1. 什么是ArkTS语言
学习之前,我们先初步了解下什么是ArkTS
官方指南这样介绍:
ArkTS是TS的超集,ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,再配合ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。
起初看这个,“ArkTs是TS超集,且它配合ArkUI框架等共同构成UI开发主体。”简单的我会认为ArkTS+ArkUI就类似于Android中的Kotlin+Compose,一个是语言负责逻辑部分,一个是绘制UI的,是单独的两部分,但是实际发现并不是这样的。
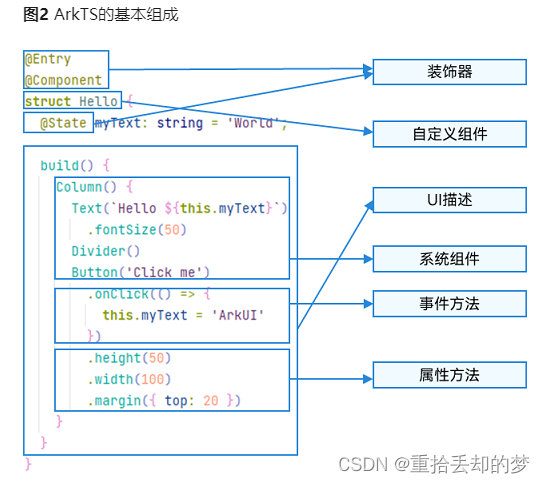
因为它又介绍了一张图,如下所示,并介绍说这是ArkTS的基本组成,看到这我就懵了,按照Android的理解,这个不是类似Compose的UI框架绘制的页面么,转换为鸿蒙这边不是应该叫ArkUI吗,怎么说是ArkTS的基本组成,难道是他写错了?

但是打开一个项目后,发现并不是这样。这个Column位于ArkTS依赖包中的component文件夹内,而另一个api文件夹,包含的内容有类似Android的通知、Activity等这些东西。

