目录
- vue中操作数组的方法
- 会修改原数组的 会进行渲染更新
- 不修改原数组的 不会进行渲染更新
- push自动渲染
- concat 赋值渲染
- 总结
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
vue中操作数组的方法
vue中数组数据呈现在网页,只检测一开始用到的数组的变化,比如你呈现数组a的数据,数据增加了个数,那么v-for也会随之更新,但如果是数组b变化,不会影响到数组a的更新.所以会不会修改原数组非常关键.
- 说白了,只检测原来指定数组的变化.
会修改原数组的 会进行渲染更新
- push():向数组末尾添加一个或多个元素。
this.items.push(newItem);
- pop():移除数组中的最后一个元素。
this.items.pop();
- shift():移除数组中的第一个元素。
this.items.shift();
- unshift():向数组开头添加一个或多个元素。
this.items.unshift(newItem);
- splice():从指定索引位置添加或移除元素。
// 从索引 1 开始删除 1 个元素,并插入新元素
this.items.splice(1, 1, newItem);
不修改原数组的 不会进行渲染更新
- slice():返回数组的一部分,不修改原数组。
const newArray = this.items.slice(1, 3); // 返回索引 1 到索引 2 的子数组
- filter():根据条件过滤数组并返回符合条件的新数组,不修改原数组。
const filteredArray = this.items.filter(item => item.id !== itemId);
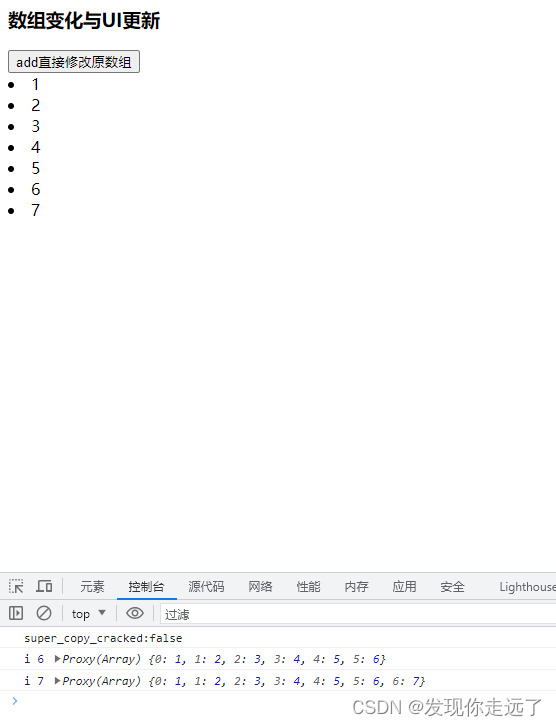
push自动渲染

concat 赋值渲染
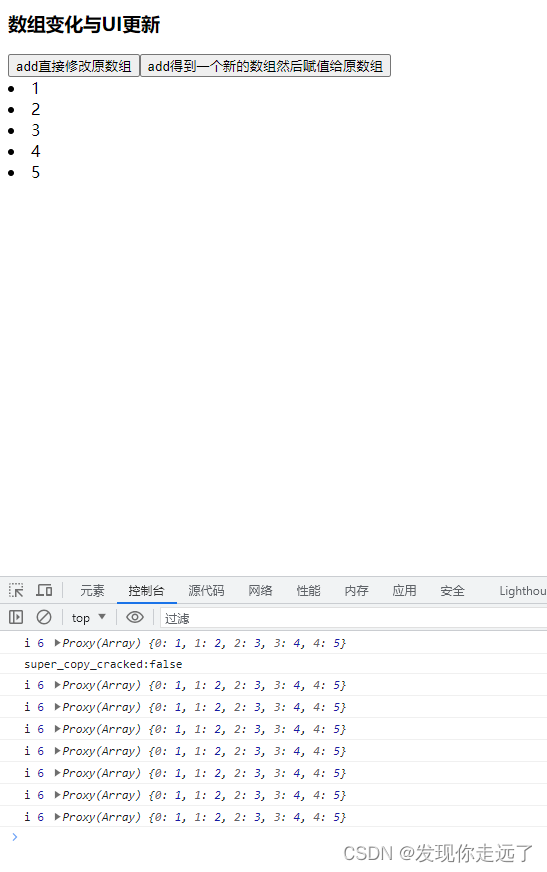
如果只是简单的concat

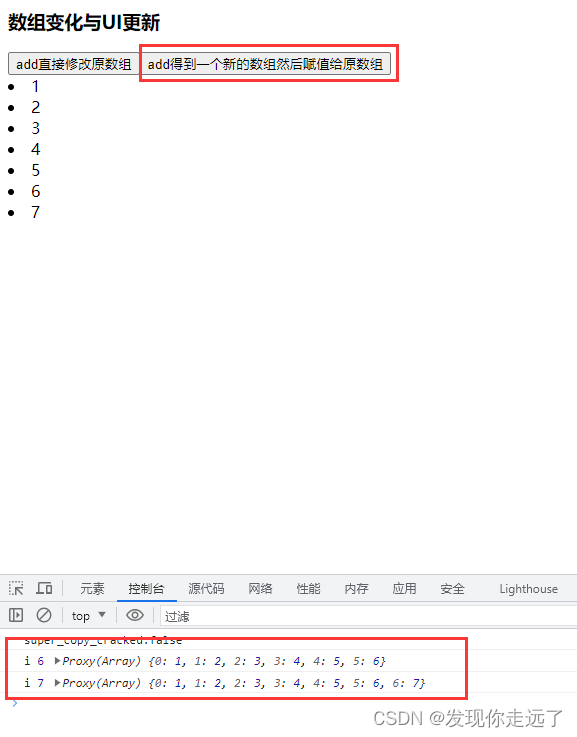
修改核心代码this.num1 = this.num1.concat(i);得到了新数组赋值给原来的数组,原来的数组变化,vue根据原数组渲染更新
<template><h3>数组变化与UI更新</h3><button @click="addArray">add直接修改原数组</button><button @click="addArray2">add得到一个新的数组然后赋值给原数组</button><div><li v-for="item of num1">{{ item }}</li></div>
</template><script>
export default {data() {return {num1: [1, 2, 3, 4, 5],};},methods: {addArray() {var i = this.num1[this.num1.length - 1] + 1; //取数组最后一个数的值,然后将这个值+1this.num1.push(i); //将i放入数组中,直接修改了原来的数组console.log("i", i, this.num1);},addArray2() {var i = this.num1[this.num1.length - 1] + 1; //取数组最后一个数的值,然后将这个值+1this.num1.concat(i); //将i放入数组中,得到了一个新的数组,但是原来数组不变,vue不会渲染更新this.num1 = this.num1.concat(i); //将i放入数组中,得到了新数组赋值给原来的数组,原来的数组变化,vue根据原数组渲染更新console.log("i", i, this.num1);},},
};
</script>
总结
大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2024 mzh
Crated:2024-3-1
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
『未完待续』