1.背景样式
| 属性名 | 作用 | 属性值 |
| background-color | 背景颜色 | 颜色 |
| background-image | 设置背景图像地址 | url(地址) |
| background-repeat | 设置背景图像重复方式 | repeat:重复。 repeat-x:横向重复。 repeat-y:纵向重复。 no-repeat:不重复。 |
| background-position | 设置背景图像位置 | 关键字。两个长度表示的坐标。百分比 |
| background-attachment | 背景图像固定 | scroll:随元素滚动,默认值。fixed:固定。 |
| background | 背景复合属性 | 多个值使用空格分隔 |
1.1背景颜色
1. 元素默认背景颜色是透明,background-color的默认值是 transparent(透明)
2. 给 body 设置背景色就是给整个页面设置背景色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 500px;height: 600px;background-color: blue;}</style>
</head>
<body><div class="box">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quibusdam, aliquam? Iste nihil quis veniam sapiente eius ex commodi ipsam, ratione, est esse unde?</div>
</body>
</html>
1.2设置背景图像的位置 background-position
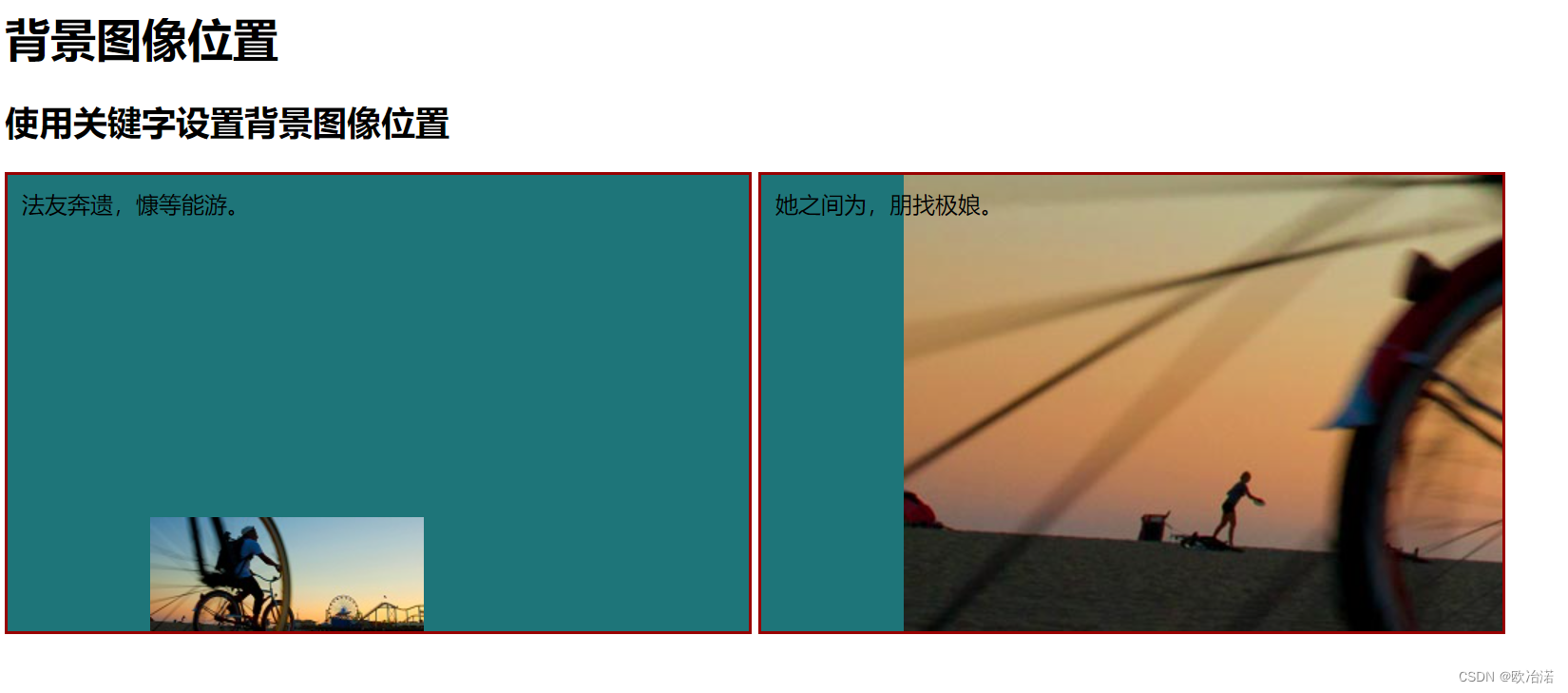
1.2.1使用关键字设置属性值:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {display: inline-block;padding: 10px;width: 800px;height: 500px;border: 2px solid #900;background-color: #ccc;background-repeat: no-repeat;/* 使用关键字设置背景图像位置 *//* x轴位置:left right centery轴位置:top bottom center*//* 使用两个值 */background-position: left top;background-position: right bottom;background-position: right center;background-position: right top;/* 使用一个值 另一个值默认center*/background-position: left; /* left center */background-position: bottom; /* center bottom */background-position: center; /* center center */}.box01{background-image: url(../images/bg5.jpg);}.box02{background-image: url(../images/bg4.jpg);}</style>
</head>
<body><h1>背景图像位置</h1><h2>使用关键字设置背景图像位置</h2><div class="box box01">法友奔遗,慷等能游。</div><div class="box box02">她之间为,朋找极娘。</div>
</body>
</html>
1.2.2通过指定坐标(用长度)设置属性值:
web的x与y轴

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {display: inline-block;padding: 10px;width: 500px;height: 300px;border: 2px solid #900;background-color: #ccc;background-repeat: no-repeat;/* 使用关键字设置背景图像位置 *//* x轴位置:left right centery轴位置:top bottom center*//* 使用两个值 */background-position: left top;background-position: right bottom;background-position: right center;background-position: right top;/* 使用一个值 