文章目录
- 一、axios的二次封装
- 二、配置后端接口地址
- 三、登录接口api联调
- 四、贷款申请接口api编写联调
一、axios的二次封装
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
src下新建utils,新建request.js用来封装axios
控制台安装axios依赖

在request.js文件里引入axios,router
requeset.js文件代码如下:
import axios from 'axios'import router from '@/router'import { Notification,Message} from "element-ui";const requset = axios.create({// 添加api前缀baseURL:'/api',// 请求过期时间timeout:5000}
)// 请求拦截器
requset.interceptors.request.use(config=>{// 给header添加tokenlet token = localStorage.getItem('token')if(token){config.headers.token = token}return config
})// 响应拦截器
requset.interceptors.response.use(response=>{// 后端状态码20000表示成功if(response?.data?.code === 20000){// 后端返回的结构没有统一,兼容处理一下if (typeof response?.data?.data === 'string')Message.success(response?.data?.data)if (typeof response?.data?.data?.info === 'string')Message.success(response?.data?.data?.info)return response}else if(response?.data?.code === 603){// 603表示token失效Notification.error({title:'错误',message:'token失效,请重新登录'})// 替换到登录页面let url = window.location.href.split('/')if (url[url.length - 1] !== 'login'){router.replace('/login')}}else{if(response?.status !== 200){Notification.error({title:'错误',message:'响应错误'})}}return response}
