antd的弹框、日期等默认为英文,要把英文转为中文请看下文:

1.首先我们要在main.js中引入ant-design组件库并全局挂载:
import App from './App'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';const app = createApp(App);
app.use(Antd);2.然后我们需要在App.vue文件(根页面)通过配置ConfigProvider全局配置国际化——中文:
<template><a-config-provider :locale="zhCN"><router-view /></a-config-provider>
</template><script setup>
import zhCN from 'ant-design-vue/es/locale/zh_CN';
import dayjs from 'dayjs';
import 'dayjs/locale/zh-cn';
dayjs.locale('zh-cn');
</script>
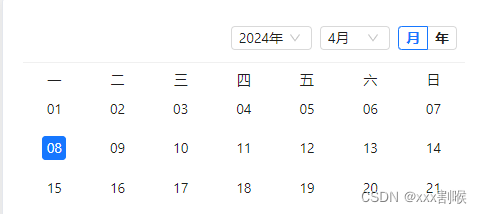
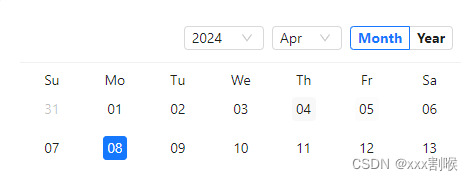
现在就正常都转为中文了(效果图):