另一个值默认center*/background-position: left; /* left center */background-position: bottom; /* center bottom */background-position: center; /* center center */}.item {display: inline-block;padding: 10px;width: 500px;height: 300px;border: 2px solid #900;background-color: #791e1e;background-repeat: no-repeat;/* 使用坐标设置背景图像位置 *//* 设置的是图像的左上角位置 *//* 使用两个长度(px、em) 分别是x坐标 y 坐标 */background-position: 0 0;background-position: 100px 20px;background-position: 520px 320px;background-position: -100px 100px;/* 只设置一个长度, 被认为是x坐标 y轴位置默认取center */background-position: 100px;/* 长度表示的坐标和关键字混搭 *//* background-position: right -50px;background-position: 100px bottom; */background-position: right -50px;background-position: 100px bottom;}.box01{background-image: url(../images/bg5.jpg);}.box02{background-image: url(../images/bg4.jpg);}</style>
</head>
<body><h1>背景图像位置</h1><h2>使用关键字设置背景图像位置</h2><div class="item box box01">法友奔遗,慷等能游。</div><div class="item box box02">她之间为,朋找极娘。</div>
</body>
</html> 
1.2.3使用百分比设置属性值:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {display: inline-block;padding: 10px;width: 500px;height: 300px;border: 2px solid #900;background-color: #ccc;background-repeat: no-repeat;/* 使用关键字设置背景图像位置 *//* x轴位置:left right centery轴位置:top bottom center*//* 使用两个值 */background-position: left top;background-position: right bottom;background-position: right center;background-position: right top;/* 使用一个值 另一个值默认center*/background-position: left; /* left center */background-position: bottom; /* center bottom */background-position: center; /* center center */}.item {display: inline-block;padding: 10px;width: 500px;height: 300px;border: 2px solid #900;background-color: #ccc;background-repeat: no-repeat;/* 使用百分比设置图像位置 *//* 元素和图像各自创建一个坐标系原点在各自的左上角,x轴从左到右,y轴从上到下根据百分比从元素上找到坐标点,根据百分比从图像上找到坐标点,两点重合*//* 两个百分比 *//* background-position: 0% 0%;background-position: 50% 50%;background-position: 20% 10%;background-position: 100% 100%; */background-position: 50% 50%;background-position: 100% 100%;/* 百分比和其他混搭 *//* background-position: 100% 100px;background-position: left 100%; */background-position: 100% 100px;background-position: left 100%;/* 值使用一个百分比 被认为x方向位置,另一个方向默认center *//* background-position: 10%; */background-position: 10%;}.box01{background-image: url(../images/bg5.jpg);}.box02{background-image: url(../images/bg4.jpg);}</style>
