(Hello!大家好哇,今天我们将继续学习HTML的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

(续接【HTML】标签学习(下.3))

3.4.2 <label>标签
- <label>标签为input元素定义标注(标签) 。
- <label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就
会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex"/>
3.4.3 <select>表单元素
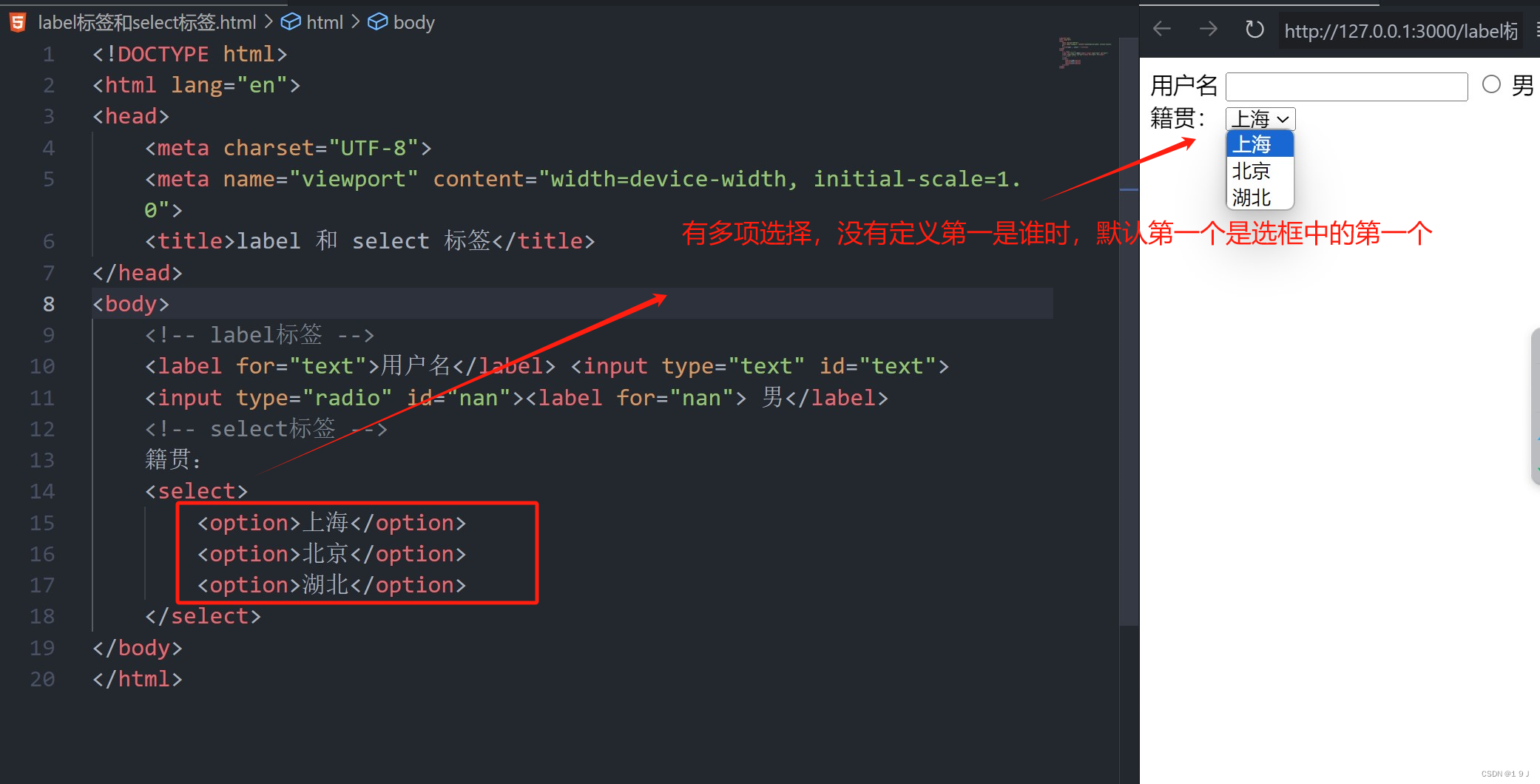
- 使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。

<select>
<option>选项1 </option>
<option>选项2 </option>
<option>选项3 </option>......
</select>


