随着技术的飞速发展,前端开发技术日新月异。在这个背景下,JeeSite Vue3 作为一个基于 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin 的前端框架,引起了广泛关注。它凭借其先进的技术栈和丰富的功能模块,为初学者和团队开发者提供了一个快速、高效且强大的开发平台。
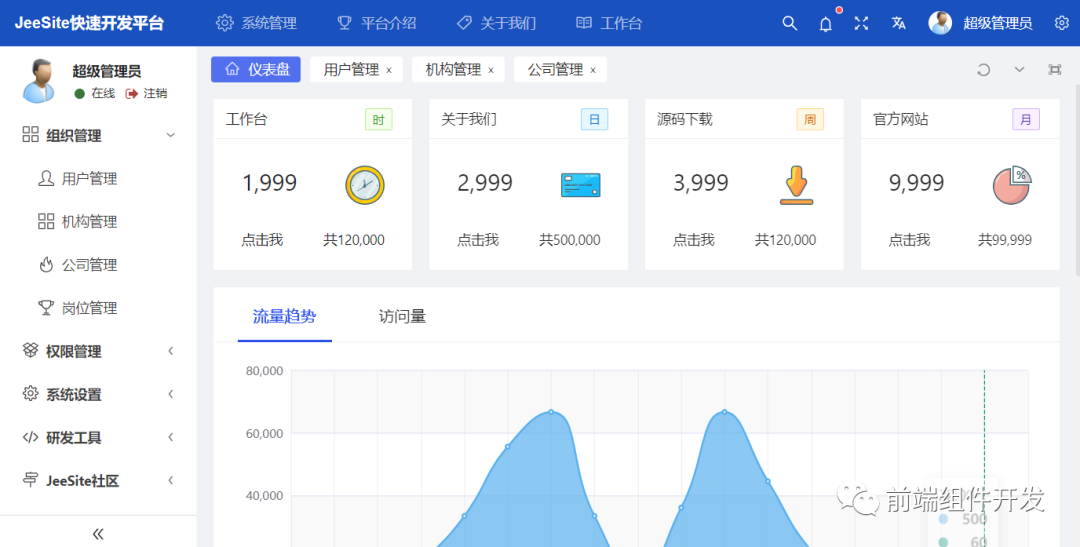
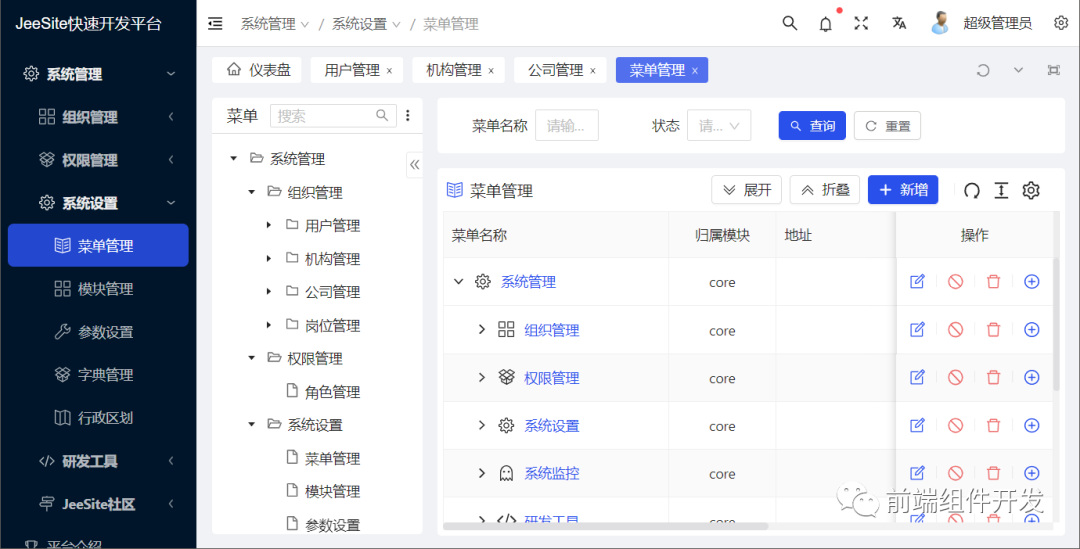
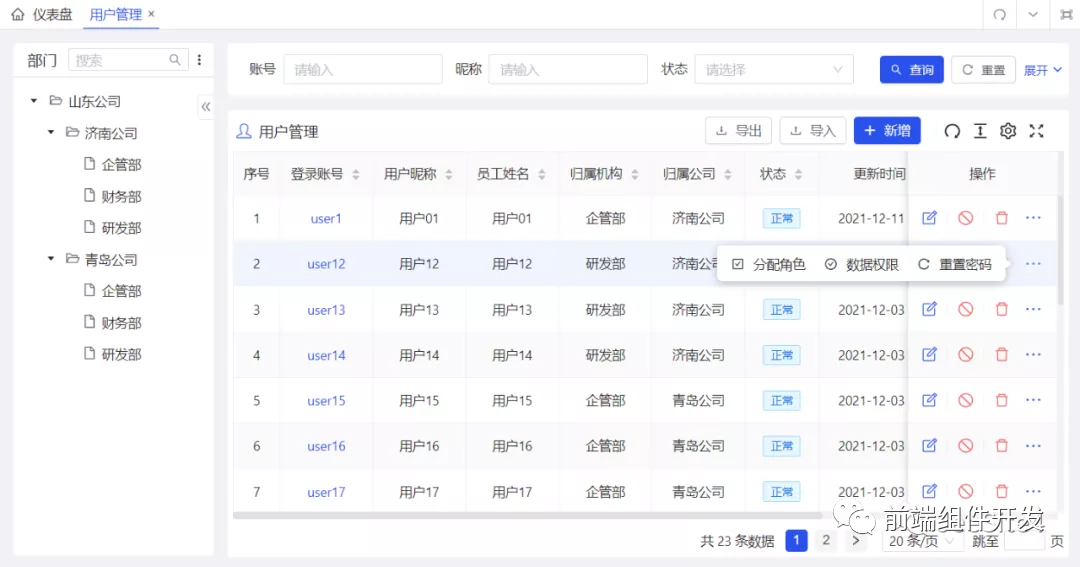
JeeSite Vue3框架截图




JeeSite Vue3 的技术栈
JeeSite Vue3 的技术栈包括 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin。这些技术都是目前前端开发领域的领军者,它们结合在一起,为开发者提供了一个强大且现代化的开发环境。
Vue3 作为一款流行的前端框架,凭借其组件化的开发方式和简洁的 API,大大提高了开发效率。Vite 则是一个现代化的前端构建工具,提供了快速的冷启动和即时热更新,使得开发过程更加流畅。Ant-Design-Vue 是 Ant Design 的 Vue 实现,提供了一套高质量的 UI 组件,使界面设计更加美观和易用。TypeScript 是 JavaScript 的超集,通过静态类型检查和丰富的类型系统,提高了代码质量。最后,Vue Vben Admin 是一个高质量的后台管理系统模板,为中大型项目的开发提供了现成的解决方案。
在 Vben Admin 基础上做的改进:
-
更精致的界面细节优化改进,非常适合信息化管理后台
-
主题风格改进,不同的布局风格,菜单及权限体验优化
-
顶部菜单、分隔菜单、混合菜单的活动状态激活和加载优化改进
-
树表支持异步的封装,提升展开折叠性能,支持按层次展开折叠树表
-
树结构新增快捷刷新、动态生成树、层次独立和不独立的数据返回兼容
-
增加左树右表功能展示,可折叠左树,树组件增加默认图标
-
表单组件适应各种数据格式来源,特别是多选字符串到数组的互转兼容
-
表单新增各种便捷属性和表单组件,下拉框和树选择支持标签名回显
-
表单组件,改进折叠表单 Action 的算法,智能化布局
-
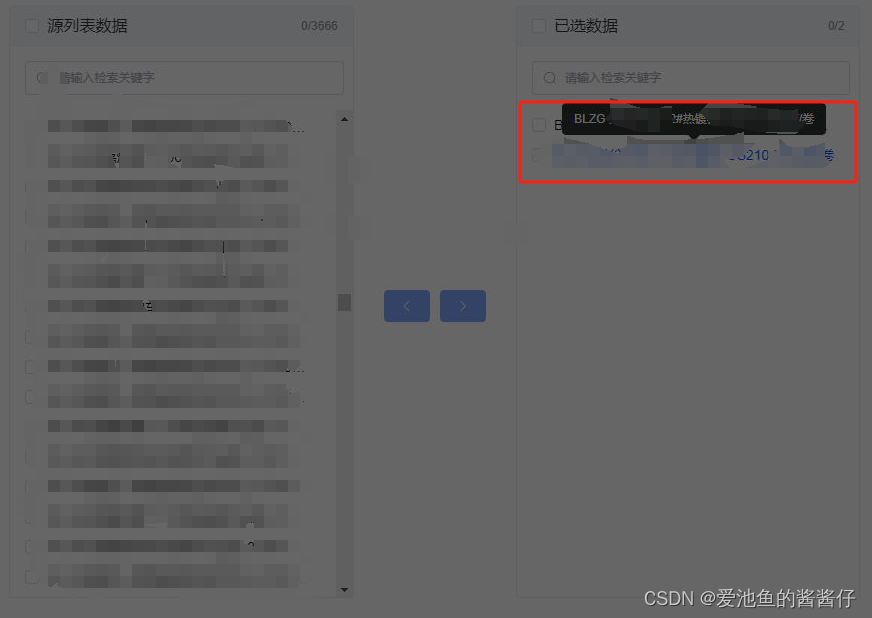
表格组件,Action 更多,支持横向显示操作,更方便
-
表格组件,子表编辑改进,表格列排序和重置改进优化
-
