作者介绍
乔冠华,女,西安工程大学电子信息学院,2020级硕士研究生,张宏伟人工智能课题组。
研究方向:机器视觉与人工智能。
电子邮件:1078914066@qq.com
一.文心AI作画API介绍
1. 文心AI作画
文心ERNIE-ViLG,一款适合中文的跨模态AI绘画大模型。
论文地址:https://arxiv.org/pdf/2112.15283.pdf
体验连接:https://wenxin.baidu.com/ernie-vilg
文心ERNIE-ViLG是一个大规模的中文跨模态生成模型,其参数规模达到100亿。该模型首次通过自回归算法将图像生成和文本生成统一建模,增强模型的跨模态语义对齐能力,显著提升图文生成效果。
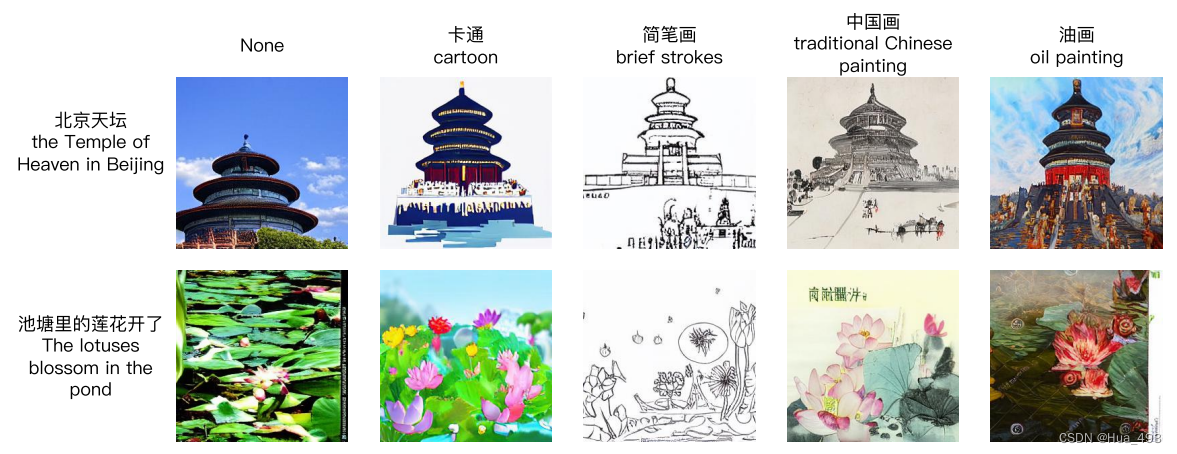
ERNIE-ViLG生成的不同风格的图像如下:

利用AI技术生成图片的最终目的是要便捷地为人类创造美的作品,激发人的想象力和创作力。在艺术创作、虚拟现实、图像编辑、AI 辅助设计、虚拟数字人等领域,文心 ERNIE-ViLG 这类跨模态大模型有着广泛的应用前景,也为这些领域未来的发展提供了无限的创意和可能。作为百度“文心”大模型全景图中的重要一员,文心 ERNIE-ViLG 也代表着百度文心在跨模态大模型领域迈出坚实步伐,从技术自主创新和加速产业应用方面持续推动中国 AI 发展。
2.接口介绍
文心AI作画API基于文心ERNIE-ViLG大模型,可根据用户输入的中文文本,自动创作图片。
文心AI作画涉及2个接口,分别为:提交请求、查询结果。
- 提交请求:传入文本、分辨率、风格参数,创建ERNIE-ViLG AI作画任务,获得任务ID。
- 查询结果:用于在任务创建后,查看图片生成状态。待图片生成完毕,通过查询接口即可查看生成图片的地址链接。
该接口通过自定义丰富的修饰词,生成不同风格、不同构图、不同流派的图片(每次可自定义生成1张至6张图片)。
