目录
- 一、创建系统菜单
- 二、开发属性分组
- 1、将三级分类功能抽取出来
- 2、编写后端代码
- 3、属性分组新增功能
- 4、属性分组修改回显功能
- 三、品牌管理
- 1、分页显示有点问题,使用MyBatis-Plus有点问题,需要使用分页插件,给容器中放一个
- 2、修改模糊查询功能
- 3、修改关联分类功能
- 四、后续模块开发思路
一、创建系统菜单
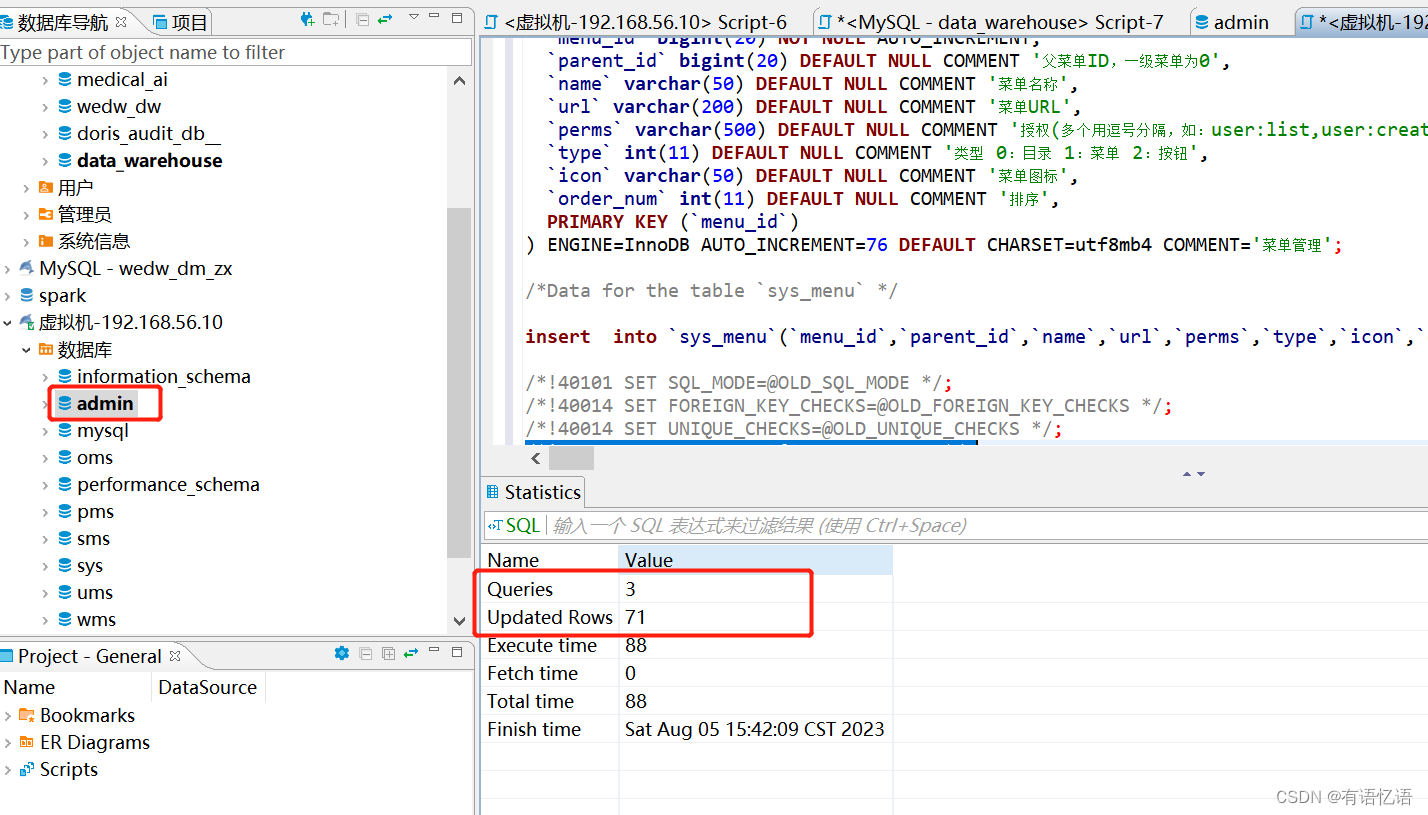
在admin数据库里面创建表sys_menus.sql

