1、 新增兑换码在线提货功能;
2、 新增兑换码/卡密在线售卖功能;
3、 入站访客新增微信浏览器渠道访问数据显示;
4、iOS App问题修复与优化;
5、 其他已知问题修复与优化;
01
商城
1) 新增兑换码在线提货功能
在商城运营中,以卡密(兑换码)形式进行销售是一种很常见的销售形式。这种方式不仅适用于虚拟商品,如软件授权码、游戏激活码、在线课程访问权限,还可用于实体商品的预购、提货等。
上次升级我们在商城中新增了一个批量生成卡密,并在商城进行售卖的应用。
在本次升级中,我们新增了在微信小程序端的卡券兑换+提货功能。
通过在兑换页面输入卡密,买家可以将卡密兑换为相应的商品订单。比如买家获取到一张兑换饮用水的实体卡,将卡片上的卡密输入后,生成一个饮用水的提货订单。
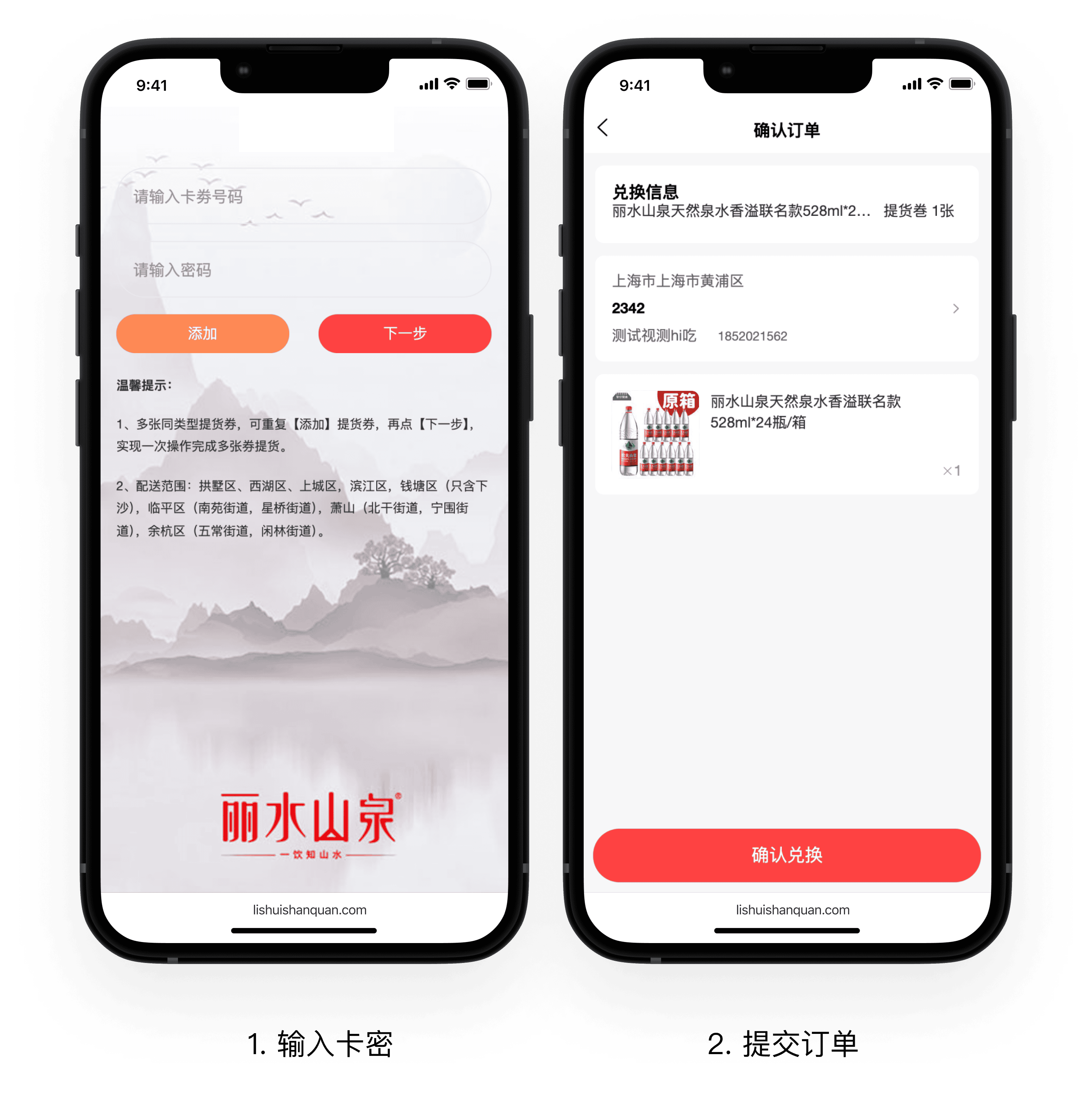
操作流程如下图所示:
输入卡券号码、密码,单击添加后,再单击下一步。
进入确认订单页,如果没有填写地址时,可以添加地址。
如果已经填写过地址,则选择下即可。 单击 确认兑换 按钮,就完成了。耐心等待收货即可。

