构建第一个页面
-
使用文本组件
工程同步完成后,在 Project 窗口,点击 entry > src > main > ets > pages ,打开 Index.ets 文件,可以看到页面由
Row、Column、Text组件组成。 index.ets 文件的示例如下:@Entry @Component struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')} }@Entry修饰符表示一个页面的入口,它需要在main_pages.json配置才可以在设备上正常显示,@Component修饰符表示Index是一个组件,@State是一个状态标识符,当它修饰的变量值改变时ArkUI开发框架会调用build()方法进行页面的刷新。 -
添加按钮
在默认页面基础上,我们添加一个
Button组件,作为按钮接受用户点击的动作,从而实现计数器自增操作。 "index.ets" 文件的示例如下:@Entry @Component struct Index {@State count: number = 0; // 状态数据build() {Stack({alignContent: Alignment.BottomEnd}) { // 堆叠式布局Text(this.count.toString()) // 显示文本.fontSize(50) // 文字大小.margin(50) // 外边距.size({width: '100%', height: '100%'}) // 控件大小Button('+') // 显示一个+按钮.size({width: 80, height: 80}) // 按钮大小.fontSize(50) // 按钮文字大小.onClick(() => { // 按钮点击事件this.count++; // count累加,触发build()方法回调}).margin(50)}.width('100%').height('100%')} } -
打开预览器
在编辑窗口右上角的侧边工具栏,点击 Previewer ,然后点击页面加号按钮,页面运行效果如下图所示:

学习文档参考:docs.qq.com/doc/DUmN4VVhBd3NxdExK

根据运行截图,我们点击了加号按钮,触发按钮的 onClick 事件回调,由于在回调里执行了 count++ 操作导致了 count 的值发生了改变,又因为 count 被 @State 修饰符修饰,所以ArkUI开发框架就会重新调用 build() 方法更新各组件的属性值, Text 组件会更新 count 的值,然后页面刷新,计数器的功能就实现了。
页面的构建流程
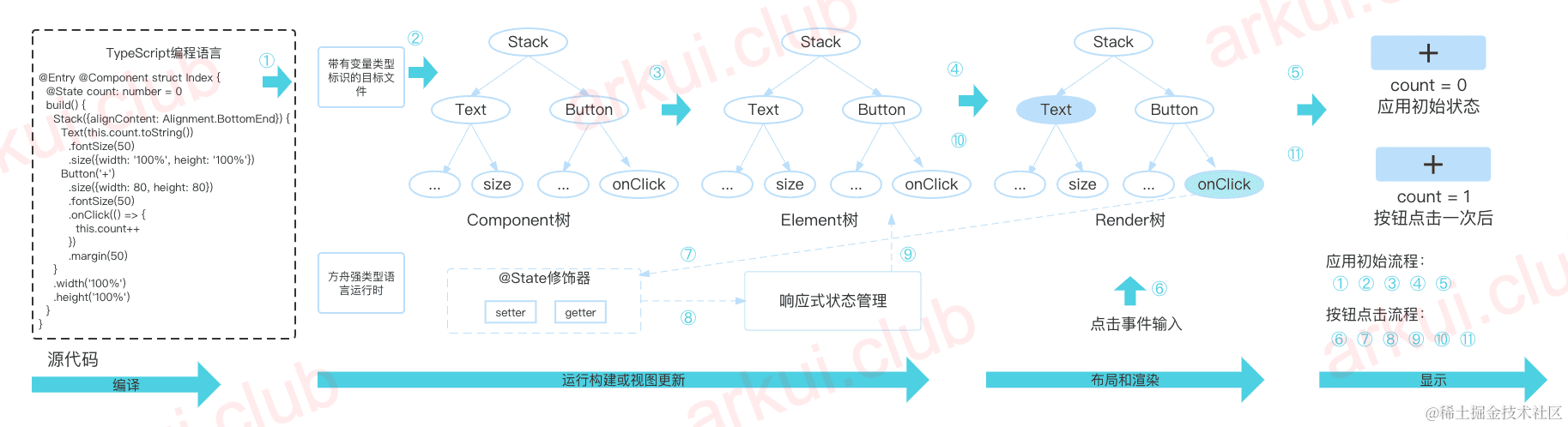
读者可能会对上述示例的页面刷新过程感兴趣,笔者简单介绍一下,上述示例的页面刷新过程可以分为两个过程,一个是页面渲染完毕没有点击按钮过程,另一个是点击点击按钮后页面数据变化过程,笔者分别介绍一下这两个过程:
-
页面初次显示过程
①、index.ets 源代码通过编译工具链编译为带有类型标志的目标文件,同时也包含了如何创建UI结构信息的指令流。
②、通过跨语言调用并生成了 C++ 层面的 Component 树(UI描述层)。
③、通过 Component 树进一步生成 Element 树。 Element 是 Component 的实例,表示一个具体的组件节点,它形成的 Element 树负责维持界面在整个运行时的树形结构,方便计算更新时的局部更新算法等。
④、对于每个可显示的 Element 都会为其创建对应的 RenderNode 。 RenderNode 负责一个节点的显示信息,它形成的 Render 树维护着整个界面渲染需要用到的信息,包括位置、大小、绘制命令等。后续的布局、绘制都是在 Render 树上进行的。
⑤、实现真正的渲染并显示绘制结果。
-
点击按钮显示过程
⑥、点击屏幕,事件传递到组件上,组件的 onClick 事件方法被触发执行。
⑦、由于 onClick 事件方法中 @State 修饰的变量值改变了,相应的 getter / setting 函数会被触发。
⑧、状态管理模块定位出与之关联的UI组件。
⑨、状态管理模块更新相应的 Element 树的信息。
⑩、状态管理模块更新相应的 RenderNode 树的渲染信息。
⑪、刷新界面并显示绘制结果。
以上页面整体构建流程如下图所示:

小结
通过简单计数器示例,读者先了解一下 OpenHarmony 应用的组件、页面布局,点击事件以及 @State 修饰符的作用,最后给简单介绍了一下 OpenHarmony 的页面构建流程。
我们程序员都知道学习开发技术,最先是从语言学起,鸿蒙语言有TS、ArkTS等语法,那么除了这些基础知识之外,其核心技术点有那些呢?下面就用一张整理出的鸿蒙学习路线图表示:

从上面的OpenHarmony技术梳理来看,鸿蒙的学习内容也是很多的。现在全网的鸿蒙学习文档也是非常的少,下面推荐一些:完整内容可在头像页保存,或这qr23.cn/AKFP8k甲助力


内容包含:《鸿蒙NEXT星河版开发学习文档》
- ArkTS
- 声明式ArkUI
- 多媒体
- 通信问题
- 系统移植
- 系统裁剪
- FW层的原理
- 各种开发调试工具
- 智能设备开发
- 分布式开发等等。
这些就是对往后开发者的分享,希望大家多多点赞关注喔!