MQTT基础
客户端
MQTT连接
遥测上传API
案例
MQTT基础
MQTT是一种轻量级的发布-订阅消息传递协议,它可能最适合各种物联网设备。
你可以在此处找到有关MQTT的更多信息,ThingsBoard服务器支持QoS级别0(最多一次)和QoS级别1(至少一次)以及一组预定义主题的MQTT代理。
客户端
你可以在网上找到大量的MQTT客户端库,本文中的示例将基于Mosquitto和MQTT.js您可以使用我们的Hello World指南中的说明。
MQTT连接
我们将在本文中使用令牌凭据对进行设备访问,这些凭证稍后将称为$ACCESS_TOKEN应用程序需要发送用户名包含$ACCESS_TOKEN的MQTT CONNECT消息。
连接状态码说明:
- 0x00 连接成功 - 成功连接
- 0x04 连接失败 - 用户名或密码错误。
- 0x05 连接未授权 - -用户名包含无效的 $ACCESS_TOKEN。
Key-value格式
ThingsBoard支持以JSON格式的key-value字符串值可以是string、bool、float、long或者二进制格式的序列化字符串;
{"stringKey":"value1", "booleanKey":true, "doubleKey":42.0, "longKey":73, "jsonKey": {"someNumber": 42,"someArray": [1,2,3],"someNestedObject": {"key": "value"}}
}遥测上传API
发布遥测数据到ThingsBoard服务端必须PUBLISH消息发送到下面主题:
v1/devices/me/telemetry支持的最简单的数据格式是:
{"key1":"value1", "key2":"value2"}
或者
[{"key1":"value1"}, {"key2":"value2"}]
请注意 在这种情况下服务端时间戳将分配给上传的数据!
如果您的设备能够获得客户端时间戳,则可以使用以下格式:
{"ts":1451649600512, "values":{"key1":"value1", "key2":"value2"}}
# Publish client-side attributes update. Replace $THINGSBOARD_HOST_NAME and $ACCESS_TOKEN with corresponding values.
mosquitto_pub -d -h "$THINGSBOARD_HOST_NAME" -t "v1/devices/me/attributes" -u "$ACCESS_TOKEN" -m "{"attribute1": "value1", "attribute2": true}"
# For example, $THINGSBOARD_HOST_NAME reference live demo server, $ACCESS_TOKEN is ABC123:
mosquitto_pub -d -h "demo.thingsboard.io" -t "v1/devices/me/attributes" -u "ABC123" -m "{"attribute1": "value1", "attribute2": true}"# Publish client-side attributes update from file. Replace $THINGSBOARD_HOST_NAME and $ACCESS_TOKEN with corresponding values.
mosquitto_pub -d -h "$THINGSBOARD_HOST_NAME" -t "v1/devices/me/attributes" -u "$ACCESS_TOKEN" -f "new-attributes-values.json"
# For example, $THINGSBOARD_HOST_NAME reference live demo server, $ACCESS_TOKEN is ABC123:
mosquitto_pub -d -h "demo.thingsboard.io" -t "v1/devices/me/attributes" -u "ABC123" -f "new-attributes-values.json"# Publish client-side attributes update from file. Replace $THINGSBOARD_HOST_NAME and $ACCESS_TOKEN with corresponding values.
mosquitto_pub -d -h "$THINGSBOARD_HOST_NAME" -t "v1/devices/me/attributes" -u "$ACCESS_TOKEN" -f "new-attributes-values.json"
# For example, $THINGSBOARD_HOST_NAME reference live demo server, $ACCESS_TOKEN is ABC123:
mosquitto_pub -d -h "demo.thingsboard.io" -t "v1/devices/me/attributes" -u "ABC123" -f "new-attributes-values.json"# Publish client-side attributes update from file. Replace $THINGSBOARD_HOST_NAME and $ACCESS_TOKEN with corresponding values.
mosquitto_pub -d -h "$THINGSBOARD_HOST_NAME" -t "v1/devices/me/attributes" -u "$ACCESS_TOKEN" -f "new-attributes-values.json"
# For example, $THINGSBOARD_HOST_NAME reference live demo server, $ACCESS_TOKEN is ABC123:
mosquitto_pub -d -h "demo.thingsboard.io" -t "v1/devices/me/attributes" -u "ABC123" -f "new-attributes-values.json"# Publish client-side attributes update. Replace $THINGSBOARD_HOST_NAME and $ACCESS_TOKEN with corresponding values.
cat new-attributes-values.json | mqtt pub -d -h "$THINGSBOARD_HOST_NAME" -t "v1/devices/me/attributes" -u '$ACCESS_TOKEN' -s -m ""
# For example, $THINGSBOARD_HOST_NAME reference live demo server, $ACCESS_TOKEN is ABC123:
cat new-attributes-values.json | mqtt pub -d -h "demo.thingsboard.io" -t "v1/devices/me/attributes" -u 'ABC123' -s -m ""{"attribute1": "value1","attribute2": true,"attribute3": 42.0,"attribute4": 73,"attribute5": {"someNumber": 42,"someArray": [1,2,3],"someNestedObject": {"key": "value"}}
}案例
1、首先需要创建整个设备的信息,并复制访问令牌