如何向用户发放兑换券?
方法一:发放实体卡
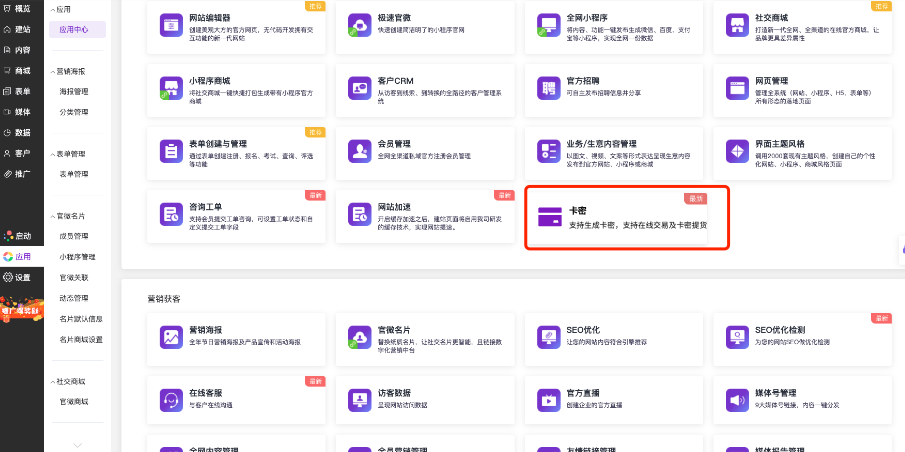
i. 卡密管理入口
操作路径:官微中心 - 应用 - 卡密应用
点击即可进入卡密管理界面。

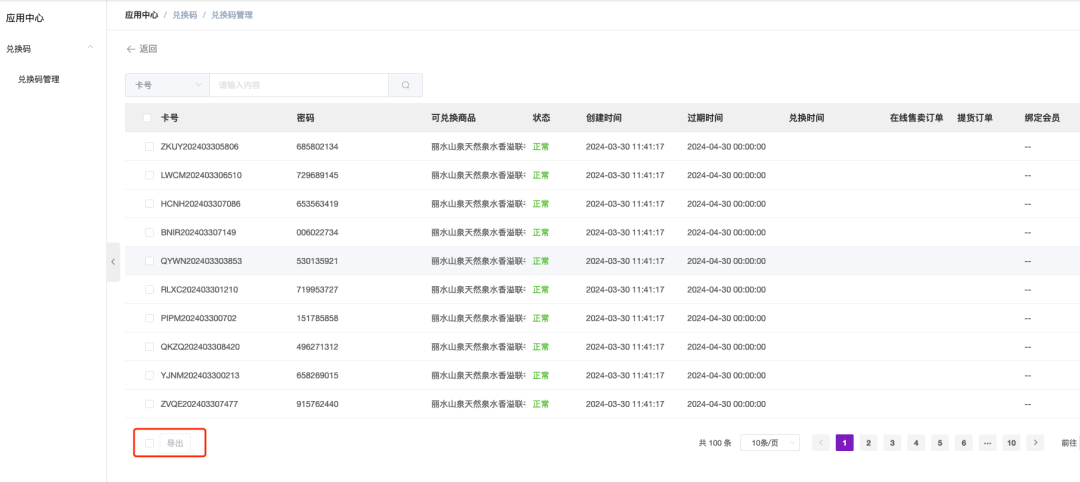
ii. 生成卡密并导出
导出之后,可拿这些卡密去打印店设计些实体卡分发给您的客户。

