文章目录
- Web API 基本认知
- 作用和分类
- 什么是DOM
- DOM树
- DOM对象
- 获取DOM对象
- 操作元素内容
- 操作元素属性
- 操作元素常用属性
- 操作元素样式属性
- 自定义属性
- 定时器-间歇函数
- 定时器函数的理解
- 定时器函数使用
- 间歇函数
- 事件监听与绑定
- 事件监听
- 事件监听版本
- 事件类型
- 事件对象
- 什么是事件对象
- 获取事件对象
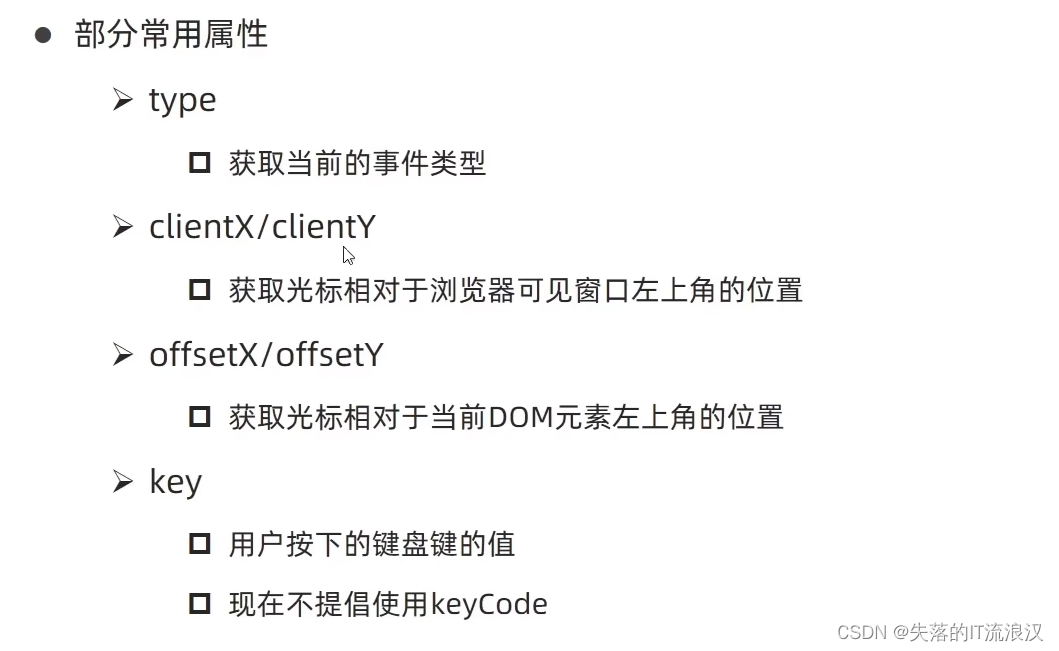
- 事件对象中的常用属性
- 环境对象
- 回调函数
Web API 基本认知
作用和分类
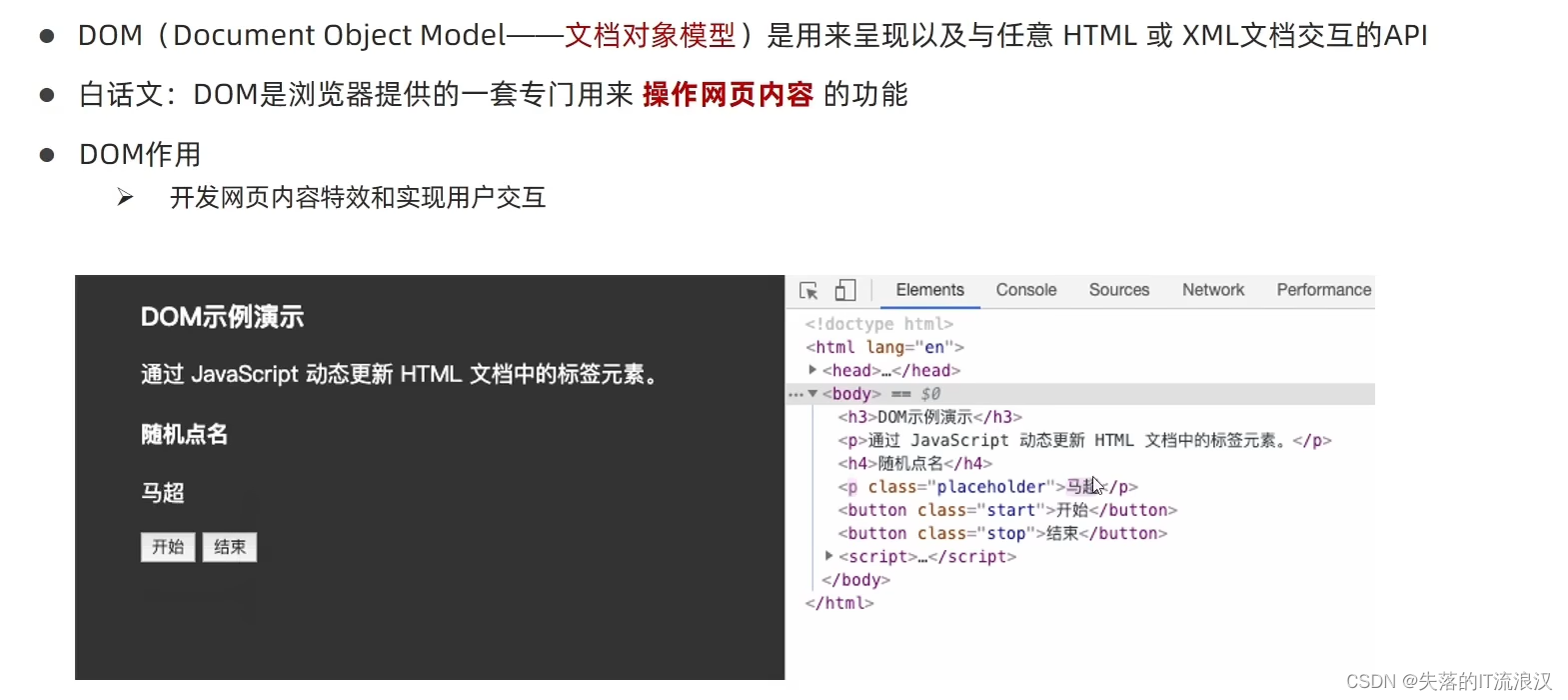
作用:就是使用JS去操作html和浏览器
分类:DOM(文档对象模型)、BOM(浏览器对象模型)
什么是DOM