查看页面

根据逆向生成的代码,剩余的前端代码和后端代码自己写,根据接口文档去编写。
二、开发属性分组
1、将三级分类功能抽取出来
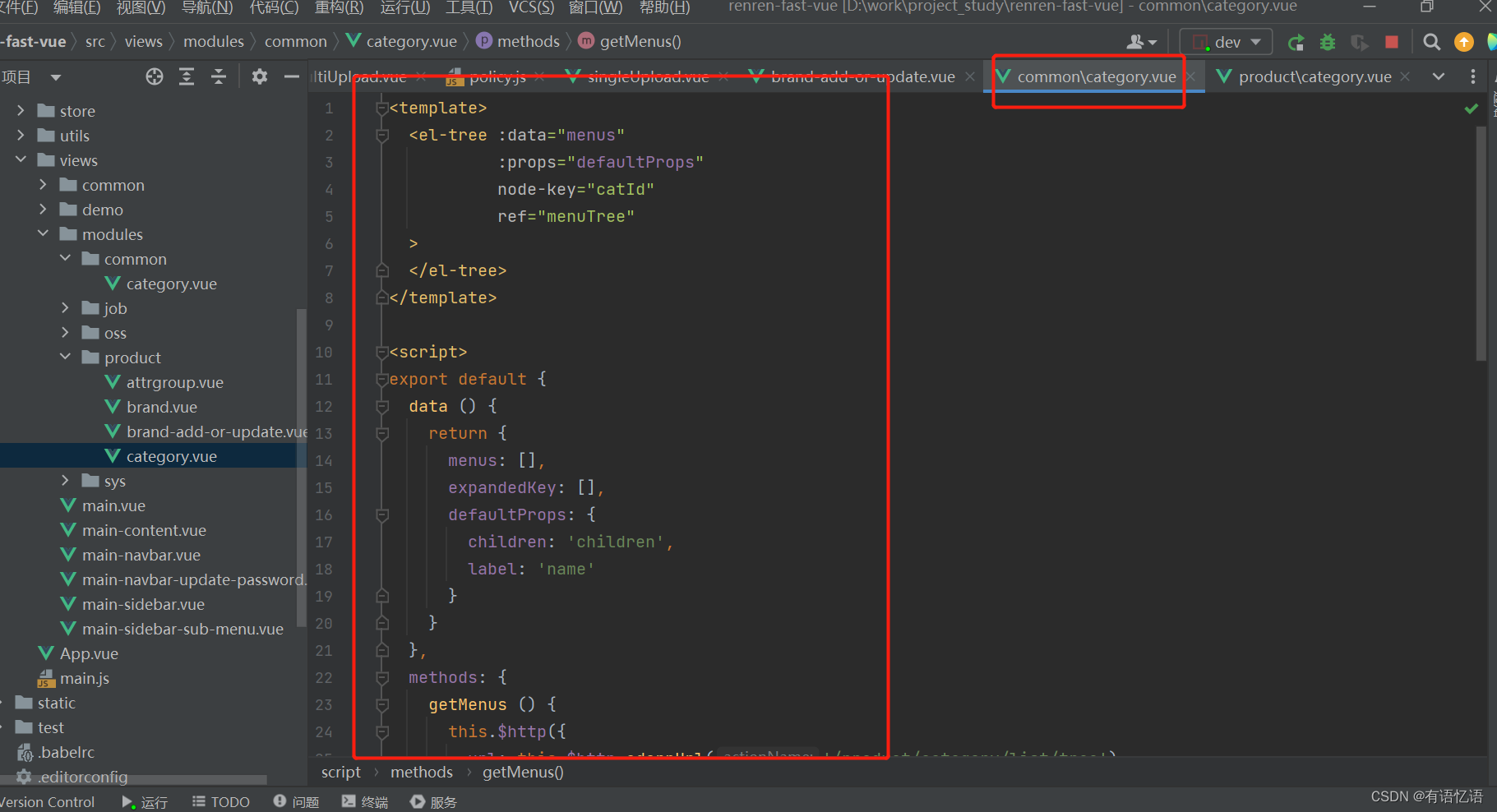
在前端modules下创建common目录,创建category.vue文件。
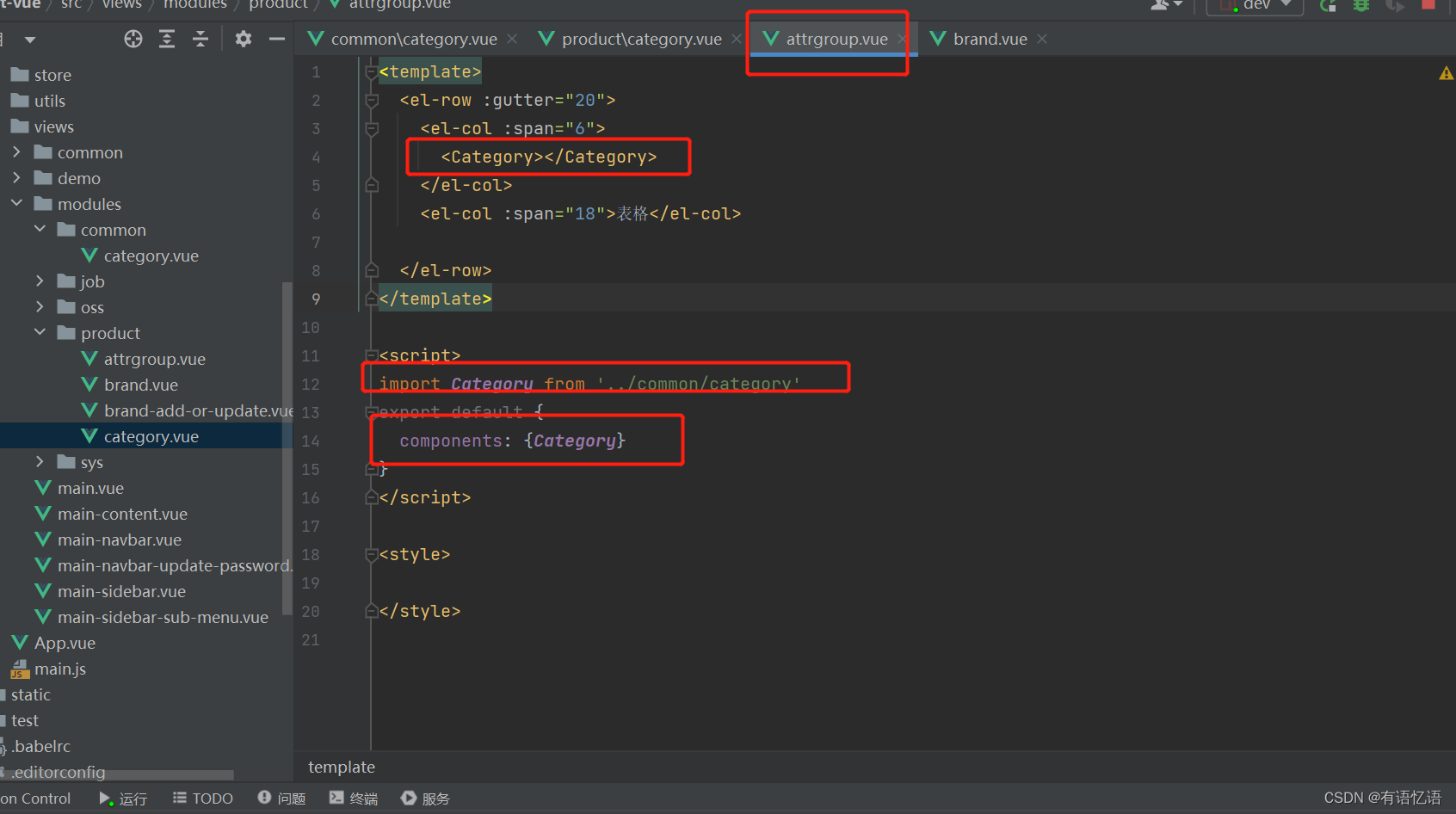
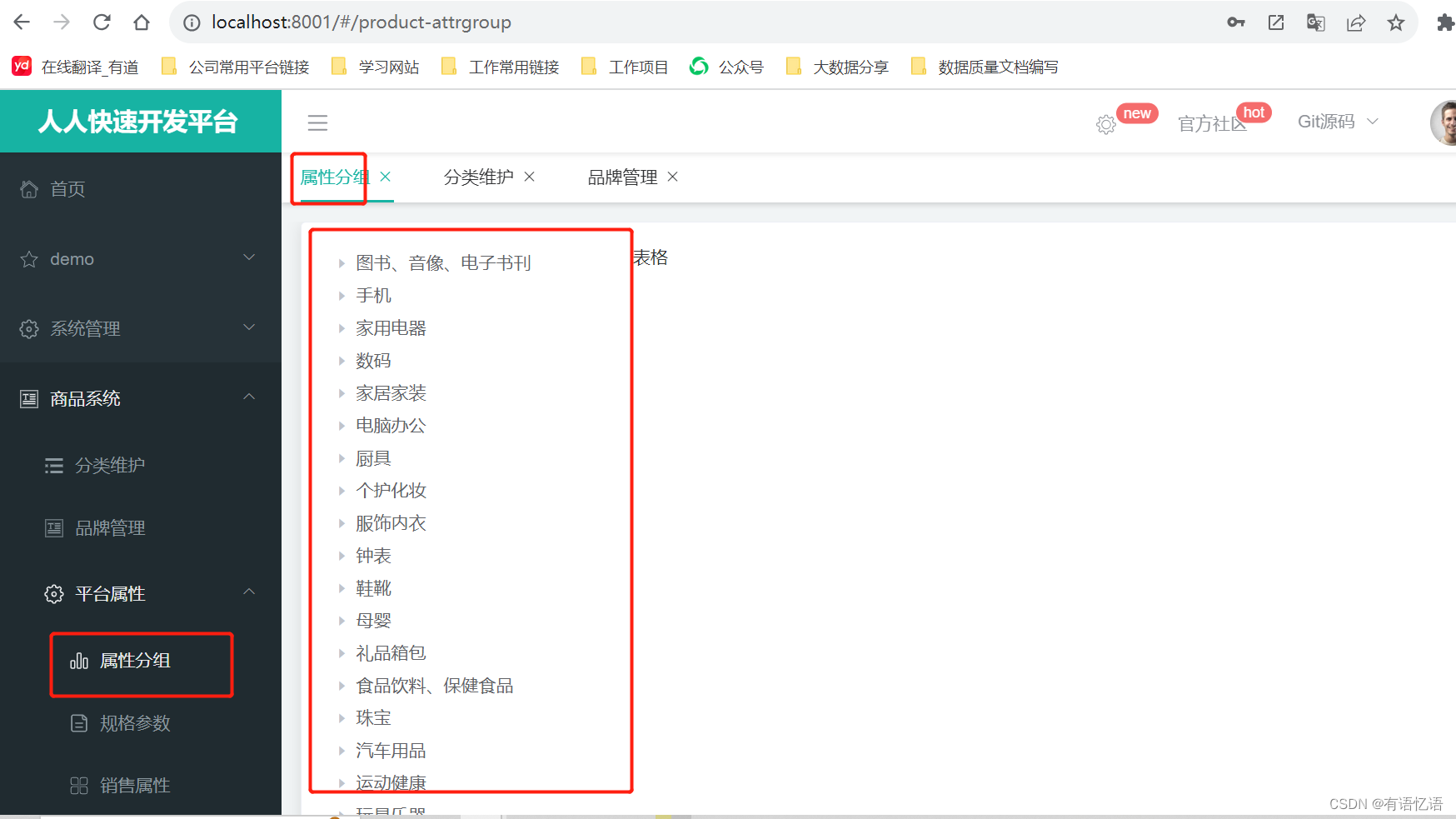
