目录
1. SpringMVC简介
2. 配置&入门
2.1. 开发环境
2.2. 创建maven工程
2.3. 手动创建 web.xml
2.4. 配置web.xml
2.4.1. 默认配置方式
2.4.2. 扩展配置方式
2.5. 创建请求控制器
2.6. 创建springMVC的配置文件
2.7. 测试 HelloWorld
2.7.1. 实现对首页的访问
2.7.2. 通过超链接跳转到指定页面
2.8. 总结
1. SpringMVC简介
1、什么是MVC
MVC是一种软件设计模式,它将应用程序划分为三个核心部分:模型(Model)、视图(View)和控制器(Controller)。这种划分有助于实现职责分离,提高代码的可维护性和复用性。
- 模型(Model):负责处理数据和业务逻辑。在Java工程中,模型通常由JavaBean实现,包括两类:
-
- 实体类Bean:如
Student、User等,主要用来封装和存储业务数据。 - 业务处理Bean:如Service或Dao对象,负责执行具体的业务操作(如计算、验证)和数据访问(与数据库交互)。
- 实体类Bean:如
- 视图(View):负责与用户进行交互并呈现数据。在Web应用中,视图通常表现为HTML、JSP等网页文件,它们根据模型提供的数据动态生成用户界面。
- 控制器(Controller):负责接收用户请求,协调模型和视图工作。当接收到请求时,控制器调用相应的模型进行数据处理,然后选择合适的视图来渲染结果,并最终将响应返回给用户(浏览器)。在Java Web应用中,控制器通常由Servlet实现。
MVC工作流程概括如下:
- 用户通过浏览器向服务器发送请求。
- 请求到达控制器(Servlet),控制器解析请求并确定应调用哪个模型进行处理。
- 控制器调用相应的模型进行业务逻辑处理和数据操作。
- 处理完毕后,模型将结果返回给控制器。
- 控制器根据处理结果选择合适的视图,并将数据传递给视图进行渲染。
- 渲染后的视图(HTML页面)作为响应发送回浏览器,用户看到最终的界面。
2、什么是SpringMVC
SpringMVC是Spring框架的一部分,专为Web应用程序的表述层(即前端界面和后台控制器)设计,提供了一种高效、灵活且易于扩展的MVC实现。随着技术发展,SpringMVC已逐渐成为Java EE项目表述层开发的首选框架。
3、SpringMVC的特点
- Spring家族原生产品:作为Spring的一员,SpringMVC能够与Spring的其他组件(如IoC容器、AOP等)无缝集成,共享Spring生态系统的便利。
- 基于原生Servlet:SpringMVC基于标准的Servlet API构建,通过一个强大的前端控制器——DispatcherServlet,对所有请求和响应进行集中处理和调度。DispatcherServlet简化了开发工作,使得开发者只需关注具体业务逻辑的实现。
- 全方位覆盖表述层需求:SpringMVC提供了丰富的功能支持,包括数据绑定、国际化、异常处理、拦截器、RESTful API等,几乎涵盖了表述层开发的所有常见需求,为开发者提供了一站式的解决方案。
