1.html简介
html是一种用于创建网页的标记语言。它由一系列的标签(tags)组成,这些标签定义了网页的结构和内容。HTML被用来描述网页的各种元素,比如标题、段落、图像、链接等。
小tips:html 代码可以热更新,不用重新运行,就会将页面更新到已修改后的内容,前提是要将写过的代码保存(ctrl+s)。另外,shift+alt+f 格式化代码,可以使html书写更加规范整洁。
2.初步认识html架构
所有的内容都有写到<html></html>中间
| dcotype html | 标识这个文件是html5版本 |
| html | 网页的根标签 |
| meta | 元信息 charset="UTF-8" 编码方式 name="viewport" 移动端自适应 设备宽度 初识不缩放 title 网页标题 |
| head | 头标签,编写页面的修饰信息 |
| body | 身体标签,用于编写页面内容,主要工作区域 |
3.html的标签
3.1 6种内容标签
| div | 块标签,铺满多行 一个页面可以分为一个个的块,小块可以被大块包裹 |
| h1~h6 | 六级标题,行级元素,有行距,铺满一行,字体加黑,大小逐级变小 |
| p | 段落,行级元素,铺满一行 |
| span | 隔离标签,行内元素,行内元素可以被包裹 |
| br | 强制换行,写时只有一个<br> 对于行级元素执行强制换行,但是内容还在一行内 |
| hr | 水平分割线,将上下内容使用线来分割,只有一个<hr> |

3.2 8种字体标签
| i | 斜体 |
| em | 斜体 |
| b | 加粗 |
| strong | 加粗 |
| u | 下划线 |
| del | 删除线 |
| sup | 上标 |
| sub | 下标 |

3.3 6种列表标签
| ul | 无序列表,样式和ol差不多,但序号形式不一样,内部使用多个li,左侧有内补,上下有行距 |
| ol | 有序列表,有序号,内部使用多个li,上下有行距,铺满一行,左侧有内补 |
| li | 列表项目,一般不单独出现,铺满一行 |
| dl | 自定义列表,列表的外框架 |
| dt | 自定义列表项,顶格出现 |
| dd | 自定义列表项说明,缩进出现,可以没有 |

3.4 4种表格标签
| table | 表外框,table中有多个行tr |
| tr | 行,行里有多个th或td |
| th | 表头单元格,表头是加粗的,有间距 |
| td | 普通单元格 |

表格的标签属性:在开始(table)标签对标签进行修饰
| border | 边框 给表格设置边框,只有table、tr、th、td是不像一个表格的 |
| cellspacing | 单元格间距 |
| cellpadding | 单元格内补 单元格内的内容与单元格的距离 |
| width | 宽度 宽度可以设在td里,设置这一列的宽度 |
td属性:colspan列合并,rolespan行合并
3.5 4种媒体标签
| a | 超级链接 |
| img | 图片 |
| audio | 音频 |
| video | 视频 |
a标签说明:
href:支持外部连接,也支持内部连接
target:_blank打开连接时是一个新的页面,_self在当前页面显示
锚点:herf要以#开头,内容要与标签的id一致
如:<span id="top">顶部</span> <a href="#top">跳转到顶部</a>

img标签说明:
src:图片地址,支持本地图片和其他服务器图片
alt:图片加载失败显示的信息
audio标签说明:
src:音频地址,支持网络地址和本地地址
controls:控件,一般不使用
video标签说明:
src:视频地址,controls:控件,width:宽度大小
3.6 框架标签
iframe:嵌入其他页面,支持本地地址和网络地址
src地址,frameborder页面边界,width宽度大小
第一次请求是原始页面的,包含ifreame的地址,第二次请求是iframe的地址

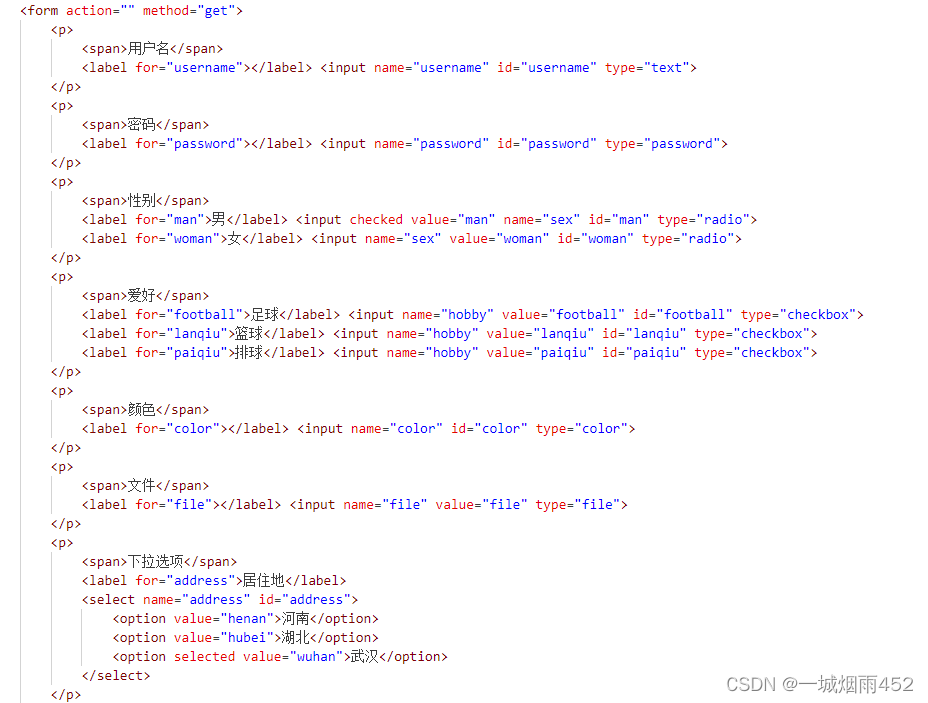
3.7 表单标签
需要提交到服务器的标签要有name
表单域:form:action服务器地址,默认是当前地址
method提交方法,默认是get方法
表单标签:input:输入框,一般配合label使用
input输入的类型type
| text | 文本 |
| password | 密码 |
| submit | 提交 |
| reset | 重置 |
| checkbox | 多选框 |
| radio | 单选项 |
| color | 颜色 |
| file | 文件 |

表单标签select:option:value写在option上
select:name写在select下拉选项上
表单标签textarea:写入较长文本






![慧天[HTWATER]可以与与SWMM模型之间实现转换吗?](https://img-blog.csdnimg.cn/img_convert/58b006eff4fe45686dcaaf91456e048a.webp?x-oss-process=image/format,png)