(大家好,今天我们将继续来学习CSS(2)的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
二、CSS基础选择器
2.1 CSS选择器的作用
2.2 选择器分类
2.3 标签选择器
2.4 类选择器
2.5 类选择器一多类名
2.5.1 多类名使用方式
2.5.2 多类名开发中使用场景
2.6 id选择器
2.7 通配符选择器
2.8 基础选择器总结
二、CSS基础选择器
2.1 CSS选择器的作用
- 选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用,简单来说,就是选择标签用的。
以上CSS做了两件事:
- 找到所有的h1标签,选择器 (选对人)
- 设置这些标签的样式:比如颜色 (做对事)
2.2 选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器:
- 基础选择器是由单个选择器组成的。
- 基础选择器又包括:标签选择器,类选择器id选择器和通配符选择器
2.3 标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签分类(名称),为页面中某一类标签指定统一的CSS样式。
语法:
标签名:{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
......
}
- 作用:标签选择器可以把某一类标签全部选择出来,比如所有的<div>标签和所有的<span>标签。
- 优点:能快速为页面中同类型的标签统一设置样式。
- 缺点:不能设计差异化样式,只能选择全部的当前标签。
2.4 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
语法:
.类名: {
属性1: 属性值1;
......
}
结构需要用class属性来调用class类的意思。
例:<div class='red'> 变红色</div>
口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用
注意:
- 类选择器使用"(英文点号)进行标识,后面紧跟着类名(自定义,我们自己命名的。
- 可以理解为给这个标签起了一个名字,来表示。
- 长名称或词组可以使用中横线来表示。
- 不要使用纯数字,中文等命名。
- 命名要有意义。
