随着跨境电商业务的蓬勃发展,海外仓的订单量日益攀升,在海外仓的运作中,订单管理是一项看似简单实则复杂繁琐的任务。
然而,大批量订单的涌入,让其管理背后隐藏的问题也随机出现。让我们一起来看看有哪些问题吧!
海外仓订单管理存在的问题:
1.订单处理速度慢
首先,这是在海外仓订单管理中最常见的一个。有的时候,由于订单量大,加上跨国运输的复杂性,海外仓可能会面临订单堆积的情况,导致订单处理时间越发的久。

同时,还有可能因为仓库设备故障、人力不足或者系统故障等原因,都会引起订单处理速度慢,订单延迟发货,从而影响了客户的购物体验,增加了客户的投诉量。
2.订单准确性
有时候,由于人为因素订单信息录入不准确或出现延误,或系统出现故障卡顿,有时订单信息可能就会出现错误或不准确的情况。紧接着,就会导致仓库发货出错,发错地址发错产品等,甚至可能出现货物丢失的情况。
以上情况都是因为订单发货错误,从而增加了退换货的风险,还会给客户带来困扰,影响到企业的声誉和信誉。
3.物流配送速度慢
在选择物流配送时,有时候,海外仓用户可能会选择到不合适的物流配送方式或者物流渠道,导致配送时间过长或者物流成本过高。而且,物流过程中可能会出现货物丢失、损坏等情况,给企业和客户带来更多的损失和不便。

4.库存管理不清晰
再来,看下库存的问题。有时候,由于订单信息的滞后或者库存更新的不及时,导致库存不足或者过剩的情况时有发生。库存不足,客户下单了却发不了货;库存过剩,又会造成资金占用和浪费。
所以说,海外仓订单管理存在多个的问题,要想解决这些问题,海外仓系统做了哪些操作?
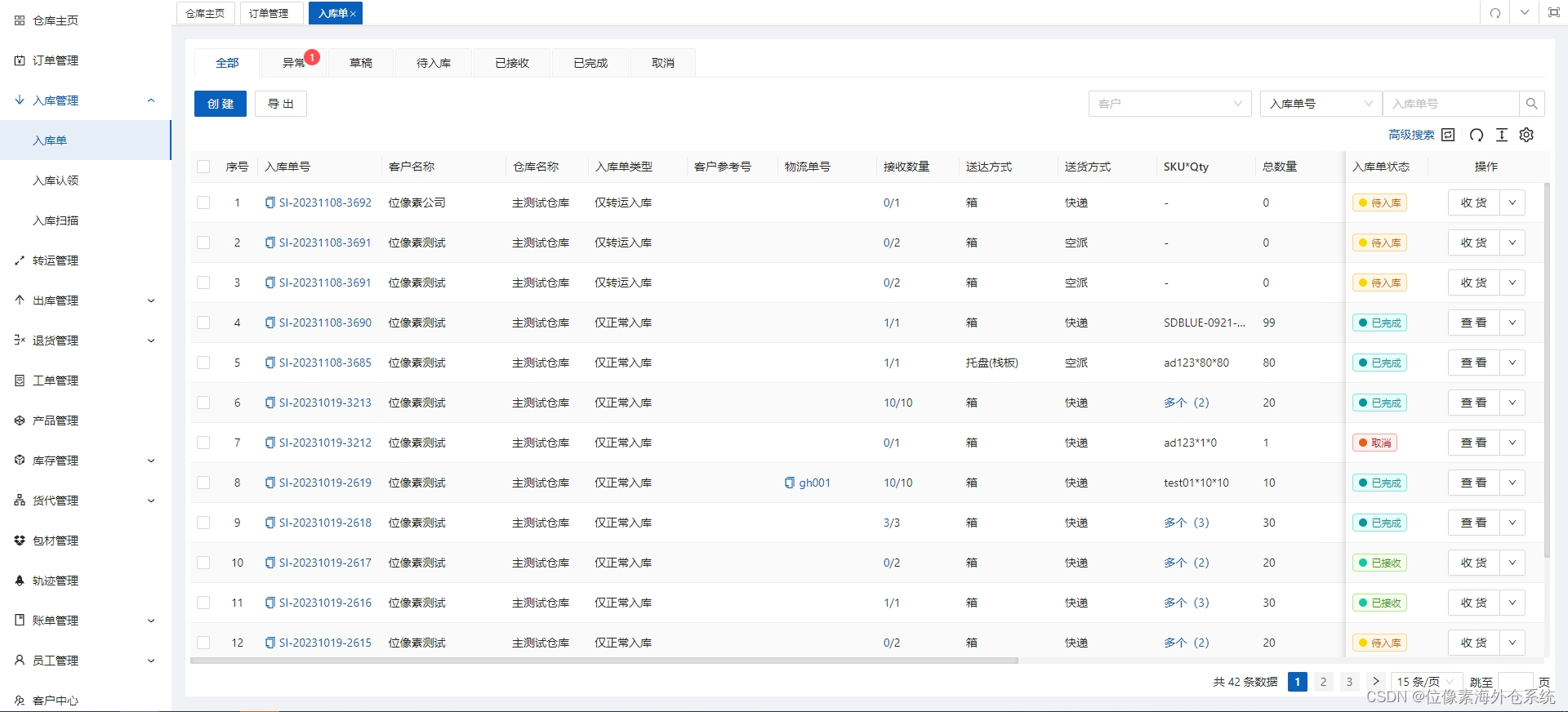
1.实现订单信息的自动化处理
通过海外仓系统的订单自动化管理功能,自动识别订单信息,自动分配给对应的仓库,自动生成出入库单据,自动更新库存信息等,大大地减少了人工的干预。
其次,系统还实现了订单信息的实时更新和监控。通过系统可以随时查看订单的最新状态,包括订单接收、处理进度、发货、线路选择等,再也不用担心货物丢失或者延误了,从而保证了订单处理的效率。

