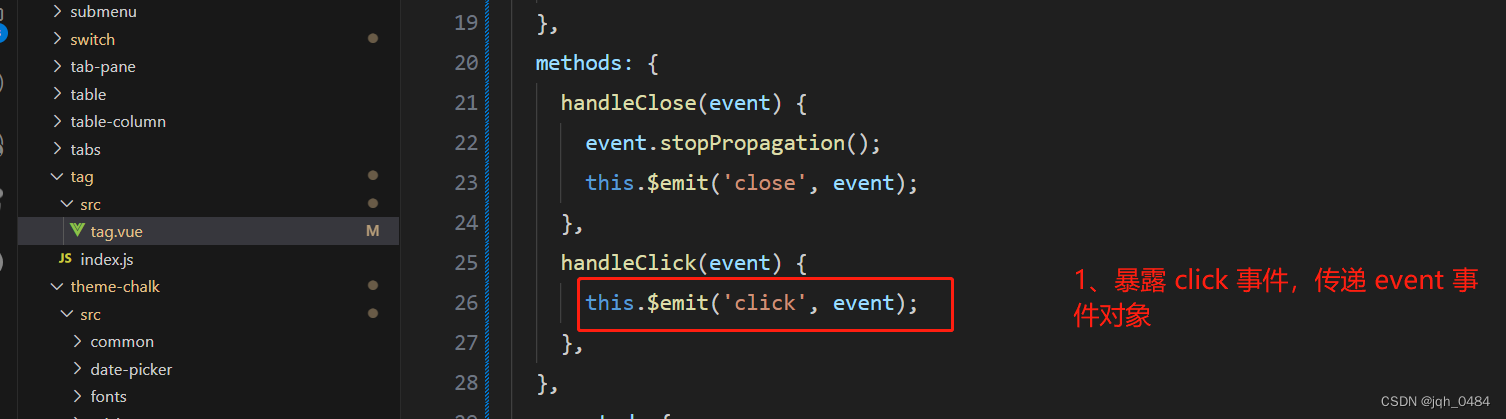
三、tag 组件方法
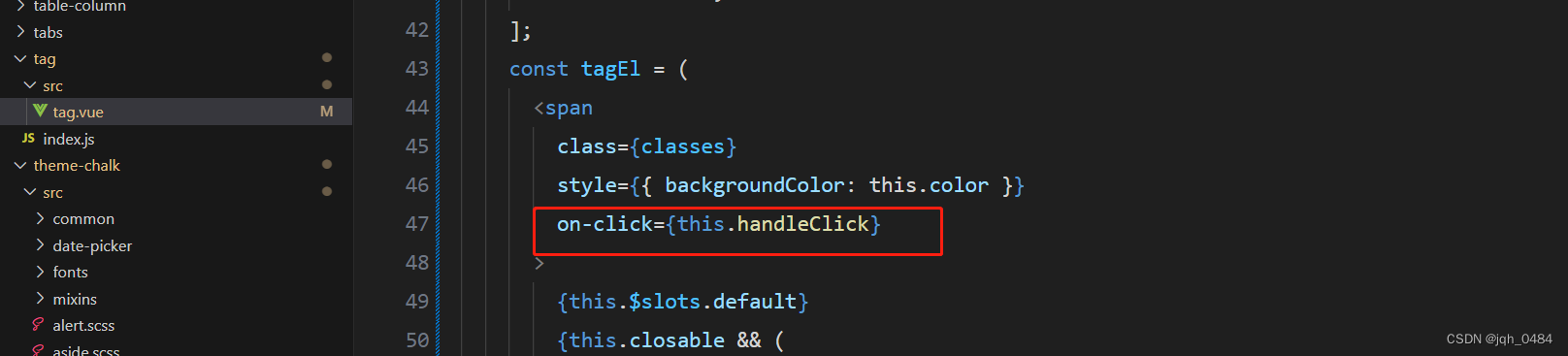
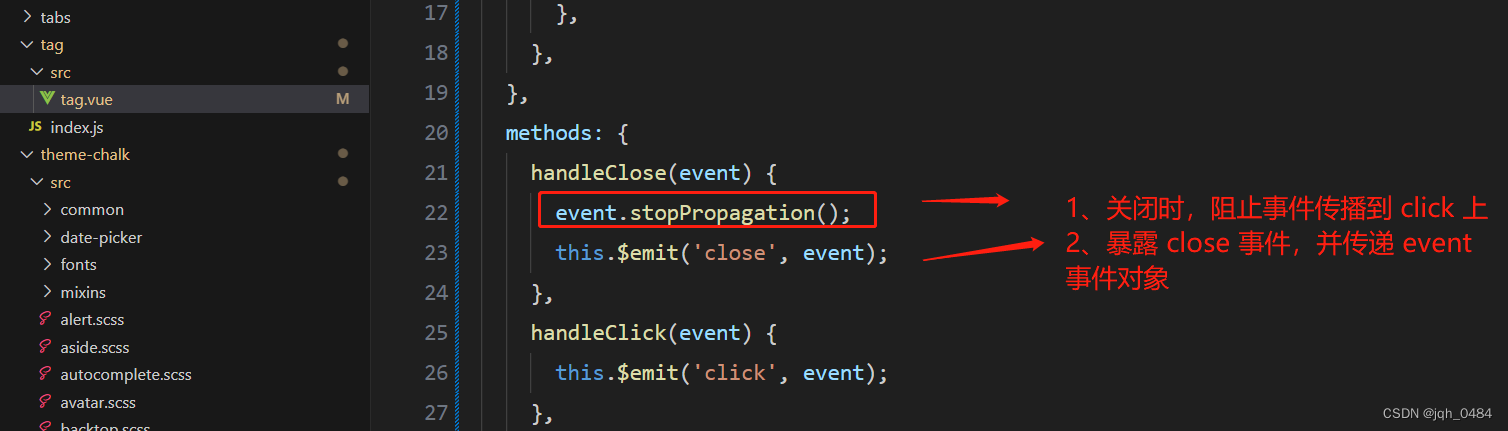
