


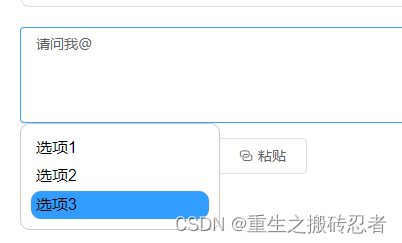
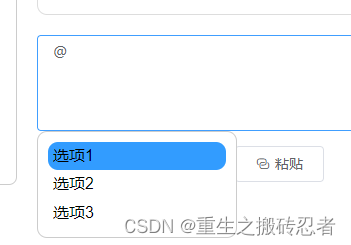
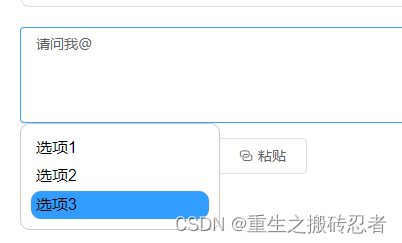
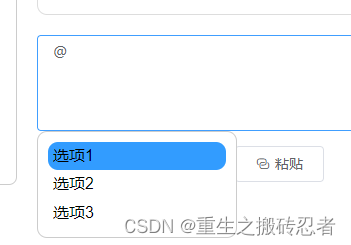
<div style="padding: 10px 10px" class="editor"><el-inputresizetype="textarea":rows="4"clearableplaceholder="请输入您的问题.."v-model="requestParams.prompt"@input="handleInput"@keydown.native="handleKeyDown"></el-input><div v-show="showDropdown" class="dropdown"><ul><li v-for="(option, index) in dropdownOptions" :key="index" @click="selectOption(option)" class="dropdown-options" :class="{'dropdown-options': true, 'selected': index === selectedOptionIndex}">{{ option }}</li></ul></div></div>
inputValue:"",
showDropdown: false,
dropdownOptions: ['选项1', '选项2', '选项3'],
selectedOptionIndex: 0
handleInput() {if (this.requestParams.prompt.includes('@')) {this.showDropdown = true;} else {this.showDropdown = false;}},
handleKeyDown(event) {if (event.key === 'ArrowUp') {this.handleArrowKeys(-1);} else if (event.key === 'ArrowDown') {this.handleArrowKeys(1);} else if (event.key === 'Enter') {if (this.showDropdown) {event.preventDefault(); // 阻止默认的回车键行为this.handleEnterKey();}}},handleArrowKeys(direction) {this.selectedOptionIndex += direction;if (this.selectedOptionIndex < 0) {this.selectedOptionIndex = this.dropdownOptions.length - 1;} else if (this.selectedOptionIndex >= this.dropdownOptions.length) {this.selectedOptionIndex = 0;}},
handleEnterKey() {const selectedOption = this.dropdownOptions[this.selectedOptionIndex];this.selectOption(selectedOption);this.showDropdown = false;},
selectOption(option) {this.requestParams.prompt += option;this.showDropdown = false;},
.editor {position: relative;
}.dropdown {width: 200px;border-radius: 10px;position: absolute;// top: 0;// left: 0;background-color: #fff;border: 1px solid #ccc;padding: 10px;
}
.selected {background-color: rgb(50, 156, 255);
}
.dropdown-options{border-radius:10px ;cursor: pointer;padding: 5px;
}
.dropdown-options:hover{background-color: #ccc;
}