前言
网络请求,大家肯定熟悉的不能再熟悉,网络请求失败,大家也肯定很熟悉。排查网络请求,也是我们必备的技能,对不,兄弟。
我坦言,最怕两种网络请求失败。
-
第一种:PC端模拟没有异常,到手机上
eruda,vconsole等网络请求信息空白。这种,就比较头大一点了,可能需要设置手机的网络代理 + 抓包工具 去排查。
-
第二种:
Provisional headers are shown
这种也是比较头疼的,虽然网络有很多文章讲了排查之道,很多时候不太好使,这一回,也不生效。
今天,出场的嘉宾比较特别:Private Network Access 翻译成中文,就是私有网络请求,开始正文吧。
起因经过
看要点:
- 本地(个人电脑)开发
- 启动一个web项目,页面是http协议,类似 http://localhost:9093
- webview 打开 CDN(源站阿里OSS)的一个动页面
- 活动页面请求一个开启了cors的局域网接口
类似: http://192.168.19.87:11606/como/flags
浏览器信息: chrome x64 95

获取如下结果信息,并且爆出异常
网络请求列表信息:

网络请求详情信息:

然后,我就一顿操作,最初怀疑 Referrer Policy 和这个所谓的 Provisional headers are shown, 经历下面得操作。
修改h5活动refer策略
<meta name="referrer" content="no-referrer">
https://www.jianshu.com/p/26512475501a
失败告终
关闭 chrome://flags/#site-isolation-trial-opt-out 等等
CAUTION: provisional headers are shown" in Chrome debugger
失败告终
其他尝试
- 给本地web项目配置域名(修改localhost)失败
- 用360浏览器打开web项目,网络请求成功 成功
- 把请求copy as fetch,放到控制台执行 成功
- 本地启动一个网站模拟活动页面,执行相同的网络请求 成功
到这里,我就有点迷糊了,本地启动一个页面,调用相同的接口能成功? CDN上不能成功,难不成和CDN的策略有关系?
这就难办了,内心另外一个声音响起,应该还是和这个cors有关系, 受到CAUTION: provisional headers are shown" in Chrome debugger 启发,应该还是和某个选项有关?
于是我打开 chrome://flags/ 面板,搜索 cors。
意外的收获
发现一个选项, Block insecure private network requests, 第一句的意思是 防止非安全上下文向更私有的 IP 地址发出子资源请求, 哦,虽然还不太懂,感觉很有用的样子。

办他,重启??
居然,好了,眼泪都要出来了,因为就这个事,放了好几天,近来觉得
心里这个坎过不去!
心里这个坎过不去!
心里这个坎过不去!
一个不小心过去了,没牵挂了,我要吃饭去了,别拦着我。
之前有提到,360浏览器并无此问题,那么chrome又是从哪个版本开始实现了这个特性。
经过查询google文献,最终确认是** 94**,也就是低于此版本的浏览器不会受到影响。
发布于2021年8月的Private Network Access update: Introducing a deprecation trial
根本原因 Private Network Access(私有网络请求)

先完全翻一下这个特性的描述:
防止非安全上下文向更私有的 IP 地址发出子资源请求。如果1) ip1是本地主机,而 ip2不是,或者2) ip1是私有的,而 ip2是公共的,那么 IP 地址 ip1比 ip2更私有。这是全面实施 cors-rfc1918的第一步: https://wicg.github.io/cors-rfc1918
顿悟, 防止向更私有的ip地址发出资源请求。
活动页面在CDN,属于公网
网络请求http://192.168.19.87:11606/como/flags, 属于局域网
公网向局域网请求,就是向私有的网络请求, 所以被 ban 了。
打开特性说明中的链接,
跳转到协议地址: https://wicg.github.io/private-network-access/
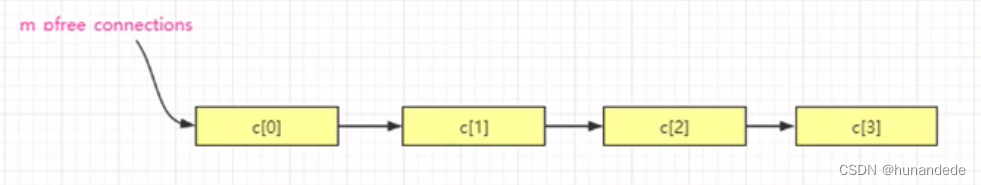
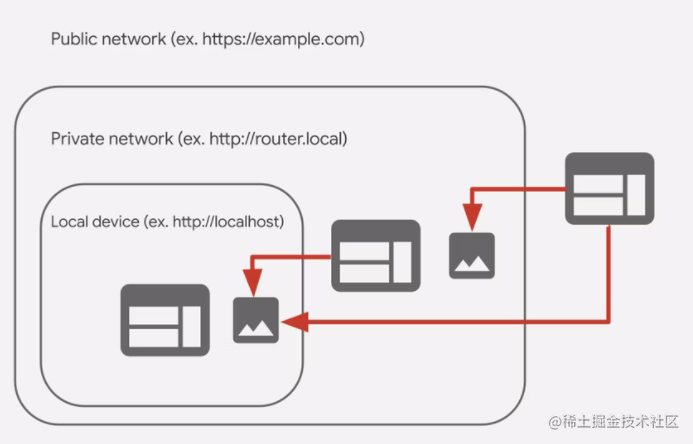
再补充一些知识 ,网络大致上我们分为
- local (本机)
- private(私有网络)
- public (公网)
私有程度
local > private > public
一图胜千文:

当然,更多相关知识,请参见 Private Network Access
三个问题
- 被 Private Network Access 策略拦截导致的请求,有没有发送到服务端
- 局域网向本地机器发送网络请求,能不能成功
- 除了关闭chrome的
Block insecure private network requests特性外,还有没有别的方式解决此问题
小结

这个协议,是2021年6月份起草的,不得不说chrome你是真的牛X。
这也就能解释,为什么 360浏览器能网络求情能够成功。
私有网络请求,确实从一定程度保护了安全。
引用
“CAUTION: provisional headers are shown” in Chrome debugger
Private Network Access
踩了Chrome85修改referer策略的坑
Preflight request
chrome 更新跨域规则,将对网站造成影响
](https://developer.mozilla.org/zh-CN/docs/Glossary/Preflight_request)
chrome 更新跨域规则,将对网站造成影响