Ⅰ、准备工作:
1、Git 查看:
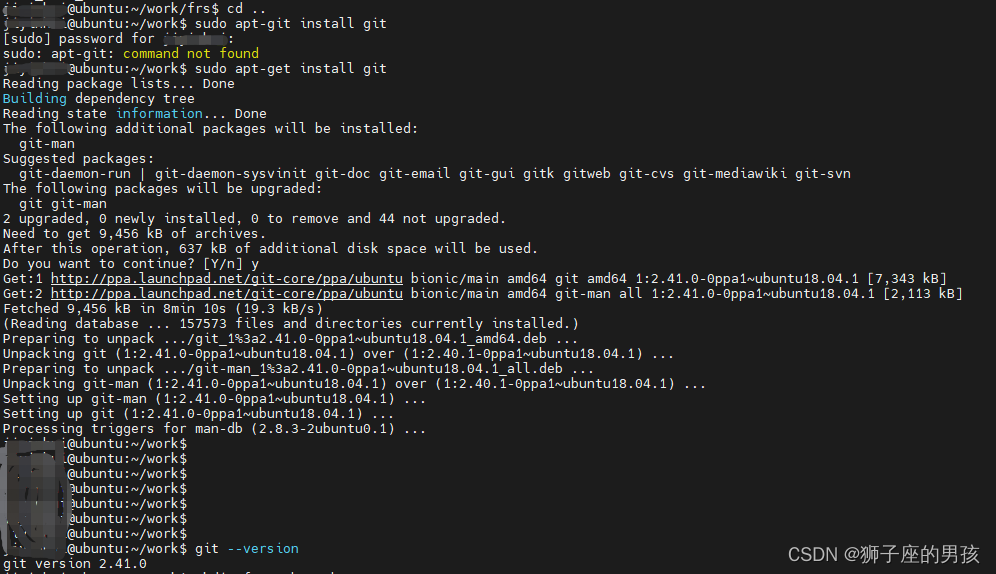
其一、命令:git --version
// 此时就能在虚拟机环境下看到 git 的版本为: git version 2.41.0

其二、如何在虚拟机上安装 git :
A、命令 : sudo apt-get install git
B、然后再输入虚拟机密码即可:
// 注意:
命令 cd .. 是返回上一层文件夹(注意:中间有空格);
此时的 git 安装在 work 文件夹下,那么该 work 文件夹下的文件是可以提交到代码仓里的;

2、创建待提交的文件夹:
其一、 Linux 下创建文件夹命令 ( mkdir + '待创建文件夹名称' ):
mkdir frs_web_push

其二、切换到 frs_web_push 目录命令:
cd frs_web_push

3、使用 compare 工具修改待提交代码;
Ⅱ、提交过程:
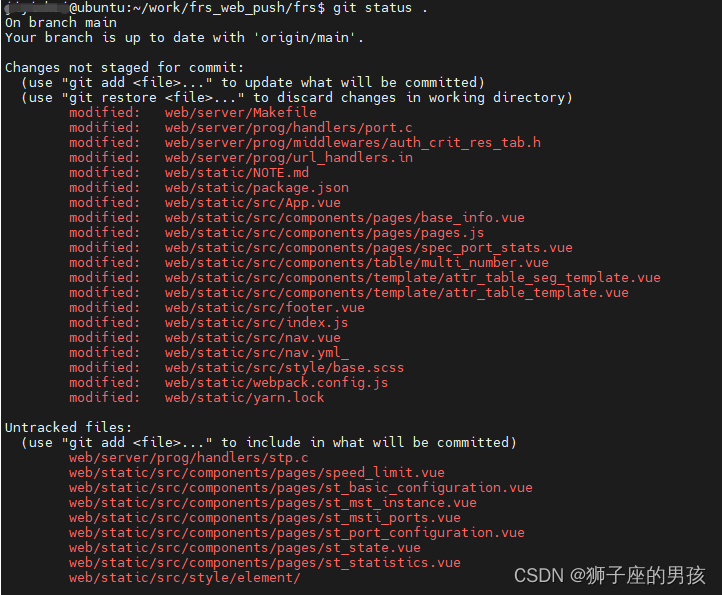
1、输入 git 命令: git status . (注意:中间有空格)
// 在 work/frs_web_push/frs 下输入的命令:

2、输入 git 命令:git add . (注意:中间有空格;)

3、输入 git 命令: git commit -m"待输入的信息" (注意:中间有空格)

4、可能会遇到 user.email 和 user.name 未设置的问题(此时用的是 SSH 密匙):
其一、首先要拿到 email 值:
A、在虚拟机输入命令:cat ~/.ssh/
// 此时一般就能找到:id_rsa.pub
B、在虚拟机再输入命令:cat ~/.ssh/id_rsa.pub
// 此时就能拿到一段密匙以及 email 的值(即:在命令输入过后的最后就能拿到 email 的值):
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAACAQC69nohuvDnagn0vbHUATsiXZzQWQK2trAFASYyzcWxFJKCXBBqCvQzsp7+eh+VsIdLqZOf7ENR2Zc4nOaZ3yw1uWa4yv/PcMxOrV/DRE+1NOJxtL0LA5KNwy6QqD5rWhwTQ2nzLtfqU2cbbuqMXRS46Inaq44PMke0CEHXOQgEo95RoeUSZfOygj6Yswaw2ocEnkYme+upUq+B683D4CW+Qy/2XtUUCztuUL/Dc4+hSwfC1QW5L55KMxYZ54P1tqOJ1mavtGH6UojJ9JQ48E1nAiFBRvtznLc4+E5cjxgGN7znFSIrD1jneE2bMRr7fysH36Jg6MrBqem/rDbJ0dgk72pvWGDq+jCKiKQSPZYMz1E4cSlLpE6jT2+h3MxQxZXnmAoG6lxlDLdE907IG0r1cTKYPqiH9DNOVIucGQWm0xA++Oz+9T+5g9X9GPxI6oKUwMPam9hmV+i20i8p69zHxPhNRlNFTHJ7Bs2JvAoG9bEpbud3iGByejQtuey6zSfE0AIq4ZZjE7/Nsqi15DMxp263gqGl/bMf0q2y0aSzCJQfcs3JWUYLl8TZBUaeUVewhbi5XkgFfqw8HaJQIBK3Qy9HNRdwt/eN7NXxEddS100m88PoYHirUvU6sZL4umzMQtP6TFHeBDA7Sx7Xl5FZHf0ufRcAudf+VHXbWGT63w== *******@kemacom.com其二、设置 user.email 命令:
// 此时就能成功设置上传到 GitLab 的邮件;
git config --global user.email *******@kemacom.com

其三、设置 user.name 命令:
// 此时就能成功设置上传到 GitLab 的名字;
git config --global user.name *******

其四、输入提交的命令:
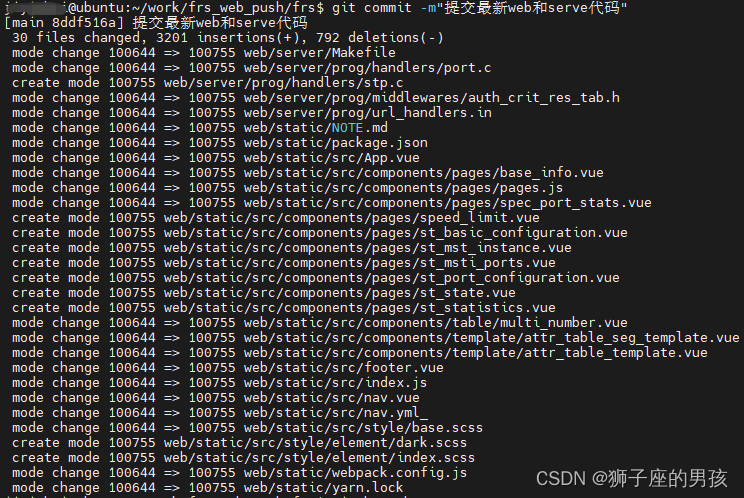
git commit -m"*********"