在product目录下,创建属性分组attrgroup.vue文件。最终做成的效果就是左边是一个菜单,右边是一个表格。
1、使用Layout布局中的分栏间隔
2、将之前写的category.vue中的el-tree 拷贝过来,把span删掉(添加删除按钮),拖拽、默认展开节点功能都不要,也不显示复选框
3、将script中的需要内容拷贝过去

4、我们需要在attrgroup的菜单位置用公共组件category.vue,使用import中导入组件


5、将逆向生成的attrgroup.vue中的div拷贝到自己写的attrgroup.vue中的表格位置
6、将script中的内容也拷贝过去。
7、因为attrgroup.vue中引用了组件attrgroup-add-or-update.vue,将逆向生成的组件attrgroup-add-or-update.vue拷贝到项目里
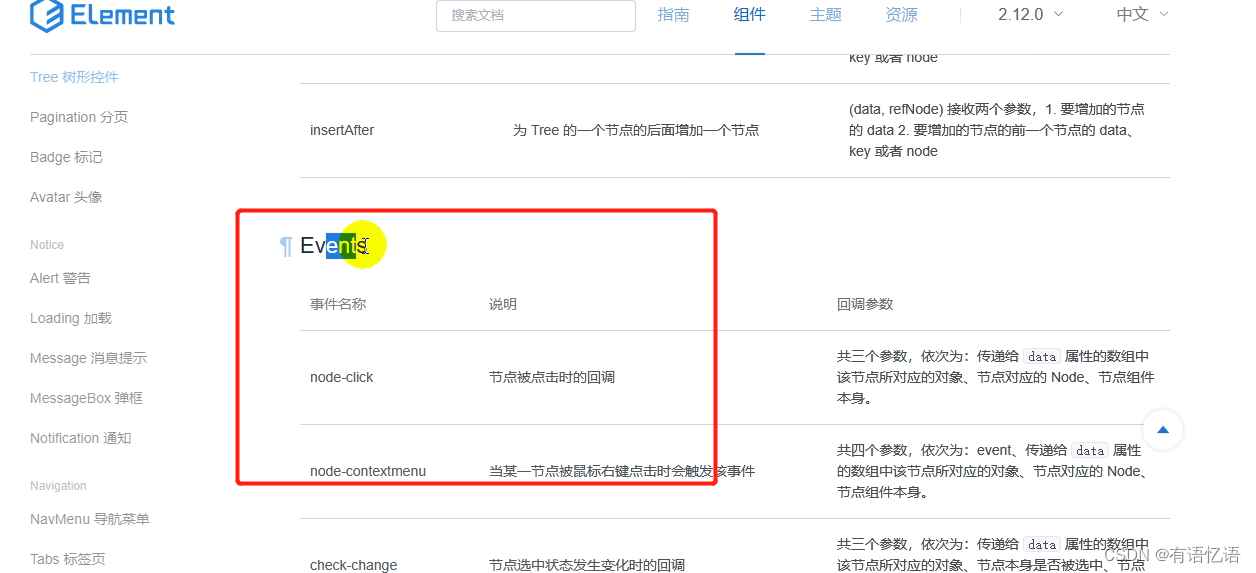
8、使用父子组件传递数据,使用事件机制,子组件给父组件发送一个事件,携带上数据
- 父子组件传递数据
- 1)、子组件给父组件传递数据,事件机制;
