例子:数据库中有trans_num、subinventory_from、transaction_type、creation_date有相同值,在查询该数据库使,只展示这几个值相同的一条
效果:
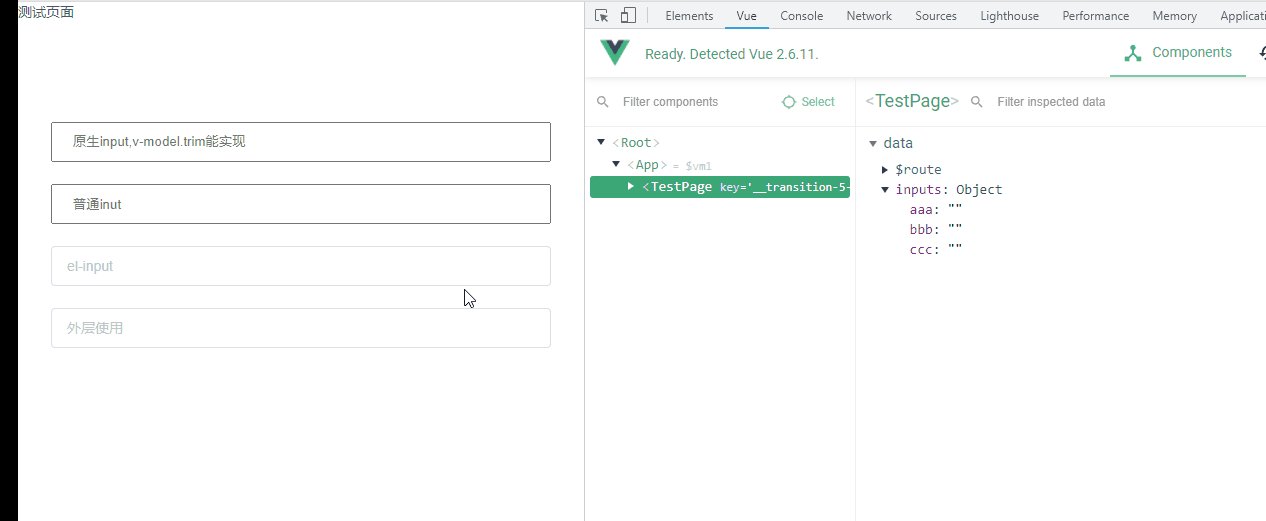
限制之前

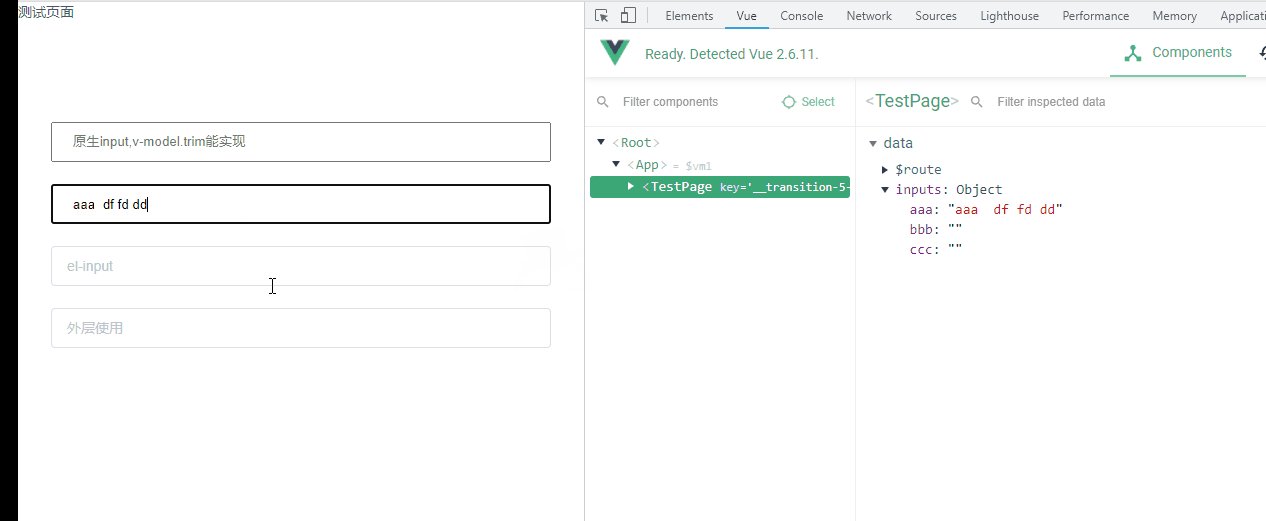
限制之后

代码
限制前,后端代码
public function select_inhouse(){$page = input('post.page', 1); // 当前页码,默认为1$pageSize = input('post.pageSize', 10); // 每页显示的数据条数,默认为10$data['info'] = db::table('inv_transactions_all')->where('trans_num', 'like', 'ZR%')->order('creation_date DESC')->select();// 格式化时间foreach ($data['info'] as &$item) {$item['creation_date'] = date('Y-m-d H:i:s', $item['creation_date']);}echo json_encode($data);
}限制后,后端代码
首先定义一个子查询(Subquery),使用field()指定要查询的字段,并使用group()方法按指定字段进行分组。然后,在主查询中使用这个子查询,并使用table([$subQuery => 't'])将其作为表$t来引用。最后执行主查询并返回结果。
public function select_inhouse() {$page = input('post.page', 1);$pageSize = input('post.pageSize', 10);$subQuery = db::table('inv_transactions_all')->field('trans_num, subinventory_from, transaction_type, creation_date')->where('trans_num', 'like', 'ZR%')->order('creation_date DESC')->group('trans_num, subinventory_from, transaction_type, creation_date')->buildSql();$data['info'] = db::table([$subQuery => 't'])->select();// 格式化时间foreach ($data['info'] as &$item) {$item['creation_date'] = date('Y-m-d H:i:s', $item['creation_date']);}echo json_encode($data);
}前端代码
<template><view><!--新增--><image class='img' :src="add" @tap='add_inhouse'></image><!-- 搜索框 --><view class="top"><view class="search"><view class="search_in"><image :src="search"></image><input type="text" placeholder="请输入工单信息" placeholder-style="color:#CCCCCC"@confirm="search_order" /></view></view></view><!-- 主干内容 --><view class="item_info" v-for="(item, index) in info.slice(0, (pageNum-1) * pageSize + pageSize)" :key="index"><view class="all_content" :data-id="item.trans_num" @tap="detail_inhouse"><view class="all_position"><!-- 第一行 --><view class="line1"><!-- 单号 --><view class="line1_left">{{item.trans_num}}</view><view class="line1_right">{{item.created_by}}</view></view><view class="line2"><!-- 供应商名称 --><view class="line2_item">交易类型:{{item.transaction_type}}</view><view class="line2_item">仓库名称:{{item.subinventory_from}}</view><view class="line2_item"> 创建时间:{{item.creation_date}}</view></view></view></view></view><!-- 加载更多 --><view class="load_more" v-if="info.length >= pageNum * pageSize" @tap="loadMore">加载更多</view></view>
