在Vue 3中,封装公共组件的场景包括但不限于以下几种情况:
-
重复使用的组件:如果你发现某个组件在多个地方重复使用,那么将其封装成公共组件是很有意义的。比如,页面中的各种表单控件(输入框、下拉框、日期选择器等)经常可以被封装成公共组件。
-
业务无关的通用组件:当有一些组件是业务无关的,并且可以在不同的项目中重复使用时,将其封装成公共组件。比如各种Loading、提示框、消息提示等。
-
复杂组件的拆分:有些复杂的组件可以被拆分成若干公共组件,每个公共组件承担不同的责任,这样做不但提高了可维护性,也方便了代码的重用。
-
提高可维护性:封装公共组件可以提高代码的可维护性和可读性。通过组件封装,将业务逻辑和UI组件分离,使得代码结构更加清晰。
-
标准化UI风格:封装公共组件有助于保持一致的UI风格。例如,如果你希望所有的表单输入框都具有相同的风格和交互行为,那么可以封装一个通用的表单输入框组件。
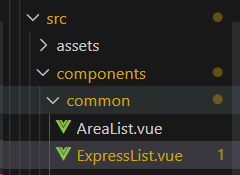
这里使用的场景是重复使用的组件:定义一个公共的快递组件选择,首先在项目的src下面定义一个文件夹components,然后在里面创建文件ExpressList.vue。

ExpressList.vue文件里面的代码
<template><div class="expressValue-list"><el-select v-model="expressValue" class="w-220" placeholder="请选择" @change="changeExpress"><el-option label="全部" value="" v-if="isAll" /><el-option v-for="(item, index) in expressList" :key="item.id" :value="isId ? item.id : item.code" :label="item.name" /></el-select></div>
</template>
<script setup >
import { onBeforeMount, ref, watch } from "vue"
const expressList = ref([])
const props = defineProps({listValue: [String, Number],isId: {default: false,type: Boolean}, //是否需要id传默认falseisAll: {default: false,type: Boolean},//是否开启查找全部功能,默认false//可以加其它任何根据项目需要的条件,上面的只是举例
})
const emits = defineEmits(['update:listValue']);
const expressValue = computed({get: () => { return props.listValue },set: newVal => emits('update:listValue', newVal)
});
const changeExpress = (value) => {expressValue.value = value
}
//这里真实项目掉接口获取
const getExpress = () => { expressList.value = [{"id": "1","code": "YD","name": "韵达速递",},{"id": "2","code": "ZTO","name": "中通快递",},{"id": "3","code": "SF","name": "顺丰速运",},{"id": "4","code": "YTO","name": "圆通速递",},{"id": "5","code": "YZPY","name": "邮政快递包裹",},{"id": "6","code": "STO","name": "申通快递",},{"id": "7","code": "JD","name": "京东快递",},{"id": "8","code": "EMS","name": "EMS",},{"id": "9","code": "HTKY","name": "百世快递",},{"id": "10","code": "JTSD","name": "极兔速递",},{"id": "11","code": "DNWL","name": "丹鸟",},{"id": "12","code": "EMS","name": "邮政电商标快",},{"id": "13","code": "SF","name": "顺丰快运",}]
}
onBeforeMount(() => {getExpress()
})
</script><style lang="scss" scoped>
.expressValue-list {
.w-220{width:220px;
}
</style>
到这里一个基础的下拉选择快递的公共组件模版就完成了,最后那么在项目里面怎么使用呢???
向下面这样使用
//父组件
<template><div class="page"><ExpressList v-model:listValue="express" :isAll="true"/></div>
</template>//express就是双向 绑定的选择下拉框的值//isAll=ture ,开启全部查找的功能
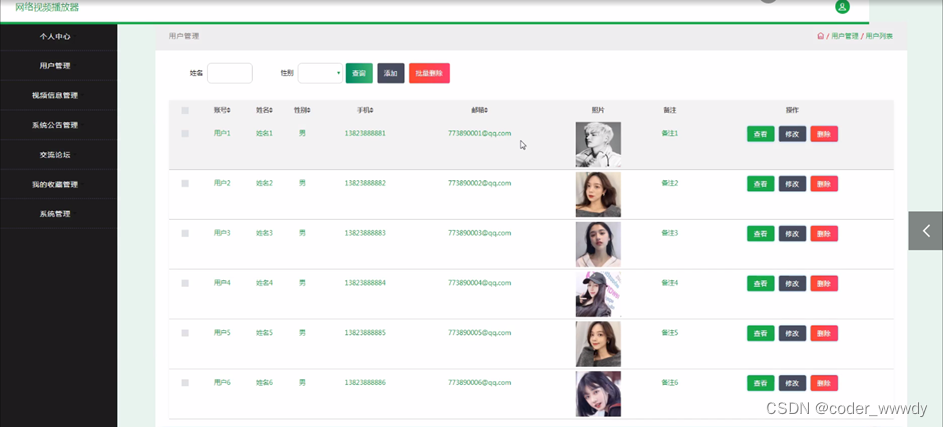
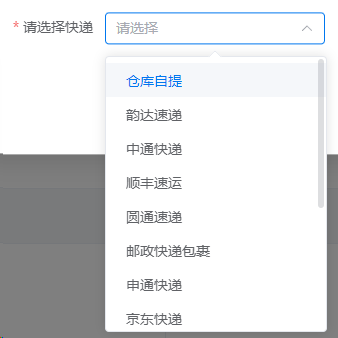
最后看截图

注 :因为公共组件会在项目里面多次使用,所以可以全局注册组件,这样就不用在项目里面再次引入路径链接了。