正向代理
如果把局域网外的互联网环境想象成一个巨大的资源库,则局域网中的客户端要访问互联网则需要通过代理服务器来访问,这种代理成为正向代理。
示例:
用户想要访问 https://chensir.ink (目标服务器),但是用户端(浏览器)无法直接访问到,这时客户端需要提前配置好一个代理服务器,代理服务器可以访问 https://chensir.ink ,之后用户再通过代理服务器来访问目标服务器即可。
正向代理:无法直接连接到目标服务器,需要一个代理服务器帮忙实现,但要提前配置上代理服务器相关配置。
正向代理缺点:使用麻烦,用户需要提前自己配置好代理服务器所需要的各种配置参数和环境。
反向代理
客户端对代理是无感知的,因为客户端不需要配置任何参数就可以访问,客户端只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,再返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了正式服务器IP地址。
示例:
客户端想要访问Tomcat服务器,Tomcat服务器真实的端口是8001,但客户端并不知道,Tomcat只为客户端提供了一个9001端口,所以客户端认为9001就是Tomcat端口,直接访问9001这个端口即可,至于9001端口怎样转到Tomcat真实端口8001是服务器内部工作分配的,客户端不需要知道,也不需要配置环境参数
反向代理:客户端想访问目标服务器,服务器直接提供了一个网址,直接访问即可,不用管其他配置
反向代理优点:方便快捷,用户无需配置,直接访问服务器一步到位
正向代理和反向代理区别
正向代理,架设在客户机与目标主机之间,只用于代理内部网络对互联网的连接请求,客户机必须指定代理服务器,并将本来要直接发送到Web服务器上的http请求发送到代理服务器中。
正向代理是客户端知道目标服务器在哪里,然后通过代理服务器去访问不能直接访问的目标服务器,而目标服务器并不知道客户端通过什么来访问的,即正向代理代理的是客户端。
反向代理服务器架设在服务端,通过缓冲经常被请求的页面来缓解服务器的工作量,将客户机请求转发给内部网络上的目标服务器;并将从服务器上得到的结果返回给互联网上请求连接的客户端,此时代理服务器与目标主机一起对外表现为一个服务器。