</template><script>export default {data() {return {search: getApp().globalData.icon + 'index/search.png',add: getApp().globalData.icon + 'index/index/add.png',info: [],pageNum: 1,pageSize: 20}},methods: {//查询杂项入库的详情页detail_inhouse(e){console.log(e.currentTarget.dataset.id)// uni.navigateTo({// // url: '../detail_inhouse/detail_inhouse?trans_num='+,// })},//新增采购入库add_inhouse(){uni.navigateTo({url: '../add_inhouse/add_inhouse',})},loadMore() {this.pageNum++;this.requestData();},requestData() {uni.request({url: getApp().globalData.position + 'Warehouse/select_inhouse',data: {page: this.pageNum,pageSize: this.pageSize},header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',success: res => {if (res.data.info.length > 0) {this.info = this.info.concat(res.data.info);} else {// 没有更多数据// 可以在界面上显示相应提示}},fail(res) {console.log("查询失败") }});}},onLoad() {this.requestData();}}
</script><style>/* 主体内容 */.all_content {margin-top: 25rpx;/* border: 1px solid black; */width: 100%;background-color: #ffffff;display: flex;justify-content: center;}.all_position {width: 92%;/* border: 1px solid red; */}.line1 {display: flex;width: 100%;padding: 20rpx 0;border-bottom: 4rpx solid #e5e5e5;}.line1_left {width: 50%;}.line1_right {width: 50%;text-align: right;}.line2 {/* border: 1px solid red; */padding: 20rpx 0 20rpx 0;}.line2_item {/* border: 1px solid red; */padding: 10rpx 0;}/* 背景色 */page {background-color: #F0F4F7; }/* 悬浮按钮 */.img {float: right;position: fixed;bottom: 6%;right: 2%;width: 100rpx;height: 100rpx;}/* 搜索框 */.search {display: flex;align-items: center;justify-content: center;background-color: #ffffff;/* border:1px solid black; */width: 100%;height: 100rpx;}.search .search_in {display: flex;align-items: center;justify-content: space-between;padding: 0 20rpx;box-sizing: border-box;height: 70rpx;width: 90%;background-color: #F0F4F7;border-radius: 10rpx;/* border:1px solid black; */}.search_in image {height: 40rpx;width: 45rpx;margin-right: 20rpx;}.search input {width: 100%;}/* 加载更多 */.load_more {text-align: center;padding: 20rpx 0;color: #999999;font-size: 28rpx;}
</style>