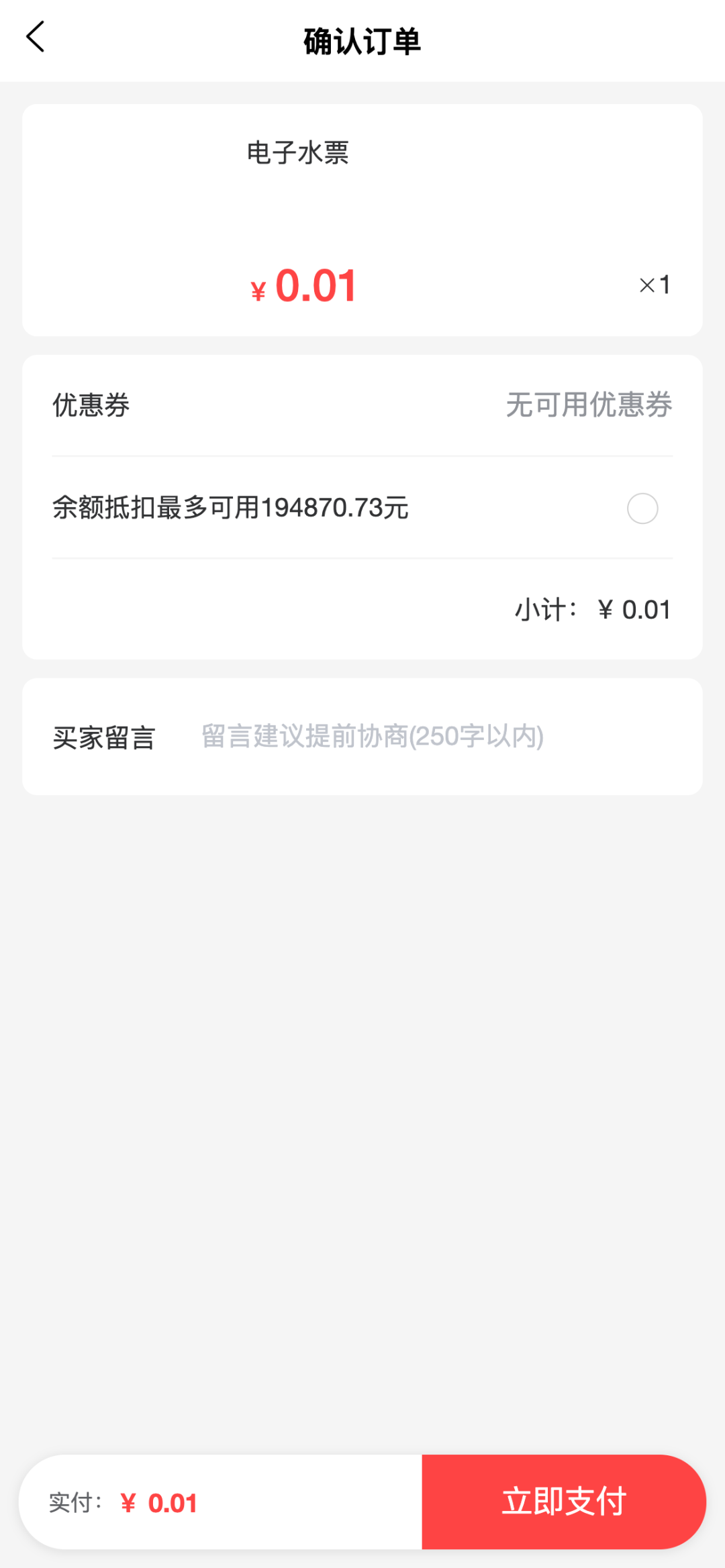
方式二:在线售卖
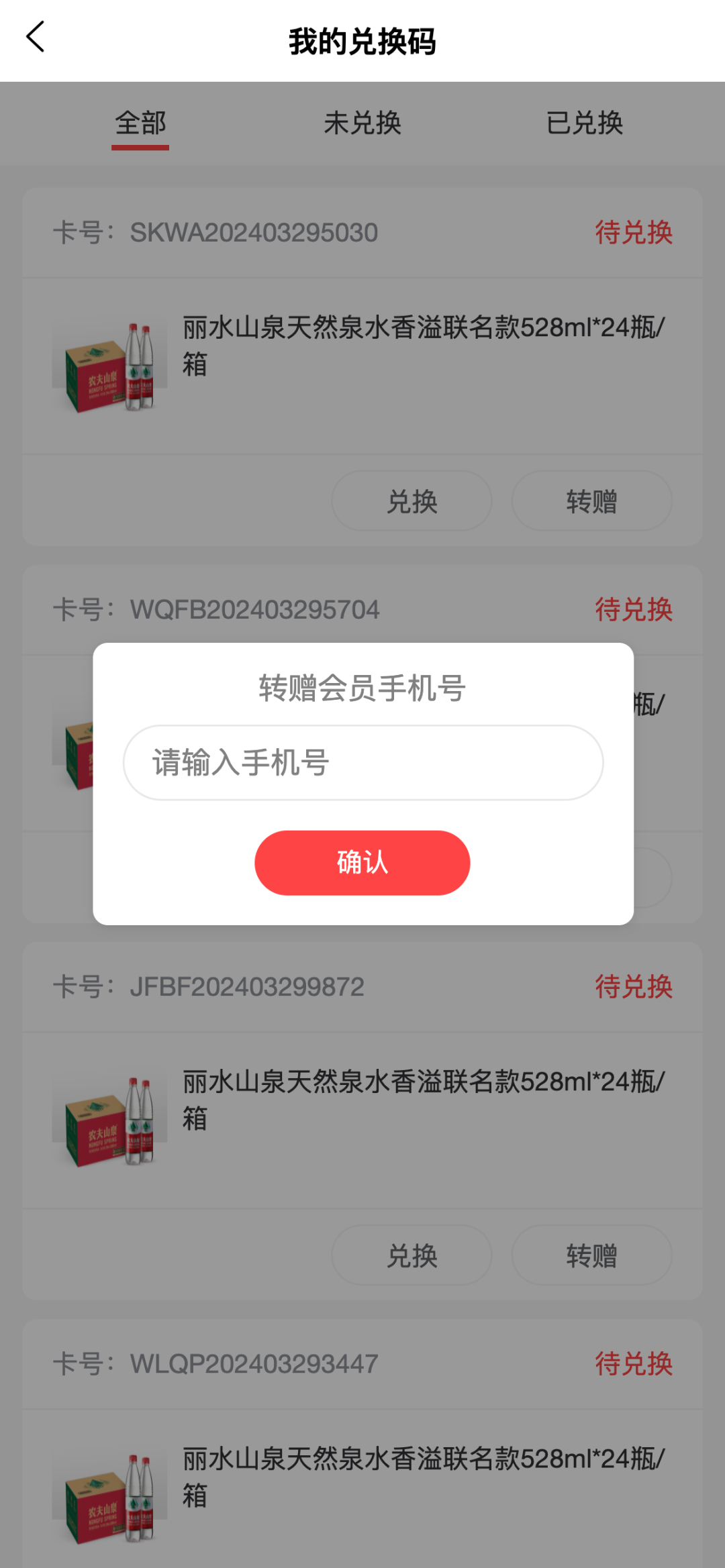
以水票为例,在线购买电子水票后,会自动分配卡号给购买者。



