打包项目
webstorm打开项目之后,在Terminal执行打包命令
pnpm run build:prod
复制到Nginx
打包完成之后,生成的包在根目录dist,把dist目录拷贝到Nginx放网站目录下:\nginx-1.25.2\html\divided ,dist改名了divided

修改配置, nginx-1.25.2\conf\nginx.conf, 增加站点divided:端口用8085,增加跨域配置
server {listen 8085;listen localhost:8085;server_name 192.168.1.207 alias aserver;location / {root html/divided;index index.html index.htm;}# 跨域location /prod-api {proxy_pass http://192.168.1.2/api;}}
运行
重启nginx,浏览器运行:http://192.168.1.207:8085/

Web默认80端口,二级路由 访问
.env.production文件
##生产环境
NODE_ENV='production'
VITE_BASE_PATH=/web/
.env.development文件
##开发环境
NODE_ENV='development'
VITE_BASE_PATH='/'
配置路由文件router/index.js
const router = createRouter({history: createWebHistory(import.meta.env.VITE_BASE_PATH),routes
})
配置vite.config.js
import { defineConfig, loadEnv } from 'vite';
export default defineConfig(({ command, mode }) => {const env = loadEnv(mode, process.cwd(), '');return {base: env.VITE_BASE_PATH,}
});
nginx配置文件
server {listen 80;location /web {#二级路由时需要使用别名alias,不用rootalias html/dist/;index index.html;#若不配置try_files,刷新会404try_files $uri $uri/ /web/index.html;}








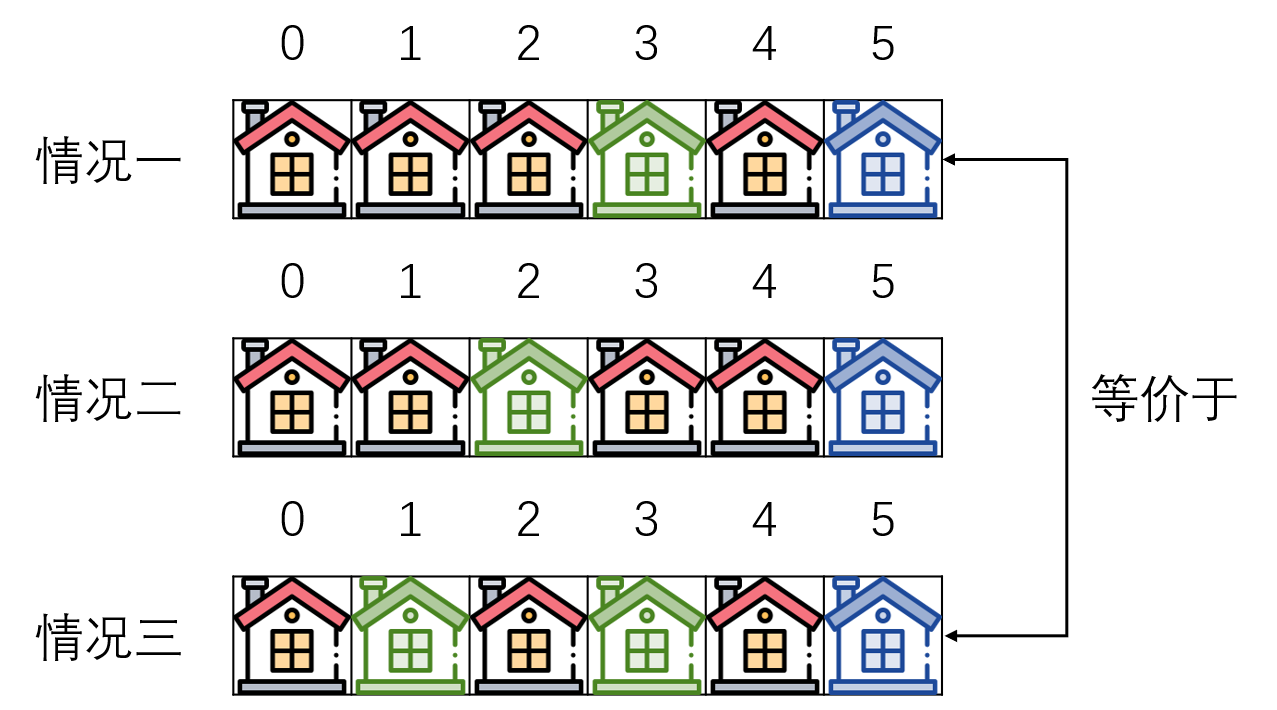
![[蓝桥杯练习题]出差](https://img-blog.csdnimg.cn/direct/31eaf66539ea4ddcbf180ee66e307310.png)