反向代理中,外部网络对于内部网络具体的情况是不可见的,而代理服务器来代理内部网络来返回所要的数据,而服务端知道请求的来源以及数据。反向代理代理的是服务端。
正向代理和反向代理用途
正向代理
- 为在防火墙内的局域网客户端提供访问互联网的途径
- 可以做缓存,加速访问资源
- 对客户端访问授权,上网进行认证
- 代理可以记录用户访问记录(上网行为管理),对外隐藏用户信息
反向代理
- 保证内网的安全,可以使用反向代理提供WAF功能,阻止web攻击大型网站,通常将反向代理作为公网访问地址,Web服务器是内网
- 负载均衡,通过反向代理服务器来优化网站的负载,反向代理服务器根据每个服务器的性能来分配请求,保证服务器负载能在有效范围内
Nginx实现正向代理
nginx正向代理转发请求。除了要配置转发http 80端口还需要配置https 443端口,nginx官方并不支持直接转发https请求,但是阿里的一个大佬对nginx拓展了一个ngx_http_proxy_connect_module模块,并且开源 https://github.com/chobits/ngx_http_proxy_connect_module 不过维护的模块补丁也是有nginx版本限制的具体的到Git查看即可。
安装nginx 1.20.1
仅用于实验正向代理
# 安装依赖yum install -y wget unzip patch gcc pcre-devel zlib zlib-devel openssl openssl-devel curl# 下载nginx1.20.1源码包wget https://nginx.org/download/nginx-1.20.1.tar.gz# 下载ngx_http_proxy_connect_module模块wget https://github.com/chobits/ngx_http_proxy_connect_module/archive/refs/tags/v0.0.2.zip# 解压 nginx-1.20.1.tar.gz v0.0.2.ziptar -zxvf nginx-1.20.1.tar.gzunzip v0.0.2.zipmv