在我的兑换码里,集中显示了已经购买的电子水票。支持直接兑换或者转赠给别人,收到的转赠不可再转赠出去。


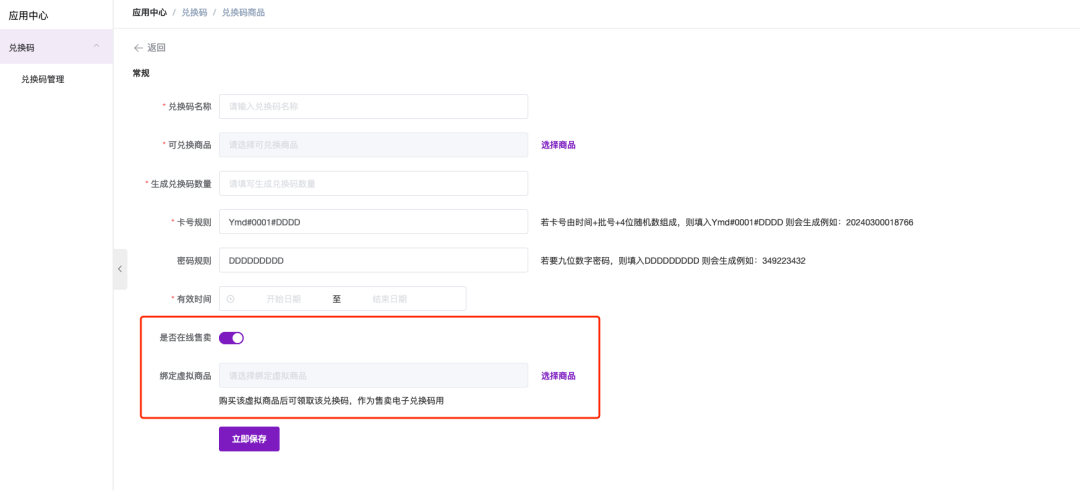
如何配置在线电子水票呢?
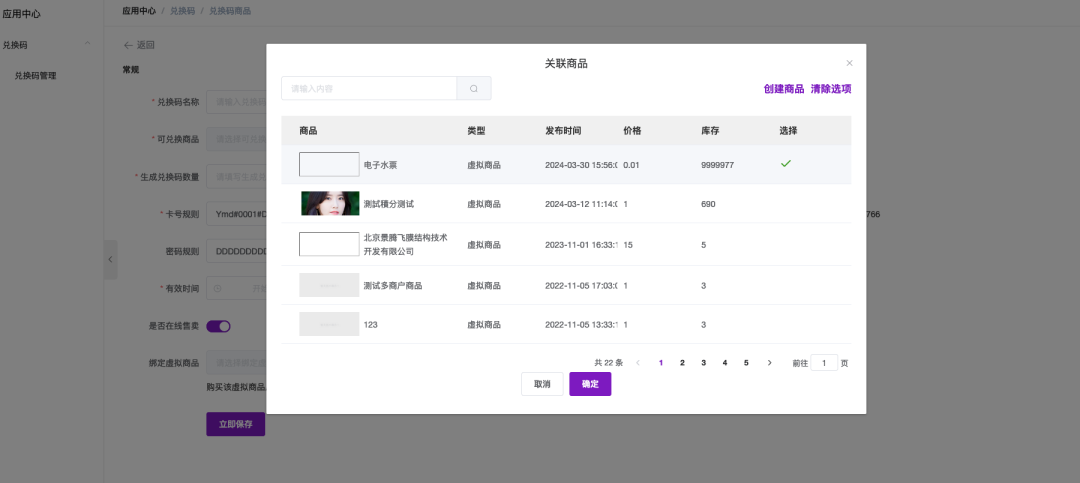
在创建兑换码时,选择在线售卖且选择好“电子水票” 即可。


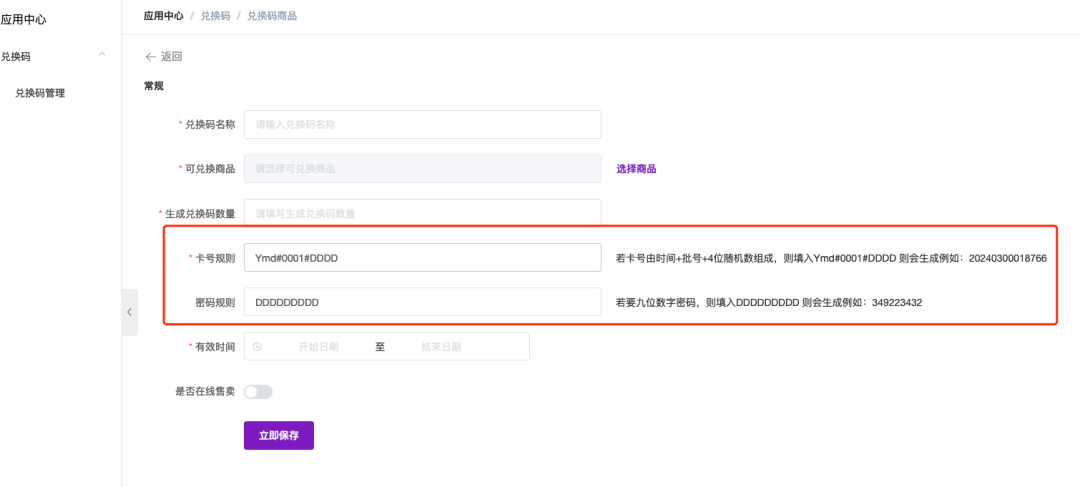
2) 新增兑换码自定义生成卡号规则与密码规则
本次升级增加了卡号规则和密码规则的自定义功能,可以满足不同用户的需求。
比如若卡号由时间+批号+4位随机数组成,则填入Ymd#0001#DDDD 则会生成例如:20240300018766;
若要九位数字密码,则填入DDDDDDDDD 则会生成例如:349223432。