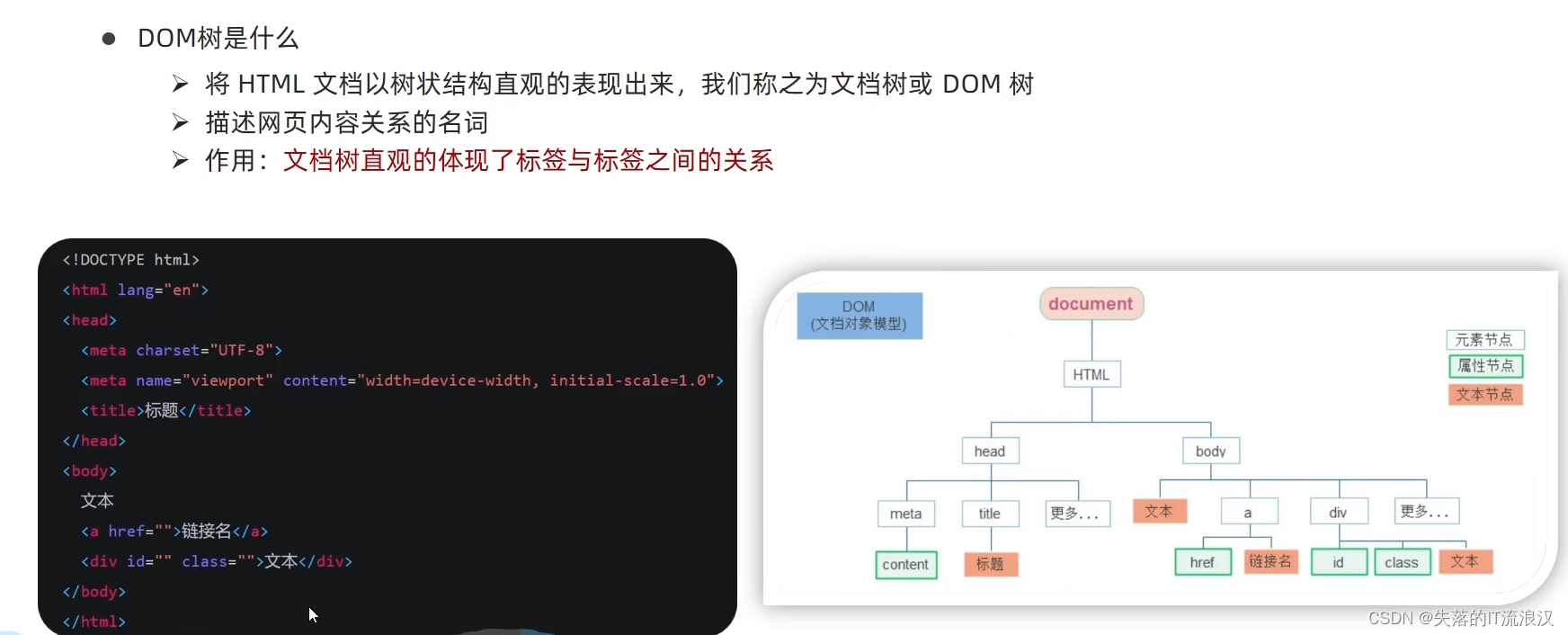
DOM树

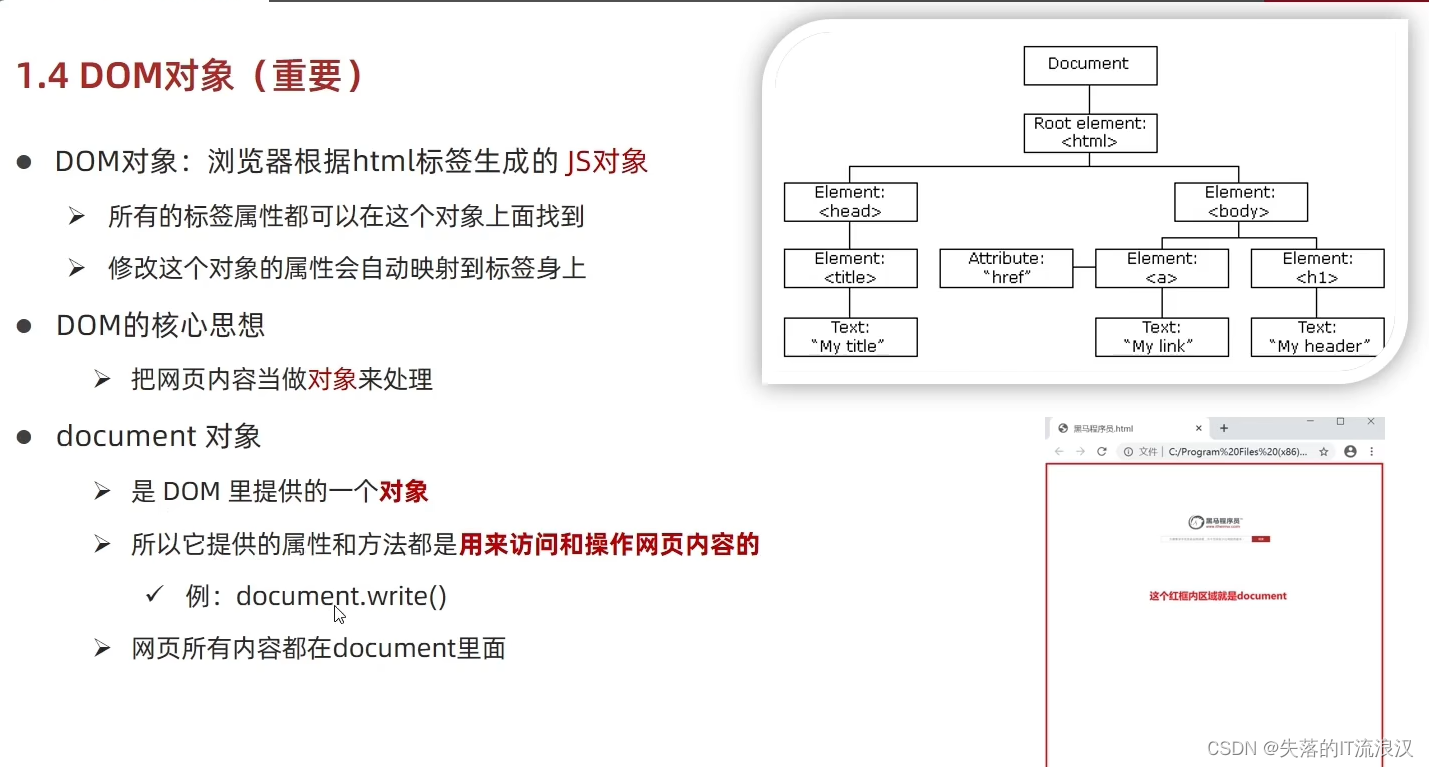
DOM对象

获取DOM对象
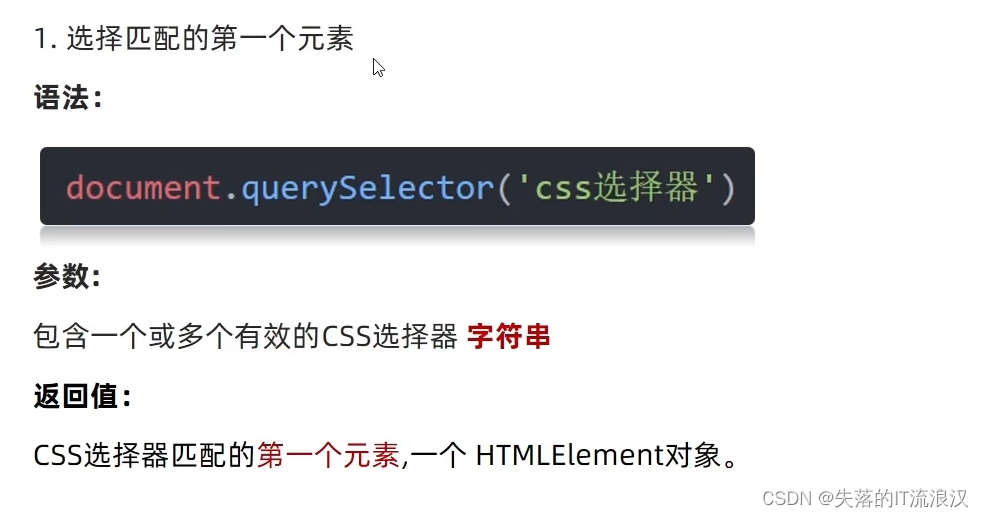
1、 根据CSS选择器来获取元素(重点)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;height: 200px;}</style>
