你好,我是云桃桃。
1枚程序媛,大专生,2年时间从1800到月入过万,工作5年买房。 分享成长心得。
255篇原创内容-公众号
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
脚本标签是 HTML 中的一种元素,用于在网页中嵌入脚本代码,主要作用是加载和执行 JavaScript 代码。通过脚本标签,可以实现对网页的交互性、动态性和功能性的增强。
那比如,从功能性来说,我们填写一个用户名,密码的表单,直接点提交,我们可以做到校验给予提示。

在 HTML 页面上,通常有两种脚本标签用于加载和执行 JavaScript 代码:
1、<script> 标签: 这是最常见的脚本标签,用于在 HTML 页面中嵌入 JavaScript 代码。它可以放置在 <head> 或 <body> 中,用于在页面加载时或页面中的特定位置执行脚本。
2、<noscript> 标签: 这个标签用于提供在浏览器不支持 JavaScript 或用户禁用 JavaScript 时的替代内容。在没有 JavaScript 的情况下,<noscript> 中的内容将会被显示。
这两个标签在 HTML 页面中用于管理和处理 JavaScript 脚本的加载和执行。
实例
1、script 标签
当我们在 HTML 页面上插入 JavaScript 脚本时,可以使用 <script> 标签来实现。下面是一个简单的示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Hello, World!</title></head><body><h1>JavaScript 示例</h1><!-- 在这里插入 JavaScript 代码 --><script>// 使用 document.write() 在页面上打印 "Hello, World!"document.write('Hello, World!')</script></body>
</html>

在这个示例中,我们将 JavaScript 代码嵌入到了 <script> 标签内部,并使用 document.write() 方法在页面上打印出 "Hello, World!"。当浏览器加载这个页面时,就会执行 <script> 标签内的 JavaScript 代码,并在页面上输出 "Hello, World!"。
2、noscript 标签
当浏览器不支持 JavaScript 或者用户禁用了 JavaScript 时,可以使用 <noscript> 标签来提供一些备用内容。下面是一个简单的示例。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>NoScript 示例</title></head><body><h1>JavaScript 示例</h1><!-- JavaScript 代码 --><script>// 使用 document.write() 在页面上打印 "Hello, World!"document.write('Hello, World!')</script><!-- 当浏览器不支持 JavaScript 时显示的备用内容 --><noscript><p>您的浏览器不支持 JavaScript,无法显示页面内容,请启用 JavaScript 或使用支持 JavaScript 的浏览器访问。</p></noscript></body>
</html>
在这个示例中,如果浏览器不支持 JavaScript 或者用户禁用了 JavaScript,<noscript> 标签内的内容就会被显示出来,提醒用户启用 JavaScript 或者使用支持 JavaScript 的浏览器。
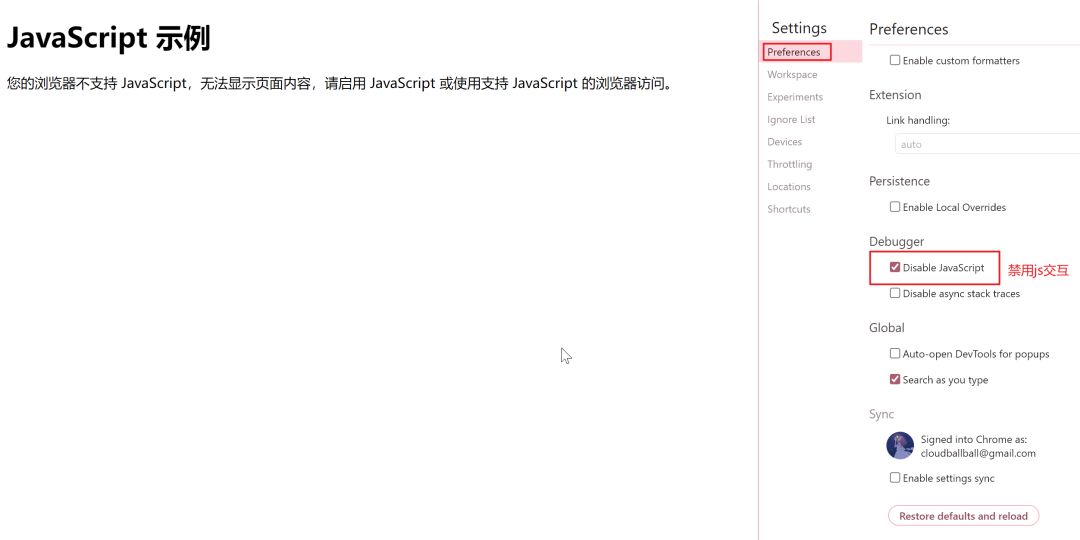
那我们浏览器默认没有禁用,可以怎么演示呢?按照如图设置禁用 js。


然后,刷新页面,这时候发现 script 里面的 hello world 不会出现了,noscript 里面的内容出现了。效果出来以后,记得把这个禁用 js 交互 的勾选给取消掉,否则访问其他页面可能就会出现交互异常了。
总结
脚本的作用,包括但不限于以下 4 个方面:
1、实现动态内容: 脚本标签可以用于动态生成、修改或删除 HTML 元素,从而实现页面内容的动态更新和交互。比如,通过 JavaScript 脚本,我们可以动态地向页面中添加新的评论,用户提交评论后,页面会实时更新显示最新的评论内容。
2、处理用户输入: 通过脚本标签,可以对用户的输入进行验证、处理和响应,例如表单提交前的数据验证等。比如,验证我们输入的邮箱是否正确,手机号是否合规,地址是否匹配等。
3、与服务器通信: 可以通过 AJAX 或 Fetch API 等技术与服务器进行通信,从而实现数据的异步加载、更新和交换。
4、实现特效和动画: 利用脚本标签,可以实现各种动态效果和动画,提升用户体验。
总的来说,脚本标签为网页开发者提供了一种强大的工具,使他们能够通过 JavaScript 脚本实现丰富多彩、交互性强的网页功能。本章主要简单了解写法,后续在 JS 模块会有更深入的学习。
好了,以上,本文完。
![[Linux] 排查问题指令top/ps/netstat](https://img-blog.csdnimg.cn/direct/e250025b38ee4a96aec93b1d51ce5774.png)