- 子组件给父组件发送一个事件,携带上数据。
- // this.$emit(“事件名”,携带的数据…)
9、我们在组件attrgroup中引入了子组件catgegory,使用子组件给父组件传递数据,category中的数据被点击了,attrgroup可以知道,将下面的table数据返回。
10、给el-tree绑定单击事件,

11、向父组件发送事件treenodeclick,这样我们就知道点击了那个数据,根据这个数据再去查询属性。
2、编写后端代码
1)编写接口实现获取分类属性分组
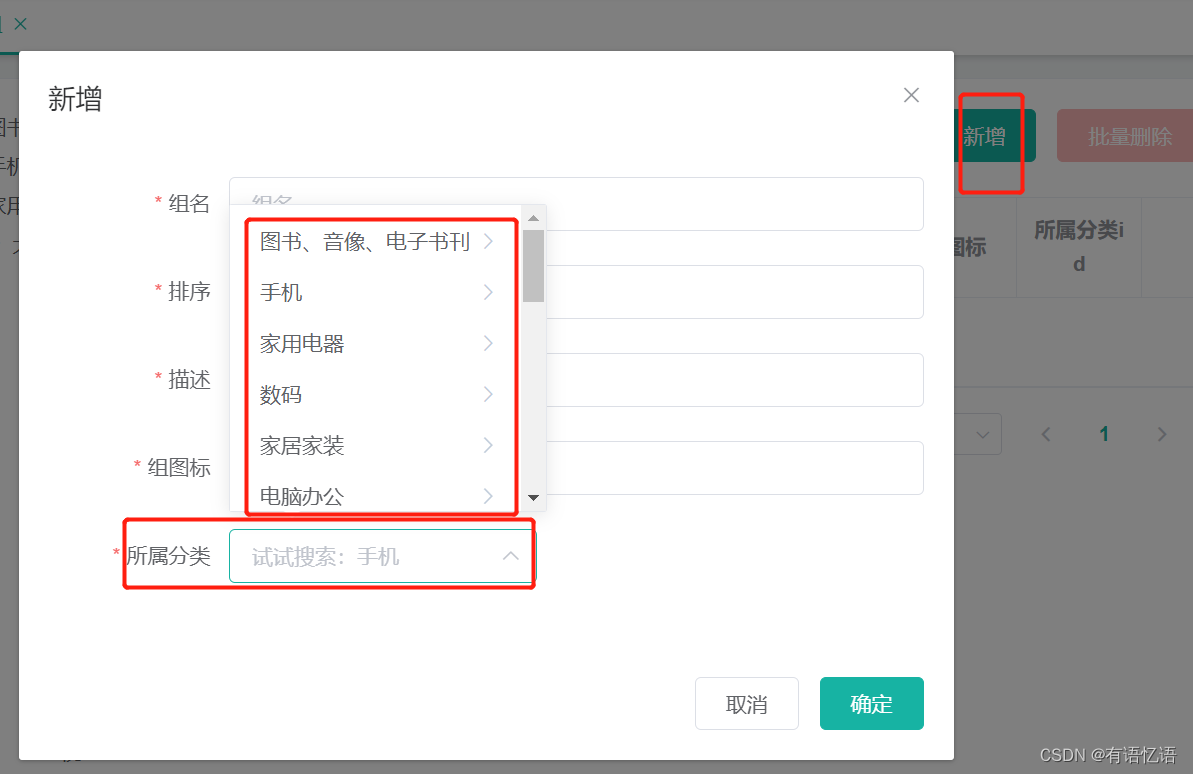
3、属性分组新增功能
1、使用级联选择器Cascader

2、后端在实体类中CategoryEntity的children字段,加上注解@JsonInclude(JsonInclude.Include.NON_EMPTY)不为空
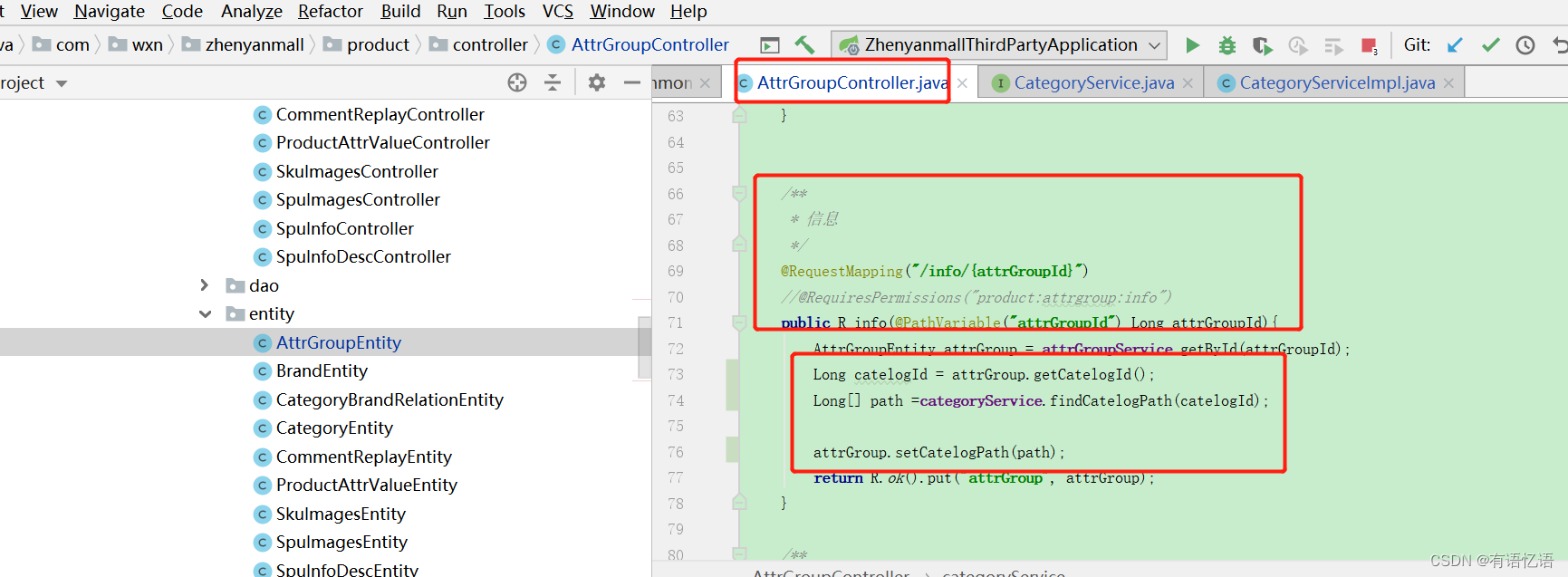
4、属性分组修改回显功能
在查询详情的时候,返回catelogId分类的完整路径.
