前言
场景🎬
使用 Ant Design , 执行 npm run dev 出现异常。
文章目录
- 前言
- 场景🎬
- 异常信息
- 解决方案
- 方案一(推荐)
- MAC | Linux 电脑
- 成功⬇️
- Windows 电脑
- 方案2:
- 不懂留言 JavaPub
异常信息
我直接异常信息,你可以更快搜到。
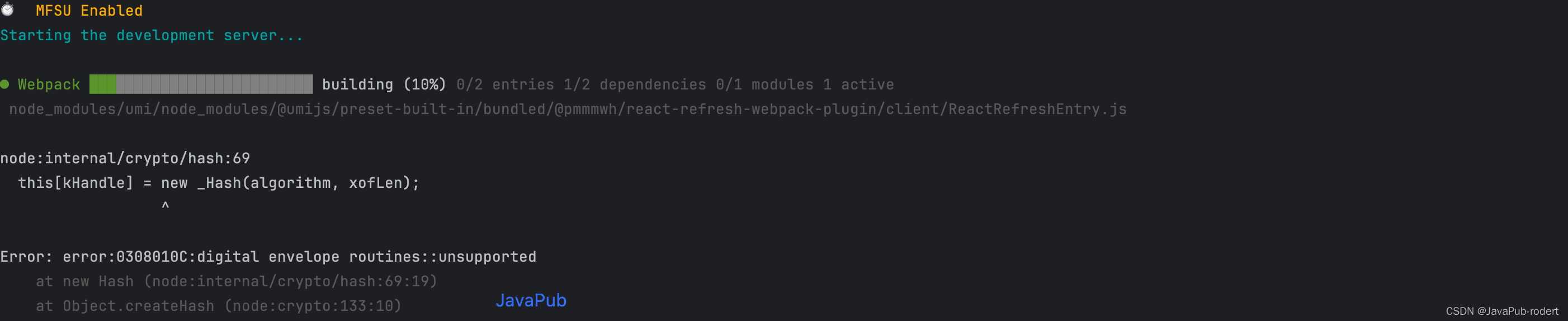
● Webpack █████████████████████████ building (10%) 0/2 entries 1/2 dependencies 0/1 modules 1 active node_modules/umi/node_modules/@umijs/preset-built-in/bundled/@pmmmwh/react-refresh-webpack-plugin/client/ReactRefreshEntry.jsnode:internal/crypto/hash:69this[kHandle] = new _Hash(algorithm, xofLen);^Error: error:0308010C:digital envelope routines::unsupportedat new Hash (node:internal/crypto/hash:69:19)at Object.createHash (node:crypto:133:10)...省略opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],library: 'digital envelope routines',reason: 'unsupported',code: 'ERR_OSSL_EVP_UNSUPPORTED'
}Node.js v18.17.1
异常信息图片

解决方案
方案一(推荐)
MAC | Linux 电脑
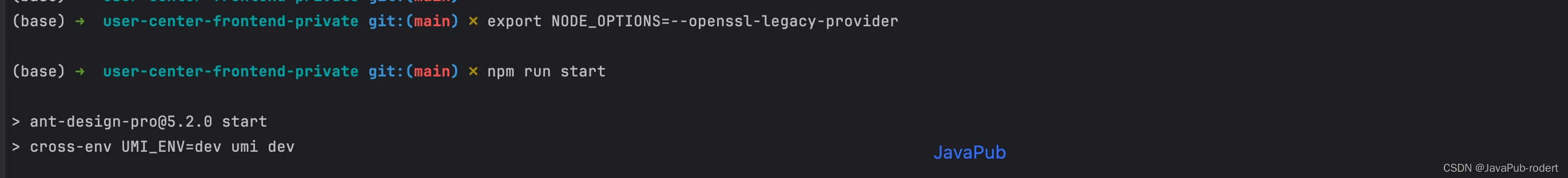
终端执行:
export NODE_OPTIONS=--openssl-legacy-provider

