文章目录
- 一、使用 arguments 获取所有实参
- 1、arguments 内置对象
- 2、伪数组概念
- 3、arguments 实参遍历
- 4、arguments 代码示例 - 基本使用
- 5、arguments 代码示例 - 遍历实参
一、使用 arguments 获取所有实参
1、arguments 内置对象
在 定义 JavaScript 函数 时 , 有时 不确定 形参的个数 , 形参写少了不够用 , 写多了又很浪费 , 这里 推荐使用 arguments 内置参数对象 ;
在 JavaScript 的 每个函数 的 内部都可以访问 内置的 arguments 对象 ,
该对象中 包含了 调用者 传递给函数的所有 实参 ,
即使 在 函数 形参 中没有明确定义 的 参数 , 仍然可以通过 arguments 内置参数对象 进行获取 ;
2、伪数组概念
函数内部的 arguments 对象 是一个 " 伪数组 " , 其并不是真正的数组 , 其有如下 3 个特点 :
- 有 length 属性 : 可以 获取 元素 个数 ;
- 索引存储 : 在 arguments 对象中的元素 , 是 按照索引存储的 , 可以通过索引值获取元素值 ;
- 没有数组方法 : 无法使用数组的 pop() / push() 等函数 ;
3、arguments 实参遍历
arguments 伪数组 对象 中的 元素个数 , 可以使用 arguments.length 属性获取 ,
同时 也可以 使用 索引下标 访问 arguments 中的 实参 ;
在下面定义的函数中 , 遍历 arguments 内置伪数组对象 代码示例如下 :
// 定义函数function add(num1, num2) {// 遍历实参for (var i = 0; i < arguments.length; i++) {console.log(arguments[i]);}}
4、arguments 代码示例 - 基本使用
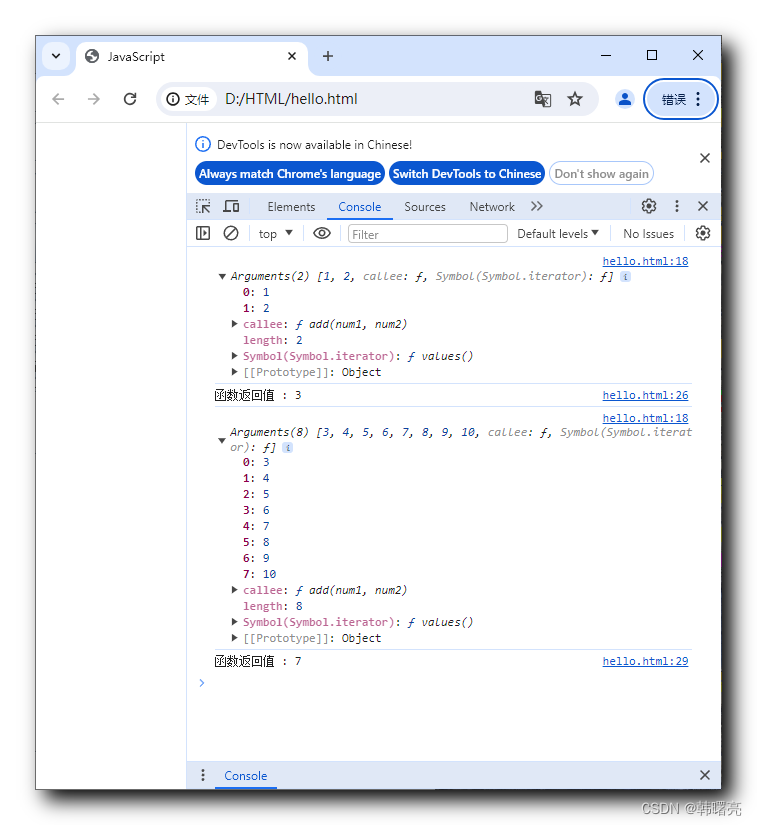
在下面的代码中 , 第一次传入 1, 2 实参 , 将 arguments 参数打印出来 , 可以将这两个值打印出来 , 在 浏览器 命令行中 可展开查看这两个值 ;
第二次 传入 3, 4, 5, 6, 7, 8, 9, 10 值 , 也可以在浏览器中查看传入的 8 个值 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// JavaScript 函数// 定义函数function add(num1, num2) {// 打印所有的实参console.log(arguments);// 返回返回值return num1 + num2;}// 函数有返回值var ret = add(1, 2);console.log("函数返回值 : " + ret);ret = add(3, 4, 5, 6, 7, 8, 9, 10);console.log("函数返回值 : " + ret);</script>
</head><body>
</body></html>
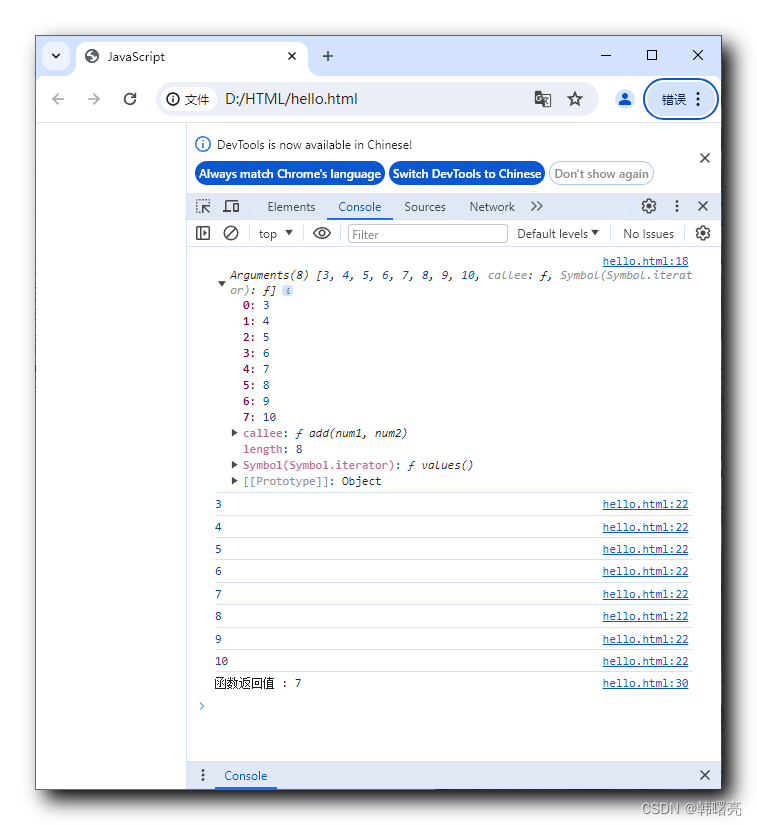
执行结果 :

5、arguments 代码示例 - 遍历实参
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// JavaScript 函数// 定义函数function add(num1, num2) {// 打印所有的实参console.log(arguments);// 遍历实参for (var i = 0; i < arguments.length; i++) {console.log(arguments[i]);}// 返回返回值return num1 + num2;}ret = add(3, 4, 5, 6, 7, 8, 9, 10);console.log("函数返回值 : " + ret);</script>
</head><body>
</body></html>
执行结果 :