api文件夹展开如下

官方将ArkTS的划分如下图所示

综合上面的介绍,我们将这张图可以简单地画为下面这张,就很好理解了。

那这样,我们对于ArkTS的学习就分为这几部分TypeScript+UI+(通知、媒体、动画、网络等)
2. ArkTS中的TypeScript
虽然我也没接触过前端,没接触过TypeScript,但是你学过Kotlin的话,会发现这两种语言还是挺像的。语言只是工具,大多数语言只是换了种说法或者单词,别因为害怕接触新的语言而停在了接触新事物的第一步。废话不多想,接下来我们学习点TypeScript基础知识,足够鸿蒙开发入门,高阶的可以日后学习。
注意: 虽然ArkTS是TypeScript的超集,但是出于性能考虑,TypeScript的部分内容ArkTS是不被支持的。
2.1 变量/基本数据类型
2.1.1 变量
Kotlin和TypeScript一样有类型推导机制
Kotlin
Kotlin声明变量用var和val,var声明的变量值可变,val声明的值不可变。
var a:Int= 1
a=2 √
val b=1 //Kotlin可以推导出b为Int类型
b=2 ×
TypeScript
TypeScript声明变量用var、let、const,var和let声明的变量值可变,const声明的值不可变。
但是var在ArkTS中被禁止了,看下面这个例子,了解下var和let的不同点
-
var关键字声明的变量是函数作用域的
而let声明的变量是块级作用域的。let声明的变量只在其包含的块(如函数、if else块或循环块)中可见。// 使用 var 声明变量 for(var i = 0; i < 5; i++){console.log(i); } console.log(i); // 输出: 5// 使用 let 声明变量 for(let j = 0; j < 5; j++){console.log(j); } console.log(j); // 编译错误: 无法找到名称 'j'如果你学过Java、kotlin等语言的话,对于第一个循环,你可能会疑惑这个
var定义的i不应该只在这个for循环内生效可以使用,怎么在外面还能访问,但是因为var变量是函数作用域,所以在外面也能访问到使用
let声明的j就和java等语言的作用域一样。 -
var可以重复声明变量,let不可以var nun=1 var num=2 console.log(num) //输出2let s=1 let s=1 console.log(s) // 编译错误:不能重复声明变量s
综上,TypeScript中的let就相当于Kotlin中的var,而const就相当于Kotlin中的val,这个TypeScript中的var记不住也没关系,我们不用记那么多,因为它在ArkTS中被禁止了。
2.1.2 基本数据类型
| TypeScript | 说明 | Kotlin | 说明 |
|---|---|---|---|
| number | 数字,支持整型还浮点型 | Int | 整型 |
| Long | 长整型 | ||
| Short | 短整型 | ||
| Float | 单精度浮点型 | ||
| Double | 浮点型 | ||
| boolean | 布尔类型 | Boolean | 布尔类型 |
| string | 字符串类型,用单引号 ' 或双引号 " 括起来 | String | 字符串类型 |
| any | 任意类型 | Any | |
| void | 空类型,代表函数不返回值 | void | 空类型 |
| symbol | 符号类型,表示唯一的符号值,通常用于创建对象的唯一键 |
2.2 数组集合
TypeScript创建数组
1、使用类型推断创建
let arr=[1,2,3]
2、指定数组元素类型创建
let arr:number[]=[1,2,3]
3、用 constructor 创建数组
let arr=new Array(1,2,3)
4、从已有数组创建
let otherArray=new Array(1,2,3)
let arr=[...otherArray] //...相当于将otherArray展开
console.log(arr) //输出:[1, 2, 3]
而Kotlin是使用如下方式来创建数组的
val arr = arrayOf(1,2,3)
val arr2 = intArrayOf(1,2,3)
val arr3 = arrayListOf<String>()
val arr4 = arrayOfNulls<Int>(3)
2.3函数
Kotlin使用fun修饰,TypeScript使用function修饰
//kotlin
fun add(x:Number,y:Number){}
//TypeScript
function add(x:number,y:number){}
2.3.1可选参数
//kotlin
fun add(a:Number,b:Number?)
//TypeScript
function add(a:number,b?:number)
kotlin在类型后面加?而TS在:前加?
2.3.2剩余参数
//kotiln
fun test(a:String,vararg params:String,c:Int){for (param in params ){Log.i("test", "test: $i")}
}
Kotlin,使用vararg来修饰,这个params为多个参数,所以可以进行循环输出。
//typescript
//数组类型的剩余参数
function test(...params:string[]){
}
//元组类型的剩余参数
function test(...args: [boolean, number]) {}
TypeScript中的剩余参数,string后面使用数组类型
2.3.3返回值类型
//kotlin
fun add(a:Number,b:Number):Number{return a.toDouble()+b.toDouble()
}
//typescript
function add(a:number,b:number):number{return a+b
}
//或者
function add(a:number,b:number){return a+b
}
在大多数情况下,TypeScript能根据return语句等自动推断出返回值类型,因此也可以省略返回值类型。
2.3.4箭头函数(类似kotlin中用lambda表示的匿名函数)
匿名函数的语法与常规函数相似,但没有函数名。它可以具有参数列表、返回类型和函数体,并且可以按需求进行定义
//kotlin 匿名函数
val sum = fun(a: Int, b: Int): Int {return a + b
}
val result = sum(5, 10)
//kotlin用Lambda表达式实现类似功能
val sum:(Int,Int)->Int={a,b->a+b}
//typescript 匿名函数
const sum = function(a:number,b:number):number{return a+b
}
//箭头函数
const sum = (a:number,b:number):number=>a+b
2.4条件语句
2.4.1 if else
TypeScript和Kotlin的用于一致
//kotlin
var num:Int = 12
if (num % 2==0) {Log.i(TAG, "偶数")
} else {Log.i(TAG, "奇数")
}
//typescript
var num:number = 12
if (num % 2==0) {console.log('偶数')
} else {console.log('奇数')
}
2.4.2 switch…case
TypeScript和Java用法一致,Kotlin中没有switch…case语句
//typescript
var grade = "A"
switch (grade) {case "A": {console.log('A')}case "B": {console.log('B')}default: {console.log('不合格')}
}
//kotlin
val grade="A"
when(grade){"A"->{Log.i(TAG, "优")}"B"->{Log.i(TAG, "B")}else->{Log.i(TAG, "不及格")}
}
2.5 循环语句
//kotlin
val array= listOf("a","b","c","d","e")
for (value in array){Log.i(TAG, "$value")
}
for (index in array.indices){Log.i(TAG, "${array[index]}")
}
在kotiln中我们是用for ...in 来循环,其中用array或者array.indices来区分是迭代下标还是值
但在typescript中,用for..in和for..of来区分
//typescript
let list = [4, 5, 6];for (let i in list) {console.log(i); // "0", "1", "2" 迭代的是数组下标
}for (let i of list) {console.log(i); // "4", "5", "6" 迭代的是数组值
}
for..of和for..in均可迭代一个列表,但是用于迭代的值却不同:for..in迭代的是对象的键,而for..of则迭代的是对象的值。
2.6 类
2.6.1 定义
TypeScript定义类的方式和Kotlin一样
//kotlin
class Person {private val name: String = ""private val age: Number = 0
}//实例化
val p = Person()
//typescript
class Person {private name: stringprivate age: numberconstructor(name: string, age: number) {this.name = name;this.age = age;}public getPersonInfo(): string {return `My name is ${this.name} and age is ${this.age}`;}
}//实例化 和Java一样,需要使用new关键字
let p = new Person("张三",18)
2.6.2 继承
kotlin的继承,需要将父类open后才可继承,而Typescript的继承,和java一样,是使用extends关键字
//kotlin
open class Person {...
}class Student : Person() {var sno = ""var grade = 0
}
//typescript
class Student extends Person {private sno: stringprivate grade: numberconstructor(name:string,age:number,sno:string,grade:number){super(name,age)this.sno=snothis.grade=grade}}
2.6.3 构造函数
//typescript
class Person {private name: stringprivate age: numberconstructor(name: string, age: number) {this.name = name;this.age = age;}
}
TypeScript构造函数使用constructor关键字,且定义的变量必须初始化。可以private name: string="参数"或者在构造函数中赋值
通过以上学习,我们学习了TypeScript中最主要的知识,包括变量和函数、逻辑控制语句等,这些已经够我们开始来学习鸿蒙开发了,从下一篇开始,我们将开始学习ArkTS中的UI绘制部分。