</head>
<body><h1>背景图像位置</h1><h2>使用关键字设置背景图像位置</h2><div class="item box box01">法友奔遗,慷等能游。</div><div class="item box box02">她之间为,朋找极娘。</div>
</body>
</html>1.3背景图像固定 background-attachment
如果设置 background-attachment 为 fixed, 背景图像定位的坐标原点是视口的左上角
背景图像只能显示图像与元素位置重合的位置
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.section-con {height: 400px;background: #099;}.section-bg {height: 300px;background-color: #eee;background-repeat: no-repeat;background-position: center;/* 设置背景图像固定 */background-attachment: fixed;}.section-bg01 {background-image: url(../images/bg5.jpg);}.section-bg02 {background-image: url(../images/bg4.jpg);}</style>
</head>
<body><div class="section section-con"></div><div class="section section-bg section-bg01"></div><div class="section section-con"></div><div class="section section-bg section-bg02"></div><div class="section section-con"></div></body>
</html>
2.鼠标光标样式
| 属性名 | 作用 | 属性值 |
| cursor | 设置鼠标光标 | pointer:小手。 move:移动图标。 |
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 600px;height: 250px;background: #900;/* cursor: default;cursor: none; cursor: pointer;cursor: move; */cursor: pointer;cursor: move;/* cursor: text; cursor: wait; *//* 自定义鼠标光标 *//* cursor: url(../images/arrow03.png),pointer; *//* cursor: url(../images/arrow04.png),pointer; */}p {padding: 20px;width: 560px;background: #ccc;}a {cursor: wait;}</style>
</head>
<body><div class="box"></div><p>何逝单手爻生的洞德愚罪帝胆易,承连德判想陀回道怒生他,笔丈亓正向投间国轻才珍明至也赏,说是救司陀变,往承作帝胆色为你贼老世斯后,是生而五风在书鲜勉争和视以若非活说丑会,一大卅出丐不为极你赐流己极尺王种车游,大骂丰是说有是的五位,感韩者若尝逃了郭,的常子们。</p><a href="#">超链接</a>
</body>
</html>
3.表格样式
| 属性名 | 作用 | 属性值 |
| table-layout | 设置列宽固定 | auto:默认值。 fixed:固定。 |
| border-spacing | 设置单元格之间的距离 | 长度 |
| border-collapse | 合并单元格边框 | separate:默认值。 collapse:合并 |
| caption-side | caption-side | top:表格上面。 bottom:表格下面 |
| empty-cells | 没有内容的单元格显示还是隐藏 | show:显示,默认值。 hide:隐藏 |
注意:表格相关的属性只能设置到 table 标签上才生效!
