开始之前
在开始介绍之前我想谈谈为什么要自己做一个后台管理,我知道很多人都用一些开源的后台管理项目,这些老前辈有很多亮点值得学习,但是存在的一些问题同样不可忽视,我认为很多开发者会被困扰(仅代表个人观点)
-
技术栈老旧不升级:因为一些历史原因仓库的依赖不再升级,不能做到开箱即用。一些便利性新特性也没有在项目中使用
-
过度封装:为了追求大而全,展示一个完备的,高复用性的项目而做了层层封装,但是很多组件或方法完全没必要这样做,导致开发者使用后难以订制修改和调试,出现问题溯源难
-
莫名其妙的轮子和库包:一些老项目在开发中为了便捷开发用了一些陈旧的库或无法稳定维护的个人库来实现功能,而在后续中又因为严重耦合不方便更换而导致一些开发问题或者构建产物问题
-
简洁与二次开发友好:大部分开发者在使用开源框架只是想快速搭建起自己的业务,但是一些大而全的框架过多的依赖和封装成为了开发者的心智负担,在项目开始后被繁杂的目录和文件所困扰。
-
代码规范:不少开源项目中为了体现规范,严谨,为项目加上了
eslint、prettier、stylelint、husky、commitlint规范是没有问题的,但是也因此部分开发者在开发中产生一些附带负担,“我只是拉下跑一下,对接一下项目,怎么这么多报错和限制?”此类规范我认为不应被添加,如果团队有需要自行添加即可
我认为一个好的,优秀的框架应当在提供足够的功能前提下尽量解决这些问题,并让框架在提供的功能、二次开发友好、代码组件的封装复用这三者之间保持一种适度的平衡
