随着时代的发展,传统的超市购物方式已经不能满足人们的需求,对于顾客来说,排队购物和支付购物费用的问题亟待解决。对于实体超市来说,他们面临着网上购物的竞争压力,作为超市经理,他们要降低成本,节约人力,方便顾客购物和计算,因此提出了网上超市系统的设计和开发。本文分析了目前超市的收费模式,提出了网上超市无人售货系统的设计与开发,客户使用网站系统进行支付,改变原来的收费方式,实现自助购买、及时支付、实现实时查询。不仅可以节省超市人力,还可以节省顾客等待结算的时间。随着网络技术的发展和普及,人们的生活发生了迅速的变化。特别是计算机在经济和社会各个领域的应用,为了使消费者的网上购物过程简单、方便、安全、快捷,网上购物已经成为一种新的流行购物方式
近年来,随着“互联网+”“大数据”等技术的快速普及,网店进入了快速发展时期,电子商务的出现显然对人们的购物方式产生了重大影响,从最初的商店购物转向网上购物。B2C网上购物中心系统是指在网络上创建虚拟购物中心,以满足用户的网上购物需求。随着时代的发展,传统的超市购物方式已经不能满足人们的需求,对于顾客来说,排队购物和支付购物费用的问题亟待解决。


实现的功能:
系统分为普通用户、商家和管理员三种角色;
本系统的功能应该包括:用户登录和注册、订单管理、钱包管理、商品管理、交易管理、充值管理、用户管理等功能。
注册、登录:未注册用户可以注册,包括普通用户注册和商家注册,有了账号后可以登录网站;
订单管理:普通用户可以查看和管理自己的购买订单,商家可以查看买家的购买订单;
钱包管理:普通用户和商家可以查看自己的钱包余额等信息;
商品管理:主要是商家可以上传、编辑、上架、下架商品等操作,管理员可以审核商家的商品,审核通过可以展示在网站首页;
交易管理:主要是管理员可以查看普通用户和商家的交易信息;
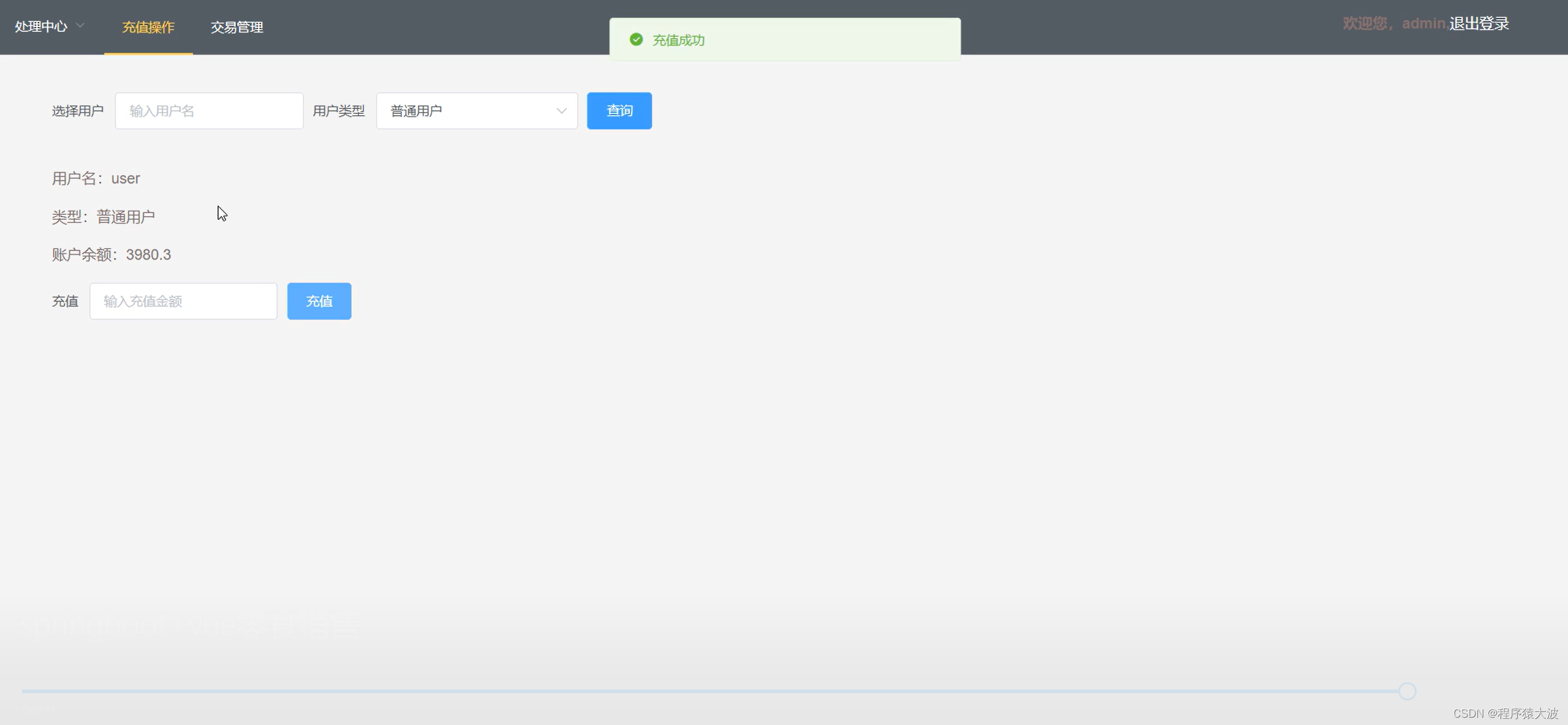
充值管理:管理员可以给普通用户和商家进行钱包的充值,方便使用;
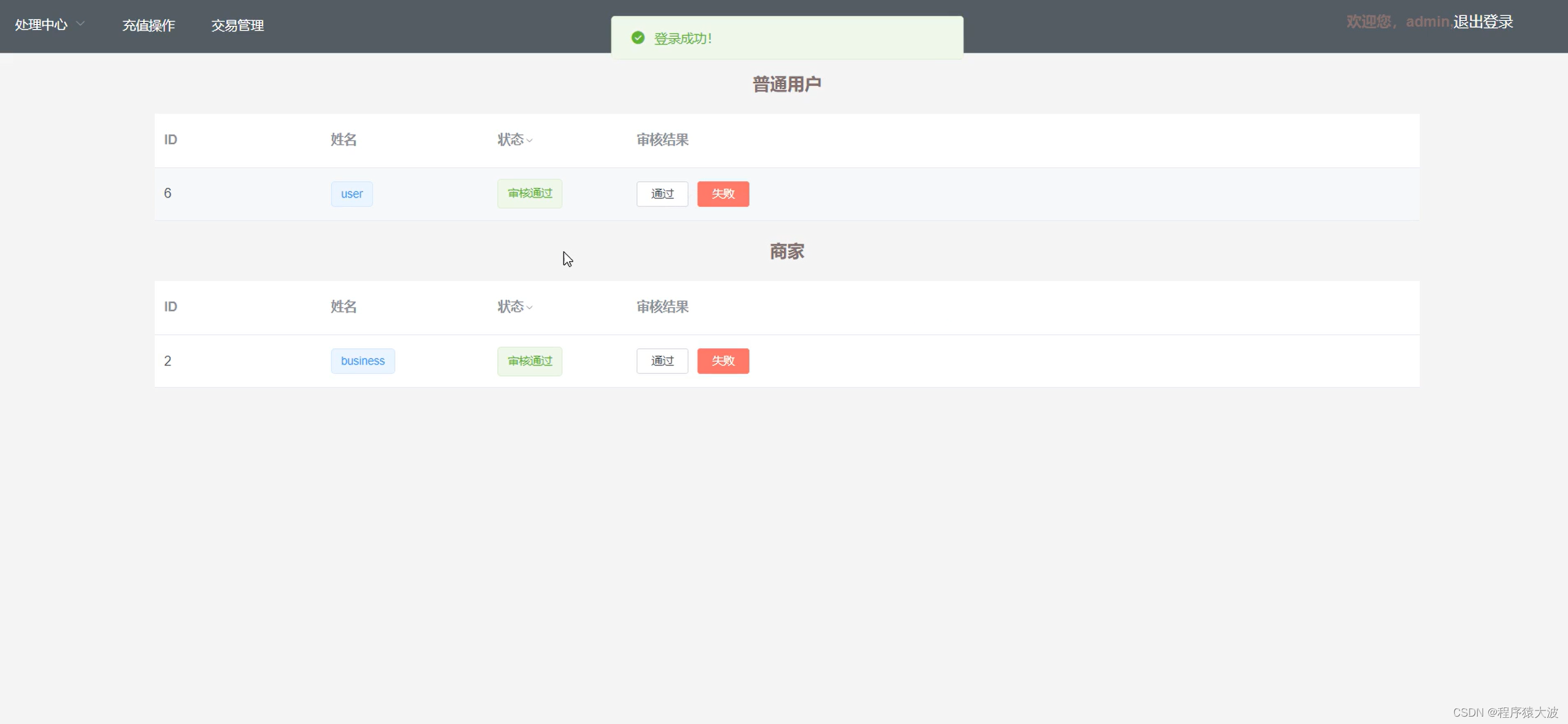
用户管理:管理员可以审核用户的注册信息,只有审核通过才可以登录网站。


用到的技术:
后端 java语言,SpringBoot框架,MySql数据库,Maven依赖管理;
前端 Vue,element-ui等。


部分代码展示
/*** 订单(Order)表控制层**/
@Slf4j
@RestController
@RequestMapping("order")
public class OrderController extends ApiController {/*** 服务对象*/@Autowiredprivate OrderService orderService;@Autowiredprivate UserService userService;@Autowiredprivate ShopService shopService;@Autowiredprivate MiddleCountService middleCountService;@Autowiredprivate CommodityService commodityService;/*** 通过主键查询单条数据** @param id 主键* @return 单条数据*/@GetMapping("{id}")public R selectOne(@PathVariable Serializable id) {return success(this.orderService.getById(id));}@GetMapping("user/{userId}")public R selectByUserID(@RequestParam("page") long page, @PathVariable Serializable userId) {return success(this.orderService.page(new Page<>(page, 20),new LambdaQueryWrapper<Orders>().eq(Orders::getUserId, userId)));}@GetMapping("shop/{shopId}")public R selectByShopID(@RequestParam("page") long page, @PathVariable Serializable shopId) {return success(this.orderService.page(new Page<>(page, 20),new LambdaQueryWrapper<Orders>().eq(Orders::getShopId, shopId).between(Orders::getStatus,2,8)));}@GetMappingpublic R selectAll(@RequestParam("page") long page){return success(this.orderService.pageByStatus(new Page<>(page, 20),8));}/*** 修改数据** @param orders 实体对象* @return 修改结果*/@PostMapping("update")public R update(@RequestBody Orders orders) {if (orders.getCanReturn() == 1) {if (orders.getStatus() == 5 || orders.getStatus() == 6) {return failed("支付超过24h,无法退货");}}else if (orders.getStatus() == 6) {MiddleCount middleCount = middleCountService.getMiddleCountByOrderId(orders.getId());User user = userService.getById(orders.getUserId());user.setWallet(user.getWallet() + middleCount.getAmount());middleCountService.removeById(middleCount.getId());}if (orders.getStatus() == 1 || orders.getStatus() == 6) {Commodity commodity = commodityService.getById(orders.getCommodityId());commodity.setInventory(commodity.getInventory() + orders.getQuantity());commodityService.updateById(commodity);}return success(this.orderService.updateById(orders));}@PostMapping("pay")public R payOrders(@RequestBody List<Orders> orders) {User user = userService.getById(orders.get(0).getUserId());double sum = orders.stream().mapToDouble(Orders::getAmount).sum();if (user.getWallet() < sum) {return failed("余额不足");}for (Orders order : orders) {MiddleCount middleCount = new MiddleCount();middleCount.setOrderId(order.getId());middleCount.setUserId(user.getId());middleCount.setAmount(order.getAmount());middleCount.setSellerId(shopService.getById(order.getShopId()).getSellerId());middleCountService.save(middleCount);user.setWallet(user.getWallet() - order.getAmount());order.setStatus(2);orderService.updateById(order);}return success(userService.updateById(user));}
}<template><div class="order"><el-table :data="orders" stripe style="width: 100%"><el-table-column width="30"></el-table-column><el-table-column prop="commodityId" label="商品ID" width="80"></el-table-column><el-table-column prop="quantity" label="数量" width="80"></el-table-column><el-table-column prop="amount" label="总价" width="100"></el-table-column><el-table-column prop="creatTime" label="订单开始时间" width="200"></el-table-column><el-table-column prop="endTime" label="订单结束时间" width="200"></el-table-column><el-table-column prop="status" label="标签" width="140":filters="[{ text: '待支付', value: 0}, { text: '取消订单', value: 1 },{ text: '待发货', value: 2}, { text: '已收货', value: 4 },{ text: '退货审核中', value: 5 },{ text: '已退货', value: 6},{ text: '拒绝退货', value: 7},{ text: '已完成', value: 8} ]":filter-method="filterTag"filter-placement="bottom-end"><template slot-scope="scope"><el-tag:type="scope.row.status === 8 ? 