最终效果图:

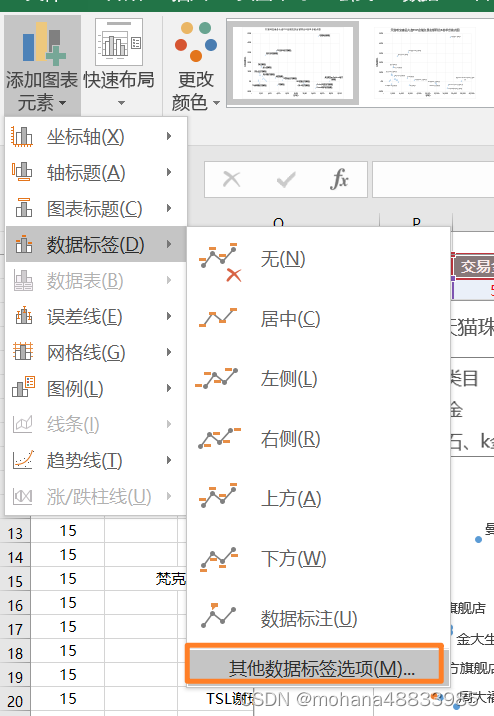
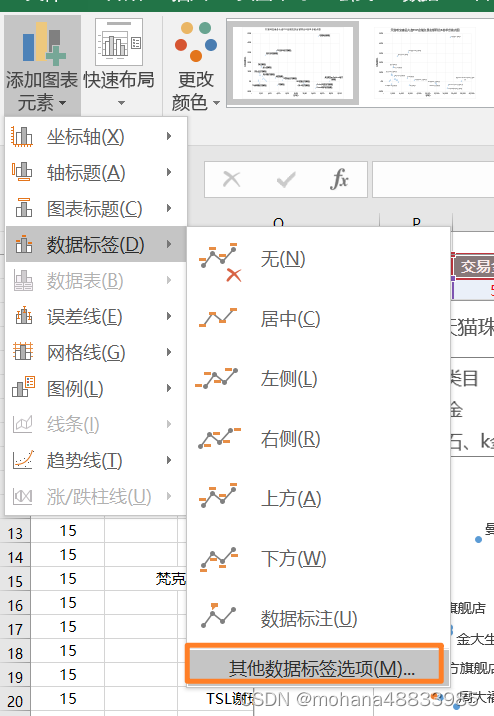
添加图标元素->数据标签->其他数据标签选项
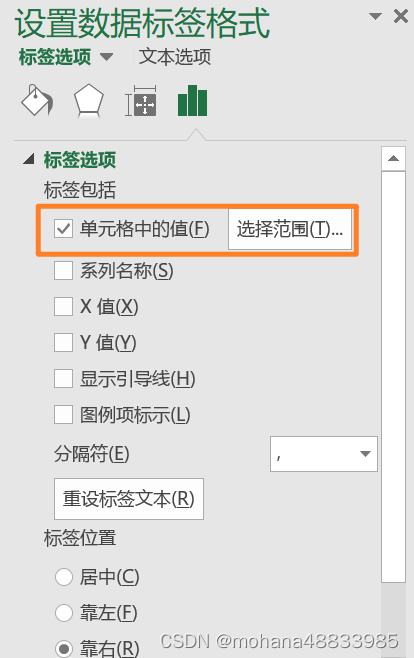
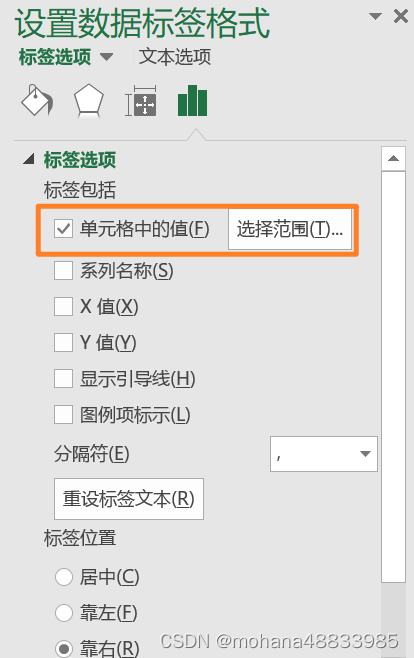
 选择单元格中的值
选择单元格中的值
 手动拖动数据标签,调整到合适的位置。
手动拖动数据标签,调整到合适的位置。
最终效果图:

添加图标元素->数据标签->其他数据标签选项
 选择单元格中的值
选择单元格中的值
 手动拖动数据标签,调整到合适的位置。
手动拖动数据标签,调整到合适的位置。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/601674.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!