1.将写好的vue项目打包
1.1运行vue ui命令


输出目标文件


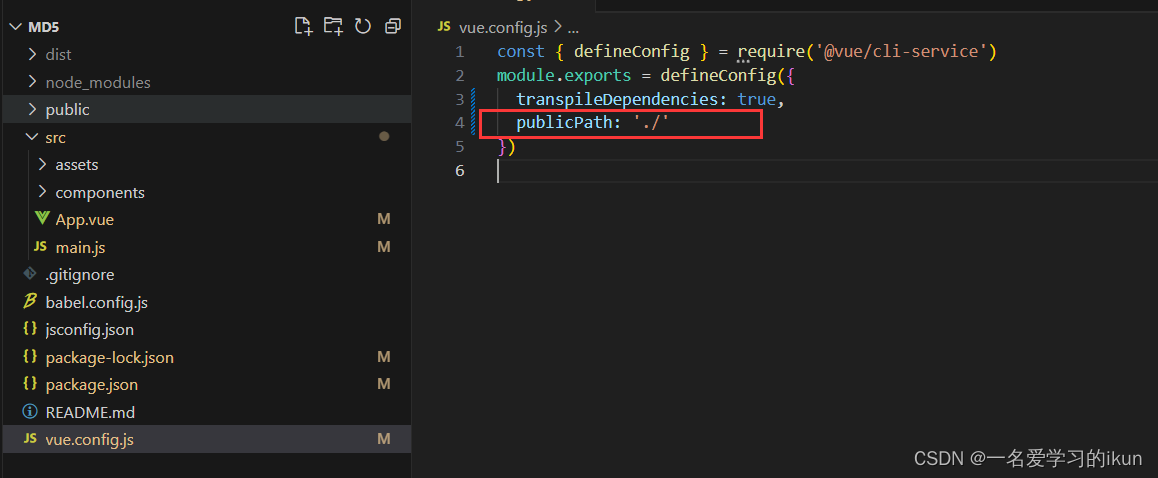
如果打开index.html是空白的,而且控制台报错获取xxx资源失败的问题,你需要在vue.config.js
上加一个命令,如果没有你需要创建一个。

2.下载electron官方示例
git clone https://github.com/electron/electron-quick-start下载好是下面这样:

2.1初始化官方示例 npm install
这里要注意你有没有出现这个告警
npm WARN deprecated electron-packager@17.1.2: Please use @electron/packager moving forward. There is no API change, just a package name change
这个是说他的一个包名已经改名字了,在编写下面脚本的时候要注意