新增字典组件,支持展示到表格列、表单组件下拉框单选框等
-
字典标签支持 Tag、Badge、自定义 class、style 等,显示风格
-
更方便的支持 Tab 页面的缓存,切换页签的时候不重载页面内容
-
Tab 页签界面美化、图标显示、任何标签上右键,可快速刷新等等
-
全局 Axios 改进,兼容各种数据格式,超时消息提醒改进
-
功能权限鉴权改进,并兼容本地路由和后台路由同时使用
-
等等各种细节改进,体验优化,黑暗布局细节优化
-
Vue端完全开源,用上你就会爱上,实在太方便了
设计特点
定义众多组件,非常贴心的组件属性及小功能,符合 JeeSite 以往的设计思想,列表和表单以数据驱动视图,极大简化了业务功能开发,注释分解详见本页最下【源码解析】
为什么做数据驱动视图?前端向下兼容一直是最大的问题,有了一套相应的标准,会对框架升级帮助很大。比如你可以非常小的成本,业务代码改动非常小的情况下,去升级前端;数据驱动视图可以为未来自定义拖拽表单做更好的铺垫,数据存储结构更清晰化,更利于维护。
提示:请仔细阅读源码解析,表单视图和列表视图上的注释哦,复杂表单可以多表单联合使用。
安装使用
-
如果没有安装 Node.js 16,下载地址:https://nodejs.org
# 验证 node -v
-
如果没有安装 Yarn 执行安装(要求 Yarn v1.x)
npm i -g yarn # 验证 yarn -v
-
获取代码
git clone https://gitee.com/thinkgem/jeesite-vue.git cd jeesite-vue
注意:不要放到中文或带空格的目录下。
-
安装依赖
yarn config set registry https://registry.npm.taobao.org yarn install
-
开发环境运行访问(方式一)
yarn serve
开发环境会加载文件较多,便于调试,请耐心等待。
-
编译打包后运行访问(方式二)
yarn preview
编译打包后,会整合这些文件,所以访问性能会大大提高,生产环境可以开启 gzip
-
打包发布程序
yarn build
打包完成后,会在根目录生成 dist 文件夹,发布 nginx。
详见文档:https://jeesite.com/docs/vue-install-deploy/#部署到正式服务器
-
快速运行
-
环境准备:
JDK 1.8 or 11、17、Maven 3.6+、无需准备数据库(使用内嵌 H2 DB) -
下载源码:https://gitee.com/thinkgem/jeesite4/repository/archive/v5.3.zip 并解压