3) 新增小程序中嵌入的网页跳转其他外部小程序能力
对于需要从一个嵌套在小程序中的网页跳转到另一个小程序用户,可以通过定制实施的方式,来进行操作。
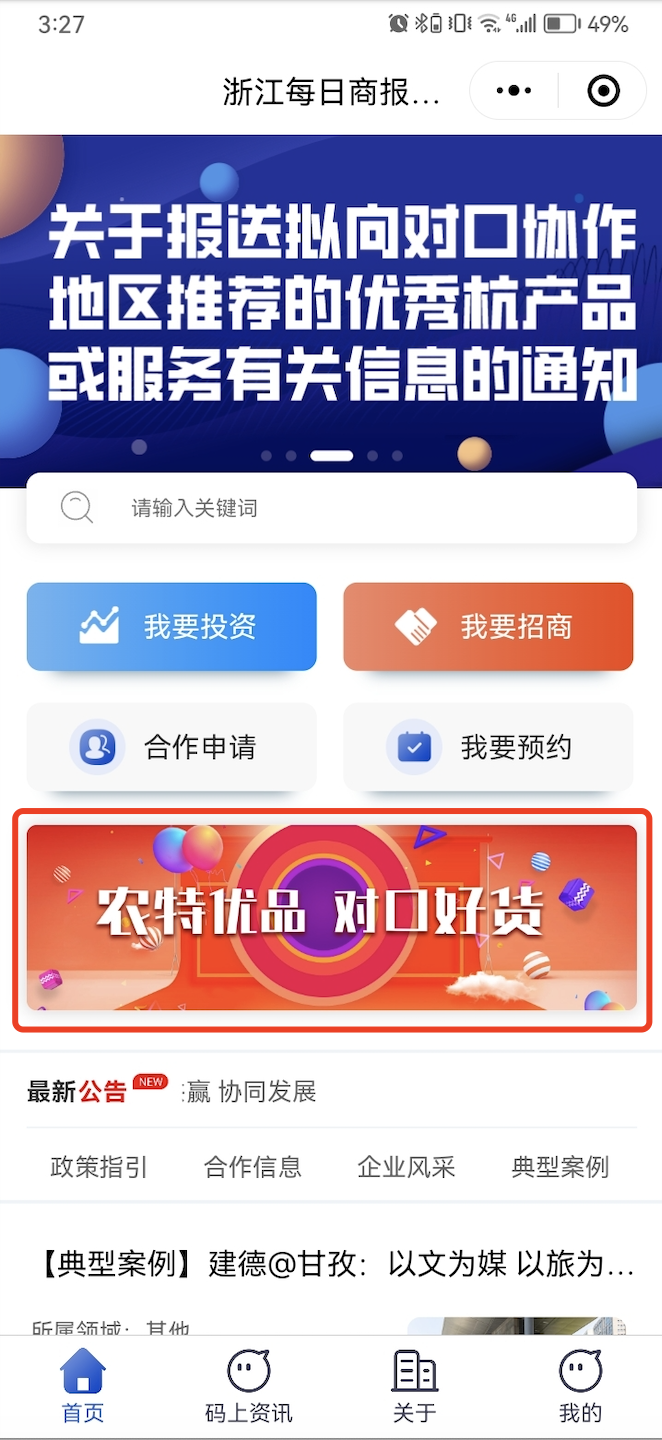
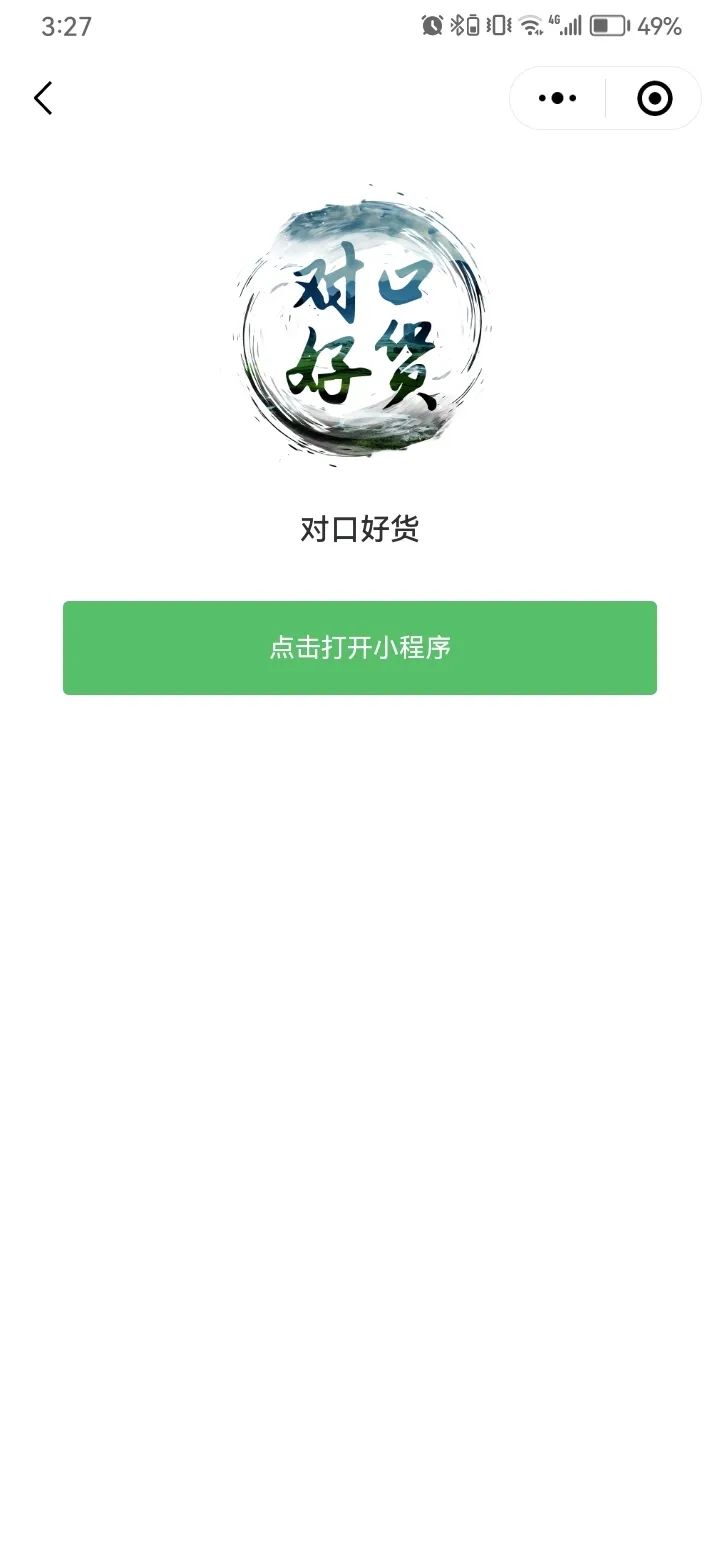
效果如下图所示,当访问网页图中红框区域,会打开一个跳转中间页,点击立即打开小程序即可完成跳转。



