1 HTML语言
1.1 HTML简介
HTML指的是超文本标记语言:HyperText Markup Language,它不是一门编程语言,而是一种标记语言,即一套标记标签。HTML是纯文本类型的语言,使用HTML编写的网页文件也是标准的文本文件,可以使用任意的文本编辑器例如记事本打开HTML文件,查看并修改HTML源代码。当用浏览器打开网页时,浏览器读取网页中的HTML代码,分析其语法结构,然后根据解释的结果显示网页内容。
1.2 HTML结构
下图是一个基本的HTML文档:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是一个网页</title>
</head>
<body><img src="词云图.png" width="500" height="700">
</body>
</html>
</html>该HTML文档的浏览器端显示如下:

其中,<!DOCTYPE html>用于指定文档的类型;<html>标签为文档的根标签,该标签不带任何属性;<head>标签是头标签,用来规定文件的标题、编码方式和url等信息;<body>标签为文档的主体标签,有很多的属性设置,如下表所示:
| 属性 | 描述 |
| text | 设定页面文字的颜色 |
| bgcolor | 设定页面背景的颜色 |
| background | 设定页面的背景图像 |
| bgproperties | 设定页面的背景图像为固定,不随页面的滚动而滚动 |
| link | 设定页面默认的链接颜色 |
| alink | 设定鼠标正在单击时的链接颜色 |
| vlink | 设定访问过后的链接颜色 |
| topmargin | 设定页面的上边距 |
| leftmargin | 设定页面的左边距 |
2 CSS层叠样式表
2.1 CSS概述
CSS是Cascading Style Sheets的缩写,中文名叫层叠样式表,是一种标记语言,用于为HTML文档定义布局,涉及字体、颜色、边距、高度、宽度、高级定位等方面。
2.2 选择器
网页可以分为三个部分:结构(html)、表现(CSS)、行为(JavaScript)。CSS可以改变HTML中标签的样式,但是要告诉CSS改变谁、改什么。选择器就是用来告诉CSS改变谁,具体的有属性选择器、类和ID选择器。使用CSS改变元素样式有三种方式。
2.2.1 内联样式 行内样式
在标签内部通过style属性设置元素样式,开发时不要使用内联样式。
<body><p style="color: red; font-size: 50px;">人之初</p>
</body>
2.2.2 内部样式表
将样式表编写到head中的style标签里,然后通过CSS的选择器来选中元素并为其设置各种样式,可以同时为多个标签设置样式,修改时只需要修改一次。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>p{color: red; font-size: 30px;}</style></head><body><p style="color: blue; font-size: 50px;">人之初</p><p2>性本善</p2><p>性相近</p><p>习相远</p>
</body>
</html>
样式如下:

由图可以看出:内部样式表对设置过属性的标签都有效,但如果同时存在内联样式和内部样式表时以内联样式为准
2.2.3 外部样式表
可以将CSS编写为外部CSS文件,在html中通过link标签引入外部CSS文件。将样式编写到外部CSS文件中,可以使用到浏览器的缓存机制,从而加快网页的加载速度。
p{color: blue;font-size: 90px;
}
上述代码是外部CSS文件index.css的代码,index.css放在和网页html文件的同级目录下(当然也可以自己指定目录)。html代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="index.css"></head><body><p>人之初</p><p>性本善</p><p>性相近</p><p>习相远</p>
</body>
</html>
网页效果如下:

3 JavaScript
JavaScript是一种可以嵌入在HTML代码中由客户端浏览器运行的脚本语言。在网页中使用JavaScript代码,不仅可以实现网页特效,还可以响应用户请求实现动态交互的功能。
通常情况下,在Web页面中使用JavaScript有三种方法,分别是行间事件、页面script标签嵌入、外部引入。
3.1 行间事件
行间事件主要用于事件,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JS引入方式之行间事件</title>
</head>
<body><!-- 第一种嵌入js的方式:行间事件 --><input type="button" name="点我" value="点击" onclick="alert('hello!');">
</body>
</html>页面效果如下:

3.2 页面script标签嵌入
在HTML文件中可以使用<script>...</script>标签将JavaScript脚本嵌入到其中。在HTML文档中可以使用多个<script>标签,每个<script>标签中可以包含多个JavaScript的代码集合。<script>标签常用的属性及其说明如下表所示:
| 属性 | 说明 |
| language | 设置所使用的脚本语言及版本 |
| src | 设置一个外部脚本文件的路径位置 |
| type | 设置所使用的脚本语言,此属性已代替language属性 |
| defer | 此属性表示当HTML文档加载完毕后再执行脚本语言 |
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>js引入方式一</title><script type="text/javascript">alert("hello world!");</script>
</head>
<body></body>
</html>
效果如下:

3.3 外部引入js
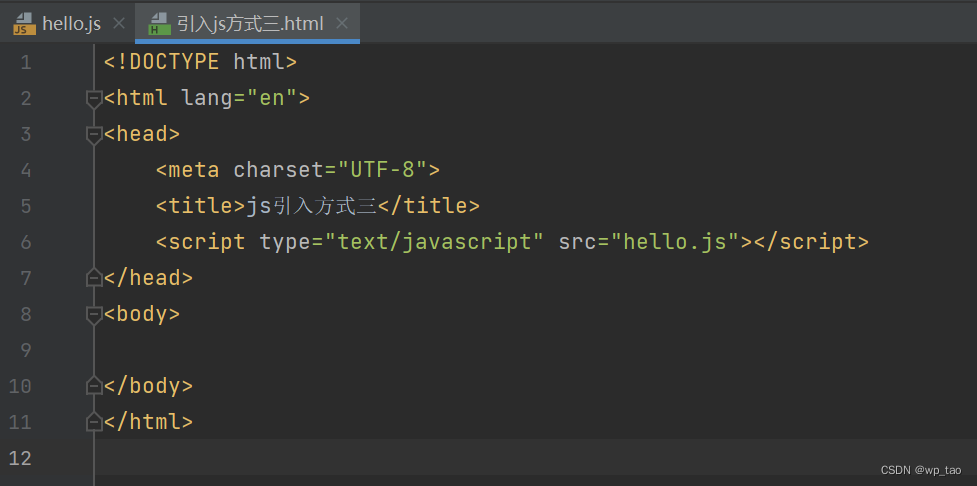
在Web页面中引入JavaScript代码的另一种方法是采用链接外部JavaScript文件的形式。如果脚本代码比较复杂或是同一段代码可以被多个页面所使用,则可以将这些脚本代码放置在一个单独的文件中(保存文件的扩展名为.js),然后在需要使用该代码的Web页面中链接该JavaScript文件即可。示例代码如下:

这里,hello.js文件与html文件放在了同级目录下。