一、前言
界面组件DotNetBar2中的2个控件属性SlidePanel和metroTitlePanel的使用方法,网上相关资源较少,就一些属性的使用学习记录如下:
SlideSide=DevComponents.DotNetBar.Controls.eSlideSide.Top/Bottom/Right/Left
及
metroTilePanel和metroTileItem,TitleText,TitleStyle的属性设置及样式控制
二、属性设置

2.1 SlideSide


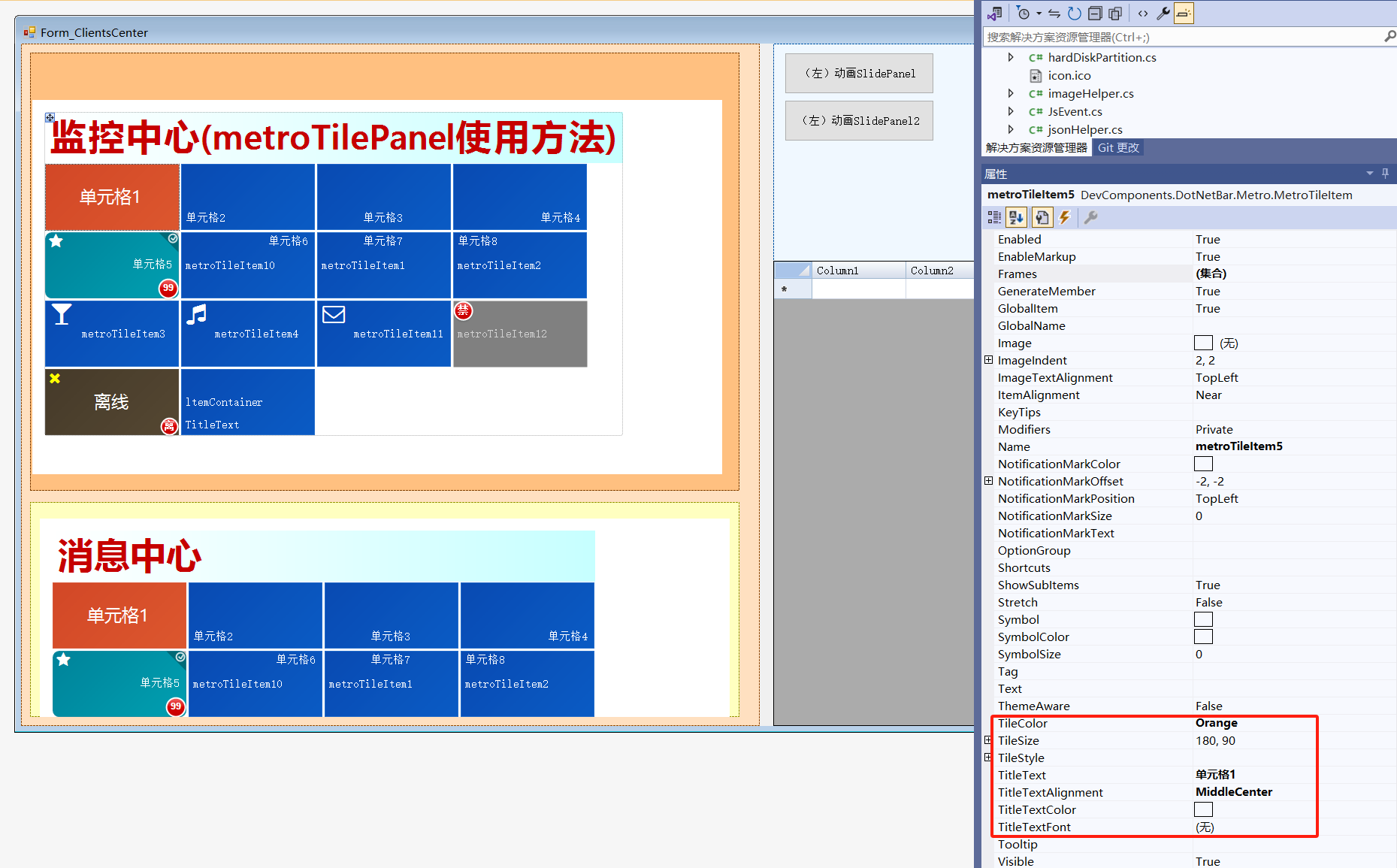
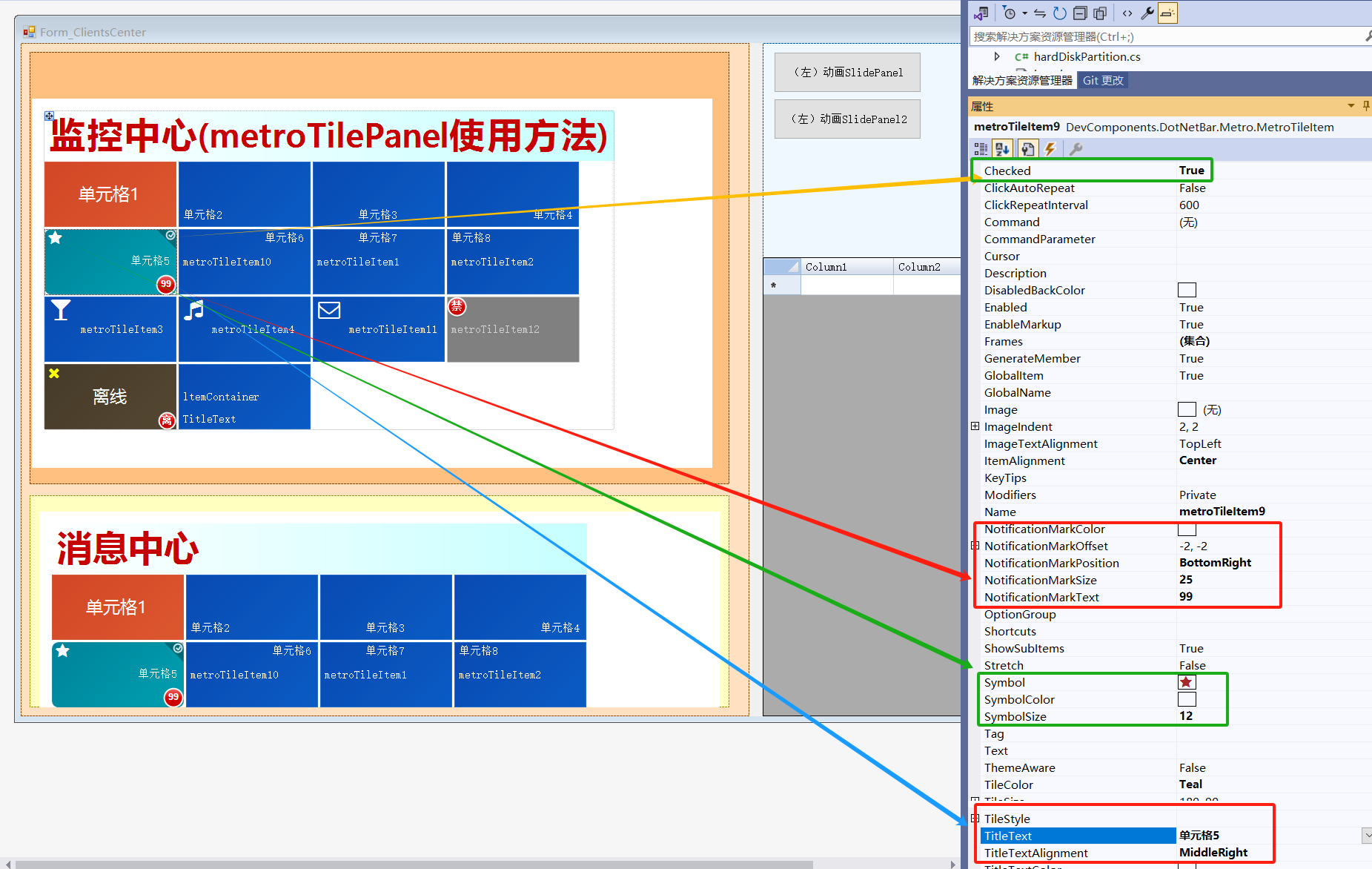
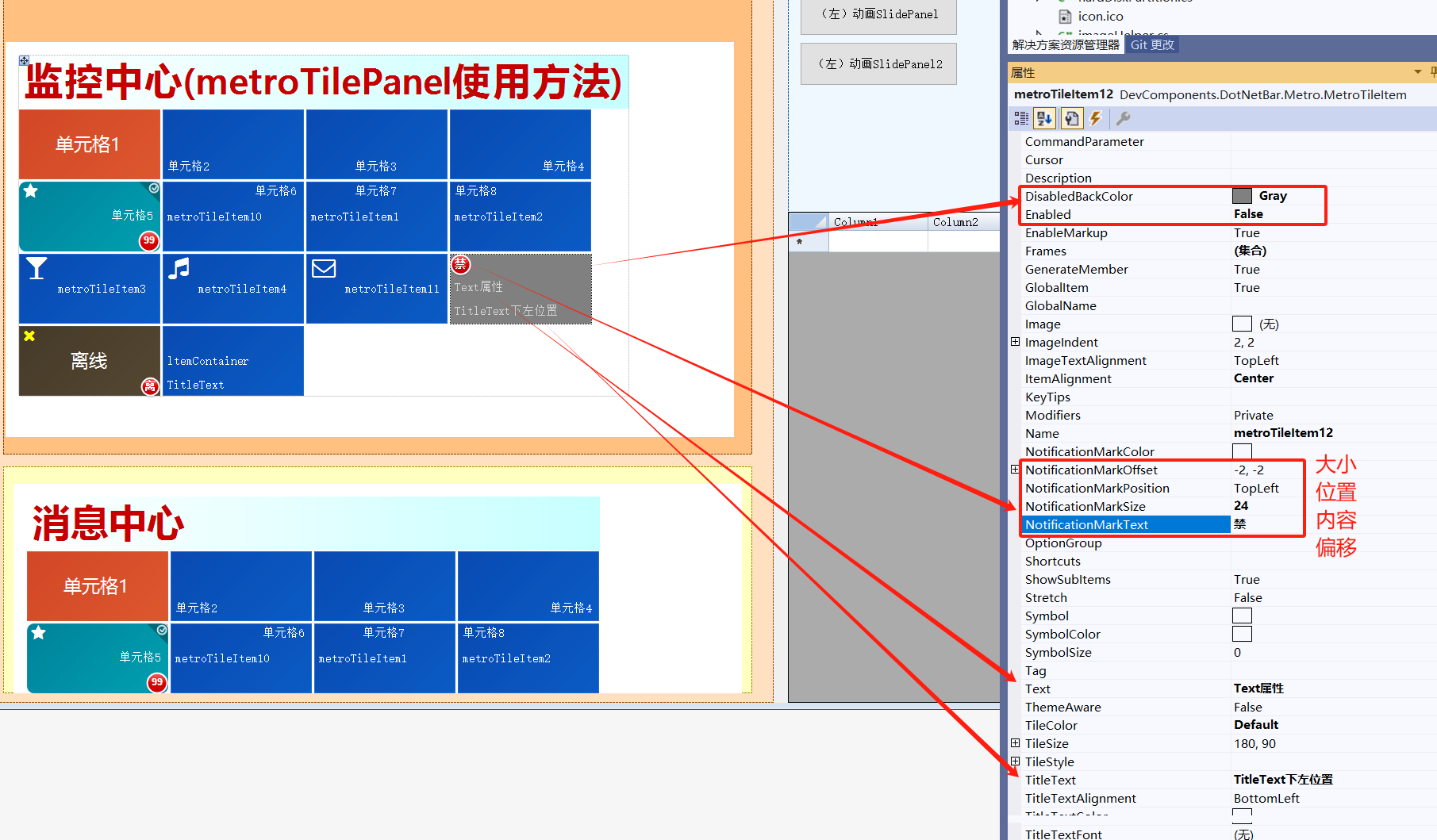
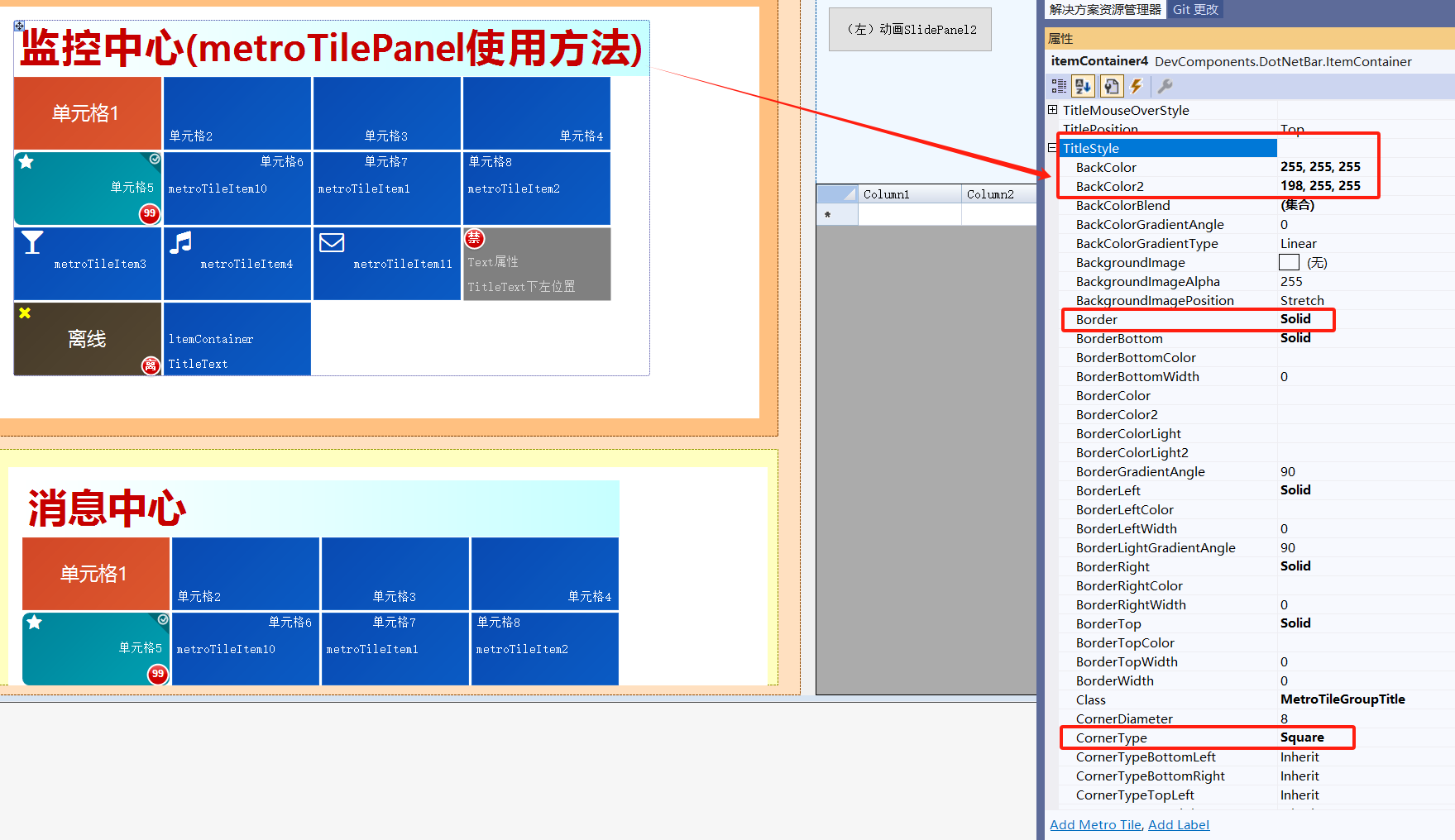
2.2 TitleText,TitleTextAlignment,TitleStyle