-
执行脚本:
/web-fast/bin/run-tomcat.bat启动服务即可(自动初始化库) -
浏览器访问:http://127.0.0.1:8980/js/ 账号 system 密码 admin
-
部署常见问题:https://jeesite.com/docs/faq/
-
分离端安装:https://jeesite.com/docs/vue-install-deploy/
-
打开 .env.development 文件,修改后台接口:
# 代理设置,可配置多个,不能换行,格式:[访问接口的根路径, 代理地址, 是否保持Host头] # VITE_PROXY = [["/js","https://vue.jeesite.com/js",true]] VITE_PROXY = [["/js","http://127.0.0.1:8980/js",false]]# 访问接口的根路径 VITE_GLOB_API_URL = # 访问接口的前缀,在根路径之后 VITE_GLOB_API_URL_PREFIX = /js
演示地址
-
地址:http://vue.jeesite.com/
基于身份角色的权限验证实现如下
创建一个 JavaScript 文件实现了一个名为 hasFunPermission 的函数,用于判断用户是否具有特定功能的权限。
// 导入用户存储(获取用户角色)import { useUserStore } from '/@/store/modules/user';// 导入用户权限import { usePermission } from '/@/hooks/web/usePermission';export const hasFunPermission = () => {const { hasPermission } = usePermission();// 是否系统权限let isSysPermission = hasPermission('sys:role');// 获取角色列表const roleList = useUserStore().getRoleList;console.log("roleList = " + JSON.stringify(roleList));// 是否有该功能权限let isFunPermission = ref(false);// 当为系统权限 或 角色为corpAdmin 或角色为 noc 有该功能权限if(isSysPermission || roleList.includes('corpAdmin') || roleList.includes('noc')){isFunPermission.value = true;}return isFunPermission.value;}