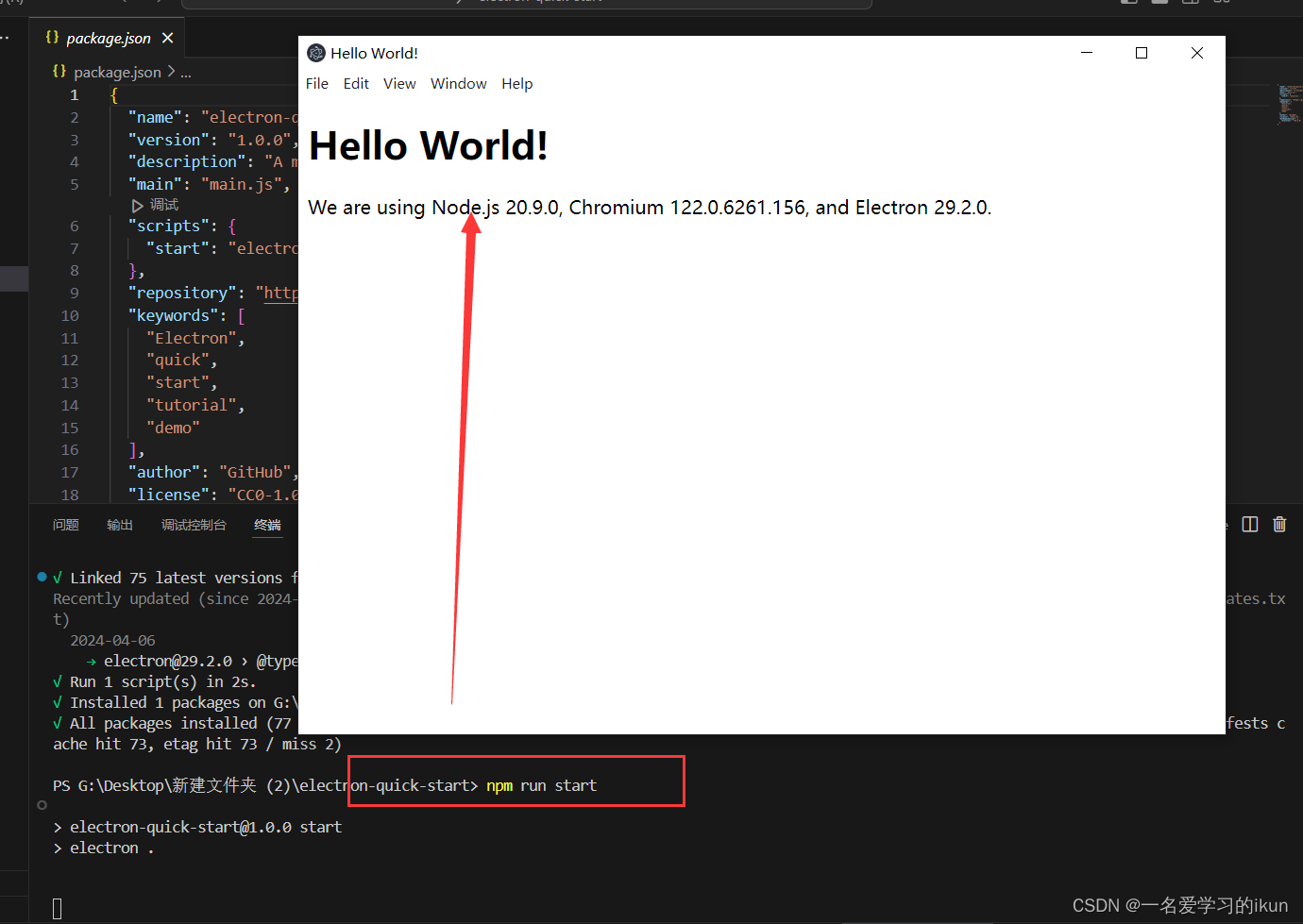
2.2运行npm run start
出现这个窗口说明你初始化成功了。

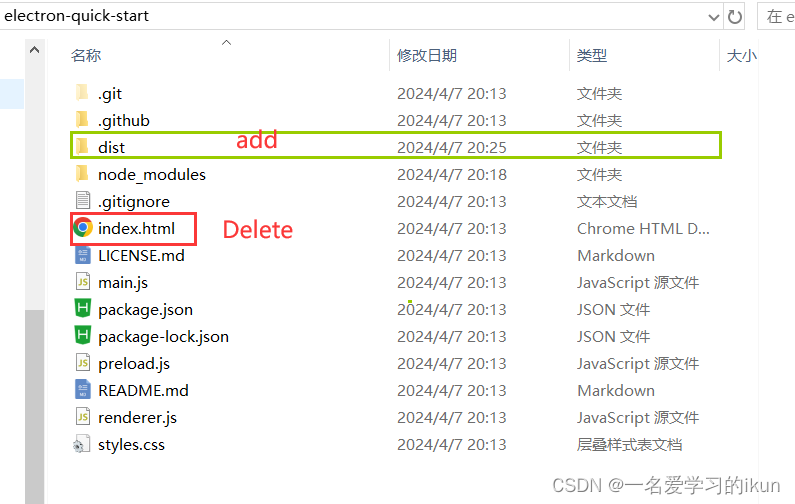
2.3 将1中打包好的dist文件夹加入到(electron-quick-start)
将1中打包好的dist文件夹加入到electron-quick-start中,并且删除原来的index.html