'success' : 'primary'"disable-transitions>{{scope.row.status | formatStatus }}</el-tag></template></el-table-column><el-table-column label="操作" width="200"><template slot-scope="scope"><el-button v-if="determineType(scope.row.status,'付款')" size="mini" type="danger" @click="handlePay(scope.row)">付款</el-button><el-button v-if="determineType(scope.row.status,'取消订单')" size="mini" @click="handleCancelPay(scope.row)">取消订单</el-button><el-button v-if="determineType(scope.row.status,'退货')" size="mini" type="danger" @click="handleReturnGoods(scope.row)">退货</el-button><el-button v-if="determineType(scope.row.status,'确认订单')" size="mini" @click="handleConfirm(scope.row)">确认订单</el-button><el-button v-if="determineType(scope.row.status,'取消退货')" size="mini" @click="handleCancelReturn(scope.row)">取消退货</el-button></template></el-table-column></el-table></div>
</template>
<script>
import { mapState } from 'vuex'
export default {name:"order",data(){return{orders:[],}},created(){this.axios.get("/order/user/"+this.user.id,{params:{page:1}}).then(response => {if(response.status == 200){this.orders = response.data.data.records;}})},computed:{...mapState('user',['user']),},methods:{filterTag(value, row) {return row.status === value;},//付款handlePay(row){this.$confirm("确认支付?").then(() =>{this.axios.post("/order/pay",[row]).then(response => {if(response.data.code == 0){this.$message({type:'success',message:"支付成功!"})row.status = 2}else{this.$message(response.data.msg)}}).catch(() => {error => alert(error)});}).catch(()=>{})},//取消订单handleCancelPay(row){this.$confirm("确认取消清单?").then(() =>{let old = row.status;row.status = 1let ordEndTime = row.endTimerow.endTime = this.formatDate(new Date(),'YY-MM-DD hh:mm:ss')this.axios.post("/order/update",row).then(response => {if(response.data.code == 0){this.$message({type:'success',message:"取消订单成功!"})}else{this.$message(response.data.msg)row.status = oldrow.endTime = ordEndTime}}).catch(() => {error => alert(error)});}).catch(()=>{})},//退货handleReturnGoods(row){this.$confirm("确认提交退货申请?").then(() =>{let old = row.status;row.status = 5this.axios.post("/order/update",row).then(response => {if(response.data.code == 0){this.$message({type:'success',message:"申请退货成功,请等待商家回应!"})}else{this.$message(response.data.msg)row.status = old}}).catch(() => {error => alert(error)});}).catch(()=>{})},//取消退货handleCancelReturn(row){this.$confirm("确认取消退货? 