在AttrGroupEntity添加catalogPath,路径不是数据库的字段,要在字段添加注解@TableField(exist=false)
在详情里面查询目录信息

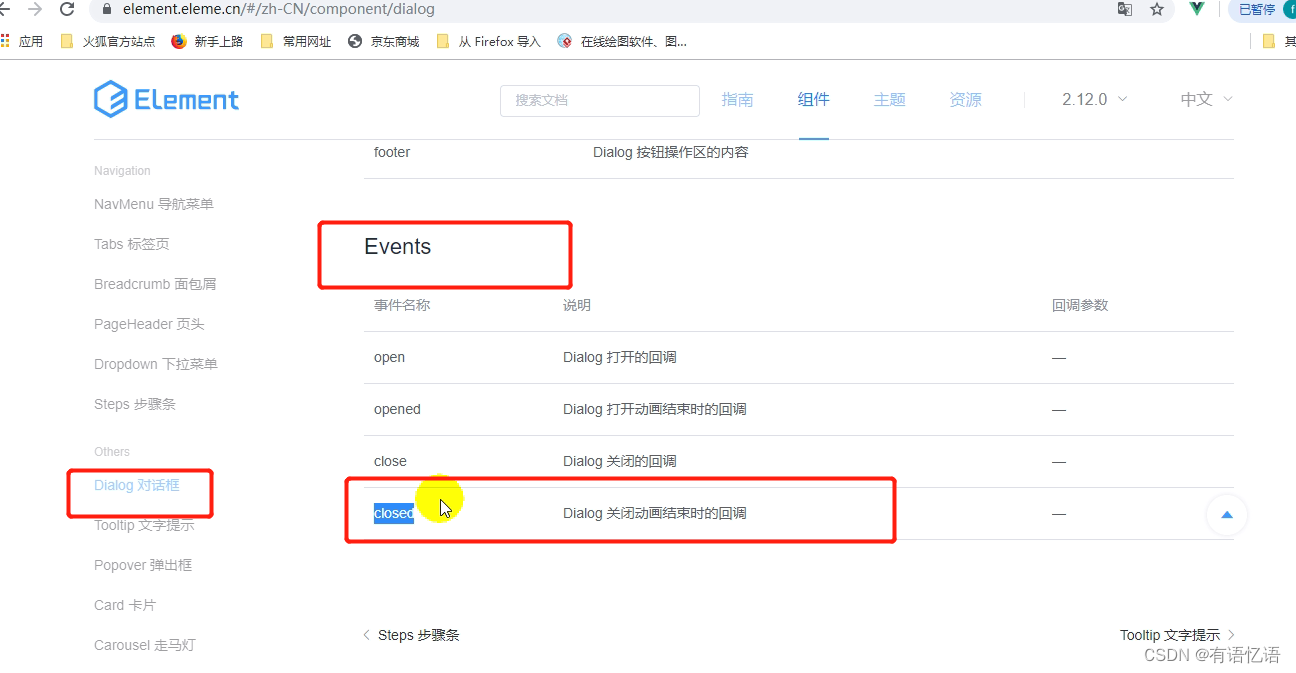
使用对话框Dialog 中的closed,这样再点击新增就不会有回显了

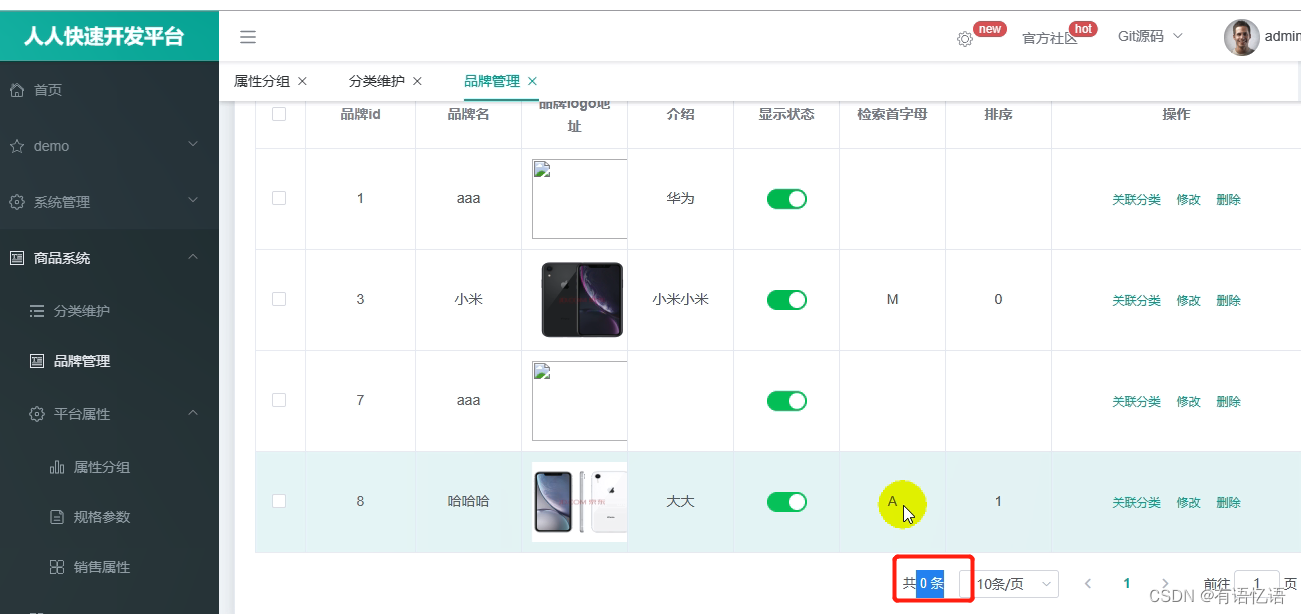
三、品牌管理