- 代码清晰简洁:SpringMVC倡导约定优于配置的原则,其简洁的API和清晰的编程模型有助于开发者快速理解和编写代码,从而提高开发效率。
- 高度可插拔的组件化设计:SpringMVC内部各组件设计为可插拔式,开发者可以根据项目需求灵活添加或替换组件。例如,只需配置相应的拦截器即可实现特定的请求过滤或预处理功能。
- 卓越的性能:SpringMVC经过精心设计和优化,具备优秀的性能表现,特别适合构建大型、高并发的互联网应用。其高效的请求处理机制、资源管理和缓存策略等,确保了在高负载下仍能保持良好的响应速度和服务质量。
2. 配置&入门
2.1. 开发环境
IDE:idea 2023.3
构建工具:maven3.9.6
服务器:tomcat9
Spring版本:5.3.14
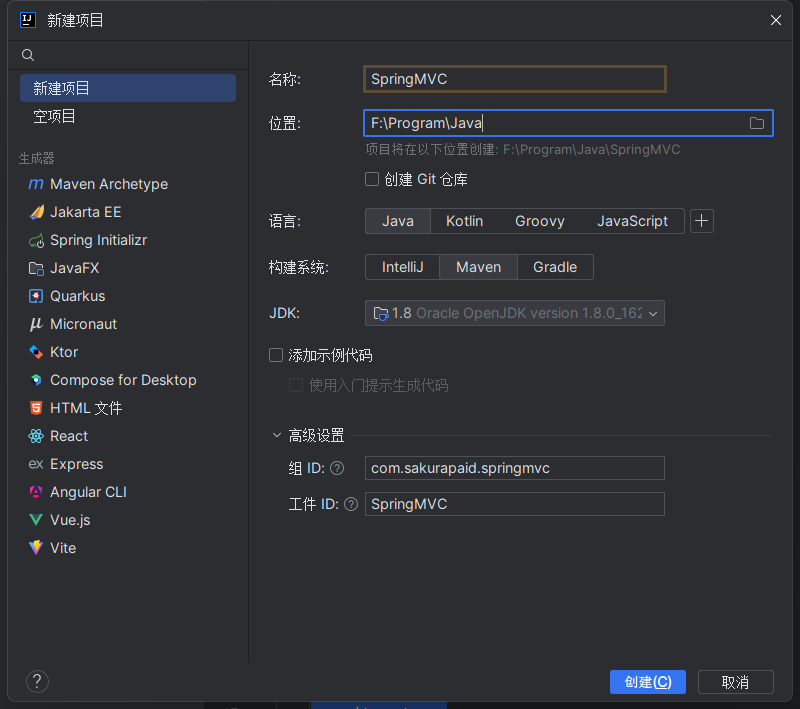
2.2. 创建maven工程
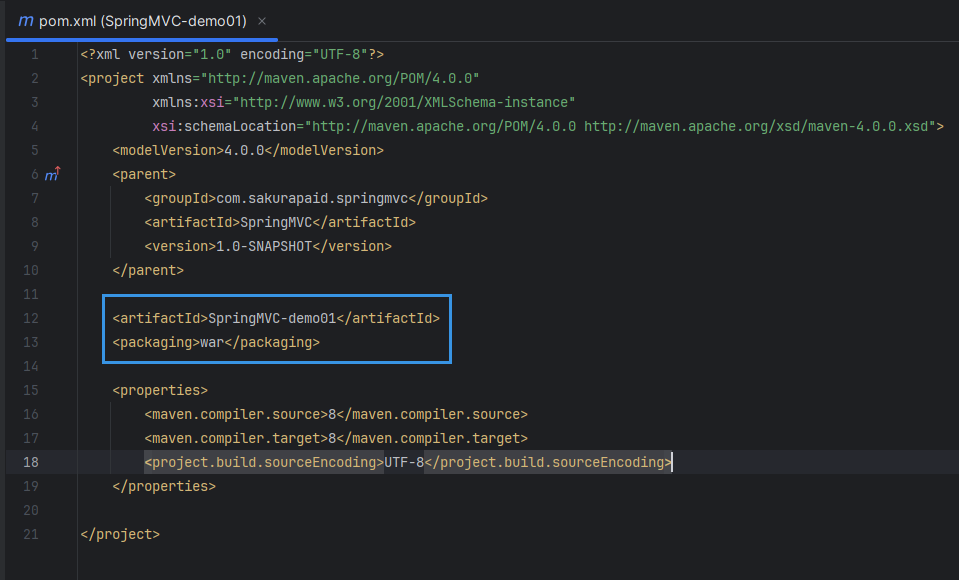
这里 SpringMVC 是总父工程,其余的它的子模块


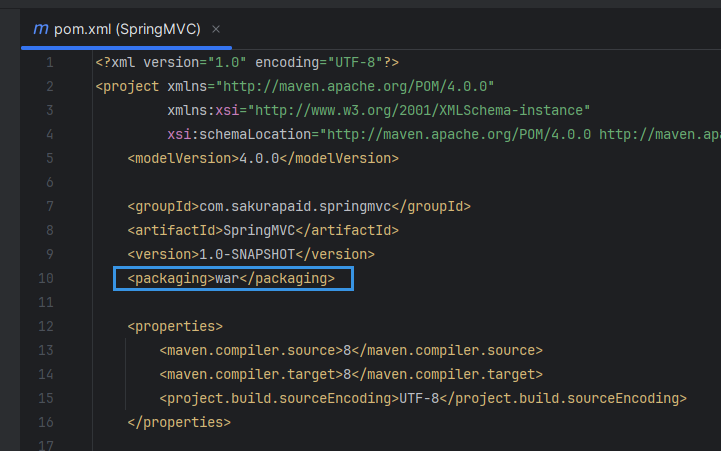
打包方式:war

添加依赖
由于 Maven 的传递性,我们不必将所有需要的包全部配置依赖,而是配置最顶端的依赖,也就是父工程添加所有的依赖,其他靠传递性导入。
<dependencies><!-- SpringMVC --><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.3.14</version></dependency><!-- 日志 --><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>5.3.14</version></dependency><!-- ServletAPI --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>4.0.1</version><scope>provided</scope></dependency><!--Spring5和Thymeleaf整合包--><dependency><groupId>org.thymeleaf</groupId><artifactId>thymeleaf-spring5</artifactId><version>3.0.12.RELEASE</version></dependency>
</dependencies>2.3. 手动创建 web.xml
在子模块中 springmvc-demo01 中的配置文件
设置打包方式

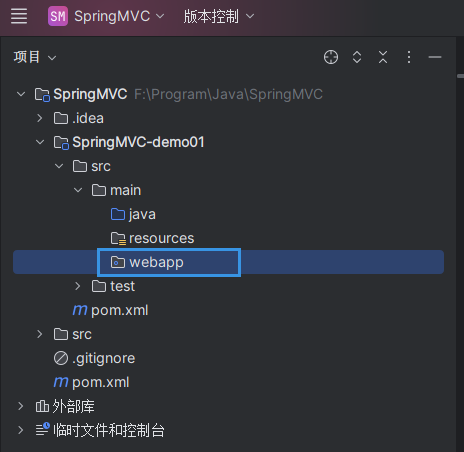
创建 webapp 文件夹

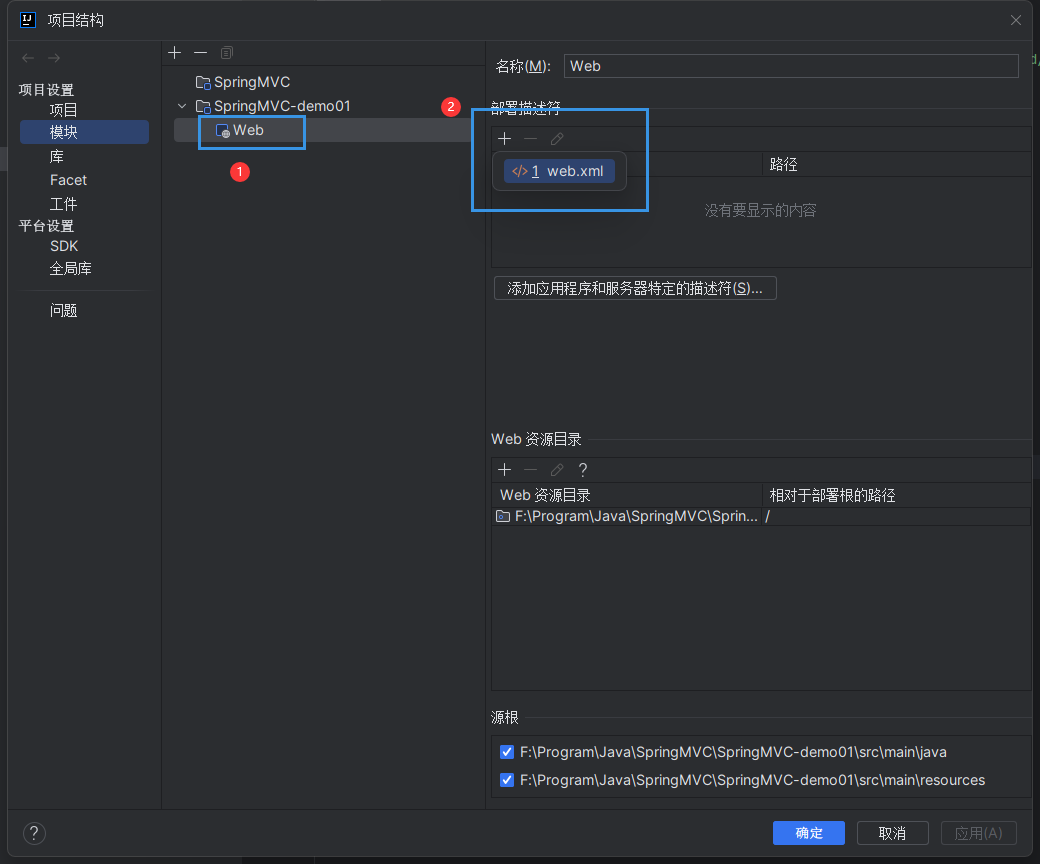
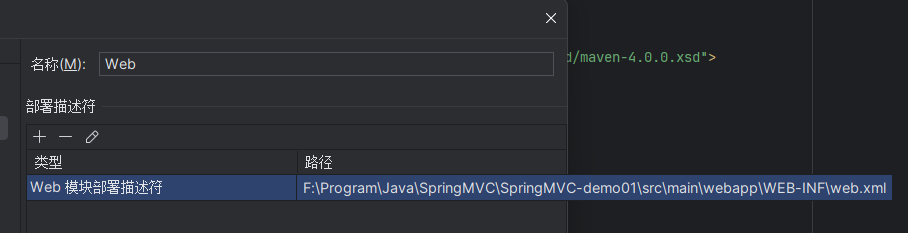
创建 web.xml 文件

注意路径别错
是你这个子模块下面的 src/main/webapp 下


2.4. 配置web.xml