</head><body><div class="box">123</div><div class="box">456</div><p id="nav">导航栏</p><ul><li>1</li><li>2</li><li>3</li></ul><script>// 1.获取匹配到的第一个元素const box1 = document.querySelector('div')console.log('box1', box1);const box2 = document.querySelector('.box')console.log('box2', box2);const p = document.querySelector('#nav')console.log('p', p);const li = document.querySelector('ul li:first-child')console.log('li', li);</script>
</body></html>
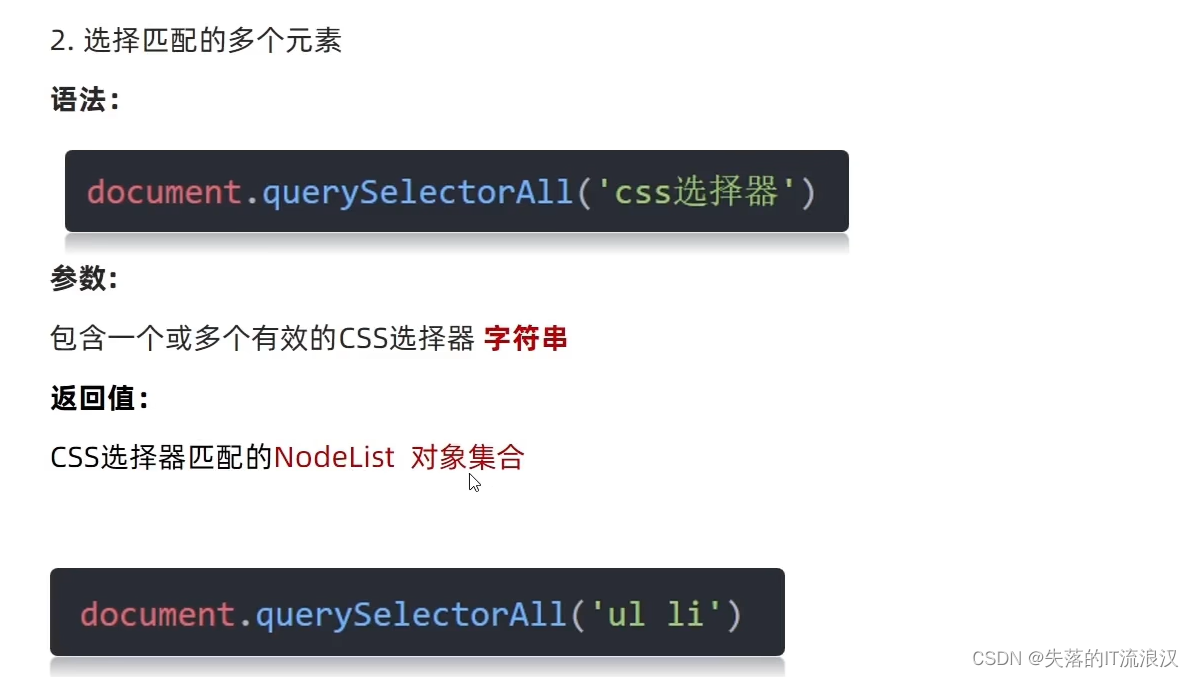
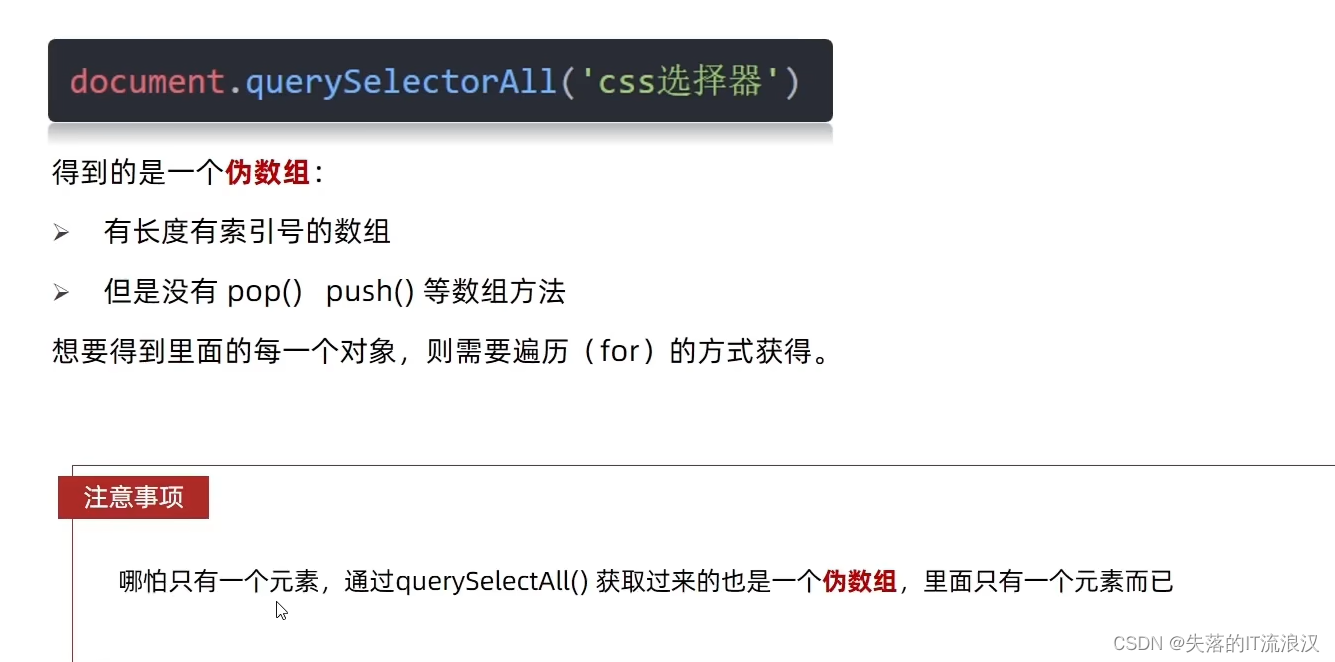
2、选择匹配的多个元素