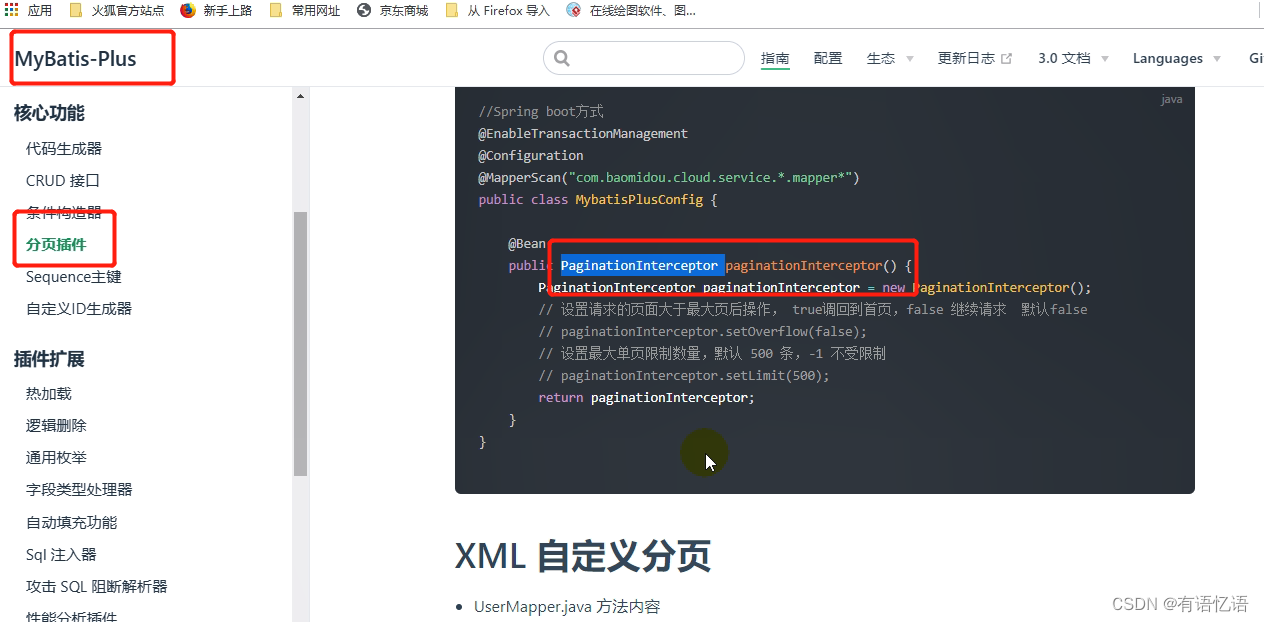
1、分页显示有点问题,使用MyBatis-Plus有点问题,需要使用分页插件,给容器中放一个


2、修改模糊查询功能
3、修改关联分类功能
四、后续模块开发思路
参考已有代码进行前后端自己独立开发,记录笔记,将以下功能模块开发出来,唯有自己独立开发,才能更快更好的学习。
四、平台属性-规格参数
五、新增商品
六、优惠营销模块
七、库存系统
八、订单系统
九、用户系统
十、内容管理