)
export default requset二、配置后端接口地址
在vue.config.js里,设置代理服务器
三、登录接口api联调
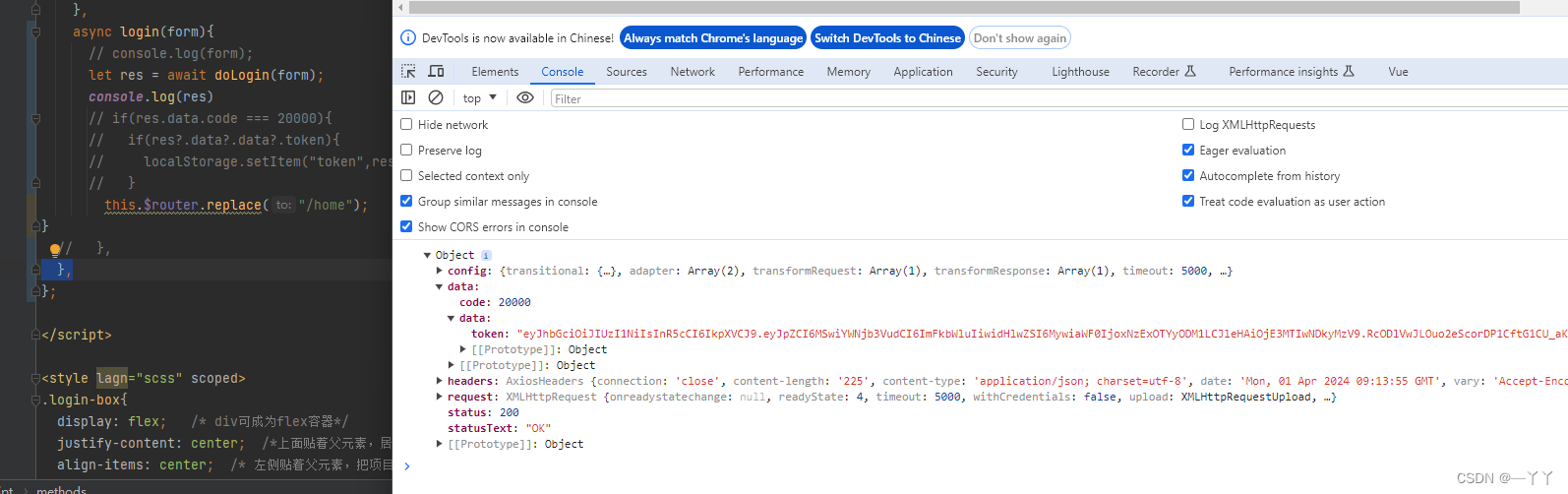
src下新建api文件,user.js,引入封装的reques(axios的二次封装),登录后可以打印20000数据,打印出token,然后将token加上

user.js代码如下:
import request from "@/utils/request";export const doLogin=(user)=>{return request.post('/user/login',{account:user.username,password:user.pass})
}接口api文件写好后,到LoginView.vue文件引入import {doLogin} from "@/api/user";引入后进行调用

LoginView.vue代码如下
<template><div class="login-box"><div class="login-input-box"><h1>信贷后台管理系统</h1><el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="70px" class="demo-ruleForm"><el-form-item label="用户名" prop="username"><el-input v-model="ruleForm.username" autocomplete="off"></el-input></el-form-item><el-form-item label="密码" prop="pass"><el-input type="password" v-model="ruleForm.pass" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">提交</el-button></el-form-item></el-form></div></div></template><script >
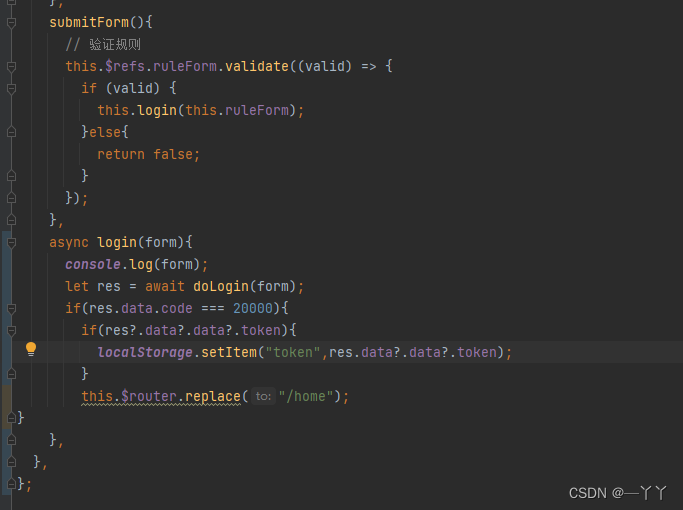