在web.xml文件中,我们配置SpringMVC的前端控制器DispatcherServlet,它是整个SpringMVC框架的核心组件,负责接收和分发浏览器发送的请求。以下是两种常见的配置方式
2.4.1. 默认配置方式
默认情况下,当我们注册DispatcherServlet时,SpringMVC会自动查找与其关联的配置文件。配置如下:
<!-- 配置SpringMVC的前端控制器,对浏览器发送的请求统一进行处理 -->
<servlet><servlet-name>springMVC</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
</servlet>
<servlet-mapping><servlet-name>springMVC</servlet-name><!-- 设置SpringMVC处理的请求路径 --><url-pattern>/</url-pattern>
</servlet-mapping>在此配置下,SpringMVC会寻找名为springMVC-servlet.xml的配置文件,该文件应位于WEB-INF目录下。<url-pattern>/</url-pattern>表示DispatcherServlet将处理以'/'开头的所有非.jsp请求,如/login, /index.html, /style.css等。注意,由于'/'不匹配以.jsp结尾的请求,因此访问.jsp页面时,这些请求不会被DispatcherServlet处理,而是直接由服务器找到对应的JSP文件并返回给浏览器。
2.4.2. 扩展配置方式
如果我们希望自定义SpringMVC配置文件的位置和名称,或者控制DispatcherServlet的初始化时机,可以使用如下扩展配置:
<!-- 配置SpringMVC的前端控制器,对浏览器发送的请求统一进行处理 -->
<servlet><servlet-name>springMVC</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><!-- 指定SpringMVC配置文件的位置和名称 --><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:springMVC.xml</param-value></init-param><!-- 设置DispatcherServlet在服务器启动时初始化 --><load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping><servlet-name>springMVC</servlet-name><!-- 设置SpringMVC处理的请求路径 --><url-pattern>/</url-pattern>
</servlet-mapping>这里,我们通过<init-param>标签设置了SpringMVC配置文件的位置为类路径下的springMVC.xml。同时,<load-on-startup>1</load-on-startup>表明DispatcherServlet应在服务器启动时立即初始化,而不是等到接收到第一个请求时才加载,这样可以提高系统响应速度。