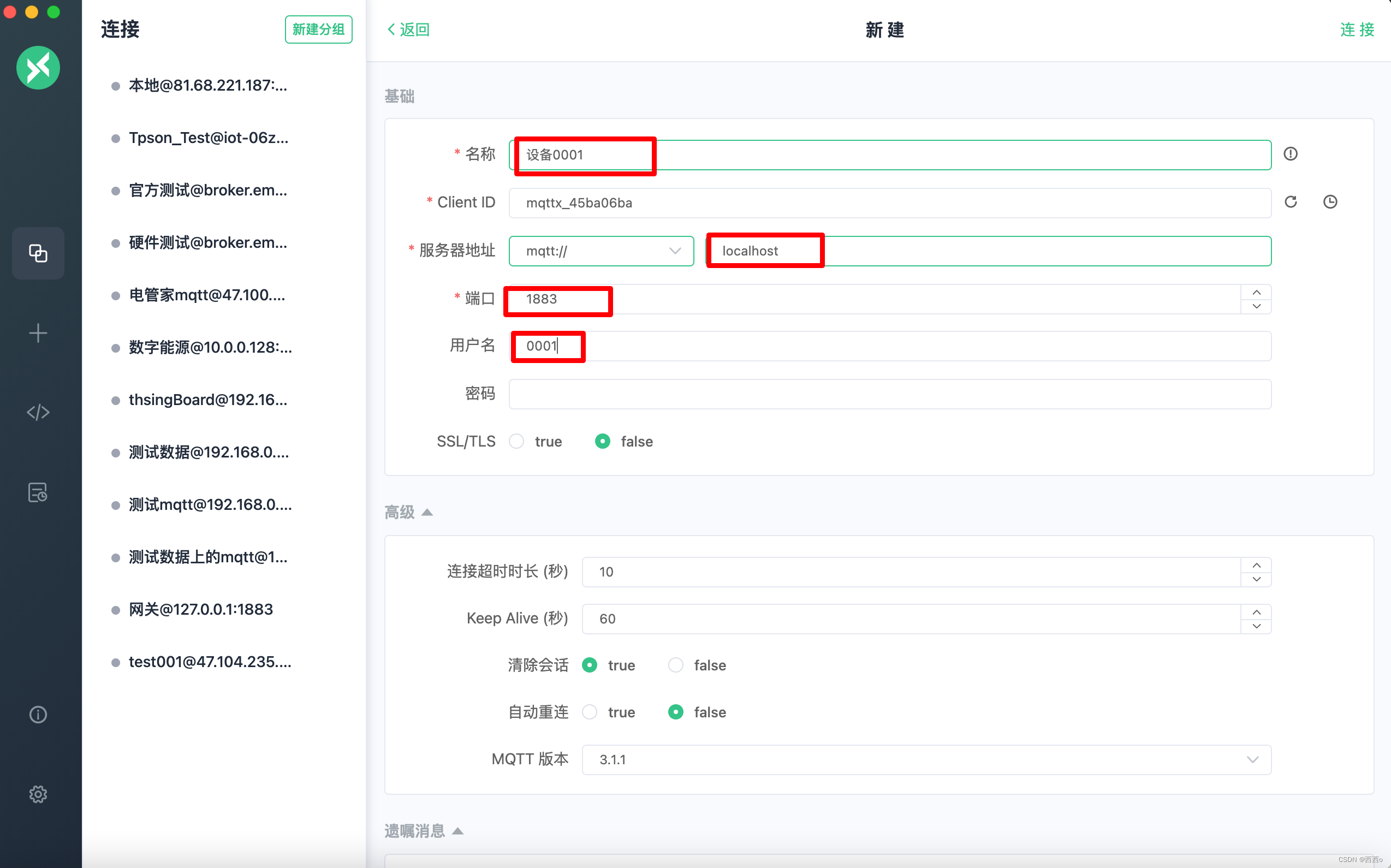
2、通过工具MQTTX连接上对应的Topic
MATTX工具下载地址:EMQX 企业版: 企业级 MQTT 物联网接入平台
名称:可以随便取
服务器地址:根据自己的服务器的地址进行填写
端口:默认是1883
用户名:就是复制的访问令牌(必填)

