内容目录
- 一、详细介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
海外购物商城源码- 即时通讯IM源码
随着电子商务的快速发展和全球化趋势的增强,越来越多的消费者选择海外购物商城。海外购物商城提供了丰富的商品种类和品牌,满足了消费者对高质量、多样化商品的需求。而且,它还提供了更方便的购物体验,消费者可以随时随地通过网站或移动应用程序进行购物,并享受送货上门的服务。即时通讯IM源码是一种基于互联网的通信技术,允许用户以文字、语音、视频等多种形式与其他用户进行实时交流。在海外购物商城中,即时通讯IM源码可以为用户提供更便捷、高效的沟通方式,帮助解决跨国交易中的语言和文化差异问题。
以下功能:
实时翻译:即时通讯IM源码提供实时翻译功能,能够快速准确地翻译不同语言之间的文字、语音、视频等信息,帮助用户克服语言障碍。
文化交流:即时通讯IM源码为用户提供文化交流平台,让用户了解不同国家和地区的文化背景和习俗,从而更好地进行跨国交易。
客服支持:即时通讯IM源码提供实时客服支持,让用户在购物过程中随时获得帮助和答案,提升购物体验和满意度。
总之,即时通讯IM源码在海外购物商城中扮演着重要的角色,可以为用户提供更方便、高效的沟通方式,解决跨国交易中的语言和文化差异问题。随着电子商务的不断发展,即时通讯IM源码的应用也将越来越广泛。
二、效果展示
1.部分代码
代码如下(示例):
//#################=====检测手机模式=====#################//
$pe['mobile'] = pe_mobile();
if ($pe['mobile'] && in_array($module, array('index', 'user'))) $module = "mobile_{$module}";//#################=====定义模板路径=====#################//
$cache_setting = cache::get('setting');
$module_tpl = is_dir("{$pe['path_root']}template/{$module}/") ? $cache_setting['web_tpl'] : 'default';
$pe['host_tpl'] = "{$pe['host_root']}template/{$module}/";
$pe['path_tpl'] = "{$pe['path_root']}template/{$module}/";
//后台模板路径
$pe['host_admintpl'] = "{$pe['host_root']}admin/template/";
$pe['path_admintpl'] = "{$pe['path_root']}admin/template/";//#################=====定义GPC变量=====#################//
if (get_magic_quotes_gpc()) {!empty($_GET) && extract(pe_trim(pe_stripslashes($_GET)), EXTR_PREFIX_ALL, '_g');!empty($_POST) && extract(pe_trim(pe_stripslashes($_POST)), EXTR_PREFIX_ALL, '_p');
}
else {!empty($_GET) && extract(pe_trim($_GET),EXTR_PREFIX_ALL,'_g');!empty($_POST) && extract(pe_trim($_POST),EXTR_PREFIX_ALL,'_p');
}
session_start();
//pe_setcookie(session_name(), session_id(), 86400);
!empty($_SESSION) && extract(pe_trim($_SESSION),EXTR_PREFIX_ALL,'_s');
!empty($_COOKIE) && extract(pe_trim(pe_stripslashes($_COOKIE)),EXTR_PREFIX_ALL,'_c');
$pe_token = $_s_pe_token;
//分享记录推广用户id
if ($_g_u) pe_setcookie('tguser_id', intval($_g_u));//#################=====连接数据库开始吧=====#################//
if (stripos($_SERVER['SCRIPT_NAME'], 'install/index.php') === false) {$db = new db($pe['db_host'], $pe['db_user'], $pe['db_pw'], $pe['db_name'], $pe['db_coding']);
}
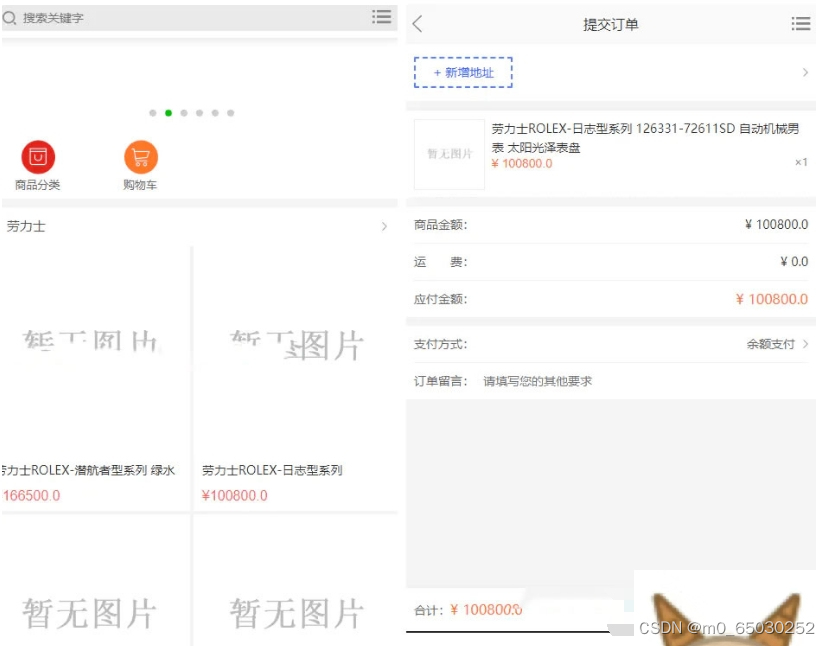
2.效果图展示

三、学习资料下载
蓝奏云:https://www.123pan.com/s/IiPqjv-2L1l.html