首先,代码导入了两个模块:useUserStore 和 usePermission。
-
useUserStore模块用于获取用户的角色信息。 -
usePermission模块提供了权限判断的相关功能。
接下来,导出的 hasFunPermission 函数用于判断用户是否具有特定的功能权限。
在函数内部,进行了以下操作:
-
通过
hasPermission('sys:role')方法判断用户是否具有系统权限。 -
通过
useUserStore().getRoleList获取用户的角色列表。 -
将角色列表存储在
roleList变量中,并通过console.log打印出来。 -
创建一个名为
isFunPermission的引用变量,并将其初始化为false,表示用户是否具有功能权限。 -
接下来,通过条件判断来确定用户是否具有该功能的权限。如果用户具有系统权限,或者角色列表中包含
corpAdmin或noc,则将isFunPermission的值设置为true。 -
最后,函数返回
isFunPermission的值,即用户是否具有该功能的权限。
总结起来,该函数通过判断用户是否具有系统权限或特定角色,来确定用户是否具有某个功能的权限。
结语
在 JeeSite Vue3中,要判断用户是否具有特定功能权限,首先,需要定义用户的角色和权限,角色可以是管理员、普通用户等,而权限可以是用户可以执行的具体操作或访问的资源。其次,创建一个自定义指令,用于根据用户的权限来控制元素或组件的显示与隐藏,可以使用v-if或v-show来动态控制元素的显示。然后,在组件中使用权限控制指令来控制元素的显示与隐藏,根据用户的角色和权限,在组件中使用权限控制指令。最后,编写一个函数来检查用户是否具有特定功能的权限。
-
jeesite-vue项目下载地址
https://gitee.com/thinkgem/jeesite-vue
-
jeesite-vue项目文档地址
https://jeesite.com/docs/vue-auth/#%E6%9D%83%E9%99%90%E6%8E%A7%E5%88%B6
-
csdn上vue3权限验证博客地址(可参考学习)
https://blog.csdn.net/lz1213012/article/details/131688724
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。