关于 <url-pattern> 标签中使用 / 和 /* 的区别
/: 表示匹配以'/'开头的所有非.jsp请求。例如,/login,/about.html,/assets/css/style.css等。注意,这不会匹配以.jsp结尾的请求,因此访问.jsp页面时,这些请求将绕过DispatcherServlet,直接由服务器处理。/*: 表示匹配所有请求,包括以'/'开头的非.jsp请求以及以.jsp结尾的请求。如果在SpringMVC中使用/*,那么所有请求(包括.jsp页面请求)都将先经过DispatcherServlet。在某些场景下(如全局过滤器应用)可能需要这种配置,但通常不建议对.jsp页面使用/*,因为这可能导致SpringMVC尝试处理JSP页面请求,而实际上应该由服务器直接找到并返回对应的JSP文件。
总结:在一般情况下,使用/作为<url-pattern>可以确保SpringMVC仅处理非.jsp请求,避免与服务器对.jsp页面的处理产生冲突。如果您有特殊需求(如全局过滤所有请求),可以考虑使用/*,但需要注意处理好JSP页面的访问。
2.5. 创建请求控制器
- 创建请求控制器
在Web应用程序中,当用户通过浏览器发起一个请求时,需要有专门的程序来接收并处理这个请求。这个接收和处理请求的角色就是“请求控制器”。
- 请求控制器的作用
请求控制器负责对接收到的具体请求进行有针对性的处理。不同的请求可能需要执行的操作、访问的数据或者返回的结果各不相同,因此每个请求对应一个特定的处理逻辑。在代码层面,这些处理逻辑被封装在请求控制器的不同方法中,我们把这些方法称为“控制器方法”。
- Spring MVC与控制器
Spring MVC是一个流行的Web应用开发框架,它采用一种模型-视图-控制器(MVC)的设计模式。在这个模式中,“控制器”(Controller)负责接收用户请求,调用业务逻辑(Model),并最终选择合适的视图(View)呈现给用户。
- 使用
@Controller注解
在Spring MVC中,请求控制器其实就是一个普通的Java类(POJO:Plain Old Java Object)。为了让Spring MVC框架能够识别并管理这个类,我们需要在类定义处添加@Controller注解。这个注解告诉Spring:“这是一个控制器类,请你把它作为控制层组件纳入你的IoC(Inversion of Control,控制反转)容器进行管理。”
所以,编写以下代码
package com.sakurapaid.mvc.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;/*** HelloController类用于处理前端请求,提供相应的控制逻辑。* 该类使用@Controller注解标识为一个Spring MVC的控制器组件。*/
@Controller
public class HelloController {}该函数是一个Java类HelloController,被@Controller注解标记,表示它是一个控制器类,用于处理HTTP请求
总结一下:
- 请求控制器是处理用户请求的程序组件。