3、测试链接是否成功

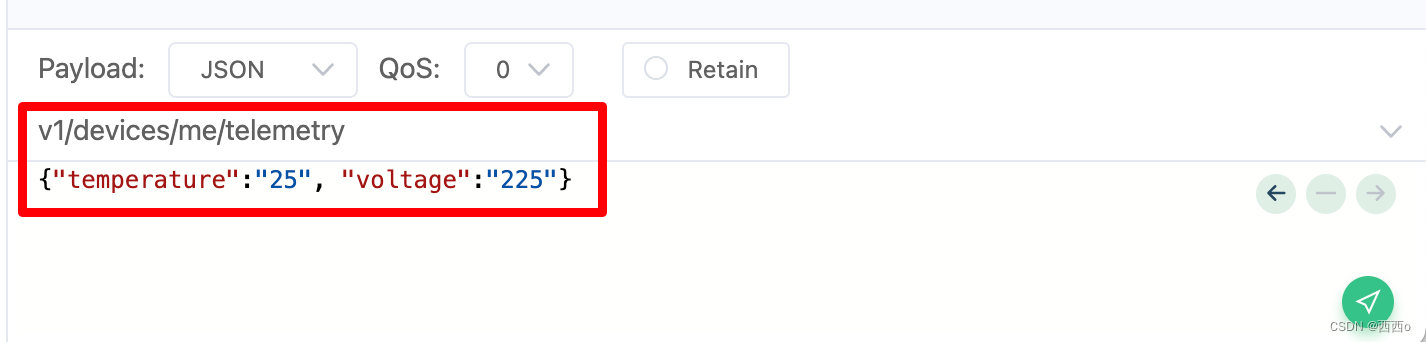
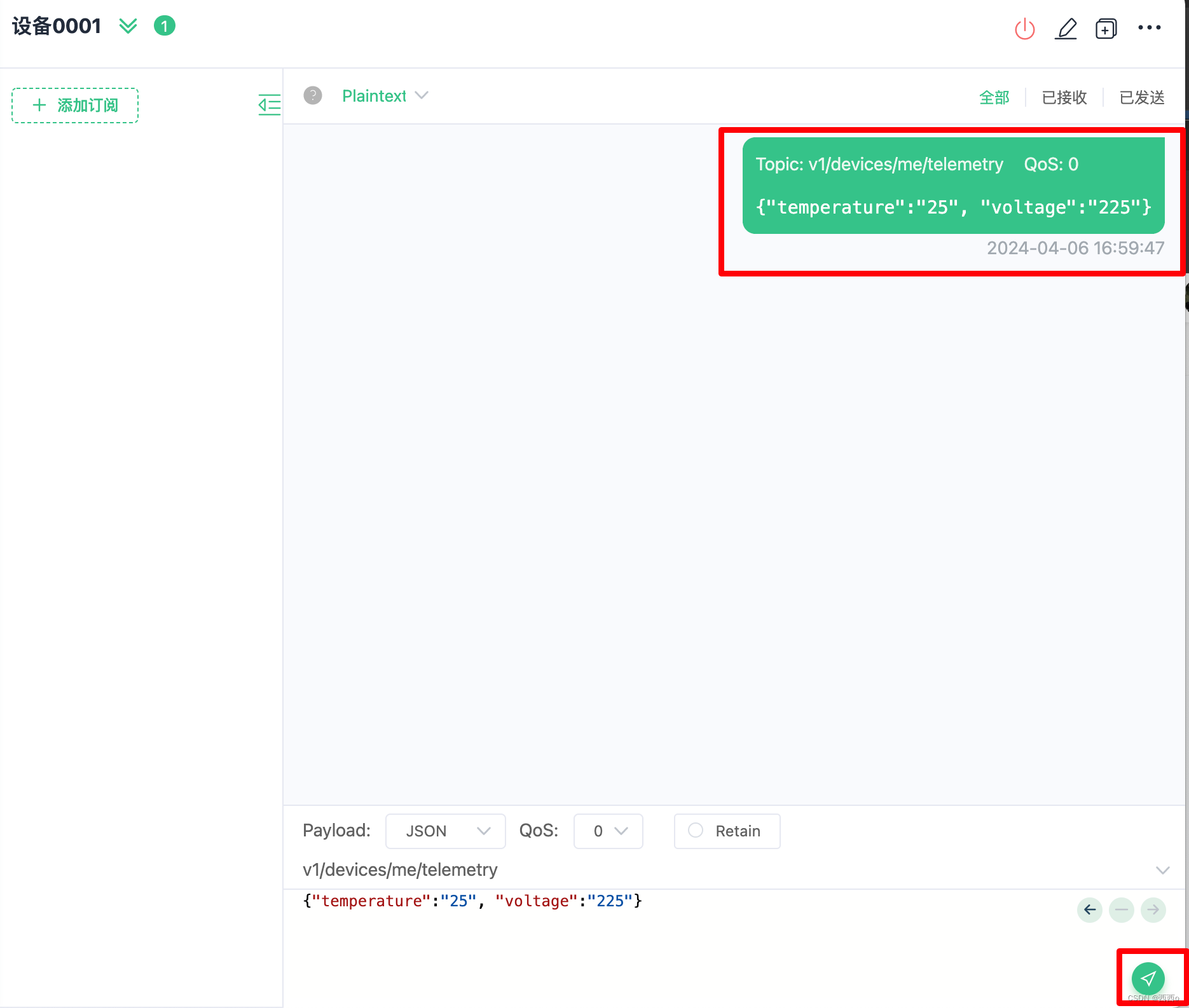
4、往对应的Topic上发送对应的 遥测数据
是对应的Topic的地址
v1/devices/me/telemetry下面:是发送的数据体(一定是JSON格式的)
{"temperature":"25", "voltage":"225"}

5、点击发送

6、查看整个设备的遥测数据