二.注册账号并获取API Key
进入:百度智能云并创建应用获取API Key,Secret Key
1. 注册百度智能云账号
免费注册登录百度智能云账号进入下图界面,选择右上角 “控制台”模块:

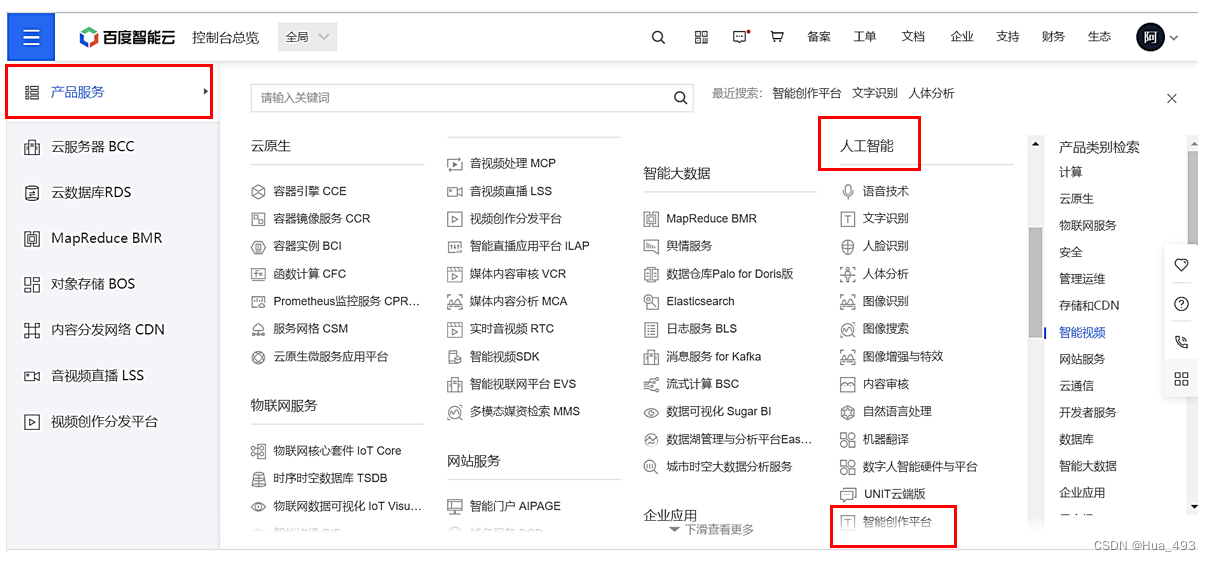
选择“产品服务”中“人工之智能”模块的“智能创作平台”项目:

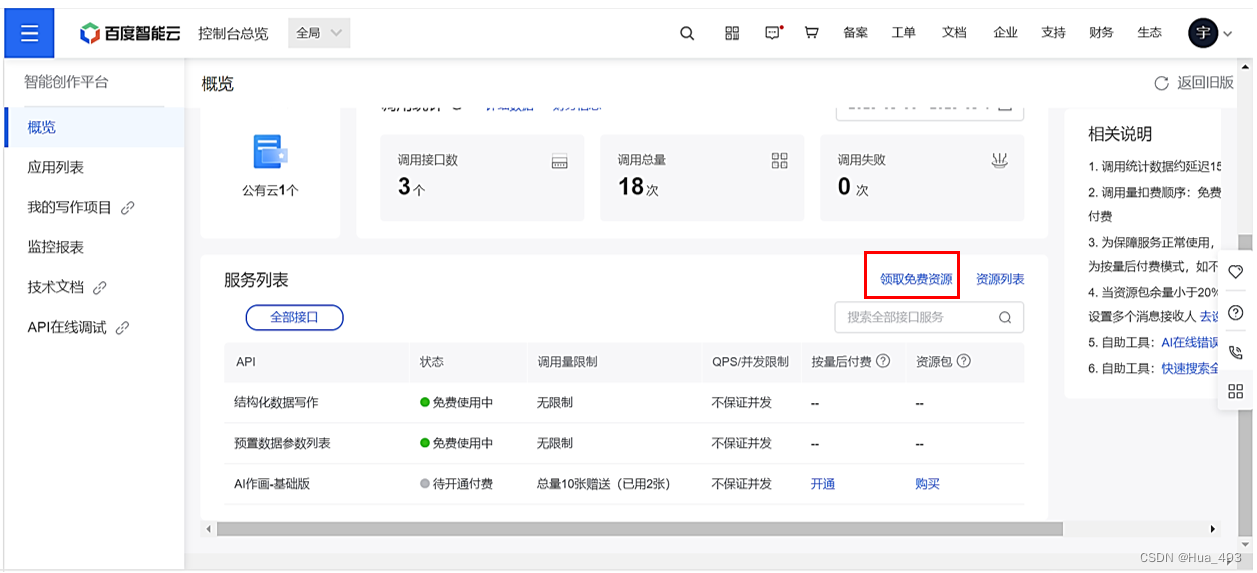
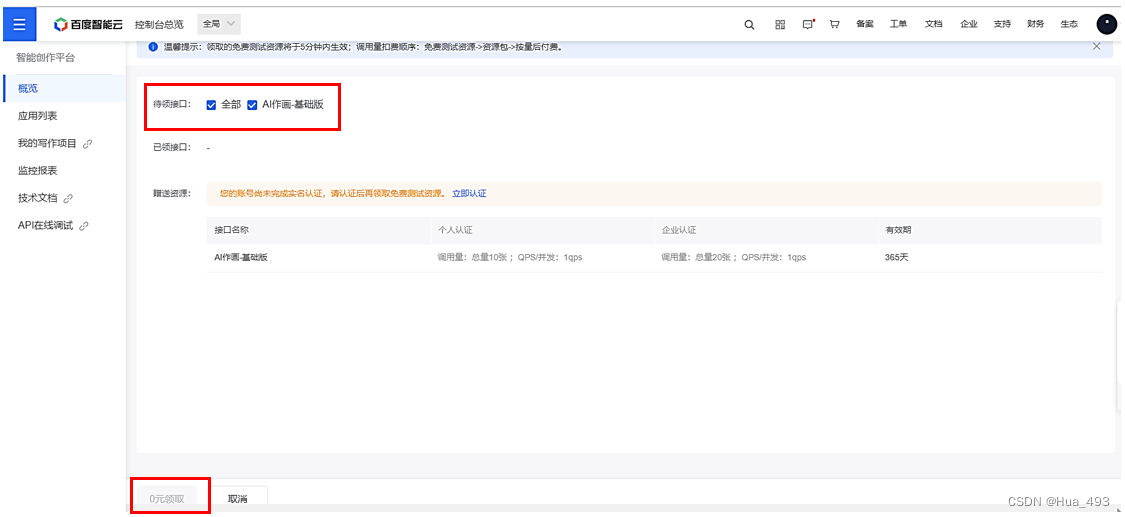
点击领取免费的接口资源(根据要求实名认证后可获取):


2. 获取API
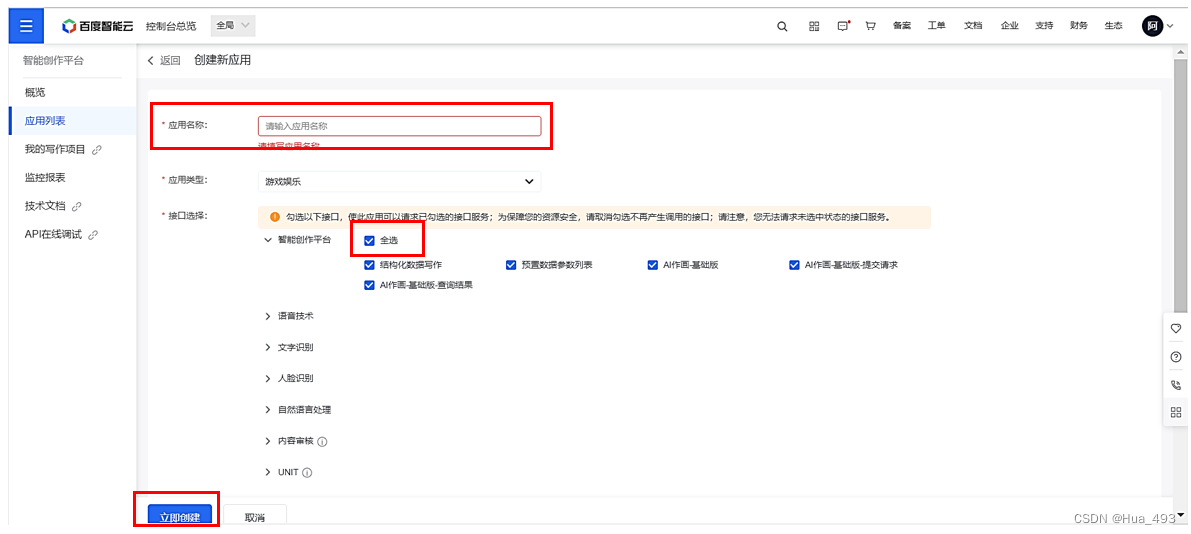
在“应用列表”中点击“创建应用”,免费创建个人文本-图像生成应用模块:

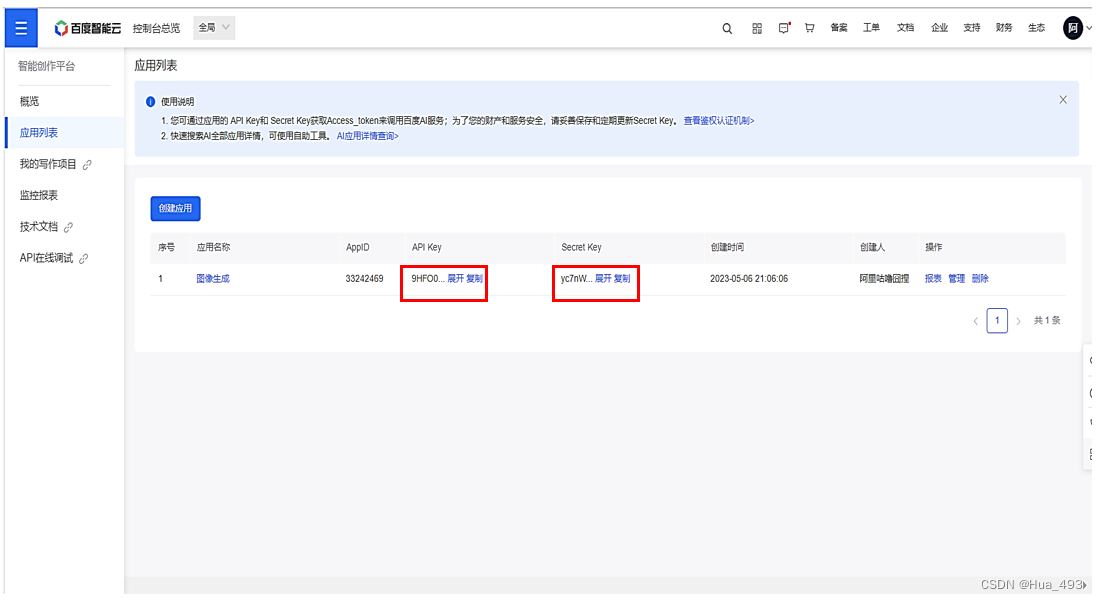
创建成功的应用模块如下,从中可以获取个人应用模块的API Key和Secret Key:

三.代码实现
完整代码
- 提交请求代码
创建“提交请求”接口文件,并根据申请的个人API Key和Secret Key,以及自定义输入的文本和参数信息,修改并运行以下代码。(该代码可得到图片生成任务ID——“taskId”)
import requests
import jsonAPI_KEY = "自己申请的API Key"
SECRET_KEY = "自己申请的Secret Key"def main():url = "https://aip.baidubce.com/rpc/2.0/ernievilg/v1/txt2img?access_token=" + get_access_token()payload = json.dumps({"text": "中国山水画",#输入中文描述"resolution": "1024*1024",#选择图片分辨率,可支持1024*1024、1024*1536、1536*1024"style": "古风",#选择图像风格,古风、二次元、写实风格、浮世绘、未来主义、赛博朋克等等"num": 2#输入要生成的图片数量,可选1~6张})headers = {'Content-Type': 'application/json','Accept': 'application/json'}response = requests.request("POST", url, headers=headers, data=payload)print(response.text)#获取Access Token
def get_access_token():"""使用 AK,SK 生成鉴权签名(Access Token):return: access_token,或是None(如果错误)"""url = "https://aip.baidubce.com/oauth/2.0/token"params = {"grant_type": "client_credentials", "client_id": API_KEY, "client_secret": SECRET_KEY}return str(requests.post(url, params=params).json().get("access_token"))if __name__ == '__main__':main()
- 查询结果代码
创建“查询结果”接口文件,根据申请的个人API Key和Secret Key,以及“提交请求”代码得到的图片生成任务ID——“taskId”(有效期一个月),修改并运行以下代码。(该代码可得到最终生成的图片)
import requests
import json
from io import BytesIO#BytesIO实现了在内存中读写bytes
from PIL import Image
import os
API_KEY = "自己申请的API Key"
SECRET_KEY = "自己申请的Secret Key"def main():#API接口的url url = "https://aip.baidubce.com/rpc/2.0/ernievilg/v1/getImg?access_token=" + get_access_token()#发送请求获取网页内容 payload = json.dumps({"taskId": "提交请求代码返回的 'taskId' 的值"})headers = {'Content-Type': 'application/json','Accept': 'application/json'} response = requests.request("POST", url, headers=headers, data=payload)print('请求的返回值:',response.text)json_result = json.loads(response.text)imgUrls=json_result['data']['imgUrls']#返回imgUrls的结果print("imgUrls的返回值:", imgUrls)#imgUrls":[{"image":"https://wenxin.baidu.com/younger/file/ERNIE-ViLG/4a90992981919xxxxxx"},{"image":"https://wenxin.baidu.com/younger/file/ERNIE-ViLG/4a90992981919a74f0b4xxxxx"}]print("imgUrls类型:",type(imgUrls))#查看imgUrls类型,是列表print("imgUrls数量:",len(imgUrls))#获得图片网址并将图片保存到本地for