- 在Spring MVC中,请求控制器是一个带有
@Controller注解的普通Java类。 - 控制器类中的每个处理特定请求的方法被称为控制器方法。
- 使用
@Controller注解,让Spring MVC框架识别并管理这个控制器类,以便在接收到相应请求时调用其控制器方法进行处理。
2.6. 创建springMVC的配置文件
在上面的扩展配置中,有这么一行代码
<!-- 指定SpringMVC配置文件的位置和名称 --><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:springMVC.xml</param-value></init-param>所以要创建一个springMVC.xml 的配置文件,也就是在 Spring 框架中的配置文件是一个道理

开启组件扫描和配置Thymeleaf视图解析器
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd"><!-- 开启组件扫描,自动发现并注册标注了@Component等注解的Bean到Spring容器中 --><context:component-scan base-package="com.sakurapaid.mvc.controller"/><!-- 配置Thymeleaf视图解析器,用于将控制器返回的逻辑视图名解析为实际的HTML页面 --><bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver"><property name="order" value="1"/> <!-- 解析器的优先级 --><property name="characterEncoding" value="UTF-8"/> <!-- 解析结果的字符编码 --><property name="templateEngine"><bean class="org.thymeleaf.spring5.SpringTemplateEngine"><property name="templateResolver"><bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver"><!-- 设置视图的前缀,例如:如果逻辑视图名为home,则实际查找的路径为/WEB-INF/templates/home.html --><property name="prefix" value="/WEB-INF/templates/"/><!-- 设置视图的后缀,即视图文件的扩展名 --><property name="suffix" value=".html"/><property name="templateMode" value="HTML5"/> <!-- 指定模板解析模式为HTML5 --><property name="characterEncoding" value="UTF-8"/> <!-- 模板的字符编码 --></bean></property></bean></property></bean></beans>Thymeleaf视图解析器:
在Spring框架中,Thymeleaf视图解析器是一个用于将控制器处理结果(逻辑视图)转换为实际用户可见页面(通常是HTML页面)的组件。它是Spring MVC框架与Thymeleaf模板引擎的集成点,使得开发者可以利用Thymeleaf的强大功能来构建动态网页。
- ThymeleafViewResolver:这是Thymeleaf提供的用于Spring MVC的视图解析器。它的主要作用是将控制器返回的逻辑视图名称解析为实际的HTML页面。例如,如果控制器返回一个名为“home”的逻辑视图,ThymeleafViewResolver会查找对应的HTML模板文件并渲染它。
- SpringTemplateEngine:这是Thymeleaf的核心类,负责处理模板的渲染。它将模板文件和模型数据结合起来,生成最终的HTML页面。SpringTemplateEngine需要一个模板解析器来找到正确的模板文件。
- SpringResourceTemplateResolver:这是一个模板解析器,它负责查找和加载模板文件。在配置中,我们通过设置它的属性来告诉SpringTemplateEngine在哪里以及如何找到模板文件。
-
- prefix:这是模板文件的前缀,定义了模板文件在项目中的存放路径。在这个例子中,模板文件位于
/WEB-INF/templates/目录下。 - suffix:这是模板文件的后缀,定义了模板文件的扩展名。在这个例子中,模板文件的扩展名为
.html。 - templateMode:这是模板解析模式,指定了模板的类型。在这个例子中,我们使用
HTML5模式,意味着模板将按照HTML5标准进行解析。 - characterEncoding:这是模板文件的字符编码,确保文件正确读取和解析。在这个例子中,我们使用
UTF-8编码。
- prefix:这是模板文件的前缀,定义了模板文件在项目中的存放路径。在这个例子中,模板文件位于
通过这样的配置,Spring MVC和Thymeleaf协同工作,控制器处理请求后返回的逻辑视图名称会被ThymeleafViewResolver解析,并使用SpringTemplateEngine和SpringResourceTemplateResolver来渲染出最终的HTML页面,然后发送给客户端浏览器显示。这样,开发者就可以利用Thymeleaf的模板语法来编写动态和可维护的前端页面了。
2.7. 测试 HelloWorld
2.7.1. 实现对首页的访问
在请求控制器中创建处理请求的方法 -- HelloController.java
package com.sakurapaid.mvc.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;/*** 一个负责处理前端请求的控制器类。*/
@Controller
public class HelloController {/*** 处理根路径("/")的请求,重定向到主页。* * @return 返回视图名称 "index",代表需要渲染的主页视图。*/@RequestMapping("/")public String index() {// 返回主页的视图名称return "index";}