注意点:选择所有之后只能通过遍历的方式一次给里面的元素做修改

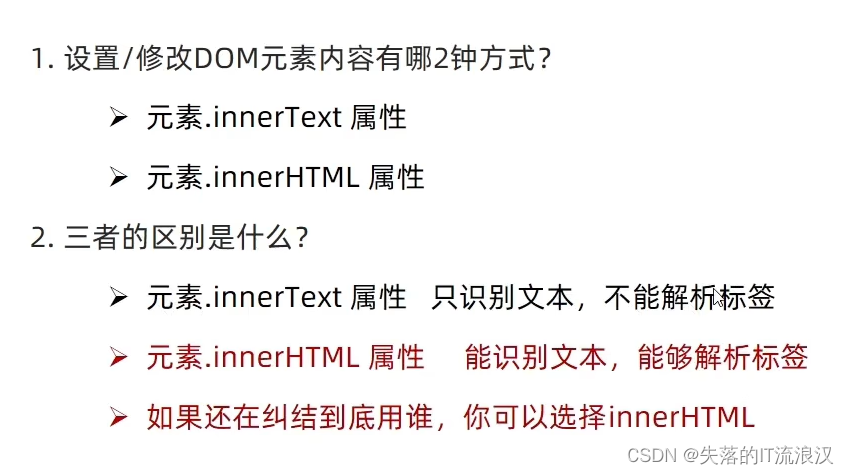
操作元素内容
- 对象.innerText属性
- 对象.innerHTML属性
他们之间的区别

操作元素属性
操作元素常用属性

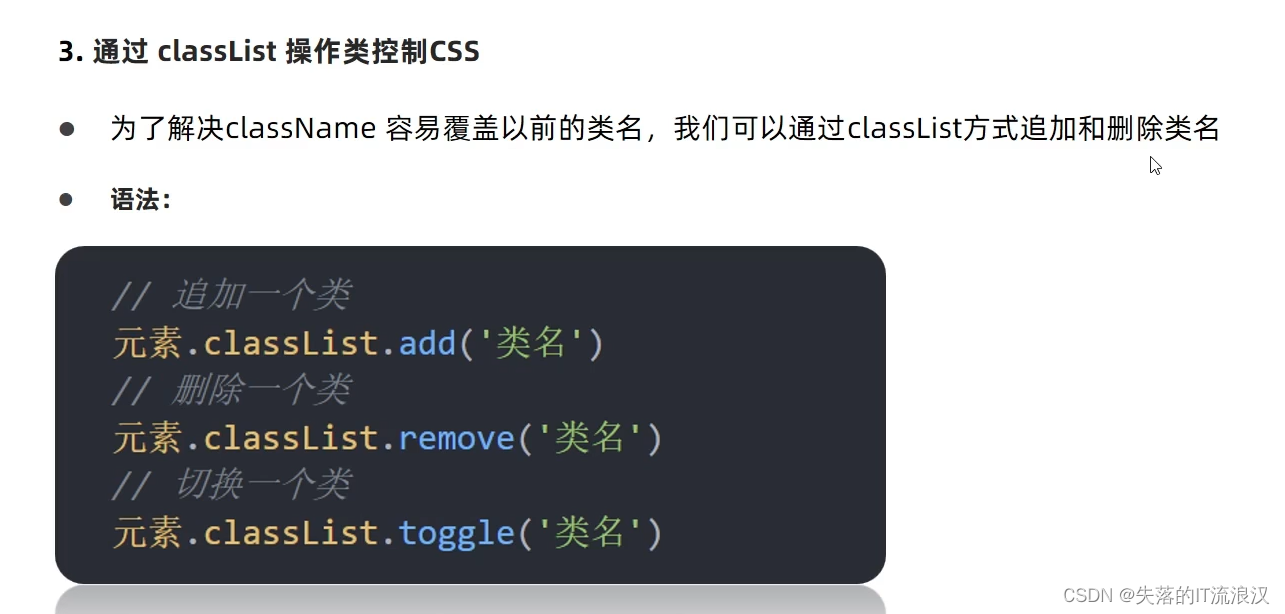
操作元素样式属性



<script>
// 通过classList添加
/11.获取元素
const box = document.querySelector('.box')// 2.修改样式
//1 2.1 追加类 add()类名不加点,并且是字符串
// box.classList.add('active')
//2.2 删除类 remove()类名不加点,并且是字符串
// box.classList.remove('box')
//2.3 切换类 toggle() 有还是没有啊,有就删掉,没有就加上
box.classList.toggle('active')
</script>