i in range(0,len(imgUrls)):img_url=imgUrls[i]print('imges_url:',img_url)img_url=img_url['image']print('image_url:',img_url)#保存图片到本地req=requests.get(img_url)#获取图片网址image = Image.open(BytesIO(req.content))#在内存中打开图片image.save(os.path.join('图片保存路径','{}.jpg'.format(i)), 'JPEG')#获取Access Token
def get_access_token():"""使用 AK,SK 生成鉴权签名(Access Token):return: access_token,或是None(如果错误)"""url = "https://aip.baidubce.com/oauth/2.0/token"params = {"grant_type": "client_credentials", "client_id": API_KEY, "client_secret": SECRET_KEY}return str(requests.post(url, params=params).json().get("access_token"))if __name__ == '__main__':main()四.效果展示
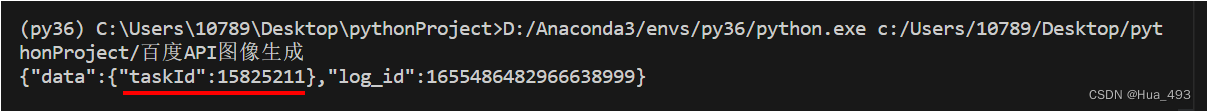
- 运行“提交请求”代码后,可以得到获得任务ID——“taskId”:

- 根据获得的任务ID运行“查询结果”代码后即可得到最终生成的.jpg图片:

参考链接:
https://zhuanlan.zhihu.com/p/600247099
https://zhuanlan.zhihu.com/p/455523289