npm,全称为Node Package Manager,是专为JavaScript生态系统设计的软件包管理系统,尤其与Node.js平台紧密关联。作为Node.js的默认包管理工具,npm为开发者提供了便捷的方式来安装、共享、分发和管理代码模块。
npm作为JavaScript世界不可或缺的基础设施,极大地促进了代码复用和协作。创建自己的npm包并成功发布、维护至npm官方网站,可以连接全球范围内的开发者、包作者与使用者,共同推动着Node.js生态的繁荣与发展。
一、npm init
使用npm init生成package.json
{"name": "whale-makelink","version": "1.0.5","description": "Make-link can get all the project folders of the current directory, and generate the project link directory in the readme.","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"repository": {"type": "git","url": "git@github.com:jingwhale/whale-makelink.git"},"keywords": ["makelink"],"author": "jingwhale@yeah.net","license": "ISC"
}二、自定义命令
2.1、在package.json的bin下定义一个对象,这里makelink就是需要的命令,内容交给index.js
{"name": "whale-makelink","version": "1.0.5","description": "Make-link can get all the project folders of the current directory, and generate the project link directory in the readme.","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"repository": {"type": "git","url": "git@github.com:jingwhale/whale-makelink.git"},"bin": {"makelink": "./index.js"},"keywords": ["makelink"],"author": "jingwhale@yeah.net","license": "ISC"
}2.2、在index.js中添加'#!/usr/bin/env node'
#!/usr/bin/env nodeconst path = require('path');
const makelink = require('./makelink');const pathName = path.resolve(__dirname, '../..');
const srcFile = pathName + '/README.md';makelink(srcFile,pathName);三、发布npm包
3.1、注册
npm官网注册,并且通过邮件验证后,才能发npm包。
3.2、登录
npm login输入用户名、密码和邮箱。
3.3、发布
npm publish3.4、版本更新
1)、变更版本号-自动改变版本
npm version <update_type>update_type为patch, minor, or major其中之一,分别表示补丁,小改,大改
若是patch,变为1.0.1
若是minor,变为1.1.0
若是major,变为2.0.02)、发布
npm publish3.5、发布出错
1)、验证邮箱
2)、修正npm源
npm config get registry
npm config set registry=http://registry.npmjs.org四、更新package.json
更新package.json后,需要先提交到github,再进行版本的升级。
五、版本展示
创建

readme中使用
策略
每次代码更新完毕,在进行版本的升级操作。
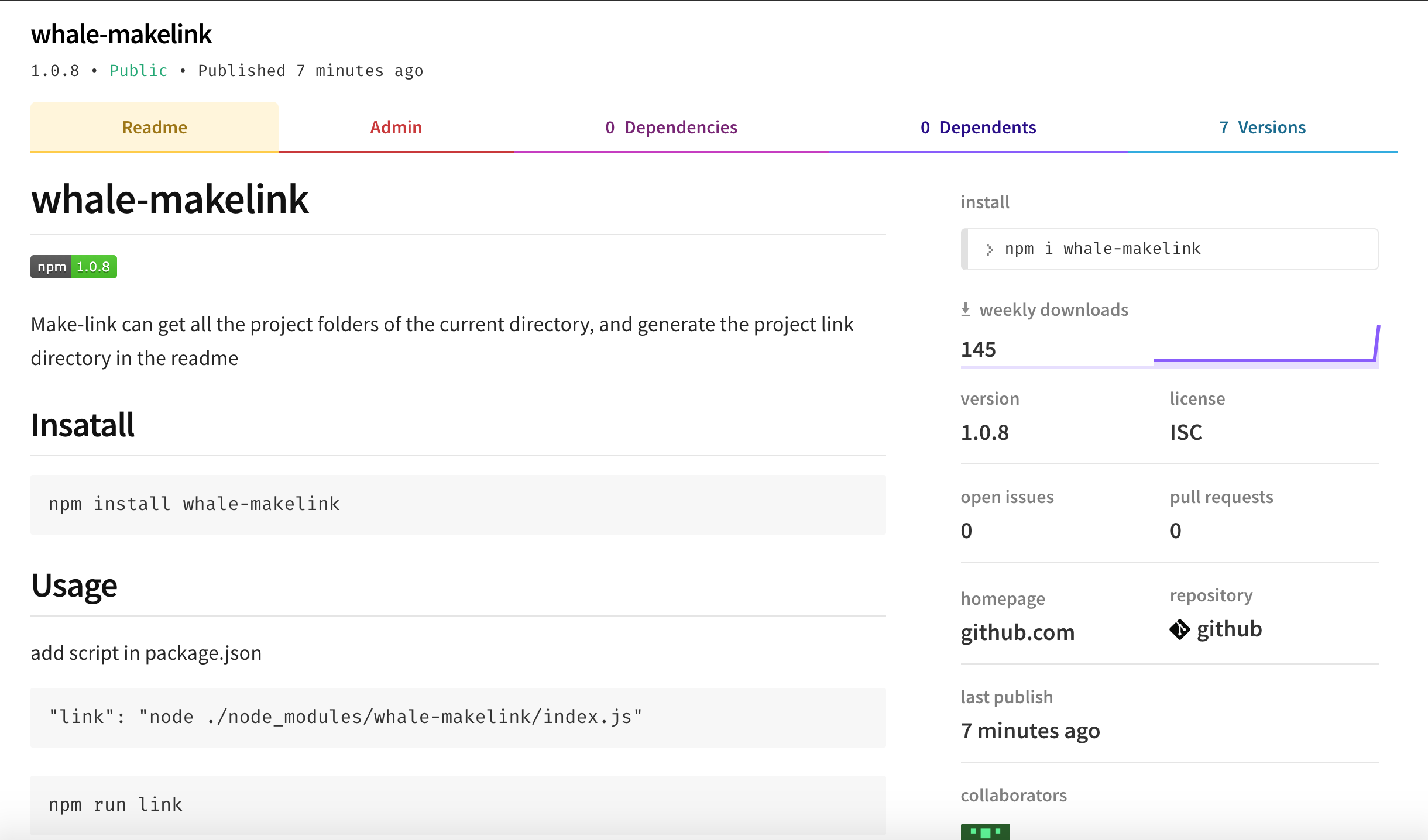
六、npm whale-makelink