去官网学习→表单输入绑定 | Vue.js
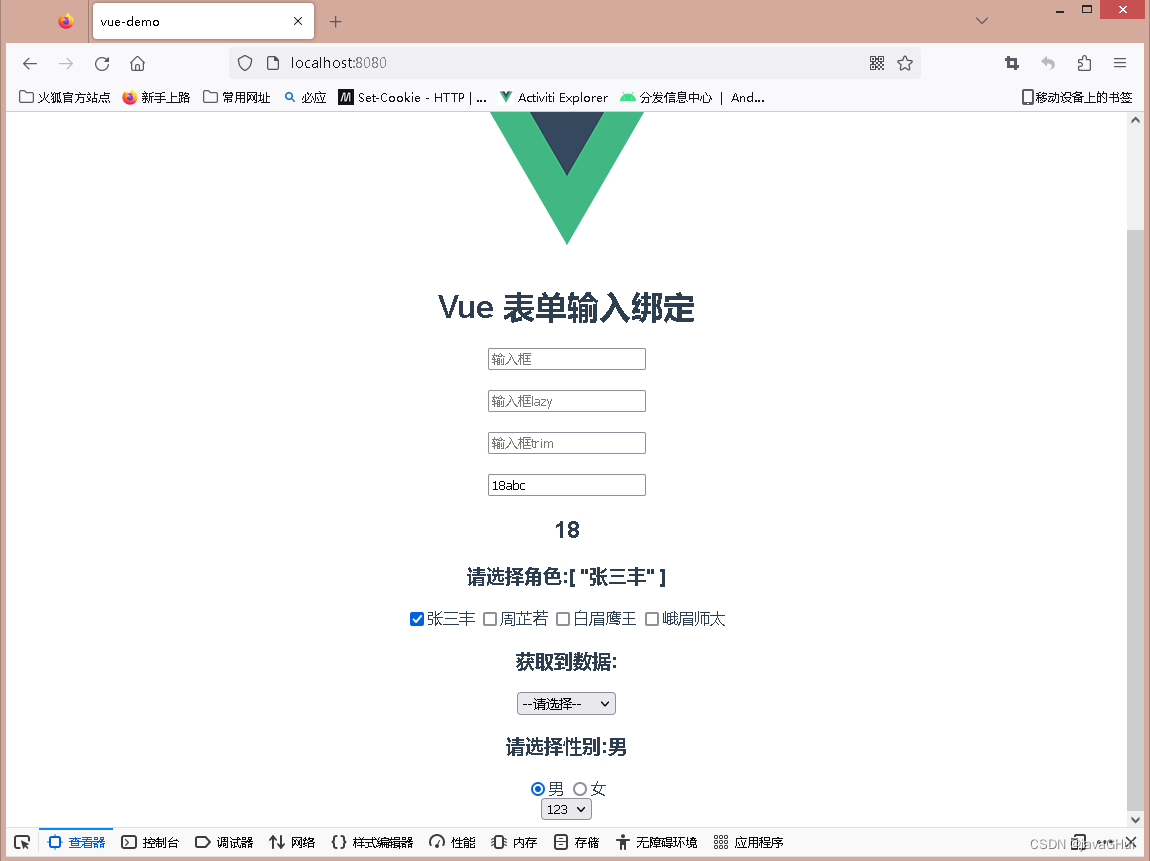
运行示例:
代码:HelloWorld.vue
<template><div class="hello"><h1>Vue 表单输入绑定</h1><input type="text" placeholder="输入框" v-model="msg"/><h2>{{msg}}</h2><input type="text" placeholder="输入框lazy" v-model.lazy="msg2"/><h2>{{msg2}}</h2><input type="text" placeholder="输入框trim" v-model.trim="msg3"/><h2>{{msg3}}</h2><input type="text" v-model.number="age" /><h2>{{age}}</h2><h3>请选择角色:{{checked}}</h3><input type="checkbox" v-model="checked" value="张三丰" />张三丰<input type="checkbox" v-model="checked" value="周芷若"/>周芷若<input type="checkbox" v-model="checked" value="白眉鹰王"/>白眉鹰王<input type="checkbox" v-model="checked" value="峨眉师太"/>峨眉师太<br/><h3>获取到数据:{{ selectedss}}</h3><select ><option>--请选择--</option><option v-for="(option,index) in options" :key="index" value="{{ option.value }}" @click="getContent(option.text)">{{ index }}--{{ option.value }}--{{ option.text }}</option></select><h3>请选择性别:{{ pick }}</h3><input type="radio" v-model="pick" name="sex" value="男" checked/>男<input type="radio" v-model="pick" name="sex" value="女" />女<br/><select><!-- 内联对象字面量 --><option :value="{ number: 123 }">123</option><option :value="{ number: 456 }">456</option></select></div>
</template><script>
export default {name: 'HelloWorld',data(){return{msg:"",msg2:"",msg3:"",age:18,//默认选中checked:["张三丰"],selectedss:"",options :[{ text: 'One', value: 'A' },{ text: 'Two', value: 'B' },{ text: 'Three', value: 'C' }],pick:"男"}},methods:{getContent(e){// alert(e);this.selectedss = e;}}}</script>