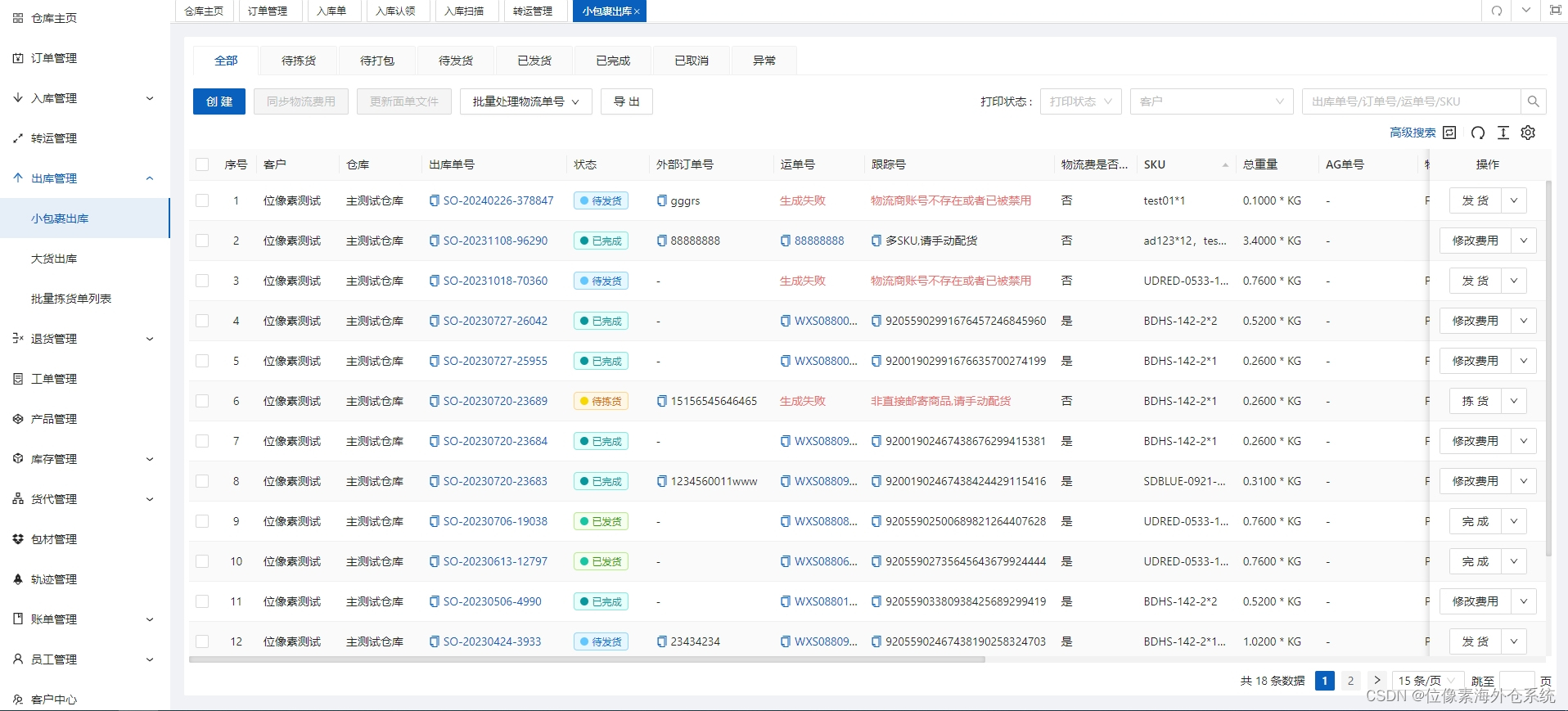
2.订单可视化管理和智能分析
海外仓系统对订单信息进行可视化管理,将订单状态、数量、进度等关键信息以直观的方式呈现出来。方便企业进行可视化管理,智能分析,直观地了解订单数据的情况,优化订单处理流程,提高了订单处理的准确性。
3.实时优化库存管理
海外仓系统还能优化库存管理。它可以根据历史销售数据、市场需求预测等信息,智能地给出进出货的建议。同时,系统还能实时更新库存信息,让用户随时了解库存情况,无论是发货,退换货等,都能很好地把握库存量,避免货物出现积压或断货。
仓系统通过自动化处理订单信息、实时更新和监控、可视化管理以及智能分析等一系列功能。不仅优化了订单处理流程,还大大提高了订单处理的速度和准确性。所以,对于希望提升订单管理效率的企业来说,使用海外仓系统真是一个明智的选择。