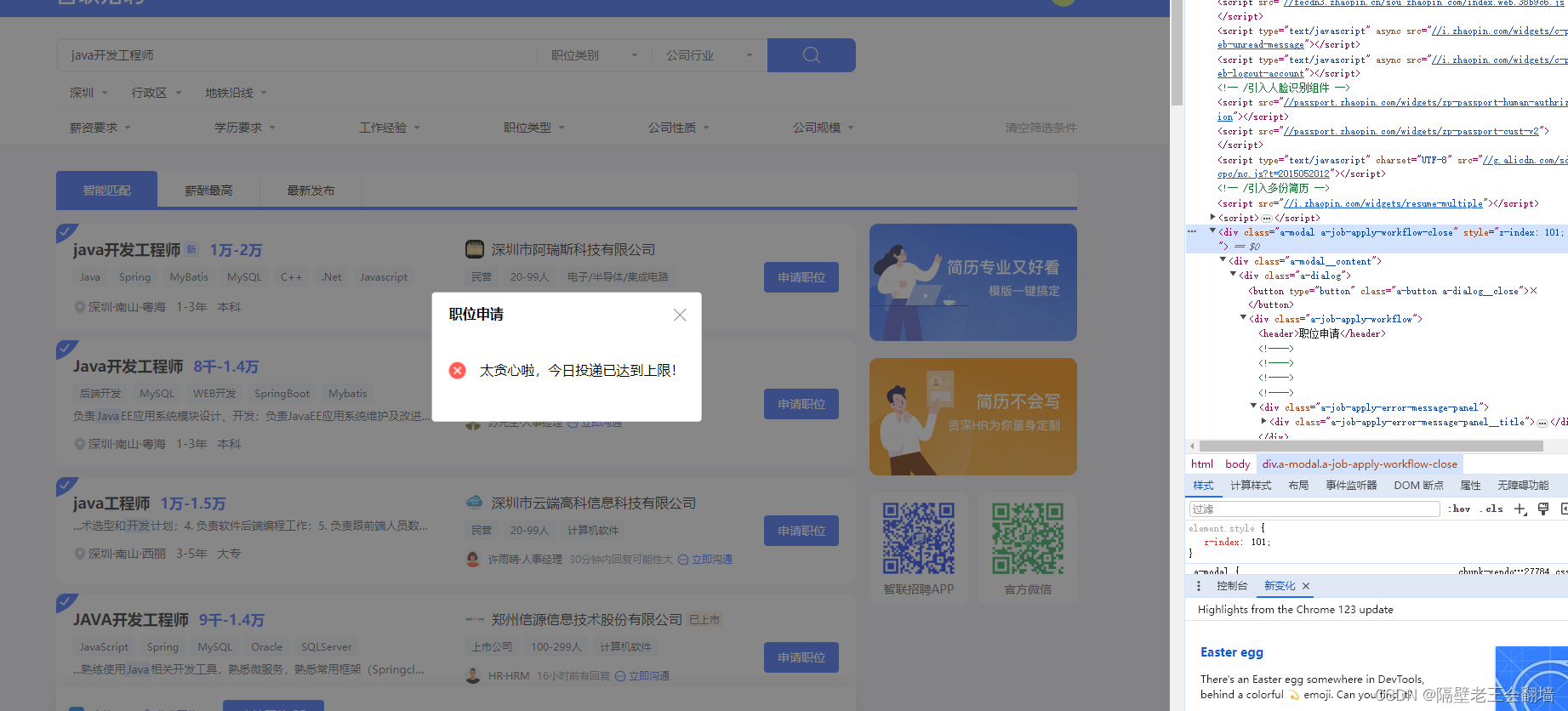
之前写智联自动投简历 和boss自动投简历的时候 发现操作到上限之后就有个遮罩层,会在当前页面有个顶层得div 没办法获取下面的内容
# 假设遮罩层元素有一个特定的ID或者其他属性 没有id xpath 或者class 都可以mask_element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.XPATH, "/html/body/div[2]"))
#可以写个判断
if mask_element:print(“目标存在”)
else:print(“不存在”)
#如果要输出遮罩层提示的话 可以这样
print(mask_element.text)