2.4编辑main.js
将原来的 mainWindow.loadFile('index.html') 改为mainWindow.loadFile('./dist/index.html')
mainWindow.loadFile('/index.html') //原来的
mainWindow.loadFile('./dist/index.html')//新的
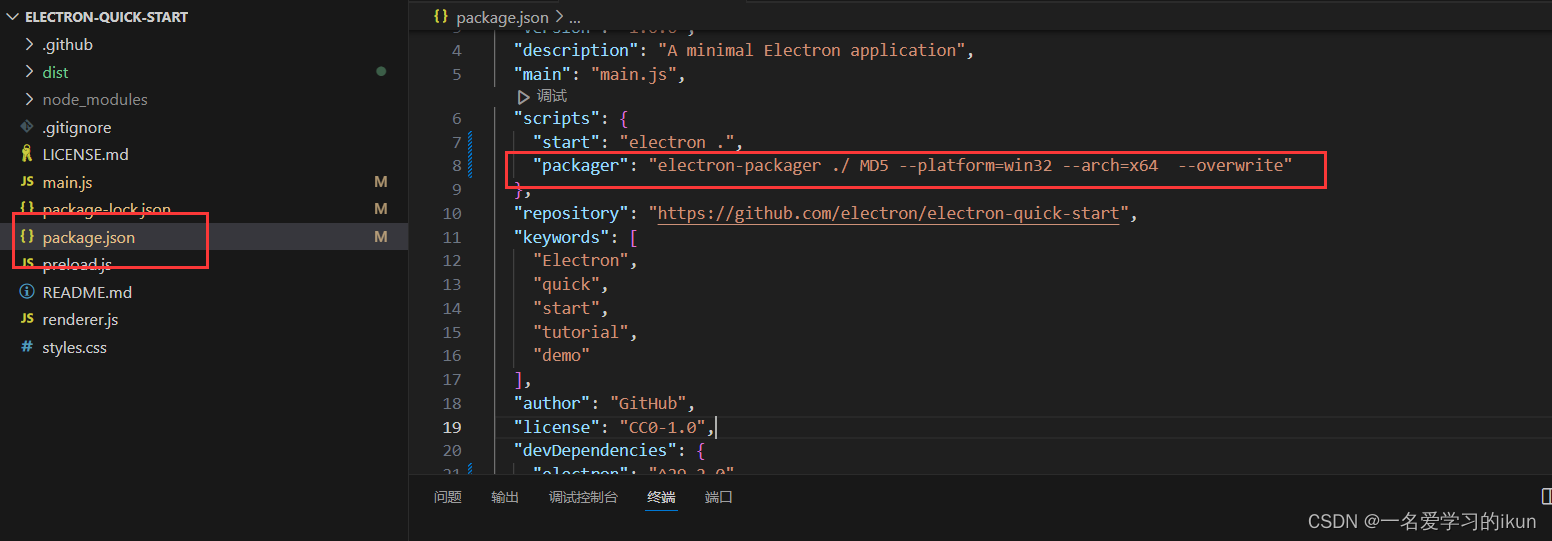
2.5添加打包脚本
在package.json中添加下面的脚本
这md5 是打包好后的软件名,你可以改成其他的。
"scripts": {"start": "electron .","packager": "electron-packager ./ MD5 --platform=win32 --arch=x64 --overwrite"},
在2.1初始化的时候如果出现了下面的警告