确认后订单不能再次退货!").then(() =>{let oldStatus = row.status;row.status = 8let ordEndTime = row.endTimerow.endTime = this.formatDate(new Date(),'YY-MM-DD hh:mm:ss')this.axios.post("/order/update",row).then(response => {if(response.data.code == 0){this.$message({type:'success',message:"取消退货成功,该订单已完成!"})}else{this.$message(response.data.msg)row.status = oldStatusrow.endTime = ordEndTime}}).catch(() => {error => alert(error)});}).catch(()=>{})},//确认订单handleConfirm(row){this.$confirm("确认订单已完成?").then(() =>{let old = row.status;row.status = 8let ordEndTime = row.endTimerow.endTime = this.formatDate(new Date(),'YY-MM-DD hh:mm:ss')this.axios.post("/order/update",row).then(response => {if(response.data.code == 0){this.$message({type:'success',message:"确认成功,该订单已完成!"})}else{this.$message(response.data.msg)row.status = oldrow.endTime = ordEndTime}}).catch(() => {error => alert(error)});}).catch(()=>{})},//判断订单处于哪一阶段,显示该阶段的操作determineType(status, operation){if(operation == "付款"){if(status == 0) return true}else if(operation == "取消订单"){if(status == 0) return true}else if(operation == "退货"){if(status == 4 || status == 3) return true}else if(operation == "取消退货"){if(status == 5) return true}else{if(status == 4 || status == 6 || status == 3) return true}return false},//格式化时间
// formatDate(new Date().getTime());//2017-05-12 10:05:44
// formatDate(new Date().getTime(),'YY年MM月DD日');//2017年05月12日
// formatDate(new Date().getTime(),'今天是YY/MM/DD hh:mm:ss');//今天是2017/05/12 10:07:45formatDate(time,format='YY-MM-DD hh:mm:ss'){var date = new Date(time);var year = date.getFullYear(),month = date.getMonth()+1,//月份是从0开始的day = date.getDate(),hour = date.getHours(),min = date.getMinutes(),sec = date.getSeconds();var preArr = Array.apply(null,Array(10)).map(function(elem, index) {return '0'+index;});开个长度为10的数组 格式为 00 01 02 03 var newTime = format.replace(/YY/g,year).replace(/MM/g,preArr[month]||month).replace(/DD/g,preArr[day]||day).replace(/hh/g,preArr[hour]||hour).replace(/mm/g,preArr[min]||min).replace(/ss/g,preArr[sec]||sec); return newTime; }},filters:{formatStatus(val){let value = "";switch(val) {case 0:value = "待支付";break;case 1:value = "已取消";break;case 2:value = "待发货";break;case 3:value = "运输中";break;case 4:value = "已收货";break;case 5:value = "退货审核中";break;case 6:value = "已退货";break;case 7:value = "拒绝退货";break;case 8:value = "已完成";break; }return value;}}
}
</script><style scoped>.order{width: 1030px;margin: 0 auto;margin-top: 50px;}
</style>基于JAVA SpringBoot和vue零食销售网站设计