2.3 TitleTextAlignment有9种位置控制(LT,TC,TR,LC,CC,RC,LB,BC,RC)
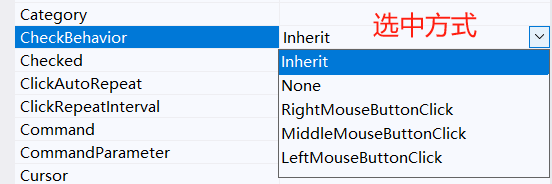
metroTileItem.Checked=true;或鼠标右键点击可以切换选中/不选中

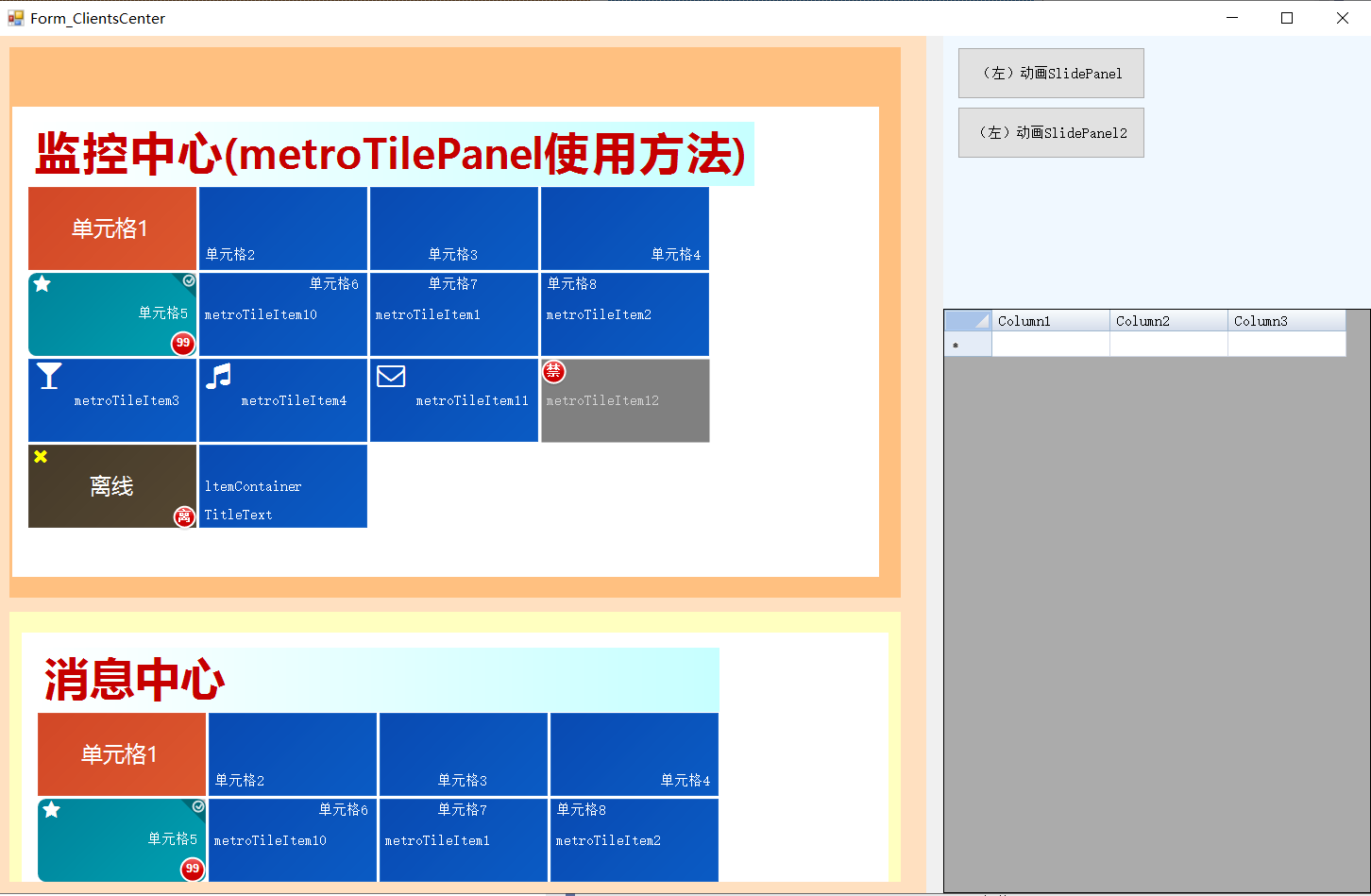
2.4 包含关系