- 命名规范:见附件(web前端开发规范手册.doc)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>类基础选择器</title><style>.red{color: red;}</style>
</head>
<body><ul><li class="red">无名的人</li><li>呓语</li><li>动物世界</li><li>天外来物</li><li>富士山下</li></ul>
</body>
</html>
2.5 类选择器一多类名
- 我们可以给一个标签指定多个类名,从而达到更多的选择目的,这些类名都可以选公这个标签。
- 简单理解就是一个标签有多个名字。
2.5.1 多类名使用方式
<div class="red font20">亚瑟</div>
(1)在标签class属性中写多个类名
(2)多个类名中间必须用空格分开
(3)这个标签就可以分别具有这些类名的样式。
2.5.2 多类名开发中使用场景
(1)可以把一些标签元素相同的样式(共同部分)放到一个类里面。
(2)这些标签都可以调用这个公式的类,然后再调用自己独有的类。
(3)从而节省CSS代码统一修改也非常方便。
- 各类名之间用空格隔开。
- 简单理解:就是给某个标签添加了多个类或者这个标签有多个名字。 这个标签就可以分别具有这些类名的样式。
- 从而节省CSS代码统一修改也非常方便。
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的。

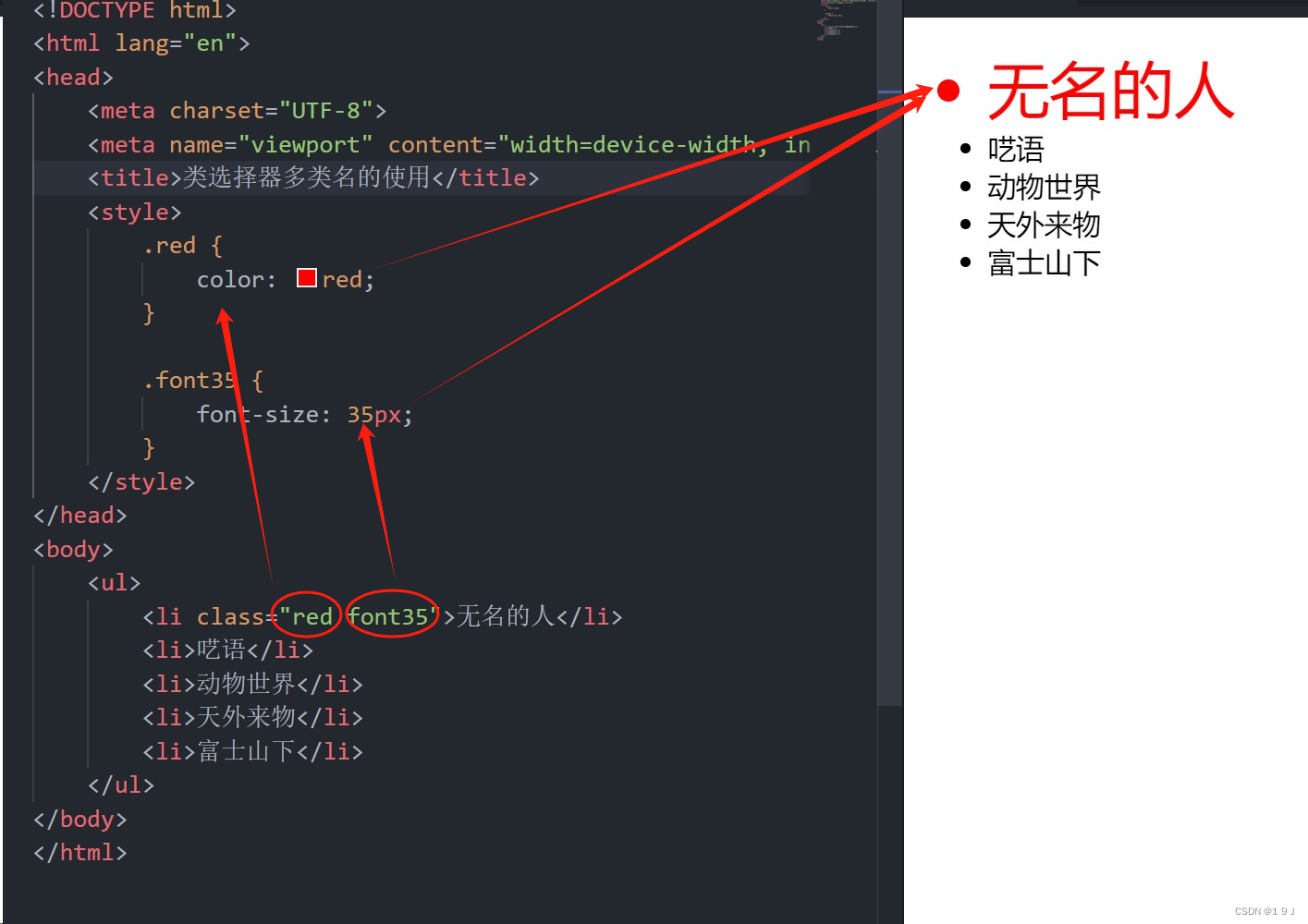
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>类选择器多类名的使用</title><style>.red {color: red;}.font35 {font-size: 35px;}</style>
</head>
<body><ul><li class="red font35">无名的人</li><li>呓语</li><li>动物世界</li><li>天外来物</li><li>富士山下</li></ul>
</body>
</html>
2.6 id选择器
- id选择器可以为标有特定的id的HITML元素指定特定的样式。
- HTML元素以id属性来设置id选择器,CSS中id选择器以"#"来定义
语法:
#id名{
属性1: 属性值1;
......