import {doLogin} from "@/api/user";export default {data(){// 密码校验,长度不小于8位且不大于20位字符,必须包含大写字母,小写字母,数字和特殊符号// var ISPWD =/^(?=.*[0-9])(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*,\._\+(){}])[0-9a-zA-Z!@#$%^&*,\\._\+(){}]{8,20}$/;// // 密码校验// const validatePass = (rule, value, callback) =>{// if (!ISPWD.test(this.registerForm.password)) {// callback(new Error("用户密码必须包含大写字母、小写字母、数字和特殊符号"));// } else {// callback();// }// }// const validatePass = (rule,value,callback){// if(this.ruleForm.pass === '') {// callback(new Error('请输入密码'))// }else if(this.ruleForm.pass.length < 6){// callback(new Error('密码长度不能小于6'))// }else{// callback();// }// },return{ruleForm: {username:'',pass:'',},rules:{username: [{required:true,trigger:'blur',message:'请输入用户名'}],pass:[{required:true,trigger:'blur',validator:this.validatePass},],},};},methods:{// 校验规则validatePass(rule,value,callback){if (value === ""){callback(new Error("请输入密码"));}else if (value.length < 6){callback(new Error("密码不能小于6位数"));}else{callback();}},submitForm(){// 验证规则this.$refs.ruleForm.validate((valid) => {if (valid) {this.login(this.ruleForm);}else{return false;}});},async login(form){console.log(form);let res = await doLogin(form);if(res.data.code === 20000){if(res?.data?.data?.token){localStorage.setItem("token",res.data?.data?.token);}this.$router.replace("/home");