}因为配置Thymeleaf视图解析器的原因,已经配置好了视图的位置前缀,及其后缀拓展名,所以在 controller 控制器返回方法只需要返回页面文件的名字即可
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver"><!-- 设置视图的前缀,例如:如果逻辑视图名为home,则实际查找的路径为/WEB-INF/templates/home.html --><property name="prefix" value="/WEB-INF/templates/"/><!-- 设置视图的后缀,即视图文件的扩展名 --><property name="suffix" value=".html"/><property name="templateMode" value="HTML5"/> <!-- 指定模板解析模式为HTML5 --><property name="characterEncoding" value="UTF-8"/> <!-- 模板的字符编码 -->
</bean>
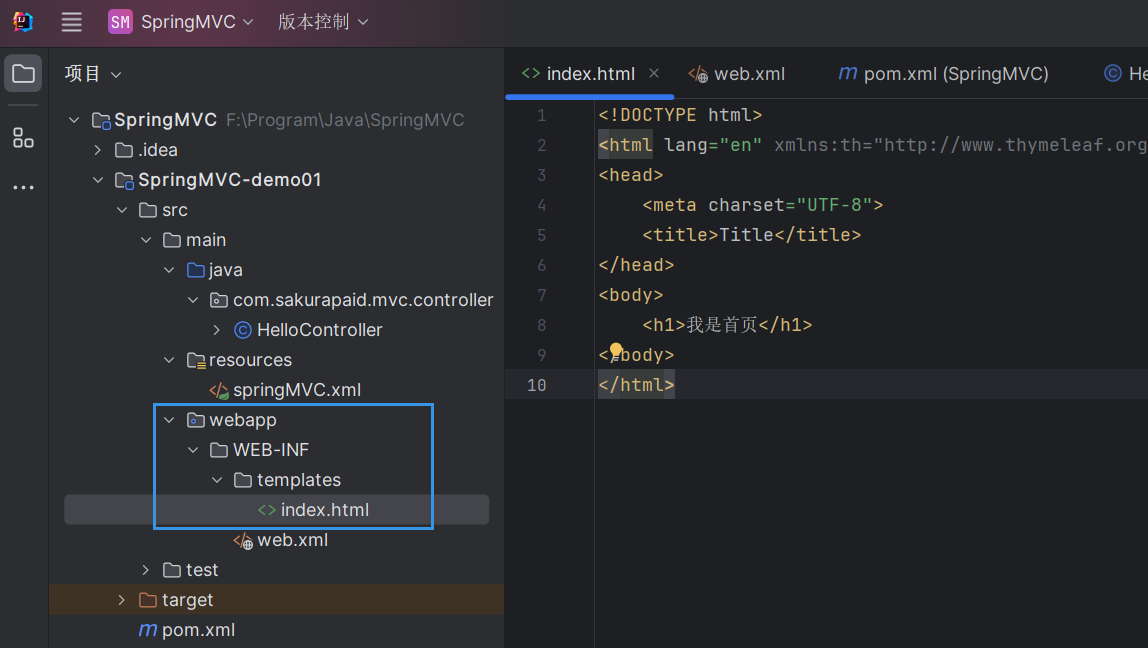
所以在 src/main/webapp/WEB-INF/templates 文件夹下创建一个 index.html 文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>我是首页</h1>
</body>
</html>
配置本地 Tomcat 服务器

测试运行

2.7.2. 通过超链接跳转到指定页面
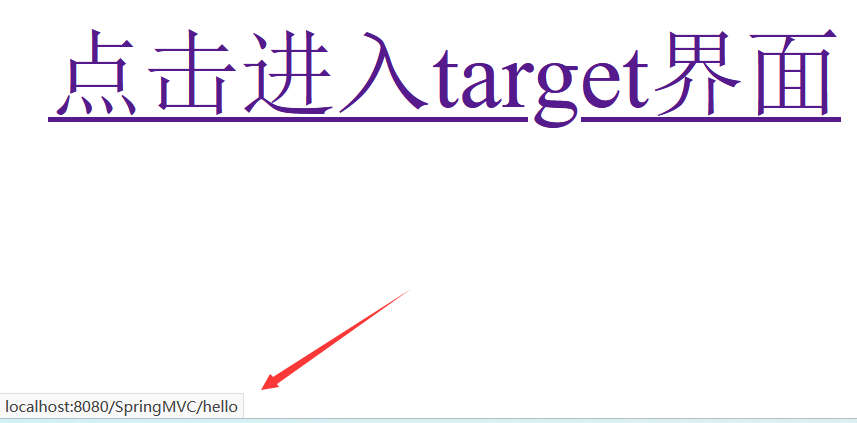
在主页index.html中设置超链接
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body><h1>首页</h1><a th:href="@{/hello}">点击进入target界面</a><br/></body>
</html>Thymeleaf 特性
th:href 是 Thymeleaf 提供的一个属性处理器(Attribute Processor),它扩展了标准 HTML 的 href 属性。在 Thymeleaf 模板中,使用 th: 前缀的属性都是 Thymeleaf 特有的,它们会在页面渲染时处理这些属性,生成最终的动态 HTML。
th:href="@{/hello}" 具体含义如下:
- @{...} 是 Thymeleaf 中用来构建 URL 的语法。在这个上下文中,@{/hello} 表示一个相对于当前上下文路径(context path)的 URL。
- @{/hello} 会被解析为一个指向服务器上 /hello 资源的链接。当用户点击这个链接时,浏览器将发送请求到类似 http://yourdomain.com/context-path/hello 的地址(其中 context-path 是您的应用程序部署时的上下文路径,如果省略则直接访问 http://yourdomain.com/hello)。