}
例如:将id为nav元素的内容设置为红色
#nav{
color: red;
}
注意:id属性只能在每个HTML文档中出现一次。
- 口决:样式#定义,结构id调用,只能调用一次,别人切匆调用。
- id选择器和类选择器的区别:
- 类选择器(class)好比人的名字,一个人可以有很多名字,同时一个名字可以被多个人使用。
- id选择器好比人的身份证号码,全中国是唯一的,不得重复。
- id选择器和类选择器最大的不同在于使用次数上。
- 类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和
JavaScrip搭配使用。

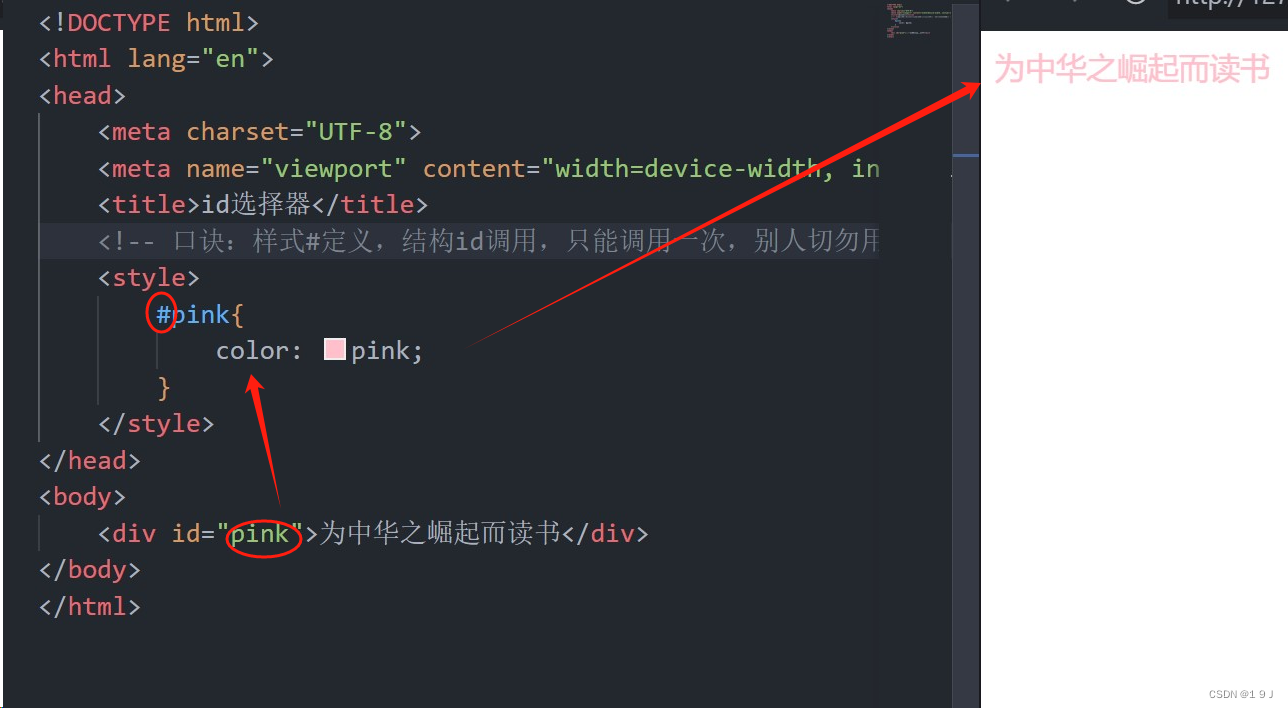
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>id选择器</title><!-- 口诀:样式#定义,结构id调用,只能调用一次,别人切勿用 --><style>#pink{color: pink;}</style>
</head>
<body><div id="pink">为中华之崛起而读书</div>
</body>
</html>
2.7 通配符选择器
在CSS中,通配符选择器使用" * "定义,它表示选取页面中所有元素(标签) 。
语法:
*{
属性1: 属性值1;
......