02
官微中心
入站访客数据优化
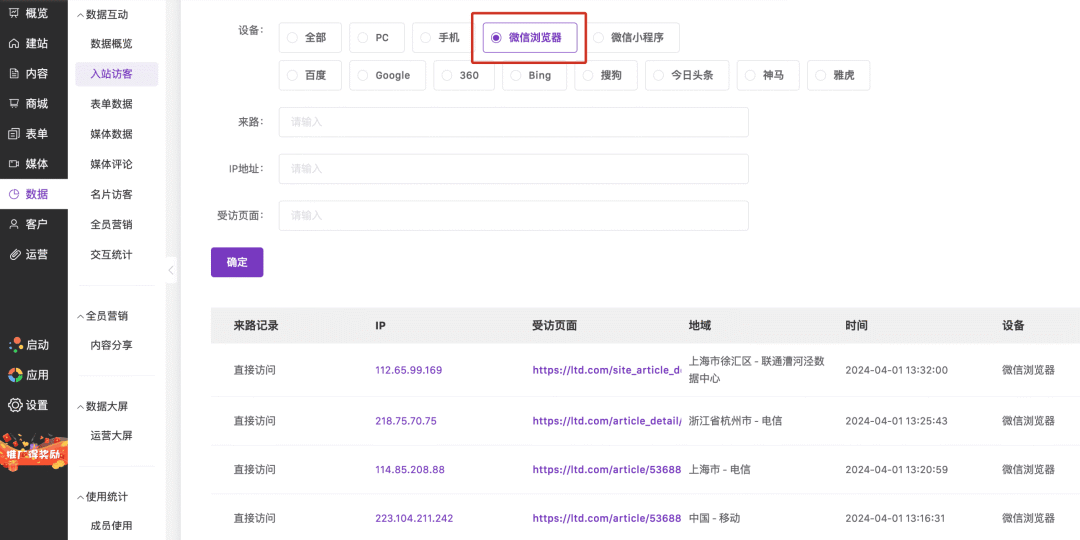
i. 新增微信浏览器渠道的访客显示
当网站页面在微信中被打开、或者网页在电子名片中选择「专业版官微」并被访问时,将以「微信浏览器」这个设备形式被展示。
如下图红框中所示,你可以通过选择这个筛选项来查看网站在通过这些方式被访问的记录。

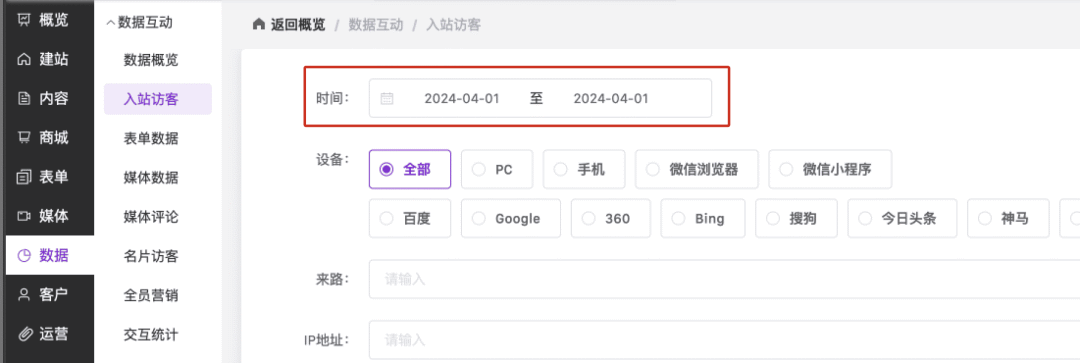
ii. 将初始时间范围显示为当天
入站访客的默认时间范围从当前月份调整为当前天数,这样大大提高入站访客页面的初始进入速度。

03
网站编辑器
优化底部版权条显示
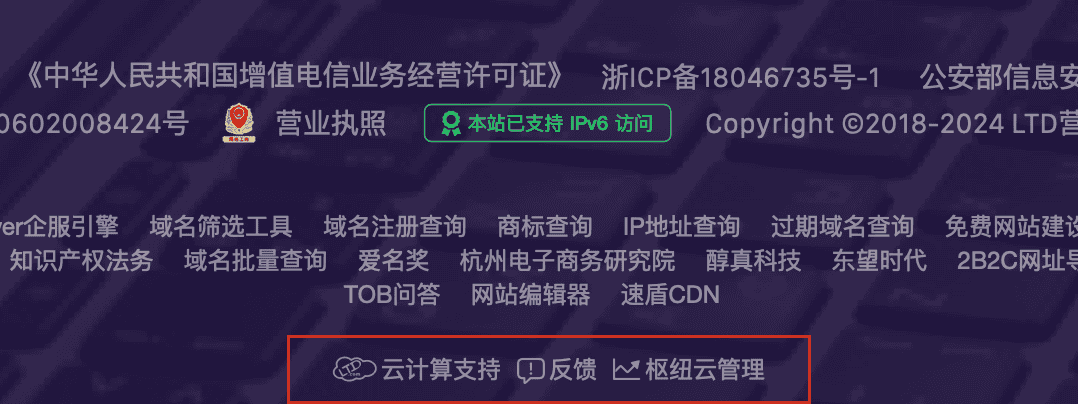
在本次升级中,对网站底部输出的技术支持条进行了图标与文字的优化。
对云计算支持前的图标更换为最新的营销枢纽图标,更加美观。

