目录
一、问题
二、原因及解决方法
三、总结
tiips:如嫌繁琐,直接移步总结即可!
一、问题
1.想使用伪类:last-child给 for循环出来的最后一个元素单独添加样式。但是发现无论怎么写都没有添加上去。
2.真是奇怪呀,明明写的没有问题呀,但是检查元素的时候确实看不到样式。
二、原因及解决方法
1.预期效果:最后一个元素 红色;最后一个元素绿色
html如下,效果如下图2-1所示
<template><div class="test-area"><divclass="test-box"v-for="(firstItem, firstKey) of firstData":key="firstKey">{{ firstItem.label }}</div><div class="other-area"></div></div>
</template>
<script lang="scss" scoped>.test-area {color: #333;.test-box {&:last-child {color: green;}&:first-child {color: red;}}}
</script>

2.为什么 最后一个元素不是绿色呢? 为什么 :first-child可以,:last-child不生效呢?
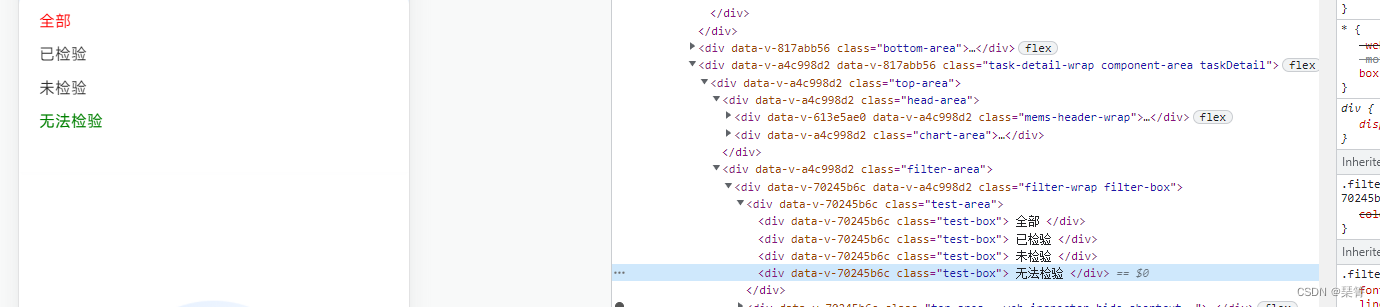
检查元素,发现第一个元素添加了 :frist-child伪类样式,最后一个元素却没有。如图2-2所示

3.删除 <div class="other-area"></div> 竟然好了

4.把 <div class="other-area"></div> 放在第一个test-box前面,:first-child竟然失效了!!!!!!

5.原因::first-child只在被选中的第一个元素前面没有其他元素才生效;
:last-child只在被选中的最后一个元素后面没有其他元素时才生效
上面的代码中.test-box:last-child后面还有同级的元素 other-area,所以不生效
6.解决方法:在被循环的test-box外面添加一个父盒子如图2-5所示
代码如下:
<template><div class="test-area"><div class="box-area"><divclass="test-box"v-for="(firstItem, firstKey) of firstData":key="firstKey">{{ firstItem.label }}</div></div><div class="other-area"></div></div></template>
<script lang="scss" scoped>.test-area {color: #333;.test-box {&:last-child {color: green;}&:first-child {color: red;}}}
</script>

三、总结
1. :first-child,:last-child生效的前提:
:first-child只在被选中的第一个元素前面没有其他元素才生效;
:last-child只在被选中的最后一个元素后面没有其他元素时才生效
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/