- <select>中至少包含一对<option)>。
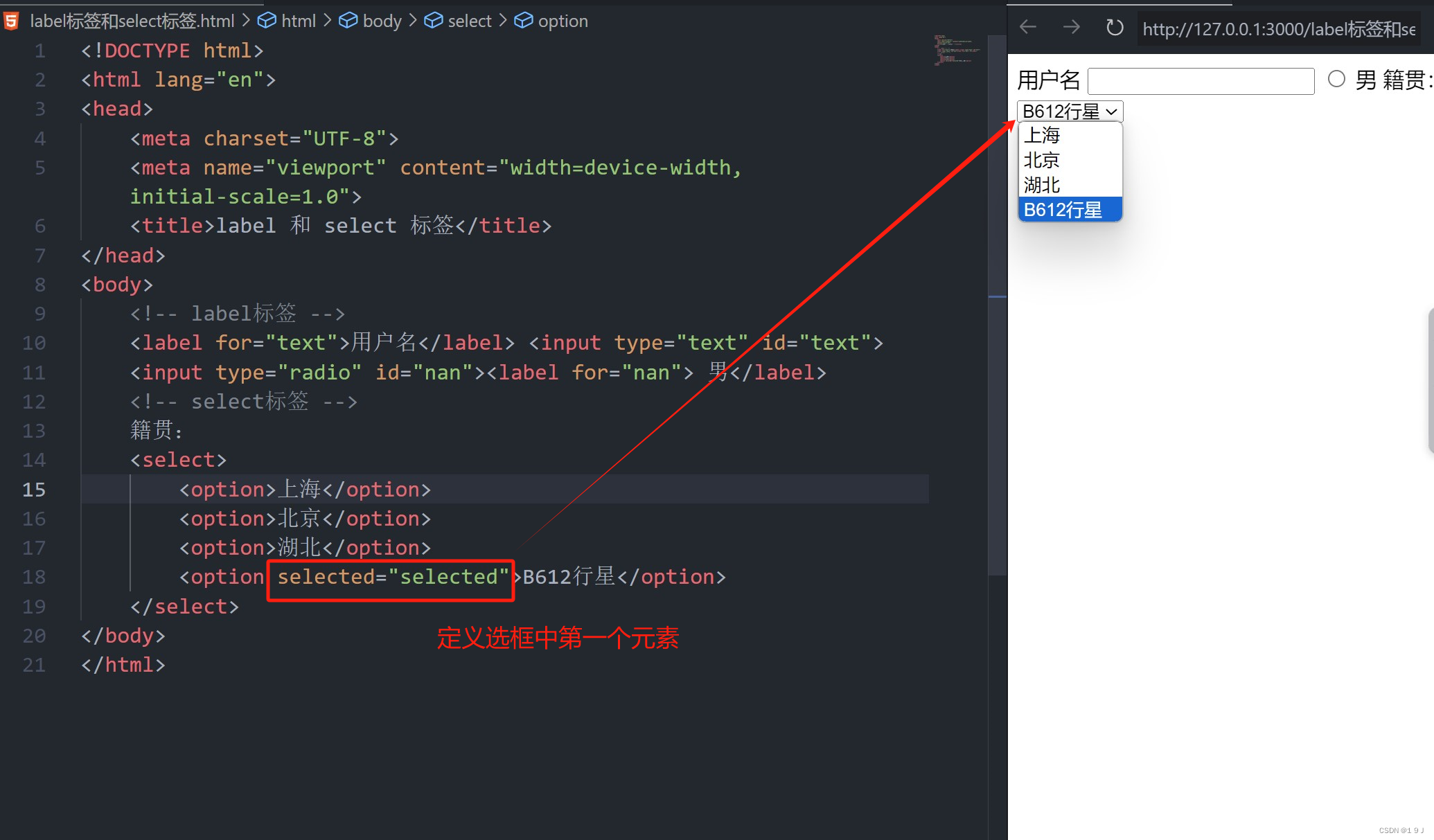
- 在<option>中定义selected="selected"时,当前项即为默认选中项。
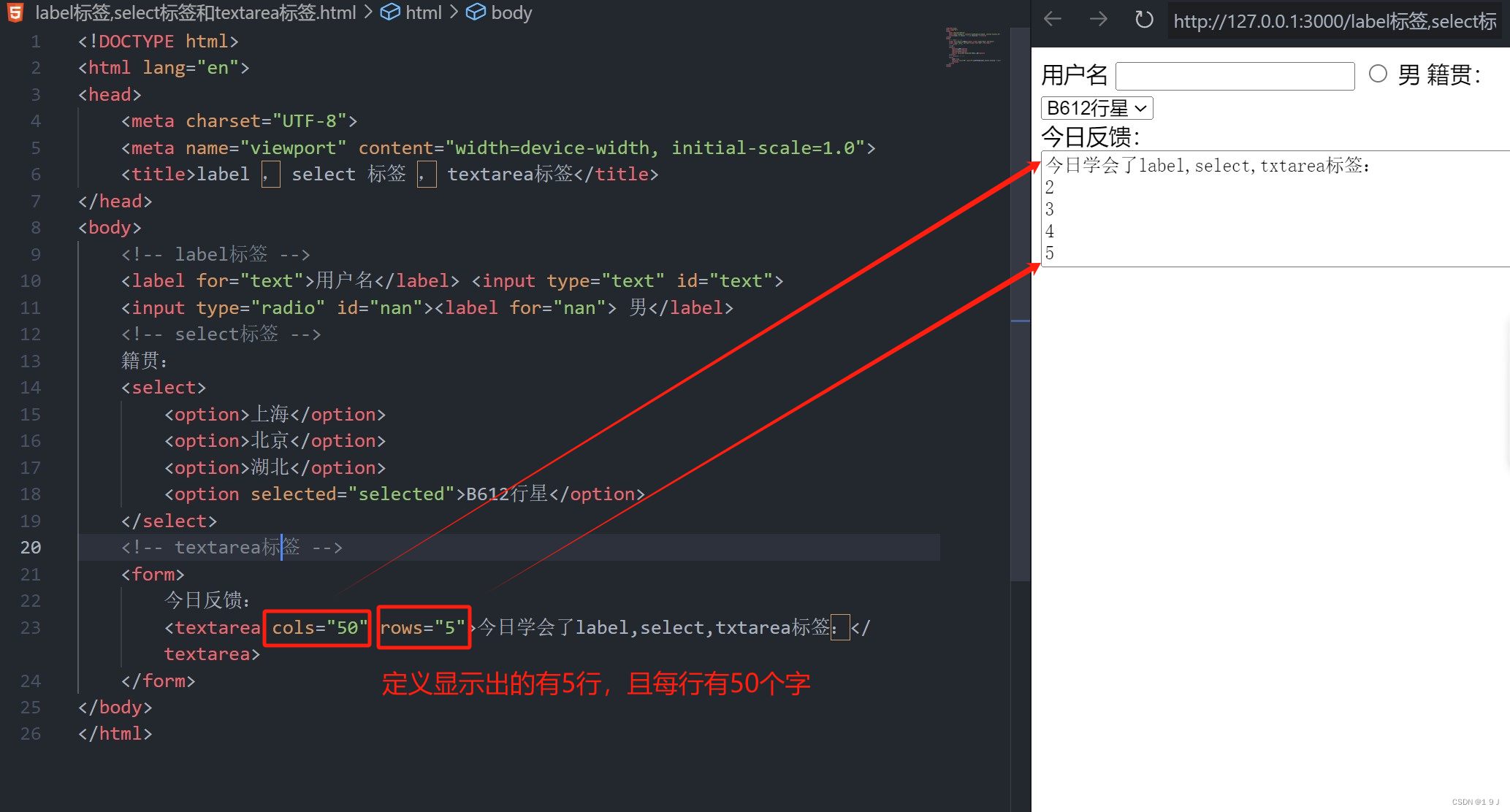
3.4.4 <textarea>表单元素
- 使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签
- 在表单元素中,<textarea>标签是用于定义多行文本输入的控件。
- 使用多行文本输入控件,可以输入更多的文字,该控件常用于留言板,评论。

<textarea row="3" cols="20">
文本内容
</textarea>

- 通过<textarea>标签可以轻松地创建多行文本输入框。
- cols="每行中的字符数",rows="显示的行数",我们在实际开发中不会使用,都是用CSS来改变大小。
(附:于今天同时发的还有案例练习哦,大家可以一起实战练习,在练习中复习之前学习过的知识,熟练运用基础的标签知识。)
(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:你的负担将变成你的礼物,你受的苦将照亮未来的路。)




![[源码] Android 上的一些快捷方式,如通知、快捷方式等](https://img-blog.csdnimg.cn/direct/aa40960bbf054a0890deeb2ad5208361.png)