<a th:href="@{/hello}">HelloWorld</a><br/> 这一行 HTML 代码借助 Thymeleaf 创建了一个指向服务器上 /hello 路径的超链接,链接文字为 "HelloWorld",并在其后添加了一个换行符。当用户访问此页面并点击 "HelloWorld" 链接时,浏览器将跳转到相应服务器端处理的 /hello 资源。
在请求控制器中创建处理请求的方法
package com.sakurapaid.mvc.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;/*** 一个负责处理前端请求的控制器类。*/
@Controller
public class HelloController {/*** 处理根路径("/")的请求,重定向到主页。** @return 返回视图名称 "index",代表需要渲染的主页视图。*/@RequestMapping("/")public String index() {// 返回主页的视图名称return "index";}/*** 处理/hello路径的请求,展示一个目标页面。** @return 返回视图名称"target",代表需要渲染的目标页面视图。*/@RequestMapping("/hello")public String HelloWorld() {return "target";}
}
创建 target.html 页面文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>我是target页面</h1>
</body>
</html>测试输出


2.8. 总结
在使用SpringMVC框架进行Web开发时,整个请求处理的流程可以简单概括如下:
- 浏览器发送请求:用户在浏览器中输入URL并发送请求到服务器。
- 前端控制器处理请求:服务器上的前端控制器(DispatcherServlet)负责接收这个请求。它根据配置的URL模式(url-pattern)来判断是否由自己处理这个请求。
- 查找控制器:如果请求的URL符合模式,前端控制器会查找对应的控制器。控制器是实现了特定业务逻辑的类,它们通过
@Controller注解进行标识。 - 请求映射:在控制器中,会定义一些方法来处理特定的请求,这些方法通过
@RequestMapping注解与URL的某个部分进行映射。当请求的URL与注解中的value属性值匹配时,该方法就会被选中作为处理请求的方法。 - 处理请求:选中的方法会执行业务逻辑,并返回一个视图名称。这个视图名称是一个字符串,它代表了将要展示给用户的页面。
- 视图解析:视图名称会被视图解析器处理。视图解析器会根据配置的前缀和后缀,生成完整的视图路径。
- 视图渲染:接下来,Thymeleaf这样的模板引擎会根据视图路径找到相应的模板文件,并结合模型数据进行渲染,生成最终的HTML页面。
- 转发到页面:最后,渲染好的页面会被转发到用户的浏览器,用户就可以看到结果了。
这个过程简化了Web开发的复杂性,使得开发者可以更专注于业务逻辑的实现,而不必过多关注请求的处理细节。通过SpringMVC框架,可以高效地开发出结构清晰、易于维护的Web应用程序。