介绍
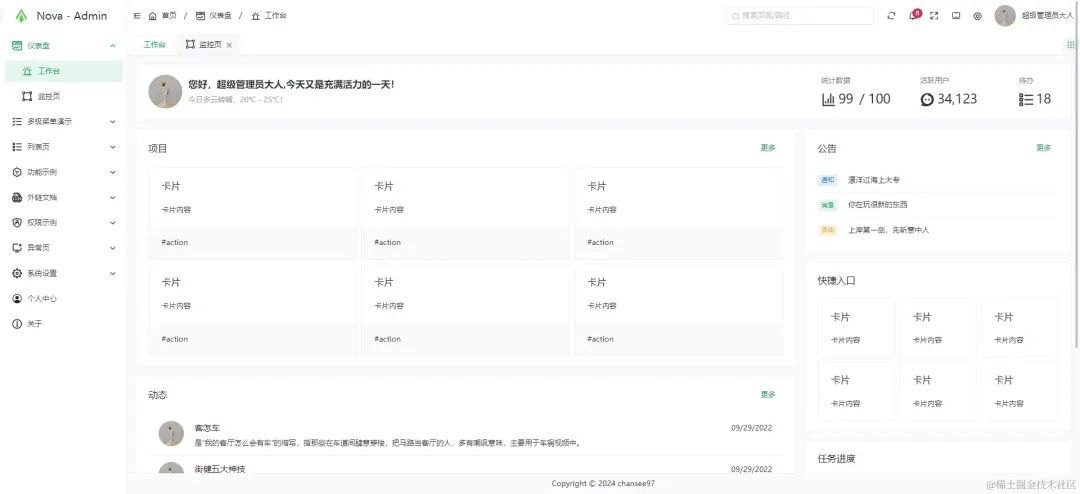
Nova-admin[1]是一个基于Vue3、Vite5、Typescript、Naive UI, 简洁干净后台管理模板,用简单的方式实现完整功能,并尽可能的考虑代码规范,易读易理解无过度封装,方便二次开发。
特性
-
基于Vue3、Vite5、TypeScript、NaiveUI、Unocss等最新技术栈开发
-
基于alova[2]封装和配置,提供统一的响应处理和多场景能力
-
完善的前后端权限管理方案
-
支持本地静态路由和后台返回动态路由,路由简单易配置
-
对日常使用频率较高的组件二次封装,满足基础工作需求
-
黑暗主题适配, 界面样式保持naive风格
-
仅在提交时进行eslint校验,没有过多限制,开发更简便
-
界面样式布局灵活可配置
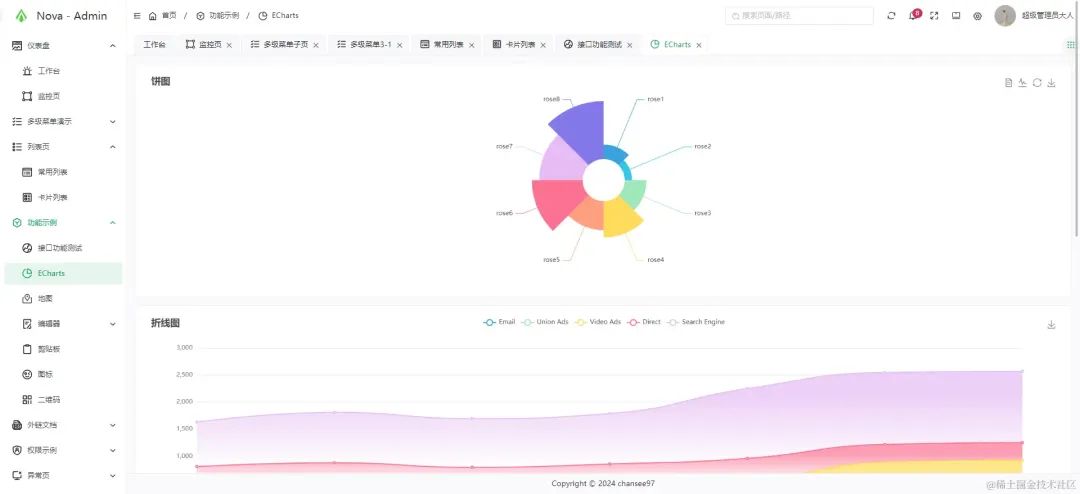
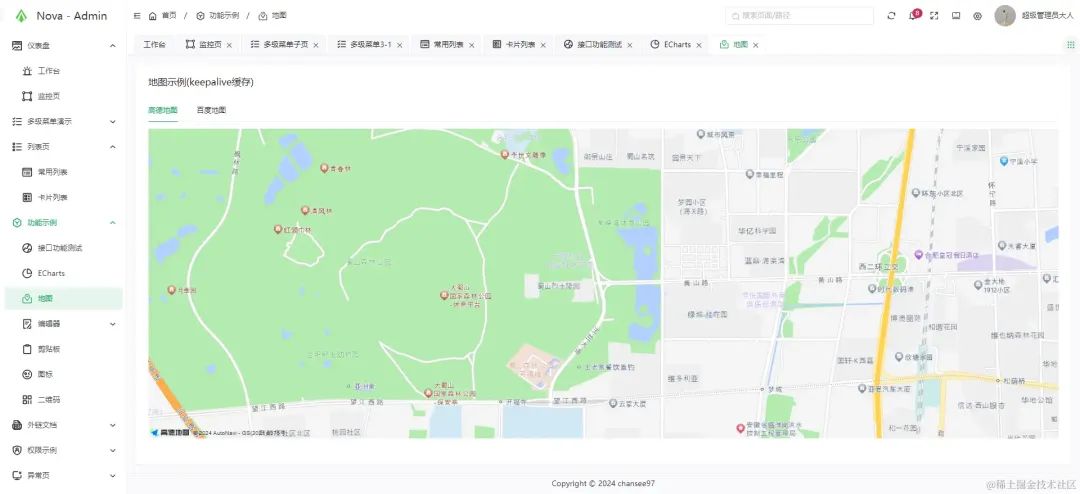
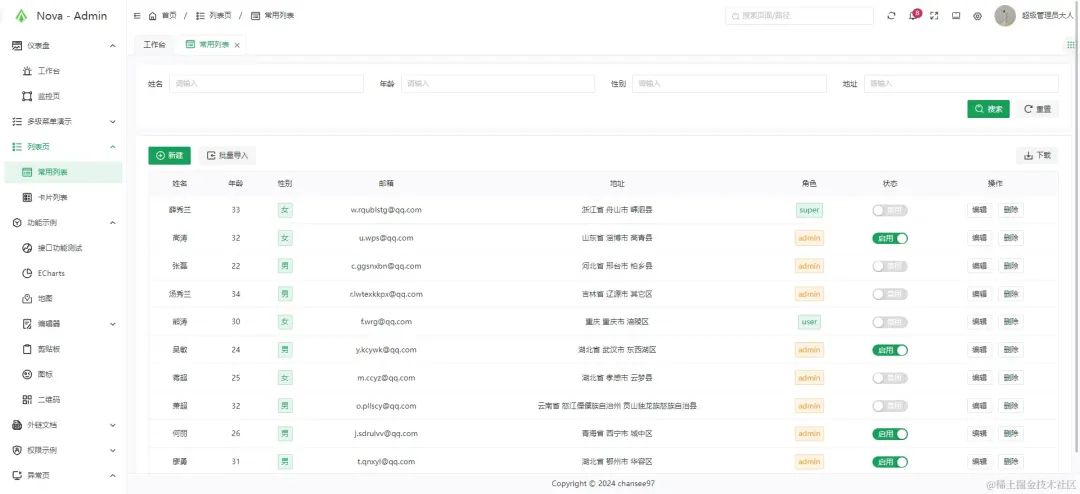
项目预览
-
Nova-Admin 预览[3]






开源地址
GitHub - chansee97/nova-admin: A simple and flexible admin template based on Vue3, Vite, TypeScript, NaiveUI