}},},
};</script><style lagn="scss" scoped>
.login-box{display: flex; /* div可成为flex容器*/justify-content: center; /*上面贴着父元素,居于中间*/align-items: center; /* 左侧贴着父元素,把项目位置调整到中间 */height: 100vh; /* 元素撑开和屏幕一致*/background-image: url("../assets/login-background.jpg");background-size: cover;
}
.login-input-box{width: 650px;height: 320px;background-color: #fff;text-align: center;padding: 40px 40px 12px 12px;
}
.el-button{width: 600px;
}
.el-input{width: 600px;margin-bottom: 16px;
}
::v-deep .el-input_inner{background: #e5e5e5;
}
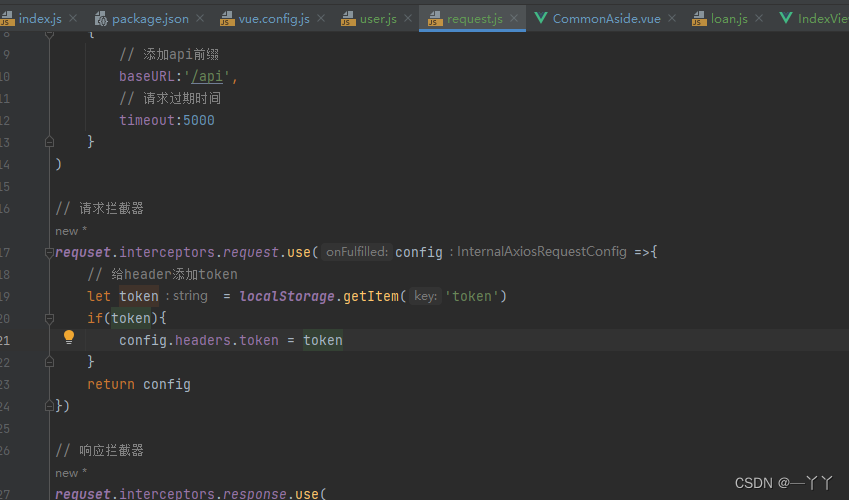
</style>在request.js里的请求拦截器添加个token

四、贷款申请接口api编写联调
在src下新建api文件,该文件下新建loan.js,引入request
loan.js代码如下
import requset from "@/utils/request";
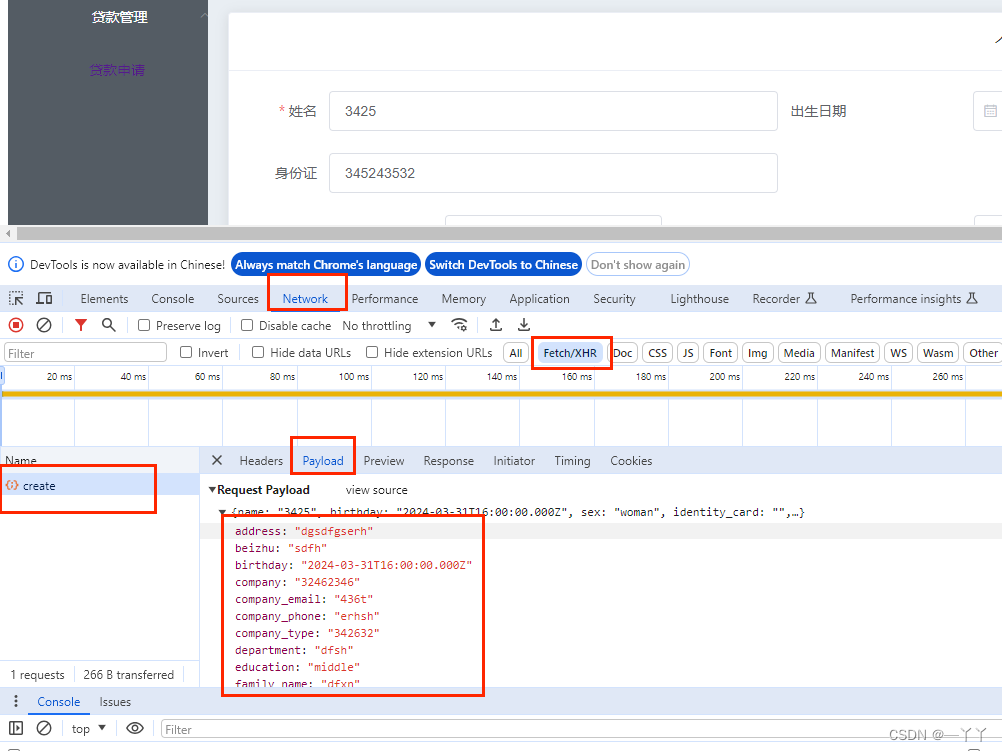
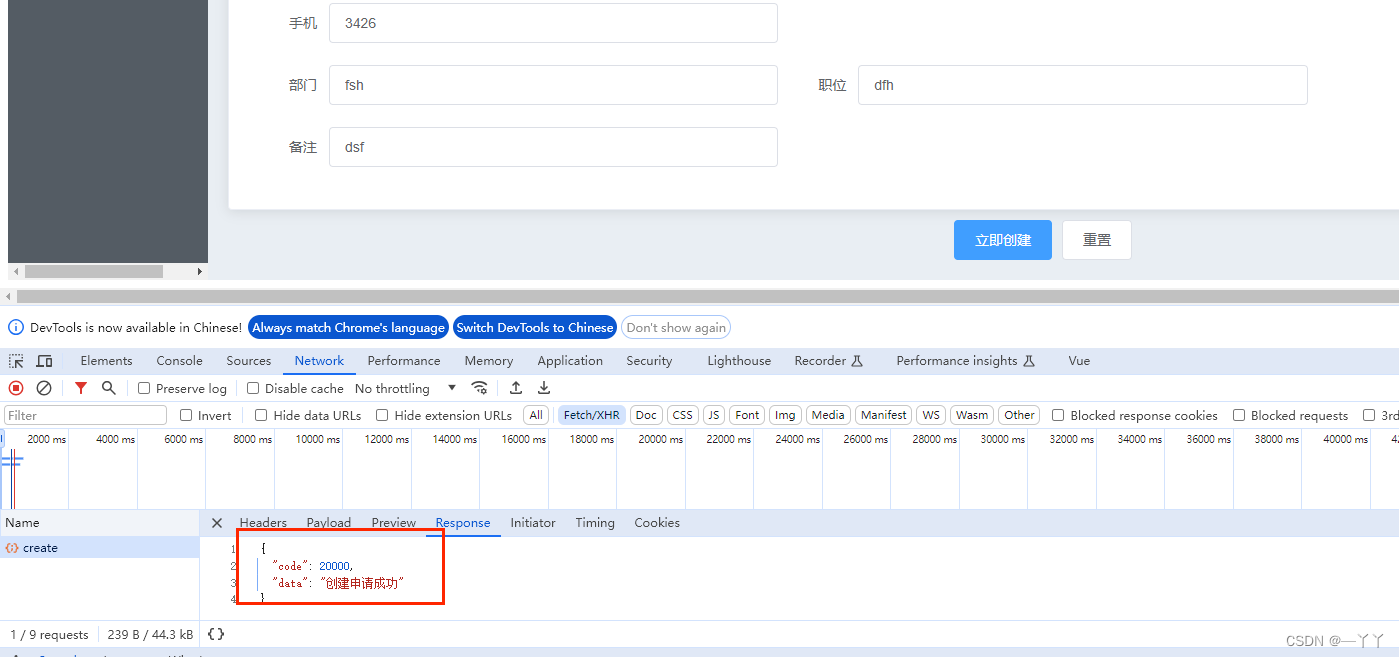
export const createLoan =(data)=>{return requset({url:'/loan/create',method:'POST',data})
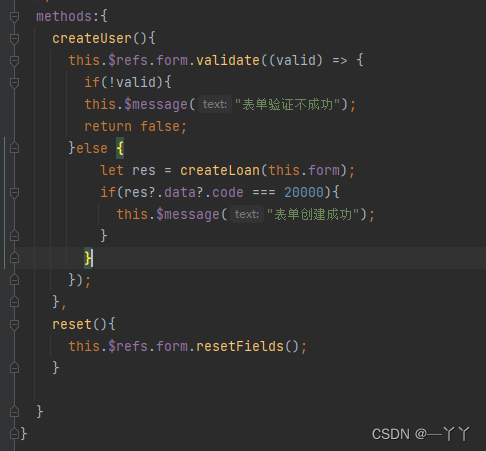
}在src文件的views的loan文件下的IndexView.vue文件里引入并使用
引入import {createLoan} from "@/api/loan";