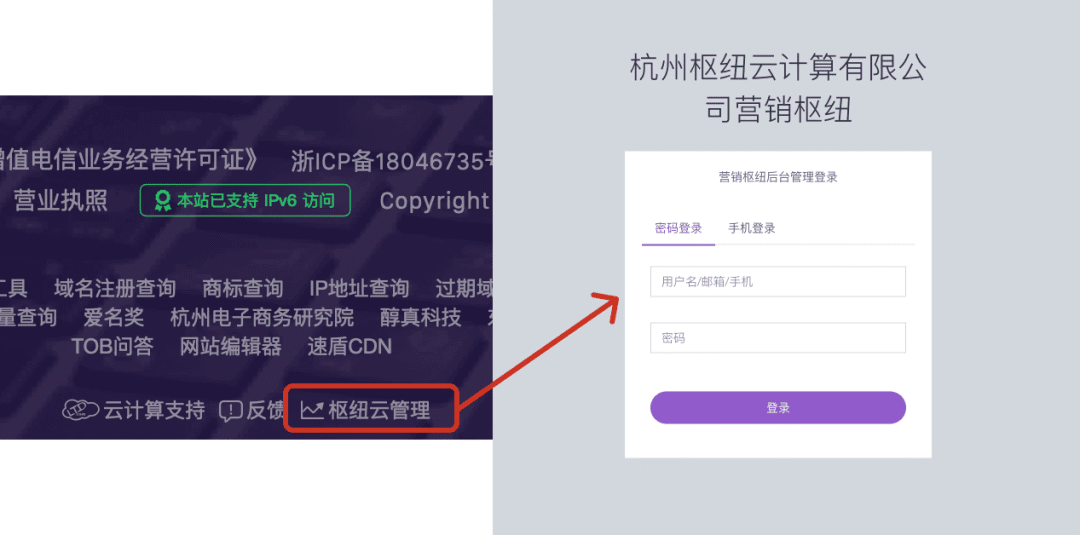
同时在最右侧新增了直接到达管理后台登录页面的链接,可以通过下图红框中「枢纽云管理」的链接,快捷跳转到登录页面进行网站的后台管理。

对于文字和图标的样式,也做了优化。不仅是显示的文字,现在文字前的图标也可以根据网站底部模块的背景色和前景色自动适配,让技术支持条融入网站页面,成为一个整体。

04
官微中心App
1) iOS版App图标更新
iOS版官微中心App的启动页图标,在本次升级(1.36.3版)中将「营销SaaS」调整为最新的产品名称「营销枢纽」

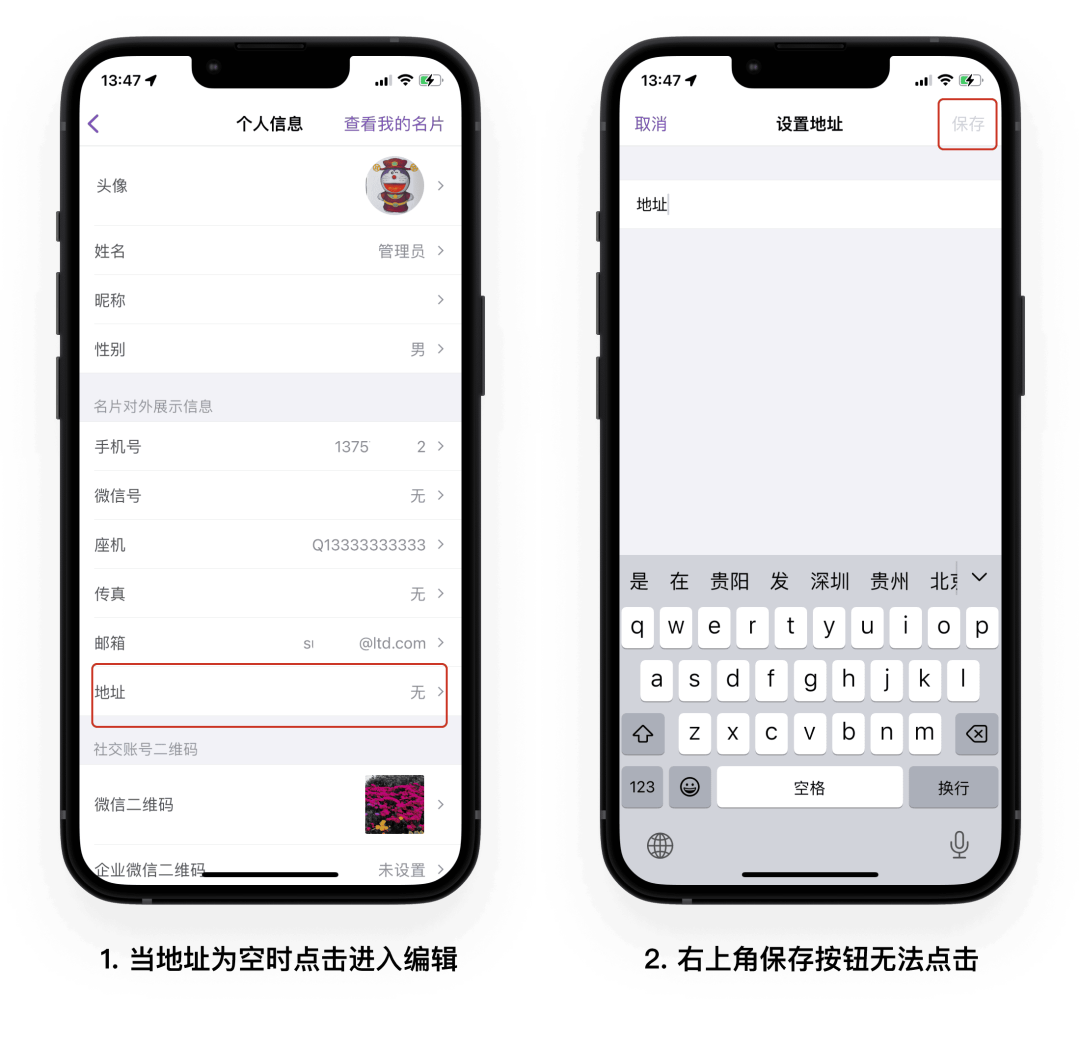
2) iOS版App修复无法保存地址的问题
本次升级修复了当个人联系地址为空时,设置地址无法保存的问题。
操作路径:设置 - 个人信息 - 设置地址

