作业要求:
1> 思维导图
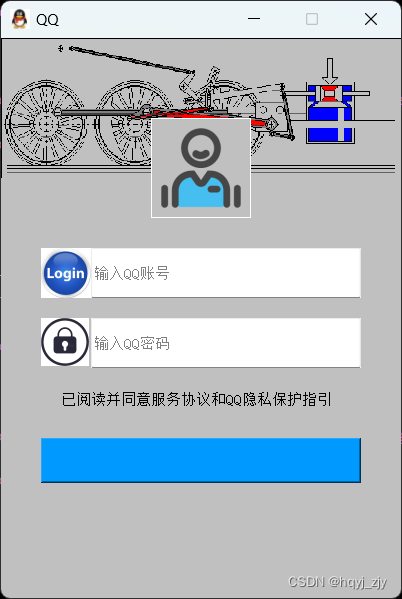
2> 自由发挥应用场景实现一个登录窗口界面。
【可以是QQ登录界面、也可以是自己发挥的登录界面】
要求:尽量每行代码都有注释
作业1:

作业2:
运行代码:
#include "myqwidget.h"MyQWidget::MyQWidget(QWidget *parent): QWidget(parent)
{//设置窗口的固定大小this->setFixedSize(400,560);//头部标题this->setWindowTitle("QQ");//头部图标this->setWindowIcon(QIcon("D:\\QQ download\\Downloads\\pictrue\\pictrue\\qq.png"));//设置窗口背景颜色this->setStyleSheet("background-color:rgb(192,192,192)");//创建一个按钮QPushButton *btn1 = new QPushButton(this);//按钮位置设置btn1->move(40,400);//设置按钮固定大小btn1->setFixedSize(320,45);//设置按钮背景色btn1->setStyleSheet("background-color:rgb(0,153,255)");//行编辑器设计QLineEdit *edit1 = new QLineEdit(this);//密码输入设计edit1->setEchoMode(QLineEdit::Password);//显示设置:密码edit1->setPlaceholderText("输入QQ密码");edit1->move(90,280);edit1->setStyleSheet("background-color:white");edit1->setFixedSize(270,50);QLabel *lab4 = new QLabel(this);lab4->setPixmap(QPixmap("D:\\QQ download\\Downloads\\pictrue\\pictrue\\passwd(1)(1).png"));lab4->setFixedSize(48,48);lab4->setStyleSheet("background-color:white");lab4->move(40,280);lab4->setScaledContents(true);//账号输入QLineEdit *edit2 = new QLineEdit(this);edit2->setPlaceholderText("输入QQ账号");edit2->move(90,210);edit2->setStyleSheet("background-color:white");edit2->setFixedSize(270,50);//设置图标QLabel *lab5 = new QLabel(this);lab5->setPixmap(QPixmap("D:\\QQ download\\Downloads\\pictrue\\pictrue\\login.png"));lab5->setFixedSize(50,50);lab5->setStyleSheet("background-color:white");lab5->move(40,210);lab5->setScaledContents(true);//标签//头部动图QLabel *lab0 = new QLabel(this);lab0->setFixedSize(400,140);QMovie *mv = new QMovie("D:\\照片\\7f8d6d99797344f48ef5c3c09a8c7006.gif");lab0->setMovie(mv);mv->start();lab0->setScaledContents(true);//头像QLabel *lab1 = new QLabel(this);lab1->setFixedSize(100,100);lab1->move(150,80);lab1->setStyleSheet("background-color:white");QLabel *lab2 = new QLabel(this);lab2->setFixedSize(98,98);lab2->move(151,81);lab2->setPixmap(QPixmap("D:\\QQ download\\Downloads\\pictrue\\pictrue\\wodepeizhenshi.png"));lab2->setScaledContents(true);QLabel *lab3 = new QLabel(this);lab3->setFixedSize(280,16);lab3->move(60,353);lab3->setText("已阅读并同意服务协议和QQ隐私保护指引");lab3->setScaledContents(true);}MyQWidget::~MyQWidget()
{
}运行截图: