Vue.js3组件的方法-CSDN博客
使用Vue3组件的计算属性-CSDN博客
Vue3组件计算属性的get和set方法-CSDN博客
计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时,才会重新求值。
计算属性的写法和方法很相似,完全可以在methods中定义一个方法来实现相同的功能。
其实,计算属性的本质就是一个方法,只不过在使用计算属性的时候,把计算属性的名称直接作为属性来使用,并不会把计算属性作为一个方法来调用。
为什么还要使用计算属性而不是定义一个方法呢?计算属性是基于它们的依赖进行缓存的,即只有在相关依赖发生改变时,它们才会重新求值。例如,在【例3.1】中,只要message没有发生改变,多次访问reversedMessage计算属性,会立即返回之前的计算结果,而不必再次执行函数。
反之,如果使用方法的形式实现,当使用reversedMessage方法时,无论message属性是否发生了改变,方法都会重新执行一次,这无形中增加了系统的开销。
在某些情况下,计算属性和方法可以实现相同的功能,但有一个重要的不同点。在调用methods中的一个方法时,所有方法都会被调用。
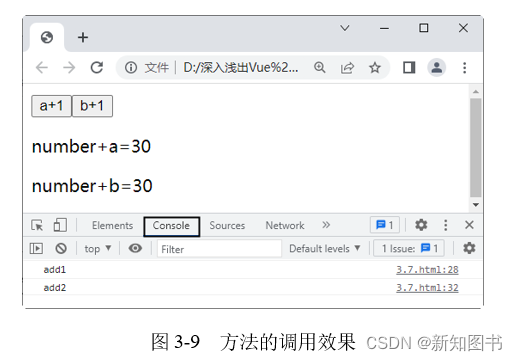
例如下面的示例,定义了两个方法:add1和add2,分别打印number+a、number+b,当调用其中的add1时,add2也将被调用。
【例3.7】 方法调用方式(源代码\ch03\3.7.html)。
<div id="app"><button v-on:click="a++">a+1</button><button v-on:click="b++">b+1</button><p>number+a={{add1()}}</p><p>number+b={{add2()}}</p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>//创建一个应用程序实例const vm= Vue.createApp({//该函数返回数据对象data(){return{a:0,b:0,number:30}},methods: {add1:function(){console.log("add1");return this.a+this.number},add2:function(){console.log("add2")return this.b+this.number}}//在指定的DOM元素上装载应用程序实例的根组件}).mount('#app');</script>
在Chrome浏览器中运行程序,打开控制台,单击a+1按钮,可以发现控制台调用了add1()和add2()方法,如图3-9所示。

使用计算属性则不同,计算属性相当于优化了的方法,使用时只会使用对应的计算属性。例如修改上面的示例,把methods换成computed,并把HTML中调用add1和add2方法的括号 去掉。
注意:计算属性的调用不能使用括号,例如add1、add2。而调用方法需要加上括号,例如add1()、add2()。
【例3.8】 计算属性的调用方式(源代码\ch03\3.8.html)。
<div id="app"><button v-on:click="a++">a+1</button><button v-on:click="b++">b+1</button><p>number+a={{add1}}</p><p>number+b={{add2}}</p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>//创建一个应用程序实例const vm= Vue.createApp({//该函数返回数据对象data(){return{a:0,b:0,number:30}},computed: {add1:function(){console.log("number+a");return this.a+this.number},add2:function(){console.log("number+b")return this.b+this.number}}//在指定的DOM元素上装载应用程序实例的根组件}).mount('#app');</script>
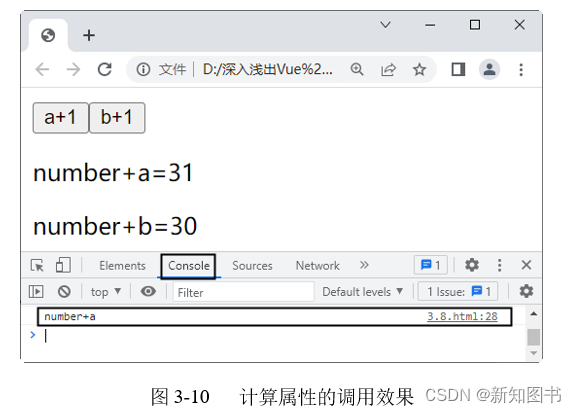
在Chrome浏览器中运行程序,打开控制台,在页面中单击a+1按钮,可以发现控制台只打印了number+a,如图3-10所示。

计算属性相较于方法更加优化,但并不是什么情况下都可以使用计算属性,在触发事件时还是使用对应的方法。计算属性一般在数据量比较大、比较耗时的情况下使用(例如搜索),只有虚拟DOM与真实DOM不同的情况下才会执行computed。如果你的业务实现不需要有缓存,计算属性可以使用方法来代替。
本文节选自《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》,获出版社和作者授权发布。