npm WARN deprecated electron-packager@17.1.2: Please use @electron/packager moving forward. There is no API change, just a package name change
你必需要将脚本换成,才能执行成功
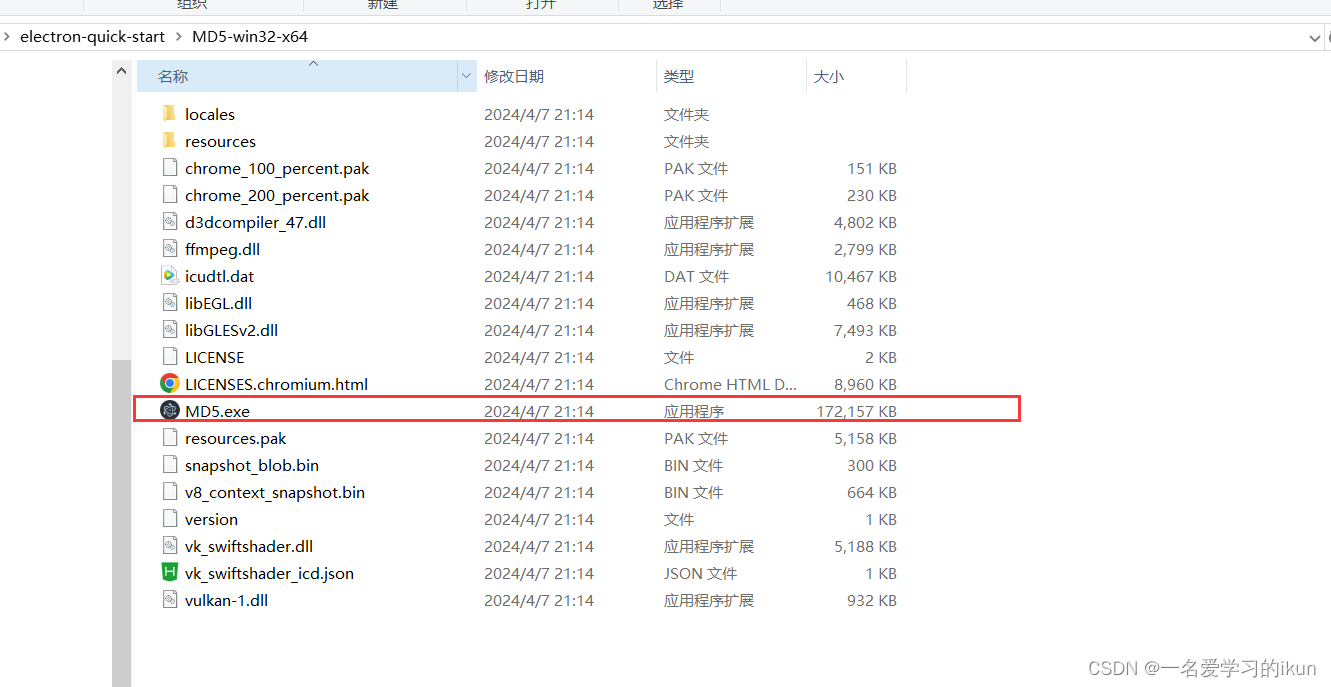
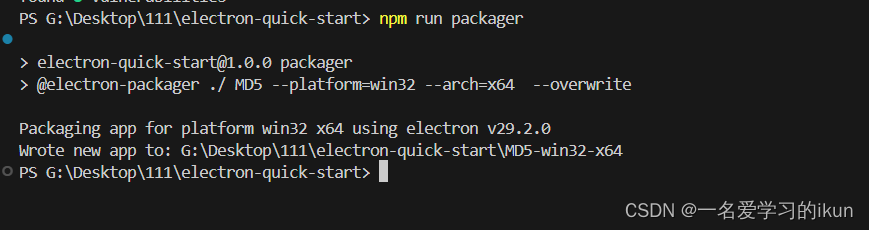
"scripts": {"start": "electron .","packager": "@electron-packager ./ MD5 --platform=win32 --arch=x64 --overwrite"},2.6运行 打包命令 npm run package
这样就是成功了。

结果