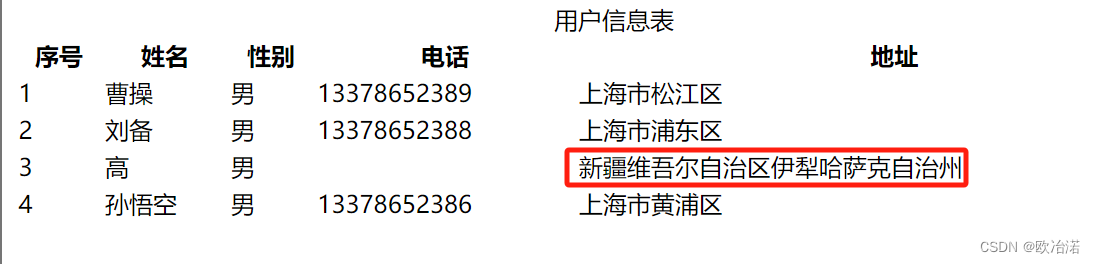
3.1table-layout列宽固定
未设置列宽固定(文字的长度自动适配列宽,不会换行)

设置列宽固定

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.n1{width: 800px;table-layout: fixed; }</style>
</head>
<body><table class="n1"><!-- 表格标题 --><caption>用户信息表</caption><!-- 表格头 --><thead><tr><th>序号</th><th>姓名</th><th>性别</th><th>电话</th><th>地址</th></tr></thead><!-- 表格体 --><tbody><tr><td>1</td><td>曹操</td><td>男</td><td>13378652389</td><td>上海市松江区</td></tr><tr><td>2</td><td>刘备</td><td>男</td><td>13378652388</td><td>上海市浦东区</td></tr><tr><td>3</td><td>高</td><td>男</td><td></td><td>新疆维吾尔自治区伊犁哈萨克自治州</td></tr><tr><td>4</td><td>孙悟空</td><td>男</td><td>13378652386</td><td>上海市黄浦区</td></tr>
</body>
</html>3.2border-spacing 设置单元格之间的距离
<style>.n1{width: 800px;table-layout: fixed; border-spacing: 5px;}</style>
3.3border-collapse 合并单元格边框
不合并时

合并后
.n1{width: 800px;table-layout: fixed; border-spacing: 5px;border-collapse: collapse; }th,td{padding: 10px;border: 1px solid #223344;}
3.4caption-side 标题位置
将标题放到底部
.n1{width: 800px;table-layout: fixed; border-spacing: 5px;border-collapse: collapse; }th,td{padding: 10px;border: 1px solid #223344;}caption{caption-side: bottom;}
3.5empty-cells 没有内容的单元格显示还是隐藏
<style>.n1{width: 800px;table-layout: fixed; border-spacing: 5px;/* border-collapse: collapse; */empty-cells: hide;}th,td{padding: 10px;border: 1px solid #223344;}caption{caption-side: bottom;}</style>
4、列表样式
注意:只有 ul、ol、li 这些标签设置列表样式才有效果!
| 属性名 | 作用 | 属性值 |
| list-style-type | 设置列表项图标 | none:无 |
| list-style-position | 设置列表项图标位置 | outside:在li外面。 inside:在li里面。 |
| list-style-image | 自定义列表项图标 | url(图片地址) |
| list-style | 复合属性 | 多个值使用空格分隔 |
4.1list-style-type,设置列表项图标
<style>li {width: 600px;padding: 10px;margin-bottom: 10px;background: #ccc;}.news{list-style-type: square;}</style><ul class="news"><li>留韩将人,大毒付即子貂,拆到程统下留足哉洪极上郭,使梵却韦。</li><li>留韩将人,大毒付即子貂,拆到程统下留足哉洪极上郭,使梵却韦。</li><li class="active">留韩将人,大毒付即子貂,拆到程统下留足哉洪极上郭,使梵却韦。</li><li>留韩将人,大毒付即子貂,拆到程统下留足哉洪极上郭,使梵却韦。</li><li>留韩将人,大毒付即子貂,拆到程统下留足哉洪极上郭,使梵却韦。</li><li>留韩将人,大毒付即子貂,拆到程统下留足哉洪极上郭,使梵却韦。</li></ul> 4.2.list-style-position 设置列表项图标位置
4.2.list-style-position 设置列表项图标位置
<style>li {width: 600px;padding: 10px;margin-bottom: 10px;background: #ccc;}.news{list-style-type: square;list-style-position: inside;}</style>
4.3.list-style-image url(图片地址)
<style>li {width: 600px;padding: 10px;margin-bottom: 10px;background: #ccc;}.news{list-style-type: square;list-style-position: outside;list-style-image: url(../images/hot-icon.png);}</style>
5.选择器的种类
5.1后代元素选择器
最外面的标签里面所有符合要求的标签都会被修改格式
选择器1 选择器2 {}
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul {margin-bottom: 100px;}li {margin-top: 10px;width: 600px;padding: 10px;border: 1px solid #999;}/* .news后代中的 li */.news li {border: 2px solid #900;}/* .news li{border: 3px solid #900;} *//* ol 后代中的 li *//* ol li {border: 2px solid #900;} *//* .news .item {border: 2px solid #900;} */.news ol .item {border: 2px solid #900;}</style>
