MobX 是一个身经百战的库,它通过运用透明的函数式响应编程(Transparent Functional Reactive Programming,TFRP)使状态管理变得简单和可扩展。官网地址:关于 MobX | MobX中文文档 | MobX中文网
安装依赖
mobx-react-lite是一个mobx和react建立链接的依赖库,也必须安装才可以使用
yarn add mobx yarn add mobx-react-lite创建一个或者多个store
并使用store/index.js统一管理,这样以后只需要使用统一的一种方式就可以了
CountStore.js:一个存储数据的store
import { makeAutoObservable } from "mobx"class CountStore {count = 0constructor() {makeAutoObservable(this)}addCount = () => {this.count++}
}export default CountStore统一管理的index.js:
import CountStore from "./count";
import MyInfo from "./info";
import React from "react";class Store {constructor() {this.countStore = new CountStore()this.myInfo = new MyInfo()}
}// 使用context是为了让react识别到Store里面的mobx,不然react不认识Store
const rootStore = new Store()
const context = React.createContext(rootStore)
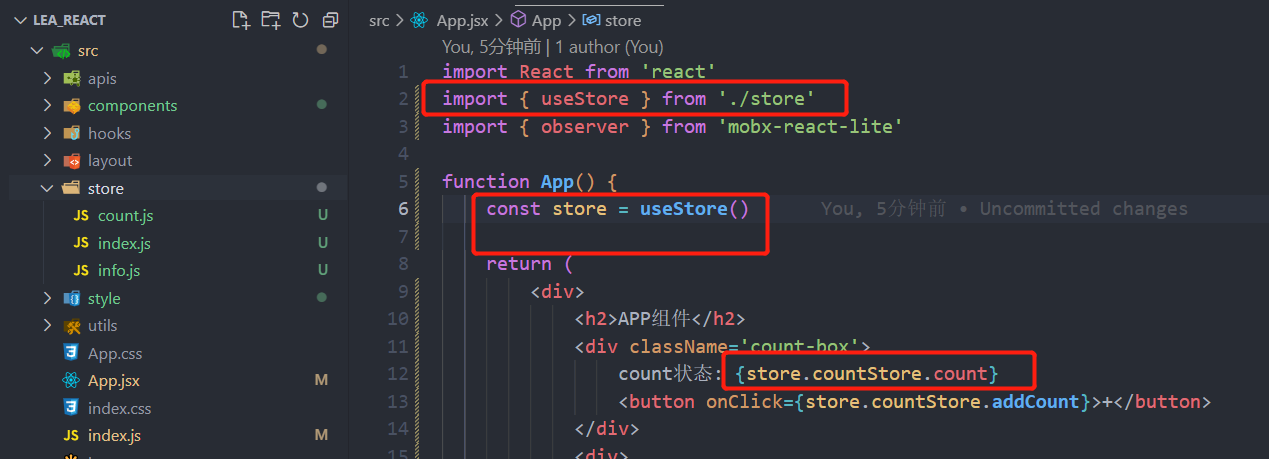
export const useStore = () => React.useContext(context)在组建中使用
像使用hooks一样使用store,也可以使用解构赋值的形式,将countStore解构出来:
import React from 'react'
import { useStore } from './store'
import { observer } from 'mobx-react-lite'function App() {const { countStore, myInfo } = useStore()return (<div><h2>APP组件</h2><div className="count-box">count状态: {countStore.count}<button onClick={countStore.addCount}>+</button></div><div>myinfo状态: {myInfo.myCar.join('++')}myAge状态: {myInfo.FilterAge.join('||')}<button onClick={myInfo.addCar}>修改内容</button></div></div>)
}export default observer(App)

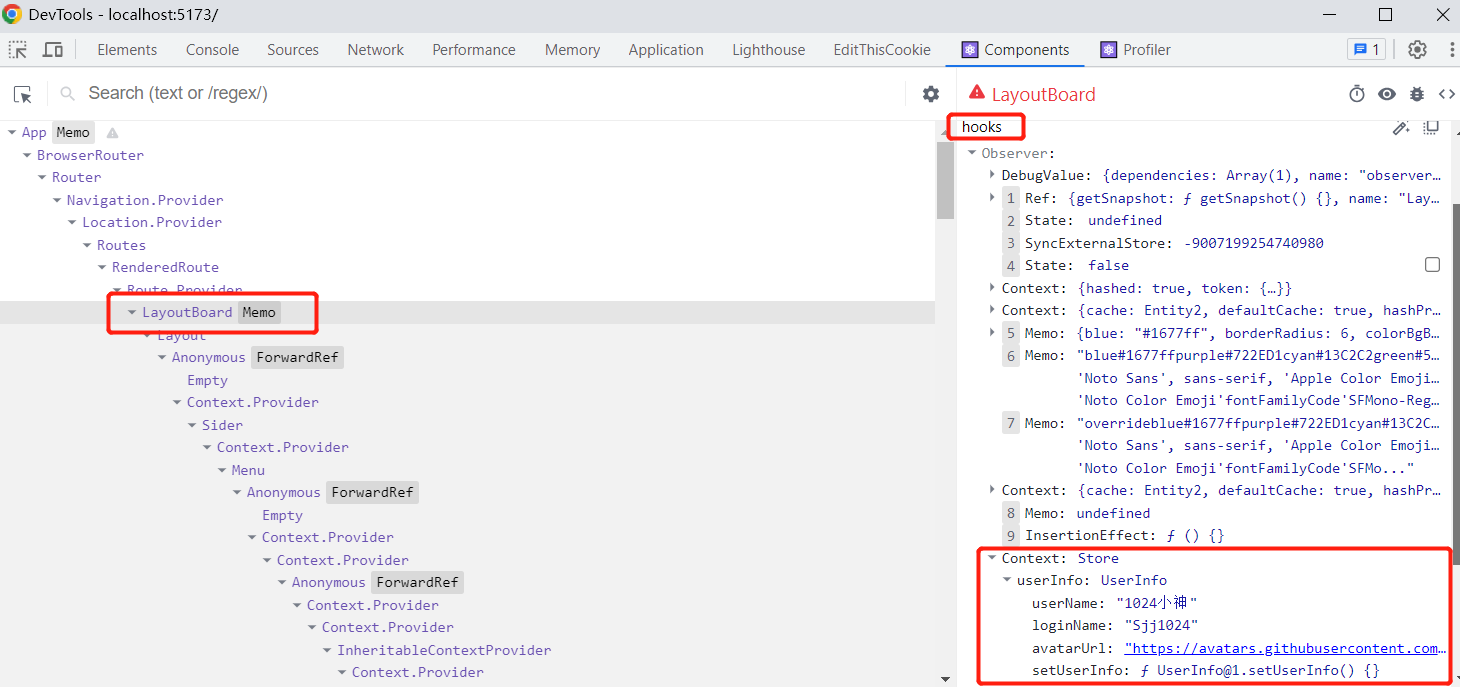
使用效果

可以在React组建中调试查看数据,找到对应的组件,然后查看Hooks下Context属性,找到里面有store的那个,然后打开,即可查看里面存储的数据