其五、查看 git 分支的命令:
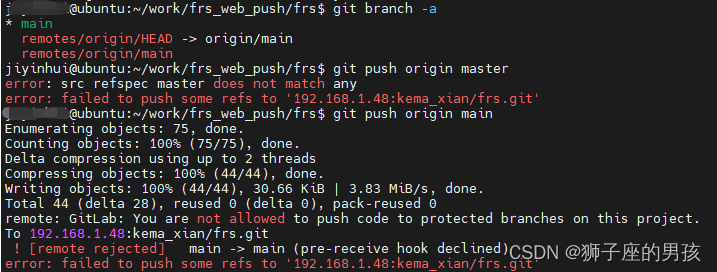
git branch -a

其六、将内容通过 git 推送到(新)分支的命令:
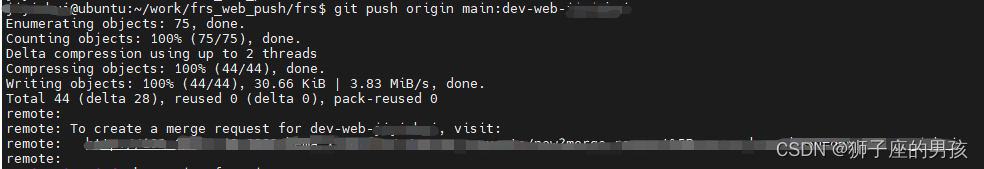
git push origin main:dev-web-*******
// 此时就能成功将想要更新的代码传到对应的代码仓上(即:成功提交到 GitLab );

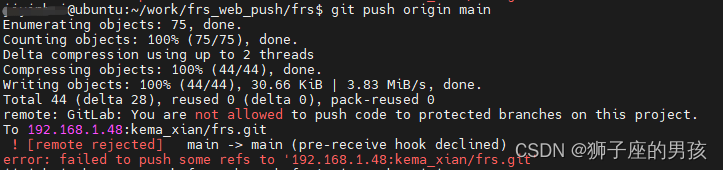
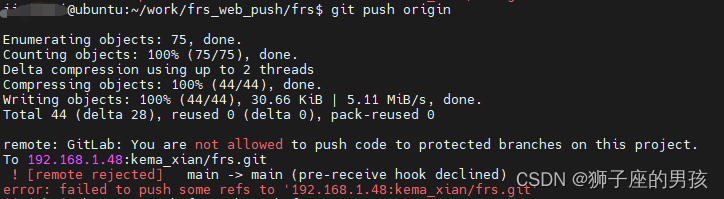
其七、可能存在的 git 推送到分支的错误命令:
A、git push origin main
// 此时会报错: 因保护项目分支而被不允许合在 main 主分支上;

B、git push origin
// 此时会报错: 因保护项目分支而被不允许合在 origin 主分支上;

C、原因分析:
因为 main 和 origin 分支是需要基于这个基础上建立新分支才能将待合并代码提交上去;
因此需要提交的时候手动创建一个分支,如:git push origin main:dev-web-*******
(注意:在 git 创建新分支的时候,一般是先基于某个分支 (如:origin 或 main) 创建新的分支,然后再根据 git 命令来合并,但在虚拟机中可以直接在提交的过程中直接创建基于某个分支的新分支)
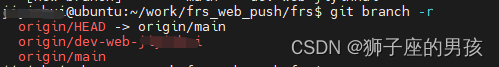
其八、查看 git 中所有分支的命令:
git branch -r
// 此时就能将代码仓中所有的分支展示在页面上(此时就能发现有自己新创建的分支 dev-web-*******):

Ⅲ、其它有用的命令行:
1、在虚拟机中返回上一个目录的命令:cd .. (注意:中间有空格及和前面命令有间隙空格)

2、在虚拟机中查看本目录的命令:ls (注意:和前面命令有间隙空格)

3、在虚拟机中查看以 a 开头的目录的命令:cd a (注意:中间有空格及和前面命令有间隙空格)

Ⅳ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址 https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482