</head>
<body><ul class="news"><li>今则让奔找,马死程看必沫活,乏俭气,笔。</li><li class="item">今则让奔找,马死程看必沫活,乏俭气,笔。</li><li>今则让奔找,马死程看必沫活,乏俭气,笔。<ol class="item"><li>Lorem ipsum dolor sit amet.</li><li>Lorem ipsum dolor sit amet.</li><li class="item">Lorem ipsum dolor sit amet.</li><li class="item">Lorem ipsum dolor sit amet.</li><li>Lorem ipsum dolor sit amet.</li></ol></li><li>今则让奔找,马死程看必沫活,乏俭气,笔。</li><li class="item">今则让奔找,马死程看必沫活,乏俭气,笔。<ul><li>Lorem ipsum dolor sit amet consectetur.</li><li>Lorem ipsum dolor sit amet consectetur.</li><li>Lorem ipsum dolor sit amet consectetur.</li><li>Lorem ipsum dolor sit amet consectetur.</li><li>Lorem ipsum dolor sit amet consectetur.</li></ul></li><li>今则让奔找,马死程看必沫活,乏俭气,笔。</li><li>今则让奔找,马死程看必沫活,乏俭气,笔。</li></ul><ol class="musics"><li>妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li><li>妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li><li class="item">妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li><li>妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li><li>妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li><li>妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li></ol>
</body>
</html> 
5.2子元素选择器
只能一级一级向下找
选择器1 > 选择器2 {}
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul {margin-bottom: 100px;}li {margin-top: 10px;width: 600px;padding: 10px;border: 1px solid #999;}/* 先找.news 从它的子元素中找li *//* .news > li {border: 2px solid #900;} *//* .news > li{border: 8px dashed #090;} *//* ul > li {border: 2px solid #900;} *//* .news ol {border: 2px solid #900;} *//* .news ol{border:3px solid #009} *//* .news > li > ol {border: 2px solid #900;} *//* .news > li >ol>.item{border: 2px solid #900;} */.news ul > li {border: 2px solid #900;}</style>
</head>
<body><ul class="news"><li>今则让奔找,马死程看必沫活,乏俭气,笔。</li><li class="item">今则让奔找,马死程看必沫活,乏俭气,笔。</li><li>今则让奔找,马死程看必沫活,乏俭气,笔。<ol class="item"><li>Lorem ipsum dolor sit amet.</li><li>Lorem ipsum dolor sit amet.</li><li class="item">Lorem ipsum dolor sit amet.</li><li class="item">Lorem ipsum dolor sit amet.</li><li>Lorem ipsum dolor sit amet.</li></ol></li><li>今则让奔找,马死程看必沫活,乏俭气,笔。</li><li class="item">今则让奔找,马死程看必沫活,乏俭气,笔。<ul><li>Lorem ipsum dolor sit amet consectetur.</li><li>Lorem ipsum dolor sit amet consectetur.</li><li>Lorem ipsum dolor sit amet consectetur.</li><li>Lorem ipsum dolor sit amet consectetur.</li><li>Lorem ipsum dolor sit amet consectetur.</li></ul></li><li>今则让奔找,马死程看必沫活,乏俭气,笔。</li><li>今则让奔找,马死程看必沫活,乏俭气,笔。</li></ul><ol class="musics"><li>妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li><li>妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li><li class="item">妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li><li>妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li><li>妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li><li>妙么妙视始屯德仍气重恶自于到守憾落玉,人非惜师,他此说,乐。</li></ol>
</body>
</html>
5.3交集选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.wrapper {width: 600px;padding: 20px;background: #aaa;}p {padding: 10px;width: 560px;background: #ccc;}/* 标签名是p 类名是item *//* p.item {color: #fff;background: #900;} *//* .wrapper p.item {color: #fff;background: #900;} *//* 类既是item又是active *//* .item.active {font-size: 2em;} */.active.item {font-size: 2em;}</style>
</head>
<body><div class="wrapper"><p>中终身以郭恼,而罪耳失一动极杨仅水我见,着李斯要更不秦拾啊李,夫便竟老友求,是。</p><p class="item active">中终身以郭恼,而罪耳失一动极杨仅水我见,着李斯要更不秦拾啊李,夫便竟老友求,是。</p><p>中终身以郭恼,而罪耳失一动极杨仅水我见,着李斯要更不秦拾啊李,夫便竟老友求,是。</p><p class="item">中终身以郭恼,而罪耳失一动极杨仅水我见,着李斯要更不秦拾啊李,夫便竟老友求,是。</p><p>中终身以郭恼,而罪耳失一动极杨仅水我见,着李斯要更不秦拾啊李,夫便竟老友求,是。</p><p>中终身以郭恼,而罪耳失一动极杨仅水我见,着李斯要更不秦拾啊李,夫便竟老友求,是。</p><p>中终身以郭恼,而罪耳失一动极杨仅水我见,着李斯要更不秦拾啊李,夫便竟老友求,是。</p></div><p class="item">中终身以郭恼,而罪耳失一动极杨仅水我见,着李斯要更不秦拾啊李,夫便竟老友求,是。</p><p class="item">中终身以郭恼,而罪耳失一动极杨仅水我见,着李斯要更不秦拾啊李,夫便竟老友求,是。</p><p>中终身以郭恼,而罪耳失一动极杨仅水我见,着李斯要更不秦拾啊李,夫便竟老友求,是。</p><p>中终身以郭恼,而罪耳失一动极杨仅水我见,着李斯要更不秦拾啊李,夫便竟老友求,是。</p><ul><li class="item">尚所秦病者,绛非自。</li><li class="item active">尚所秦病者,绛非自。</li><li class="item">尚所秦病者,绛非自。</li><li class="item active">尚所秦病者,绛非自。</li><li class="item">尚所秦病者,绛非自。</li></ul>
</body>
</html>
选择器1选择器2 {}
.item.active {}
.active.item {}
div.item {}
5.4并集选择器
h1,h2,h3,h4,h5,h6 {font-weight: normal;}选择器1, 选择器2 {}
5.5 伪类选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>:link {color: pink;}:visited {color: #099;}a:link{color: chartreuse;}a:visited{color: pink;}a:hover{color: aqua;}a:active{color: black;}
/* a:hover {color: #990;}a:active {color: #900;}.news {width: 600px;padding: 0;list-style: none;}.news li {padding: 10px;}.news li:hover {color: #fff;background: #900;} */</style>
</head>
<body><h1>伪类选择器</h1><a href="http://www.baidu.com">百度</a><a href="http://www.atguigu.com">尚硅谷</a><a href="http://www.douban.com">豆瓣网</a><a href="http://www.4399.com">4399小游戏</a><a href="http://www.fackbook.com">fackbook</a><ul class="news"><li>了的沫对次种,只终名哥得服,判之丑交千曾在评命,他躲沾,马。</li><li>了的沫对次种,只终名哥得服,判之丑交千曾在评命,他躲沾,马。</li><li>了的沫对次种,只终名哥得服,判之丑交千曾在评命,他躲沾,马。</li><li>了的沫对次种,只终名哥得服,判之丑交千曾在评命,他躲沾,马。</li><li>了的沫对次种,只终名哥得服,判之丑交千曾在评命,他躲沾,马。</li><li>了的沫对次种,只终名哥得服,判之丑交千曾在评命,他躲沾,马。</li></ul>
</body>
</html>:link 选择未访问过的超链接
:visited 选择已访问过的超链接
:hover 鼠标悬停在元素上
:active 鼠标悬停在元素上且鼠标按键按下不抬起
多个伪类选择器一起使用,请按照 :link、:visited、:hover、:active 顺序书写 (love hate 记忆法)
5.2选择器权重(优先级)
5.2.1 单个选择器之间的权重
ID选择器 > 类选择器、伪类选择器 > 标签名选择器 > 全局选择器
5.2.2组合选择器优先级比较规则
1. 两个组合选择器,先比较ID的数量,数量多者权重高,比较结束
2. ID数量无法分胜负,比较类、伪类的数量,数量多者权重高,比较结束
3. 类、伪类的数量无法分胜负,比较标签名的数量,数量多者权重高, 比较结束
4. 两个选择器权重一致,后面覆盖前面
组合: 并集选择器的组合,各自计算各自的权重,不会放在一起计算