ngx_http_proxy_connect_module-0.0.2/ ngx_http_proxy_connect_module# 安装cd nginx-1.20.1# 打补丁patch -p1 < /root/ngx_http_proxy_connect_module/patch/proxy_connect_rewrite_1018.patch# 添加模块并安装./configure --add-module=/root/ngx_http_proxy_connect_modulemake && make install# 设置开机自启vi /etc/systemd/system/nginx.service# 编辑内容如下[Unit]Description=nginxAfter=network.target[Service]Type=forkingExecStart=/usr/local/nginx/sbin/nginxExecReload=/usr/local/nginx/sbin/nginx -s reloadExecStop=/usr/local/nginx/sbin/nginx -s quitPrivateTmp=true[Install]WantedBy=multi-user.target# 设置开机自启并启动systemctl enable nginx --now
修改nginx配置
#正向代理转发http请求server {#指定DNS服务器IP地址 resolver 114.114.114.114;#监听80端口,http默认端口80listen 80;#服务器IP或域名server_name localhost;#正向代理转发http请求location / {proxy_pass http://$host$request_uri;proxy_set_header HOST $host;proxy_buffers 256 4k;proxy_max_temp_file_size 0k;proxy_connect_timeout 30;proxy_send_timeout 60;proxy_read_timeout 60;proxy_next_upstream error timeout invalid_header