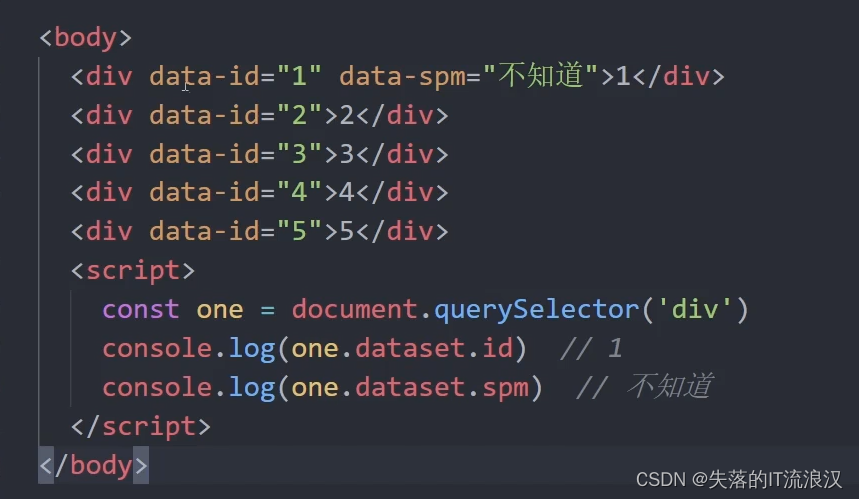
自定义属性


定时器-间歇函数
定时器函数的理解

定时器函数使用
间歇函数
开启

关闭

案例
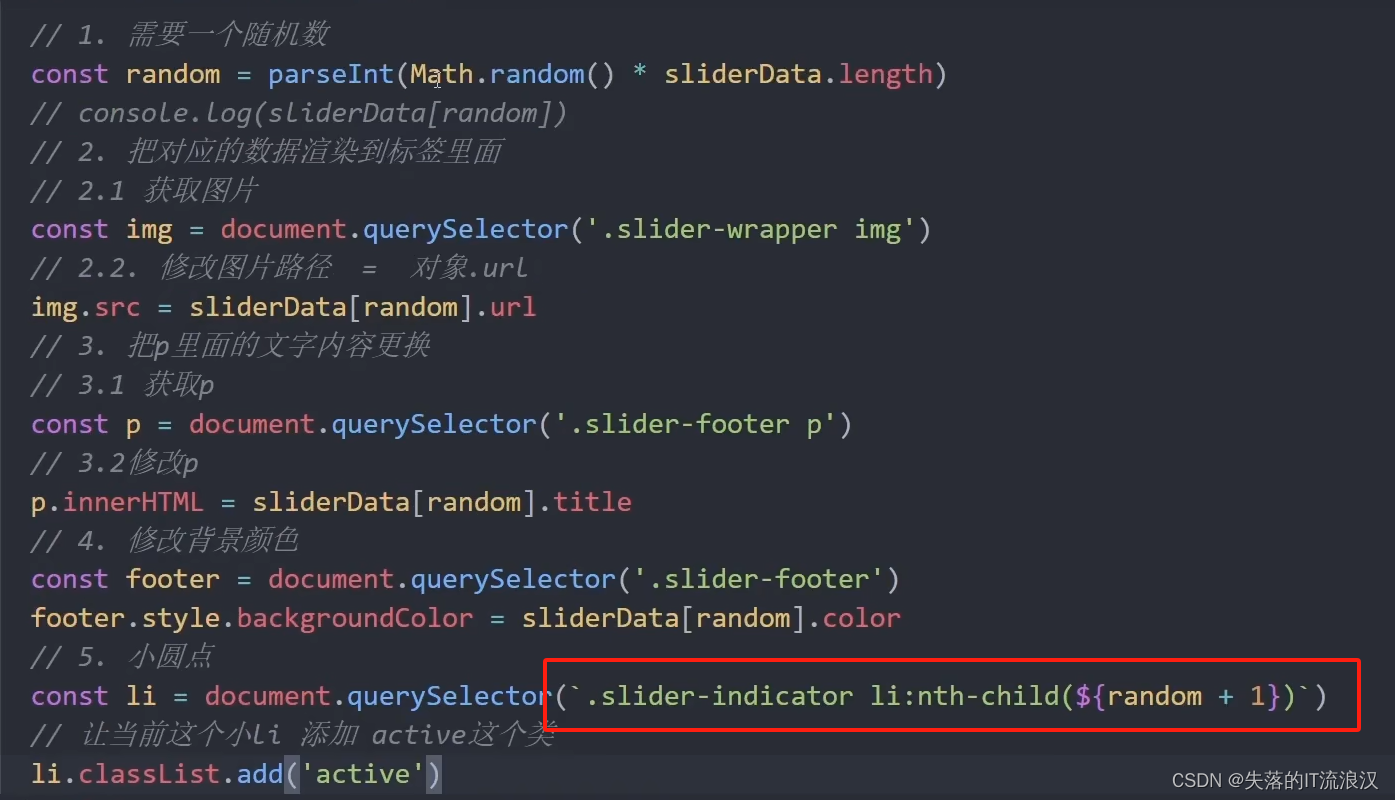
轮播图效果代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>轮播图定时器切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px, 12px, 0, 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background-color: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./image/1.png" alt=""></div><div class="slider-footer"><p>123456</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>const sliderData = [{ url: './image/1.png', title: '1', color: "rgb(100, 67, 68)" },{ url: './image/2.png', title: '2', color: "rgb(43, 35, 26)" },{ url: './image/3.png', title: '3', color: "rgb(36, 33, 31)" },{ url: './image/4.png', title: '4', color: "rgb(100, 67, 68)" },{ url: './image/1.png', title: '1', color: "rgb(67, 92, 90)" },{ url: './image/2.png', title: '2', color: "rgb(166, 131, 143)" },{ url: './image/3.png', title: '3', color: "rgb(53, 29, 25)" },{ url: './image/4.png', title: '4', color: "rgb(99, 72, 114) " },]// 1.获取元素const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')// 2.开启定时器let i = 0setInterval(function () {i++if (i == sliderData.length) i = 0img.src = sliderData[i].urlp.innerHTML = sliderData[i].title// 小圆点// 先删除之前的activedocument.querySelector('.slider-indicator .active').classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}, 1000)</script>
</body></html>
事件监听与绑定
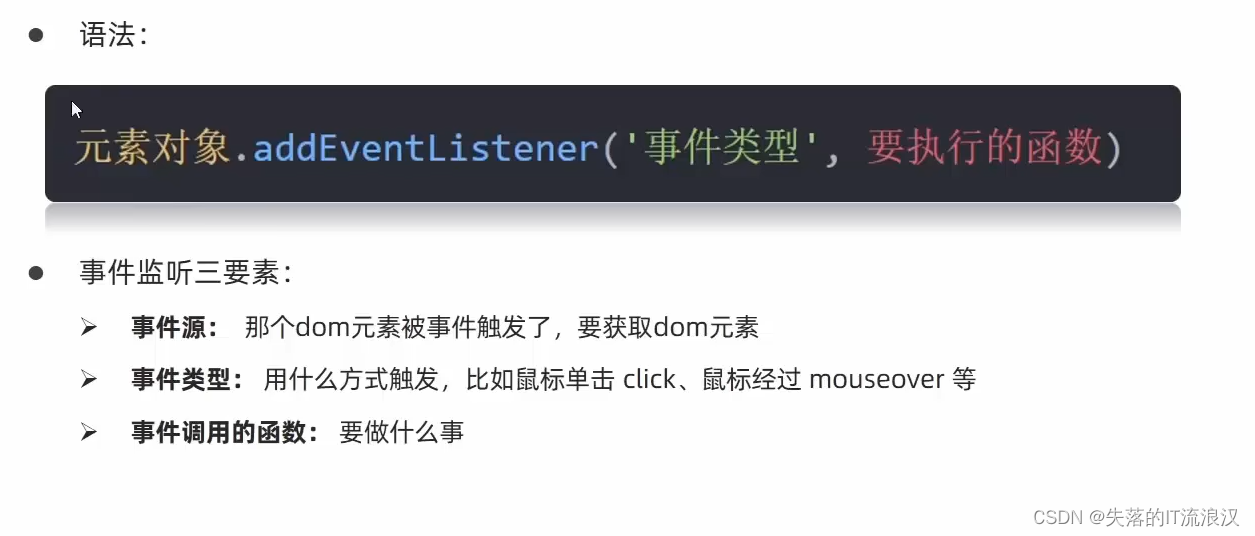
事件监听
事件监听的理解