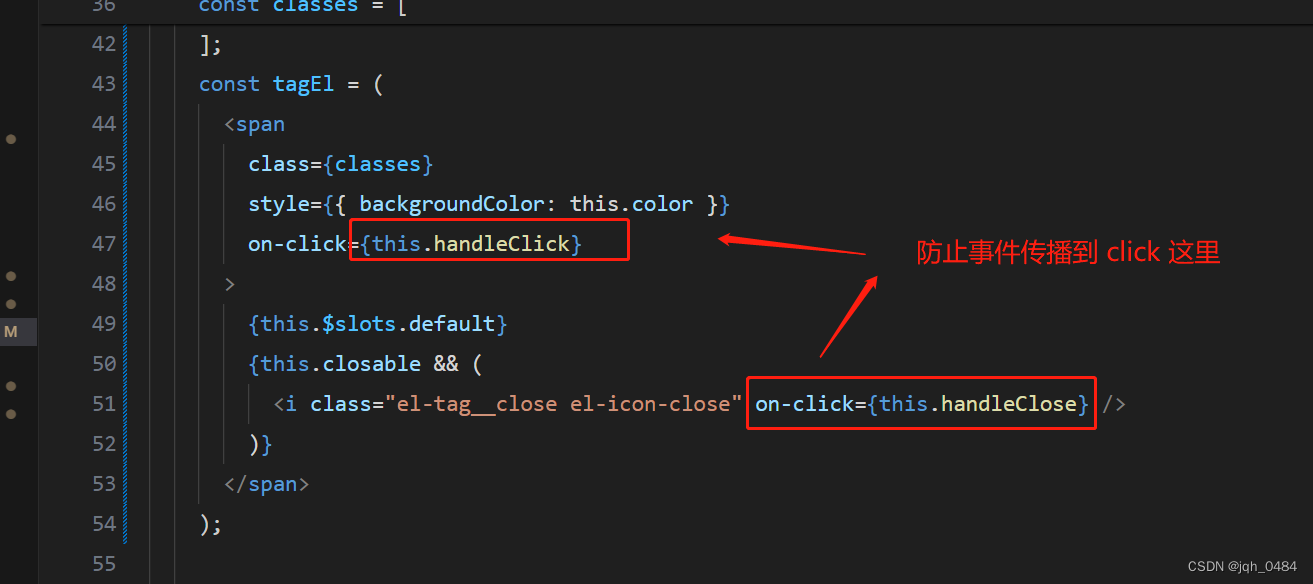
3.1 click 事件,点击 tag 时触发的事件。


3.2 close 事件,关闭 tag 时触发的事件。