05
已知问题修复与优化
商城/商城小程序优化与修复
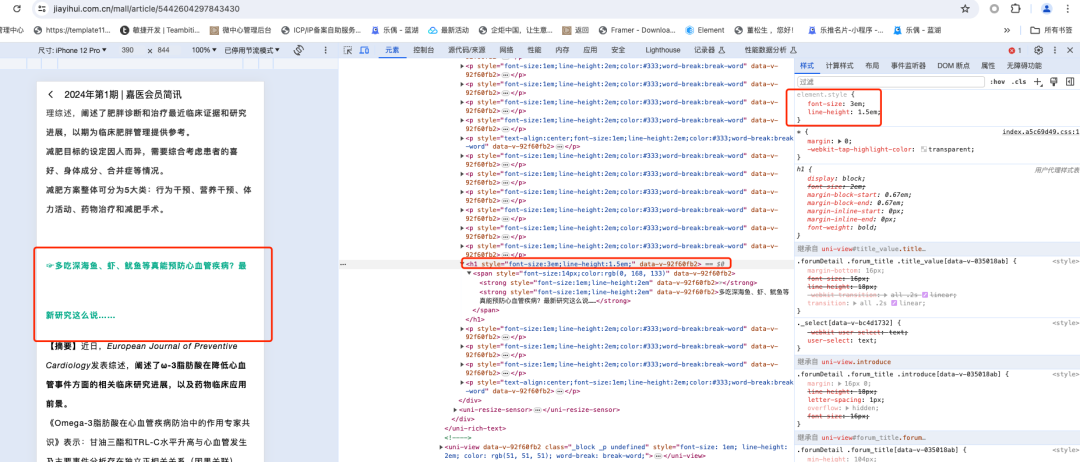
i. 优化小程序中内容详情页样式
去除h1 标签的默认样式,避免呈现出来的样式与其他页面不一致

ii. 修复市场价格标签显示不全的问题

iii. 修复商城底部导航状态
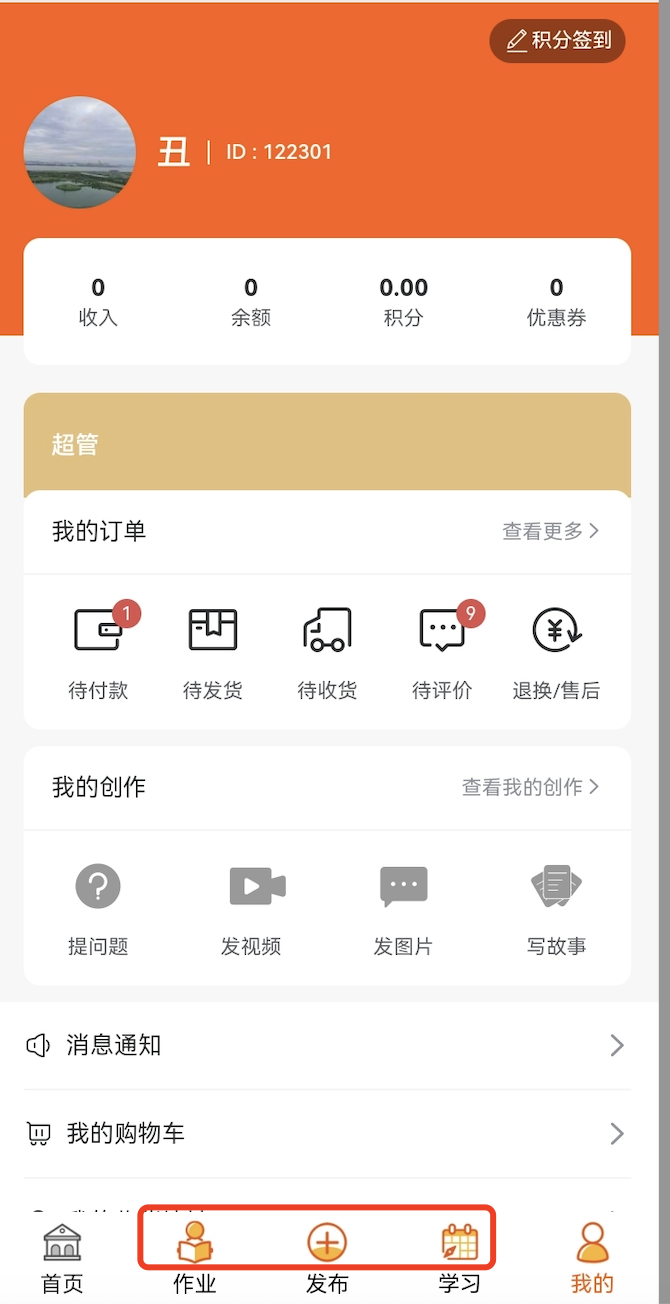
当进入订单页面后返回,部分底部导航按钮将变为激活状态,如下图红框内所示,本次升级修复了该问题。

iv. 修复首页布局问题
当开启定位时,会出现一个空白区域,如下图红框内所示。
本次升级修复了该问题。