metroTilePanel包含itemContainer包含metroTileItem
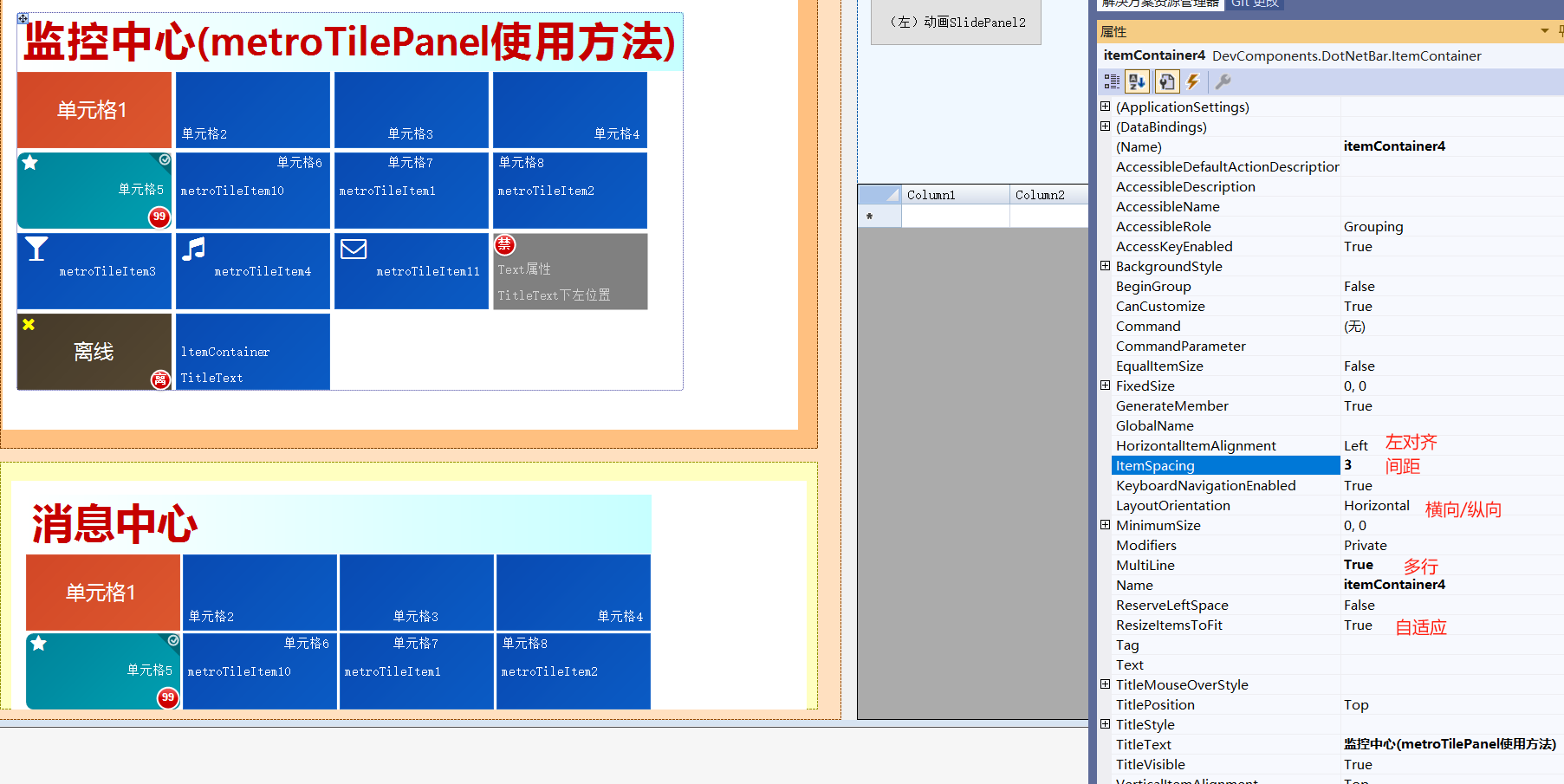
2.5 对齐,间距,多行,横向/纵向,自适应

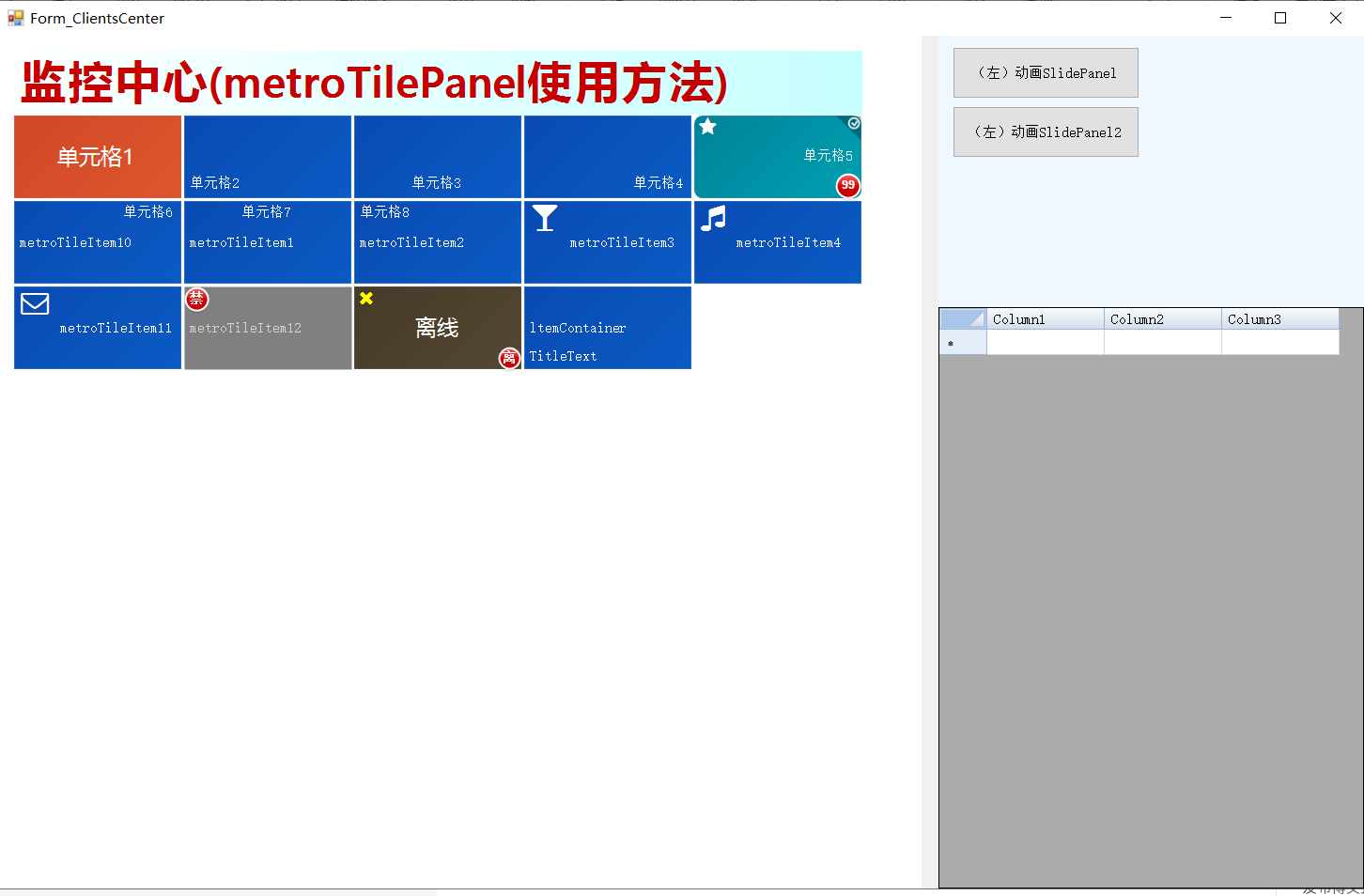
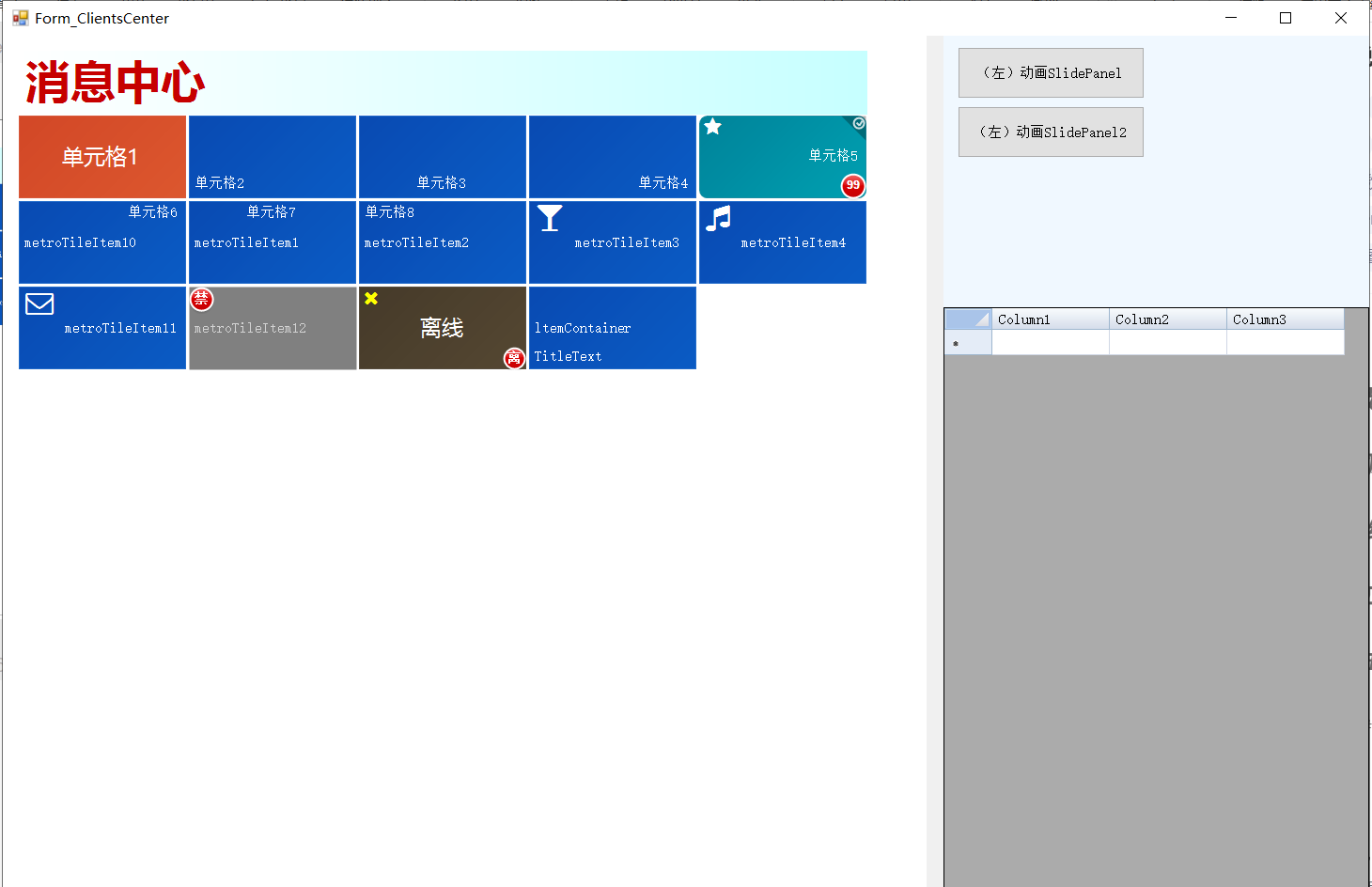
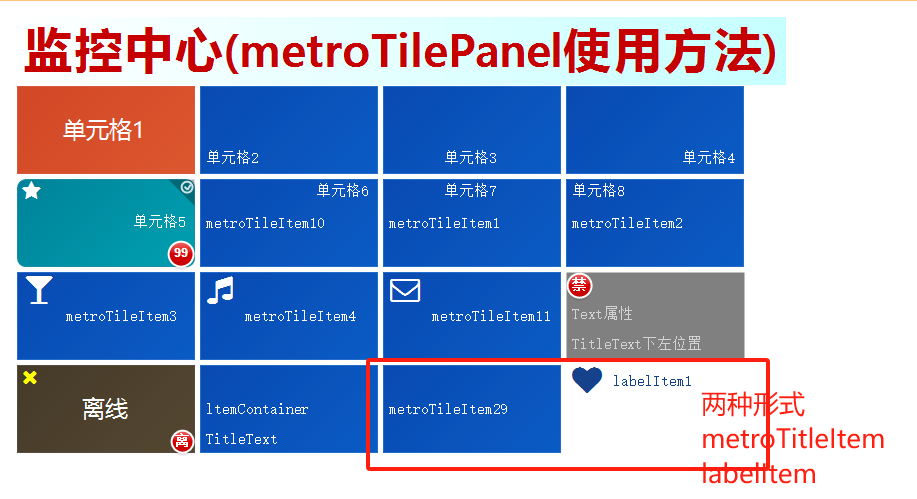
2.6 metroTitlePanel的2种展现形式

三、SlidePanel动画效果代码
private void button1_Click(object sender, EventArgs e){SetUCstatus(UC_WelCome);metroTilePanel1.Dock = DockStyle.Fill;}private void SetUCstatus(SlidePanel sPanel){sPanel.IsOpen = false;sPanel.OpenBounds = new Rectangle(0, 0, panel1.Width, panel1.Height);if (sPanel.Name == "UC_WelCome"){sPanel.Bounds = new Rectangle(-sPanel.Width, 0, sPanel.Width, sPanel.Height); // Slide from left sidesPanel.SlideSide = DevComponents.DotNetBar.Controls.eSlideSide.Top;}else{sPanel.Bounds = new Rectangle(sPanel.Width, 0, sPanel.Width, sPanel.Height); // Slide from left sidesPanel.SlideSide = DevComponents.DotNetBar.Controls.eSlideSide.Bottom;}sPanel.BringToFront();sPanel.IsOpen = true;//foreach (Control item in panel1.Controls)//{// if (item.Name != sPanel.Name)// {// panel1.Controls.Remove(item);// item.Dispose();// }//}//sPanel.Dock = DockStyle.Fill;}