}
- 通配符选择器不需要调用,自动就给所有的元素使用样式。
- 特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距, 后期讲)
*{
margin: 0;
padding: 0;
}

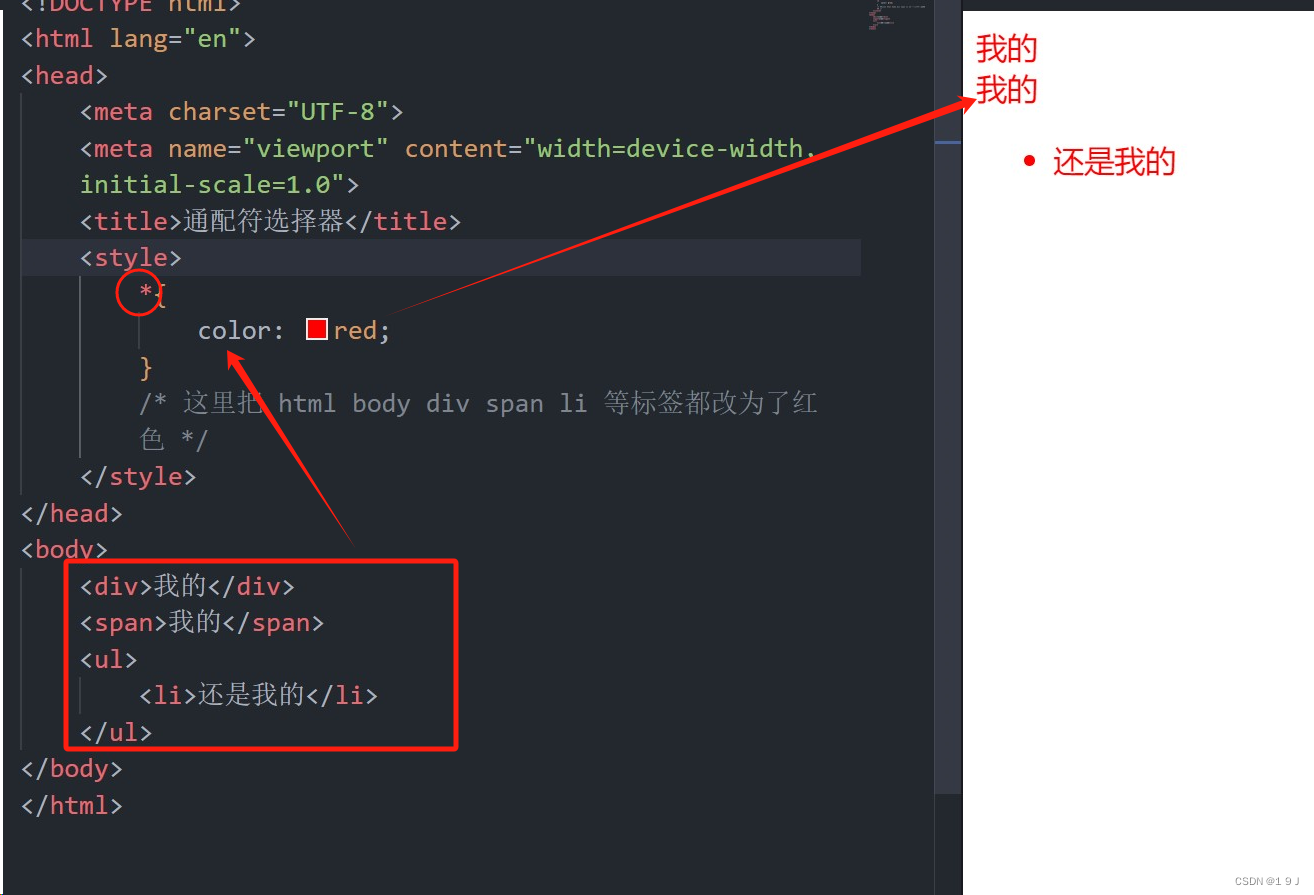
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>通配符选择器</title><style>*{color: red;}/* 这里把 html body div span li 等标签都改为了红色 */</style>
</head>
<body><div>我的</div><span>我的</span><ul><li>还是我的</li></ul>
</body>
</html>2.8 基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
| 标签选择器 | 可以选出所有相同的标签 | 不能差异化选择 | 较多 | p{color: red;} |
| 类选择器 | 可以选出一个或多个标签 | 可以根据需求选择 | 非常多 | .nav{color: red;} |
| id选择器 | 一次只能选择一个标签 | ID属性只能在每个HTML文档中出现一次 | 一般和JS搭配 | #nav{color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | *{color: red;} |
(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:人生重要的,不是现在所站的位置,而是所朝的目标。)