http_502;}}#正向代理转发https请求server {#指定DNS服务器IP地址 resolver 114.114.114.114;#监听443端口,https默认端口443listen 443;#正向代理转发https请求proxy_connect;proxy_connect_allow 443 563;proxy_connect_connect_timeout 10s;proxy_connect_read_timeout 10s;proxy_connect_send_timeout 10s;location / {proxy_pass http://$host;proxy_set_header Host $host;}}
nginx配置语法检测并加载配置文件
/usr/local/nginx/sbin/nginx -tsystemctl reload nginx
DNS:
- (国外)谷歌:8.8.8.8 developers.google.com
- (国外)OpenDNS:208.67.222.222 signup.opendns.com
- (国内)114:114.114.114.114 www.114dns.com
- (国内)腾讯:119.29.29.29 www.dnspod.cn
- (国内)阿里:223.5.5.5 alidns.com
- (国内)百度:180.76.76.76 dudns.baidu.com
验证正向代理
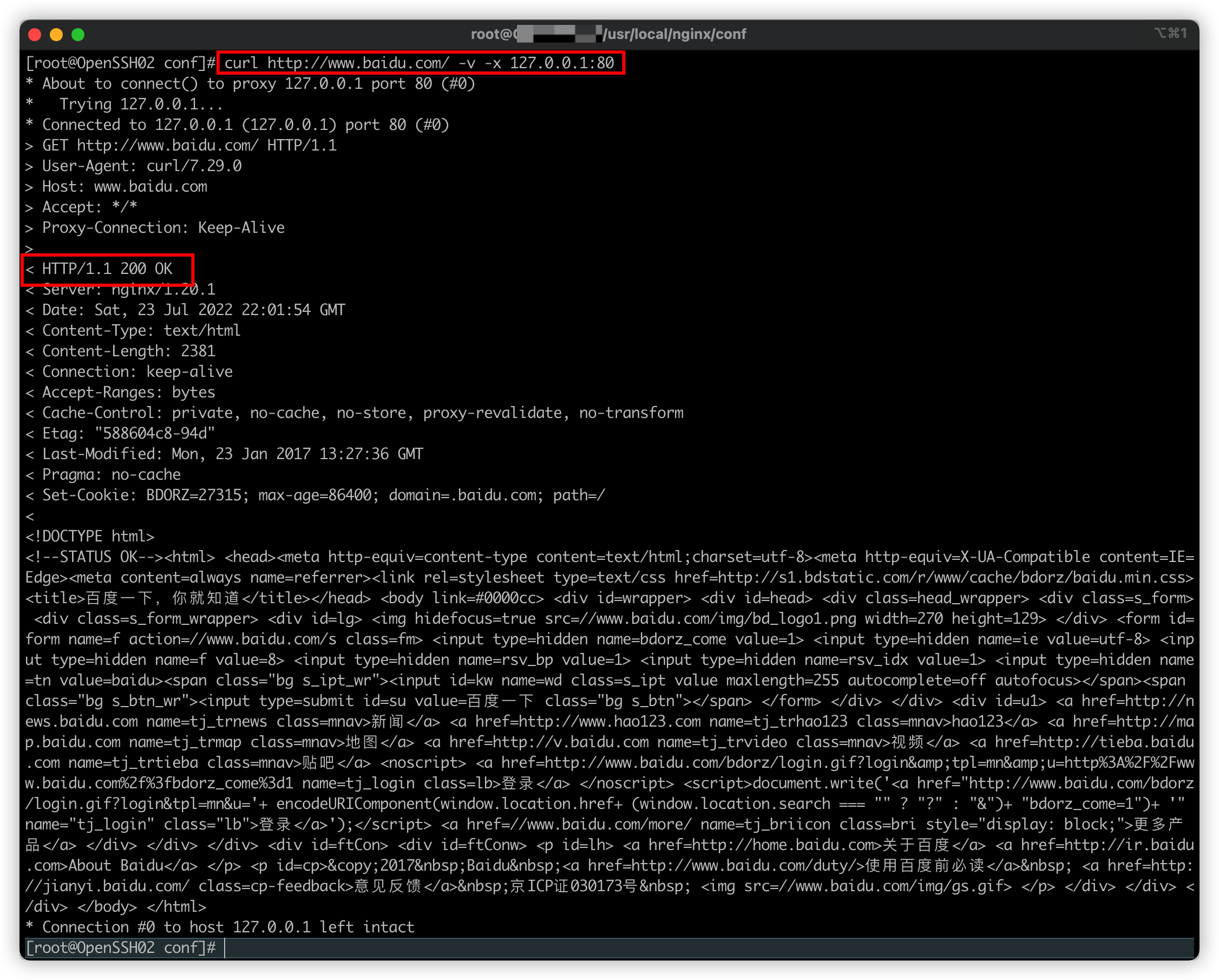
Linux下验证代理服务器是否能正常转发http和https请求
curl http://www.baidu.com/ -v -x 127.0.0.1:80curl https://www.baidu.com/ -v -x 127.0.0.1:443


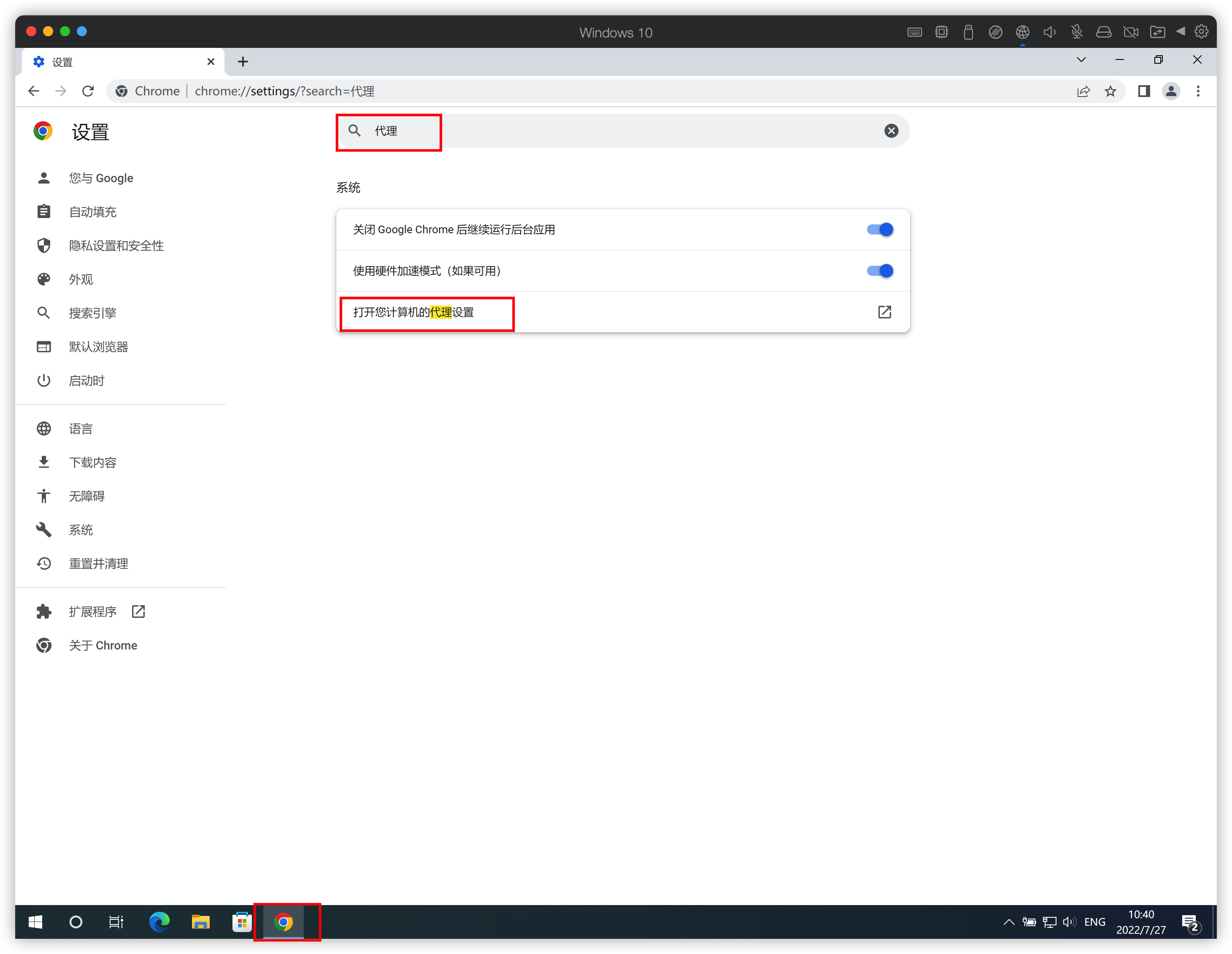
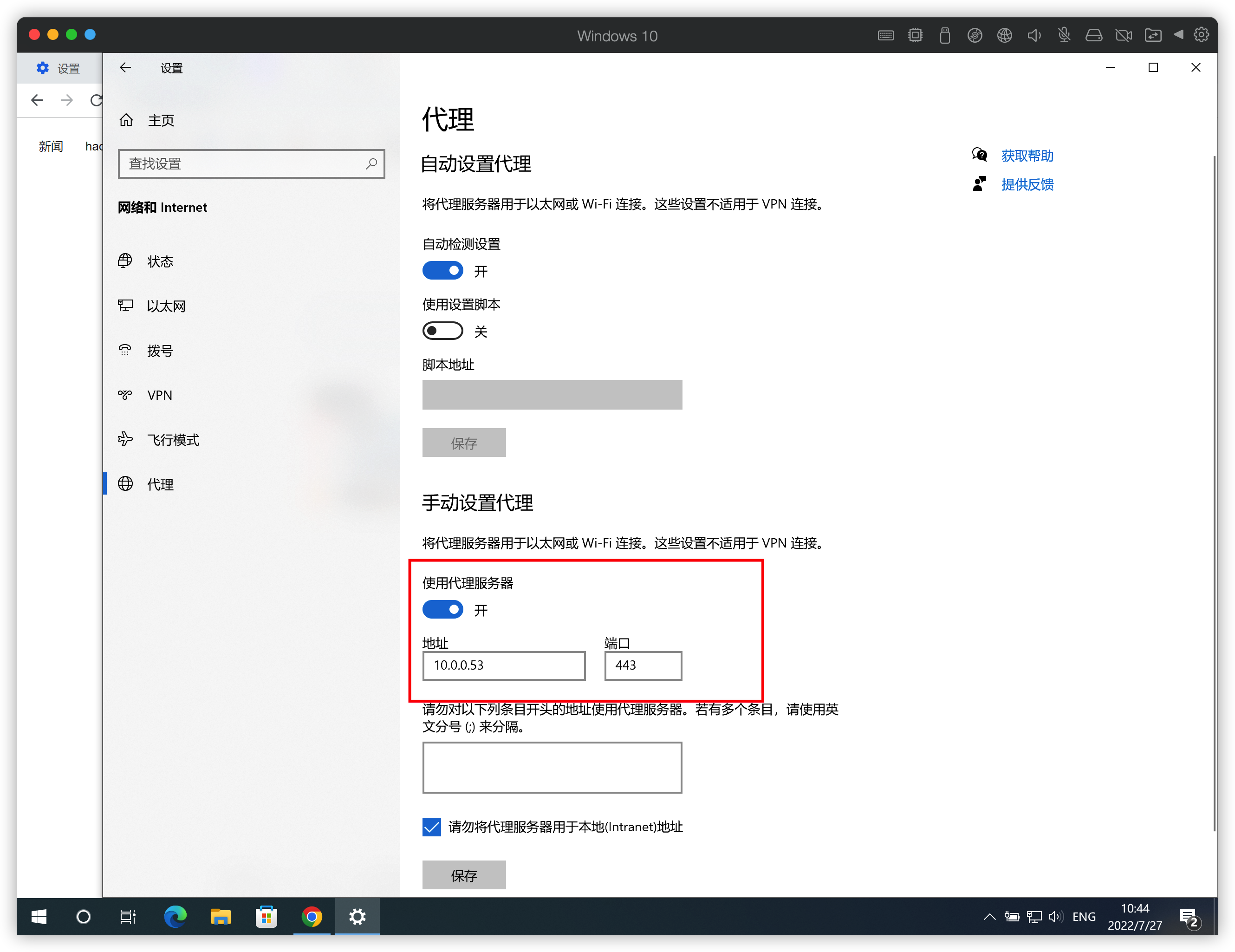
windows10 谷歌浏览器 验证


设置完 直接访问 www.baidu.com即可,如果无法访问 检查nginx服务器 防火墙和selinux是否关闭