事件监听写法


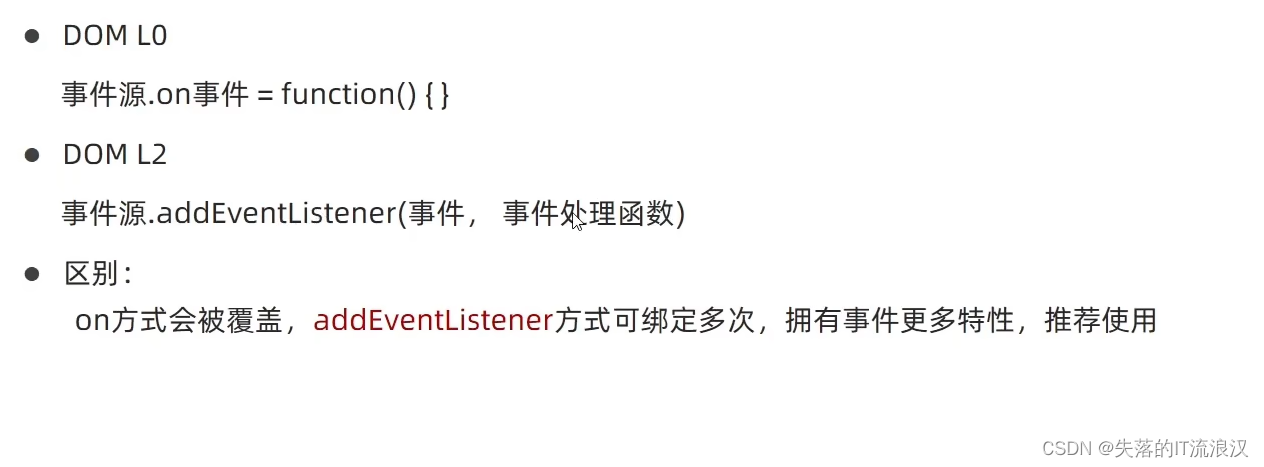
事件监听版本

事件类型

事件对象
什么是事件对象

获取事件对象

事件对象中的常用属性

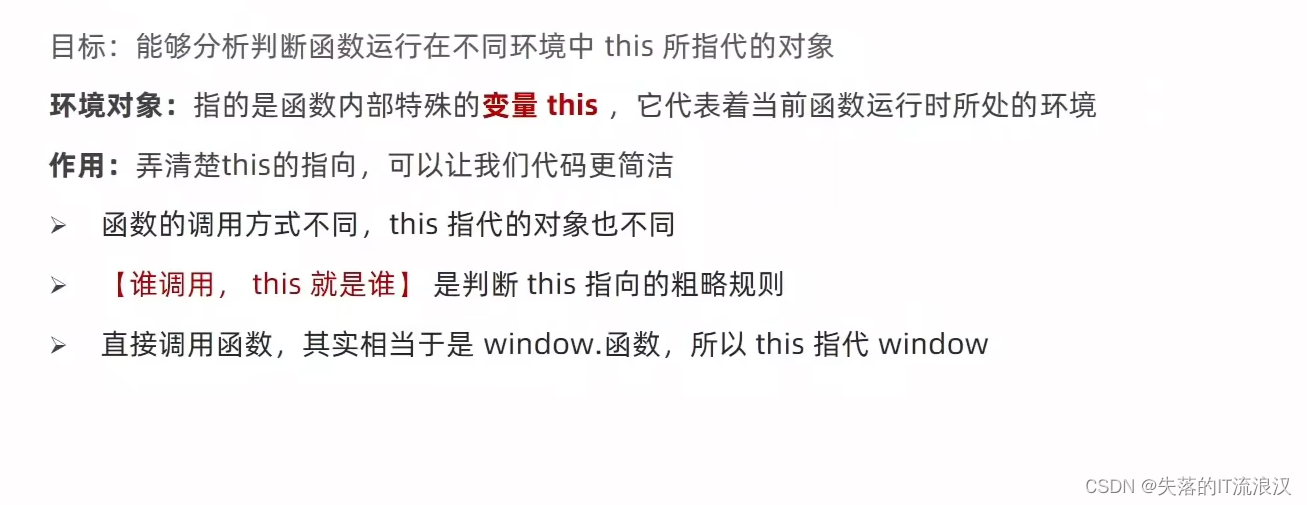
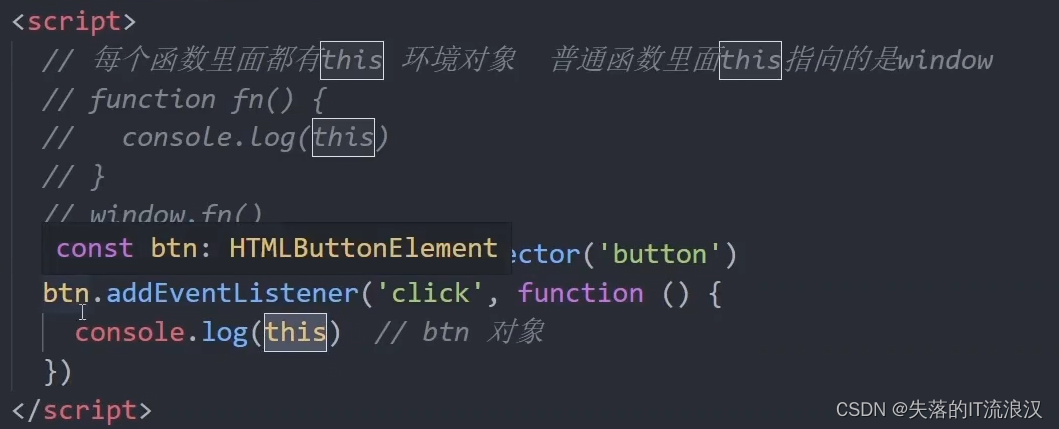
环境对象


但箭头函数this的指向则不是
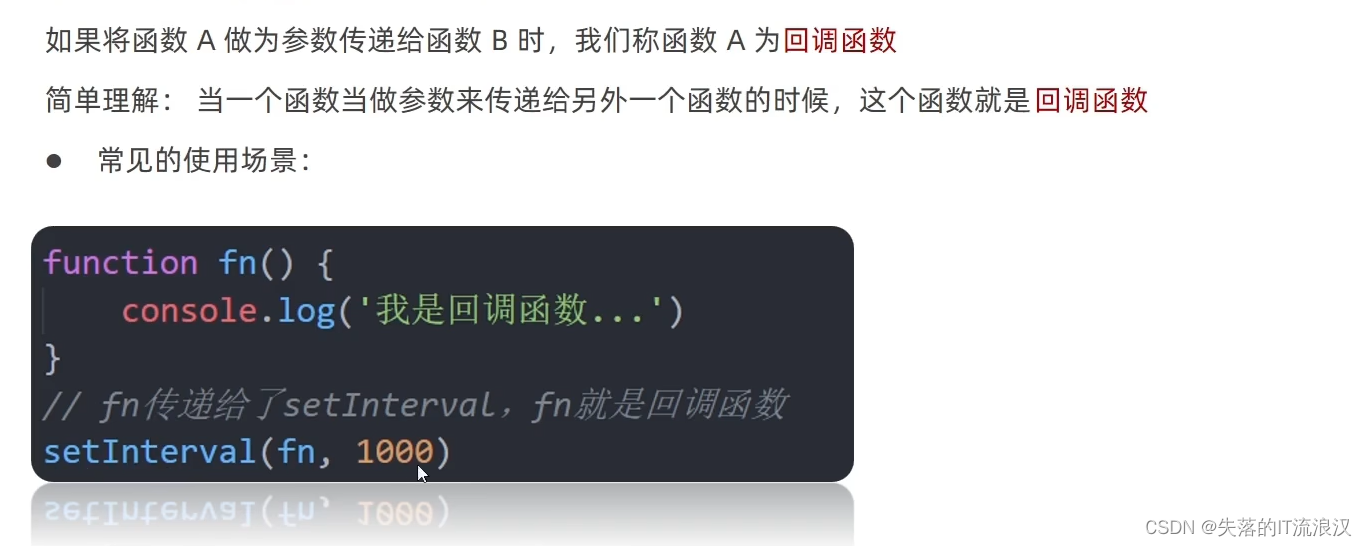
回调函数