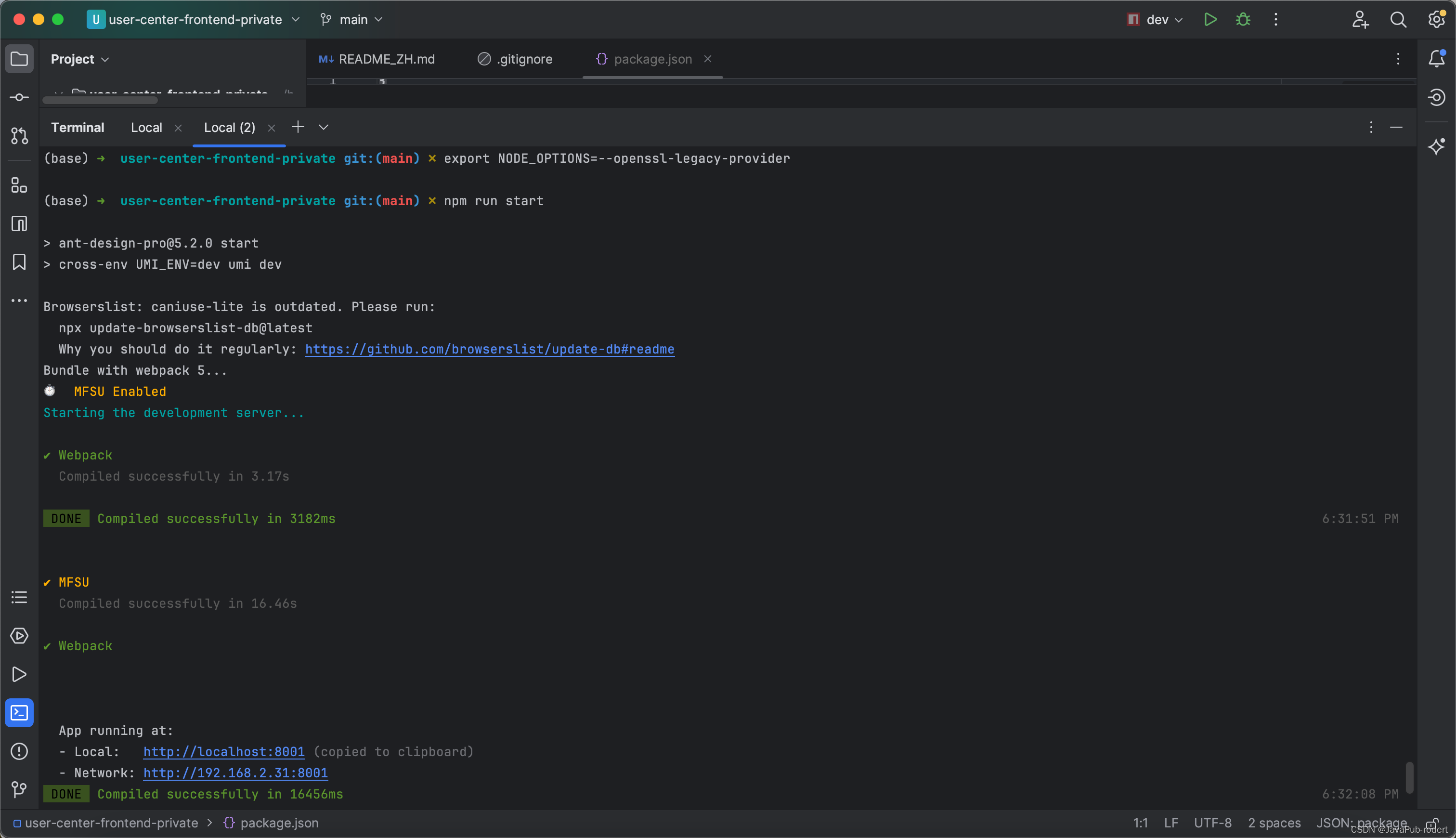
成功⬇️

Windows 电脑
set NODE_OPTIONS=--openssl-legacy-provider
方案2:
打开IDEA 终端,直接输入(问题解决)
$env:NODE_OPTIONS="--openssl-legacy-provider"